DHTMLX Scheduler 6.0.3 Crack
为什么您的应用程序需要一个调度程序组件?
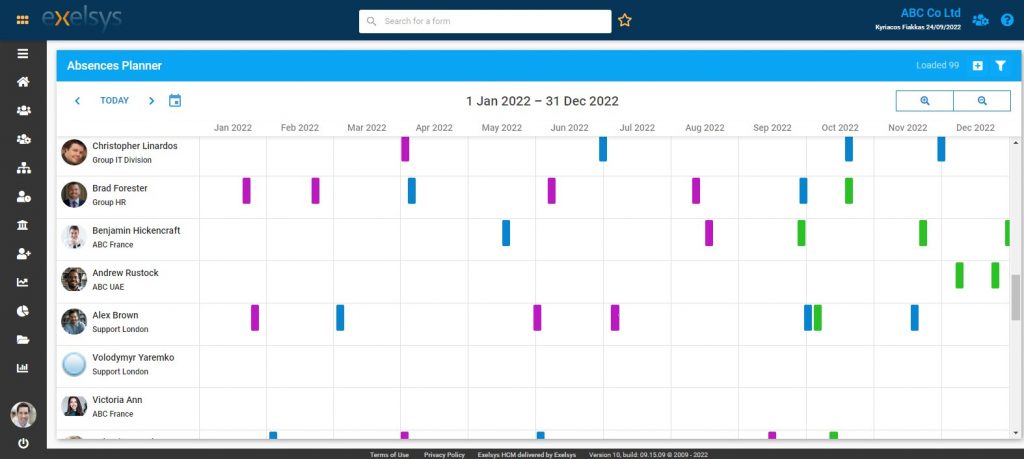
应用程序中有许多功能区域需要调度程序。例如,我们希望使用一种日程视图来显示休假的人,其中一侧写下人员姓名,顶部写下月份。因此,我们沿时间线以图形方式显示谁将离开。

DHTMLX 调度程序缺勤计划程序 - Exelsys
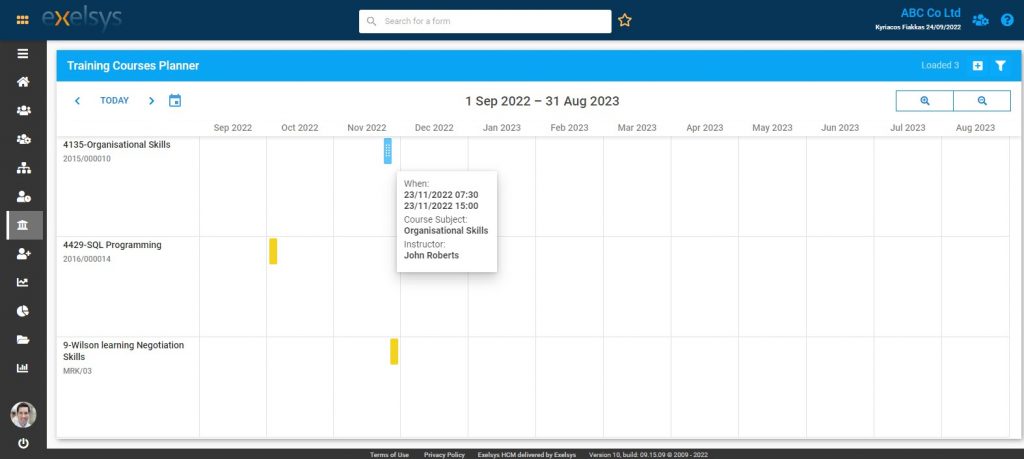
另一个应用场景是显示公司培训课程的时间表。这是我们软件中调度程序视图的两个当前用例,但将来可能会有更多。

DHTMLX Scheduler 作为培训课程计划器 - Exelsys
您为什么为您的项目选择 DHTMLX Scheduler?
我们有已经使用了大约 10 年的旧版本系统。该版本使用了该公司的另一个调度组件,称为 Bryntum。问题是我们使用的是 Ext JS 框架,而 Bryntum 集成在这个框架中。尽管 Bryntum Scheduler 很好,但它还有很多我们不使用的其他功能。由于该产品有很多可供选择,因此价格也很高。我们也相信 DHTMLX Scheduler 从视觉上看起来更好。在我们现在发布的新版本中,我们决定使用 DHTMLX Scheduler。

