rxjs operator学习笔记
Pipeable Operators are the kind that can be piped to Observables using the syntax observableInstance.pipe(operator()). These include, filter(…), and mergeMap(…). When called, they do not change the existing Observable instance. Instead, they return a new Observable, whose subscription logic is based on the first Observable.
A Pipeable Operator is a function that takes an Observable as its input and returns another Observable. It is a pure operation: the previous Observable stays unmodified.
operator就是函数式编程世界里的一等公民,接收一个Observable作为输入,返回另一个新的Observable对象。
Operators are the essential pieces that allow complex asynchronous code to be easily composed in a declarative manner.
借助operator,我们可以使用一种声明式的方式来进行异步编程。

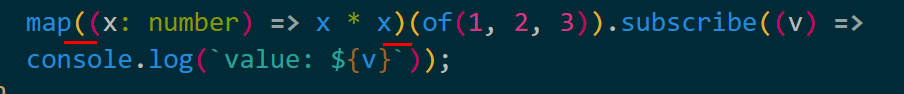
map((x: number) => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`value: ${v}`));
上面这个例子里map的左右括号很有迷惑性,乍一看很像函数调用的括号,实际上括号内包含的是箭头函数的函数体。
下图这对括号才是真正函数调用的括号。
let a = (x: number) => x * x;
let b = map(a);
let c = of(1,2,3);
// c.subscribe((data) => console.log('value: ' + data ));
let d = b(c);
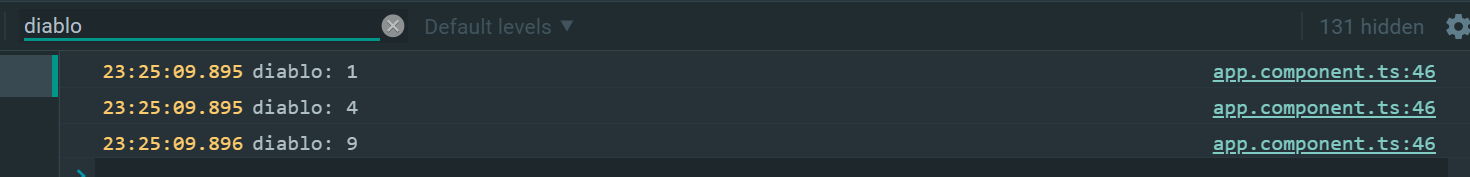
d.subscribe((data) => console.log('diablo: ' + data));


let a = (x: number) => x * x;
let b = map(a);
let c = of(1,2,3);
// c.subscribe((data) => console.log('value: ' + data ));
let d = b(c);
d.subscribe((data) => console.log('diablo: ' + data));
let e = (x: number) => x + x;
let f = map(e);
let g = f(d);
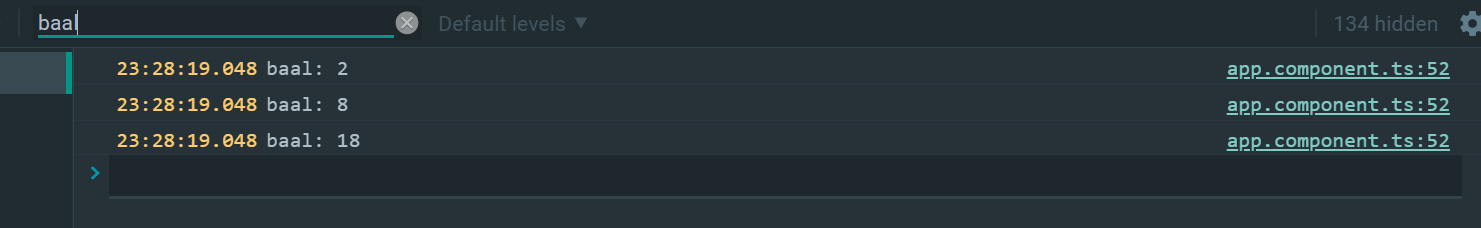
g.subscribe((data) => console.log('baal: ' + data));
一旦operators的嵌套个数变多,代码可读性将急剧下降:
op4()(op3()(op2()(op1()(obs))))
因此有了Observable对象的pipe方法。
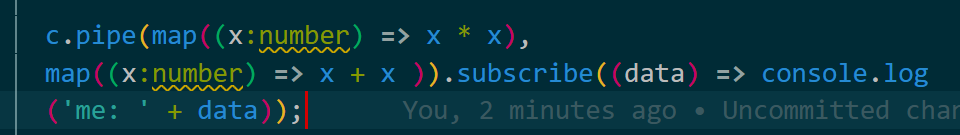
使用Observable的pipe方法重构之后的代码,可读性提高了很多:

语法:
obs.pipe(
op1(),
op2(),
op3(),
op3(),
)
pipe里用逗号分隔多个operator,operators名称加上括号,括号里是具体的操作逻辑。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- Spring学习笔记(六)——SpringMVC 概述和入门案例
- RabbitMQ学习笔记(四)——RabbitMQ与SpringBoot适配
- MyBatis 源码学习笔记(二)- MyBatis 进阶(Part B)
- Samsung_tiny4412(驱动笔记10)—-mdev,bus,device,driver,platform「建议收藏」
- 《零基础学机器学习》笔记-第3课-线性回归
- Particle_filter 粒子滤波器 的学习笔记
- 前端学习笔记———浏览器篇
- Python学习笔记(六)·面向对象编程
- web前端学习/工作笔记(八)
- Cobaltstrike 学习笔记(三)CS与MSF联动
- VSTO入门学习笔记5-数组
- DRF学习笔记(一)
- Upload-labs学习笔记
- 最用心的Word教程 笔记1
- MySQL多表查询笔记总结
- 前端代码复用学习笔记:整洁架构与清晰架构
- Rust学习笔记之集合
- Java学习笔记 (继承、this、super)
- mysql学习笔记 第六天详解数据库
- Hibernate学习笔记三 多表详解编程语言
- Python Web开发——学习笔记详解编程语言
- java学习笔记14–动态代理详解编程语言
- Redis学习笔记图灵学院版(图灵学院redis笔记)
- 深入浅出Redis集群记录与实践(redis集群笔记)
- jQuery源码分析笔记
- javascript学习笔记(七)js函数介绍
- javascript学习笔记(八)js内置对象
- MySQL学习笔记1:安装和登录(多种方法)
- java学习笔记(入门篇)_java的基础语法
- PythonORM框架SQLAlchemy学习笔记之数据添加和事务回滚介绍
- Javascript学习笔记之函数篇(三):闭包和引用
- jQuery学习笔记之Ajax操作篇(一)-数据加载
- Lua中的元表和元方法学习笔记
- Erlang语法学习笔记:变量、原子、元组、列表、字符串
- jQuery学习笔记之jQuery+CSS3的浏览器兼容性
- JavaScript学习笔记之基础语法
- JavaScript学习笔记之JS函数

