Angular Route数据结构里常用字段使用方法一览
本文介绍Route interface里常用字段的使用方法。

https://angular.io/api/router/Route#description

path
- Can be a wild card (**) that matches any URL (see Usage Notes below). Default is “/” (the root path).
两个星号:代表任意匹配。

pathMatch
The path-matching strategy, one of ‘prefix’ or ‘full’. Default is ‘prefix’.
By default, the router checks URL elements from the left to see if the URL matches a given path, and stops when there is a match. For example, ‘/team/11/user’ matches ‘team/:id’.
The path-match strategy ‘full’ matches against the entire URL. It is important to do this when redirecting empty-path routes. Otherwise, because an empty path is a prefix of any URL, the router would apply the redirect even when navigating to the redirect destination, creating an endless loop.
默认模式为default,非贪婪匹配。
例子:
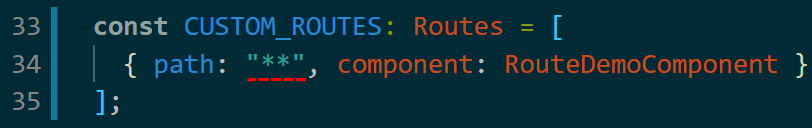
const CUSTOM_ROUTES: Routes = [
{ path: "/custom/:id", component: RouteDemoComponent }
];
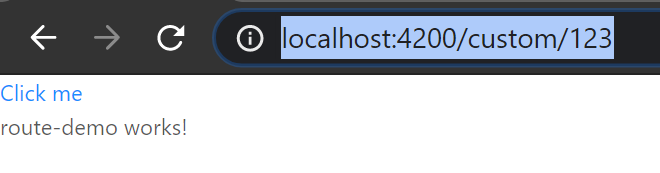
http://localhost:4200/custom/123
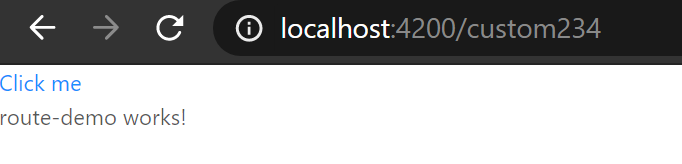
可以工作:

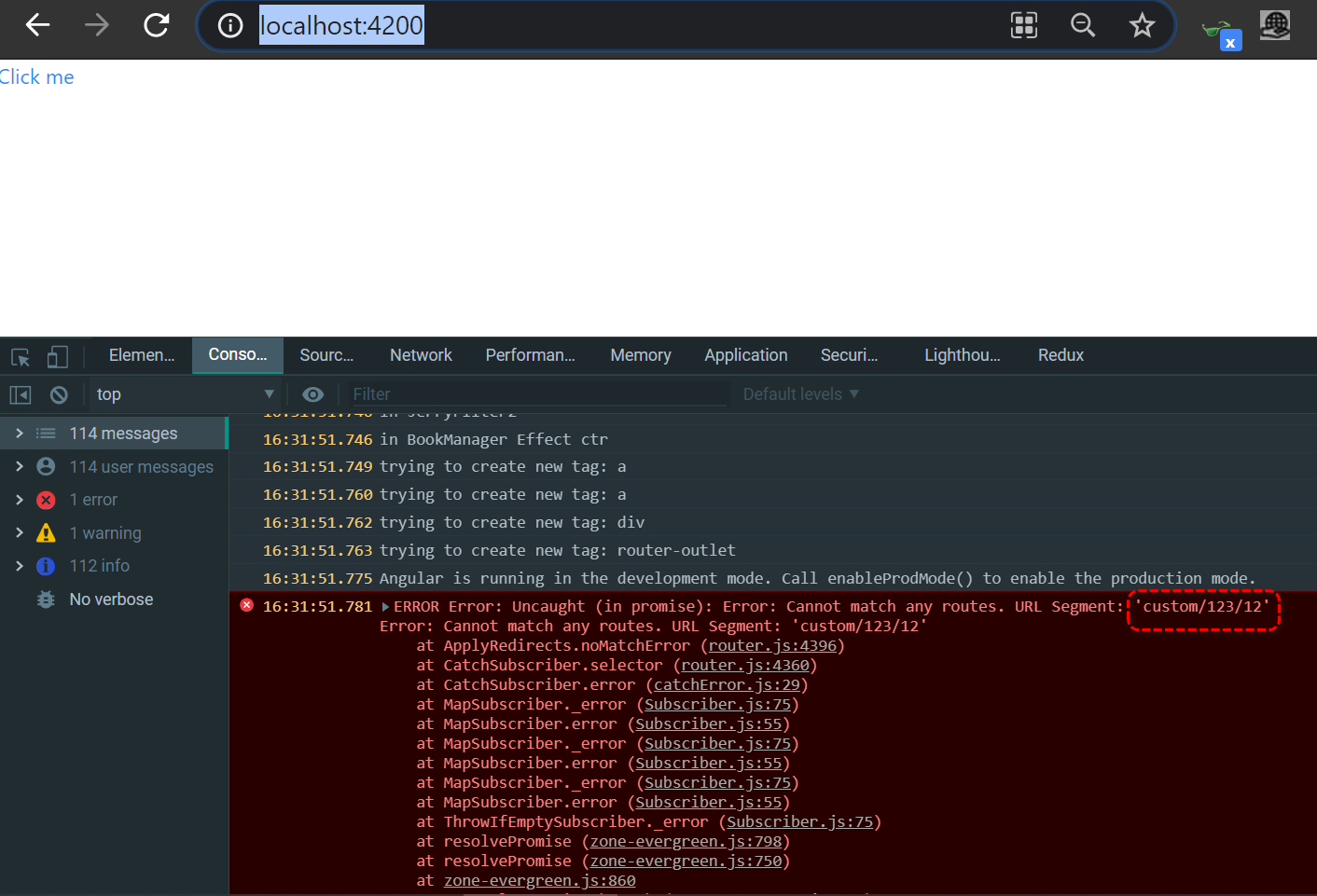
http://localhost:4200/custom/123/12
测试结果发现,即使使用默认的pathMatch,也会报错,这一点和Angular文档不符。

component
当path匹配时,该字段指向的Component会被实例化。
The component to instantiate when the path matches. Can be empty if child routes specify components.
outlet
Name of a RouterOutlet object where the component can be placed when the path matches.
canActivate
An array of dependency-injection tokens used to look up CanActivate() handlers, in order to determine if the current user is allowed to activate the component. By default, any user can activate.
data
应用开发人员通过ActivatedRoute接口传入的额外数据。
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- angular debounce throttle「建议收藏」
- Angular: 最佳实践
- SAP 电商云 Spartacus UI Angular UI 和 Accelerator JSP UI 的混合使用
- Angular HTTPClient 发送请求的触发方式讨论
- Angular 里 HTTP 请求和响应结构的拦截器(interceptors)在 SAP Spartacus 中的应用
- Angular 面试题汇总2-Component/Service (Angular v8+)
- Angular 项目中 angular.json builder 字段的可选项介绍
- 什么是 Angular library 的 secondary entry points?
- Angular 6.0 即将发布 承诺更小更快更易用

