Angular ng-container元素的学习笔记
2023-09-14 09:04:03 时间
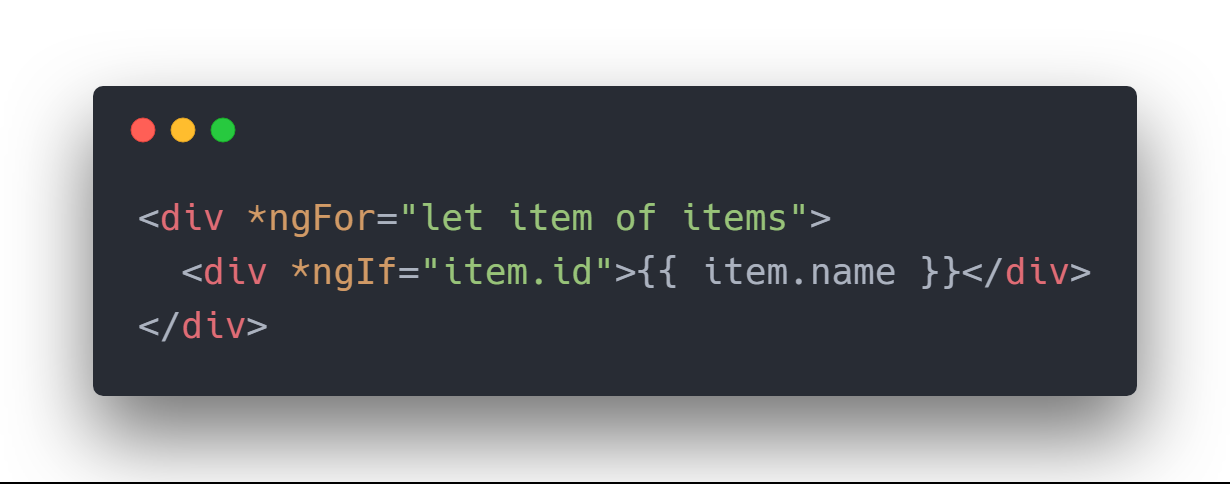
下面这段代码,迭代items集合元素中每一个item,当且仅当item.id不为false时,才在页面显示item.name的属性值。

如果item.id为空,最后渲染的页面里会出现空的div, 这是该解决方案的一个小缺陷。

在一个复杂的Angular应用里,div嵌套层数如果增多,会给css样式的应用带来额外的工作量。
这时我们可以选择使用ng-container而不是div,因为前者和div同样具有HTML元素容器的作用,但优于div的一点是,ng-container不会影响到styles或者页面布局(layout), 因为它根本不会出现在最终的html原生代码中。
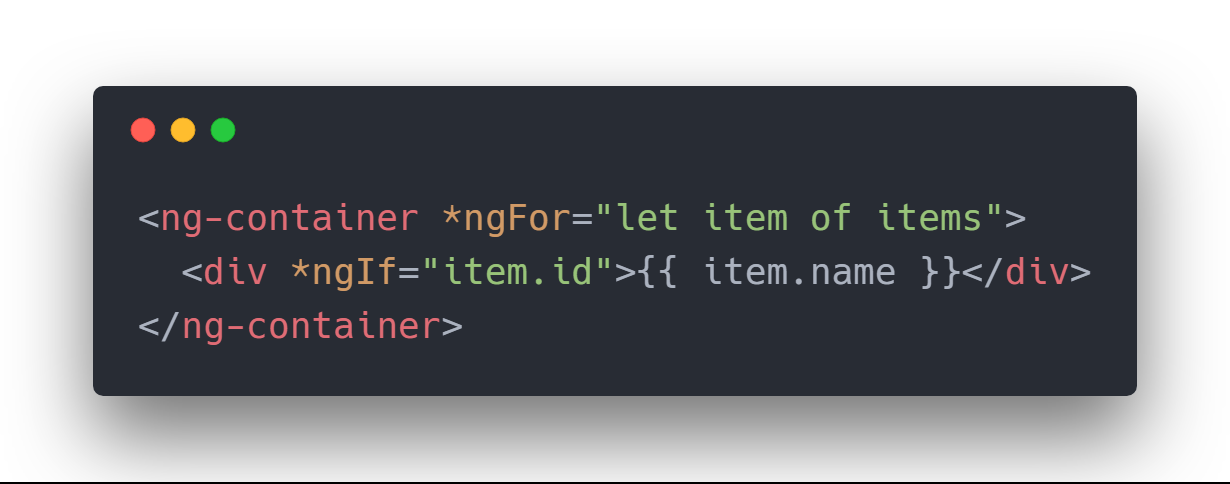
用ng-container重写我们的代码:

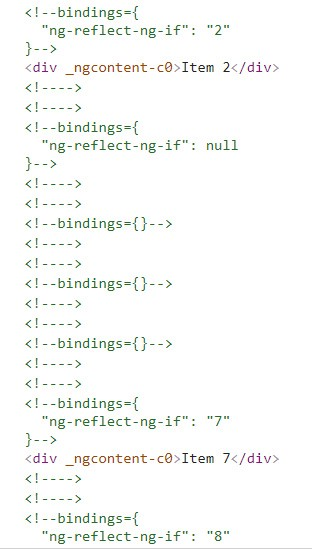
最后生成的HTML代码里,不再有多余的empty div了:

什么时候用ng-container?
We should use when we just want to apply multiple structural directives without introducing any extra element in our DOM.
当需要使用多个structual指令而又不想使用额外的div元素时,可以考虑ng-container.
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- [Angular 2] Using the @Inject decorator
- Angular的依赖注入(依赖反转)原理说明
- [Angular] Tree shakable provider
- [Angular Directive] Write a Structural Directive in Angular 2
- [Angular2 Form] Create Radio Buttons for Angular 2 Forms
- [Angular 2] Understanding Pure & Impure pipe
- [Angular 2] Handling Clicks and Intervals Together with Merge
- [AngularJS] Angular 1.3 $submitted for Form in Angular
- Angular应用ng serve命令行的学习笔记
- Angular Jasmine 里一些常用概念学习笔记 - describe, it, beforeEach的用法
- Angular jasmine单元测试框架spied method的调用记录数据结构
- 关于 SAP Spartacus Angular HTTP Interceptor 的拦截顺序
- Angular @HostListener 装饰器的使用笔记
- Angular 服务器端渲染的学习笔记(一)
- Angular 项目里 angular.json 文件内容的学习笔记
- Angular ngTemplateOutlet 元素的学习笔记
- Angular sandbox项目的tsconfig.json内容一览
- angular基本知识学习笔记 - NgModule的基本概念
- angular基本知识学习笔记 - Component的基本概念