您在将 DHTMLX Scheduler 集成到您的应用程序中时遇到过任何困难吗?
似乎我们的开发人员遇到了困难,仅使用文档来解决这些问题是不够的。所以也许你需要稍微改进一下你的文档。但幸运的是,有一些例子帮助他们意识到如何正确地做事。然后将您的调度程序与我们的项目集成起来要容易得多。
您对我们如何改进产品有任何其他建议吗?
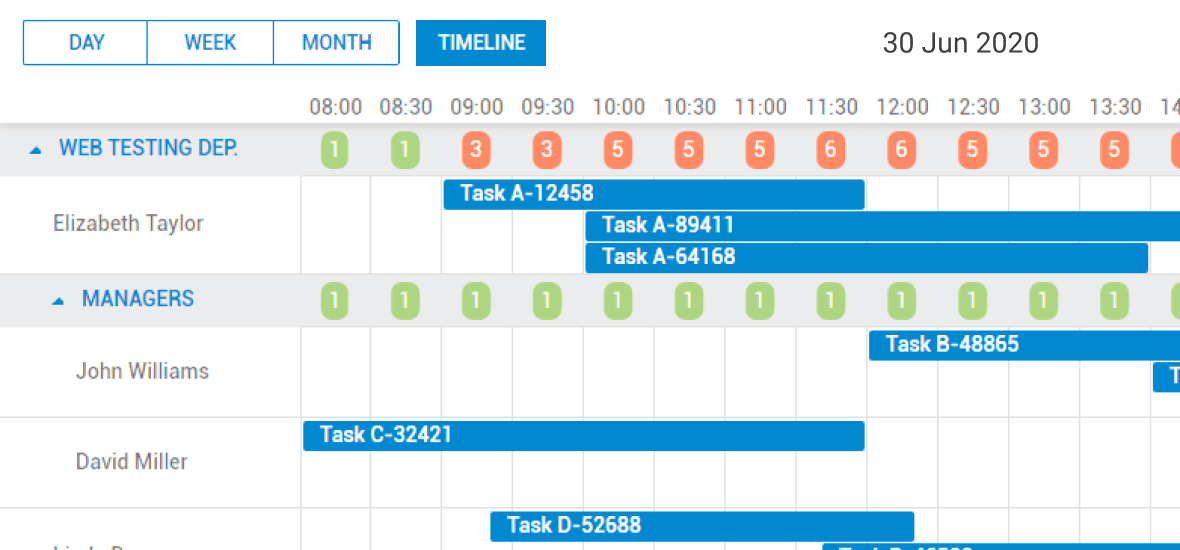
是的,另一个建议是关于时间线视图。最好在视图的左侧引入一些改进,例如添加一些新列的可能性。例如,如果我们有员工列表,最好添加另一列来指示他们的部门或其他类似职位描述的内容。建议是提供在调度程序左侧添加更多列的功能,以提供更有意义的信息。当然,我们可以将部门名称连接起来放在第一列,但这不是一个理想的解决方案。这是我们的开发人员提出的建议。

您在项目中使用了哪些其他技术?
我们使用 ExtJS 框架,它有很多不同的组件,我们使用了其中的大部分。但我们也采用了一些第三方工具,例如您的调度程序。顺便说一句,我们也在研究使用其他一些 DHTMLX 组件的可能性。其中之一是枢轴。Ext Js 也有一个不错的 Pivot 网格,但不如你的好。我们决定使用您的产品,因为它具有更好的功能。
相关文章
- Iocomp .NET WinForms Ultra Pack Crack
- iocomp-Crack|New Version最新【2021】「建议收藏」
- iocomp控件 iocomp控件新版Crack[通俗易懂]
- Iocomp.Ultra Pack V5.SP3 for .Net Crack
- Iocomp .NET WinForms OPC Crack「建议收藏」
- Maxwell电磁分析软件下载安装教程(附Crack文件)
- UltraEdit Crack,完全集成的编辑和数据管理工具
- Crack App | 某合伙人登录参数 apisign 逻辑分析
- Crack App | 某都市魔幻 FM 请求参数 sign 的加密分析
- Crack App | 某赢+ 二手车 App 登录参数加密逻辑分析
- 3dmax软件2023最新软件中文Crack下载
- Jeb 4.21 Crack
- Hex-Rays Decompiler (v1.5.0.110408) Crack
- Total Commander 8.0 public beta 10 (x64) Crack Log
- SQLiteMaestro v11.3.0.1 Crack Guide
- Plist Editor Pro(plist文件编辑工具)V2.5[64 bit] for Windows Crack

