SAP Spartacus UI TabParagraphContainerComponent 的工作原理
2023-09-14 09:04:00 时间
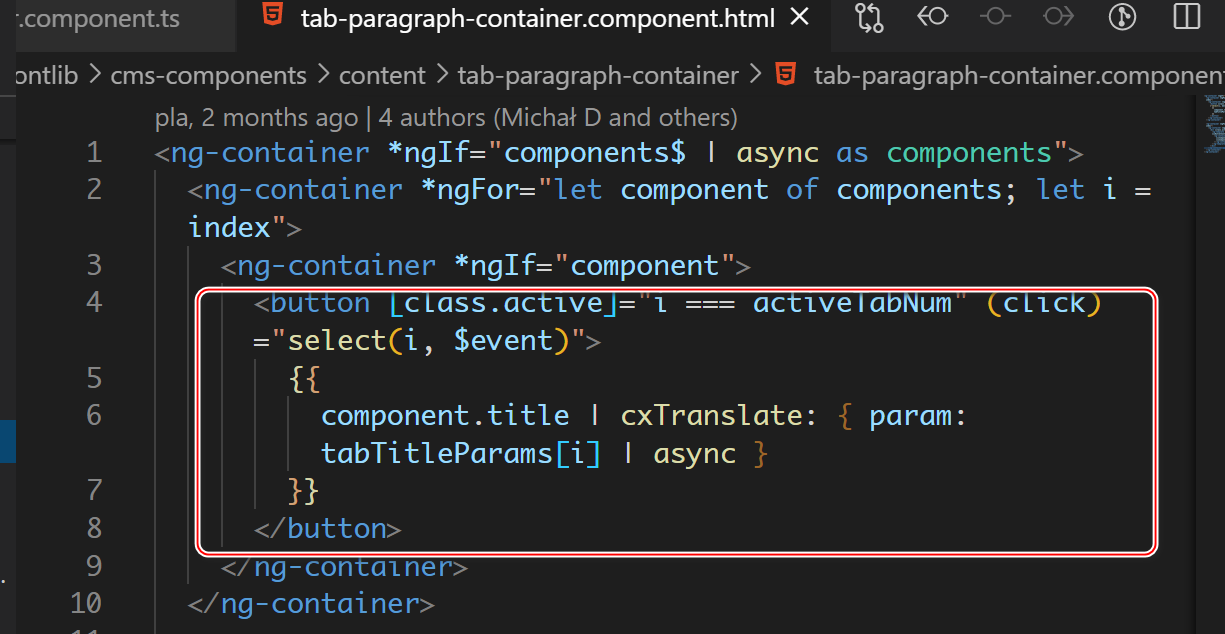
首先渲染若干个 div button,个数等于 TabContainer 里包含的 Component 元素个数。

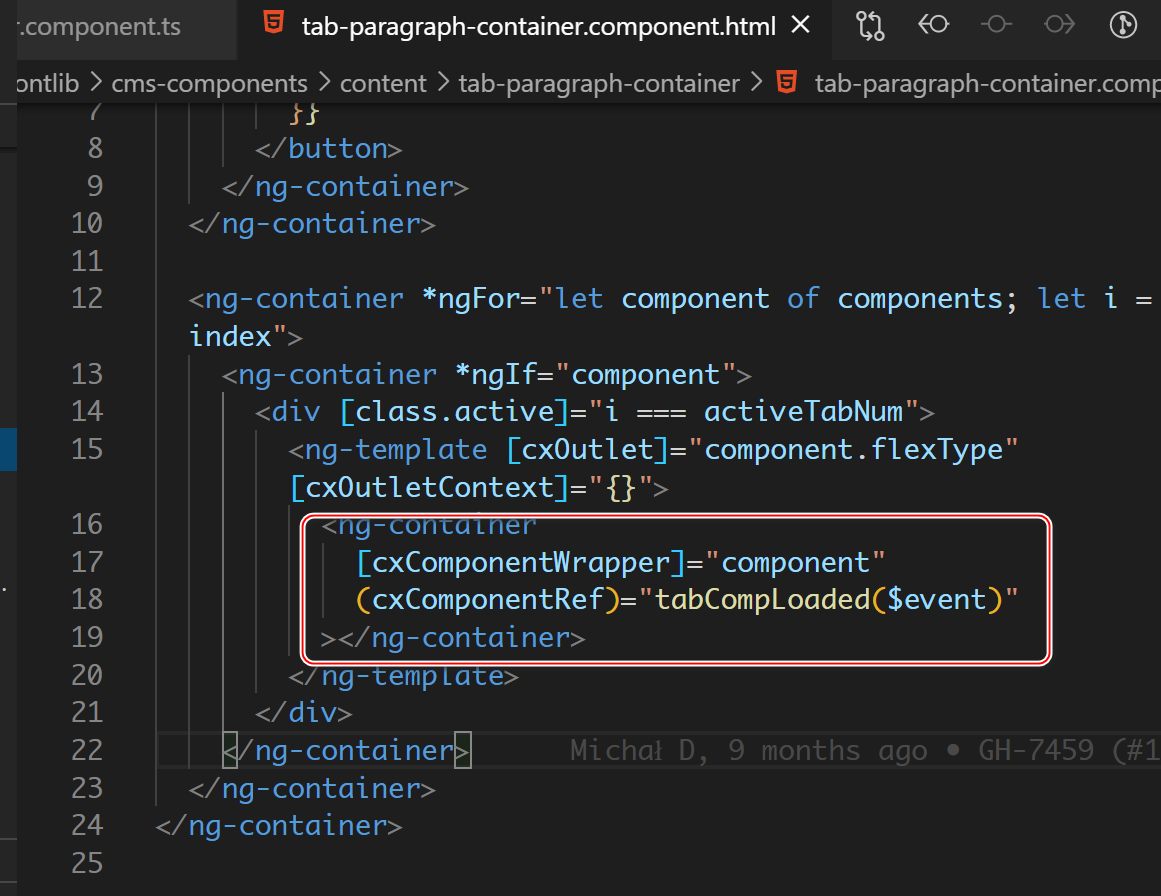
然后是利用 cxComponentWrapper 加载真实的 Component.





integration lib 提供的 CMS mapping 没有生效。
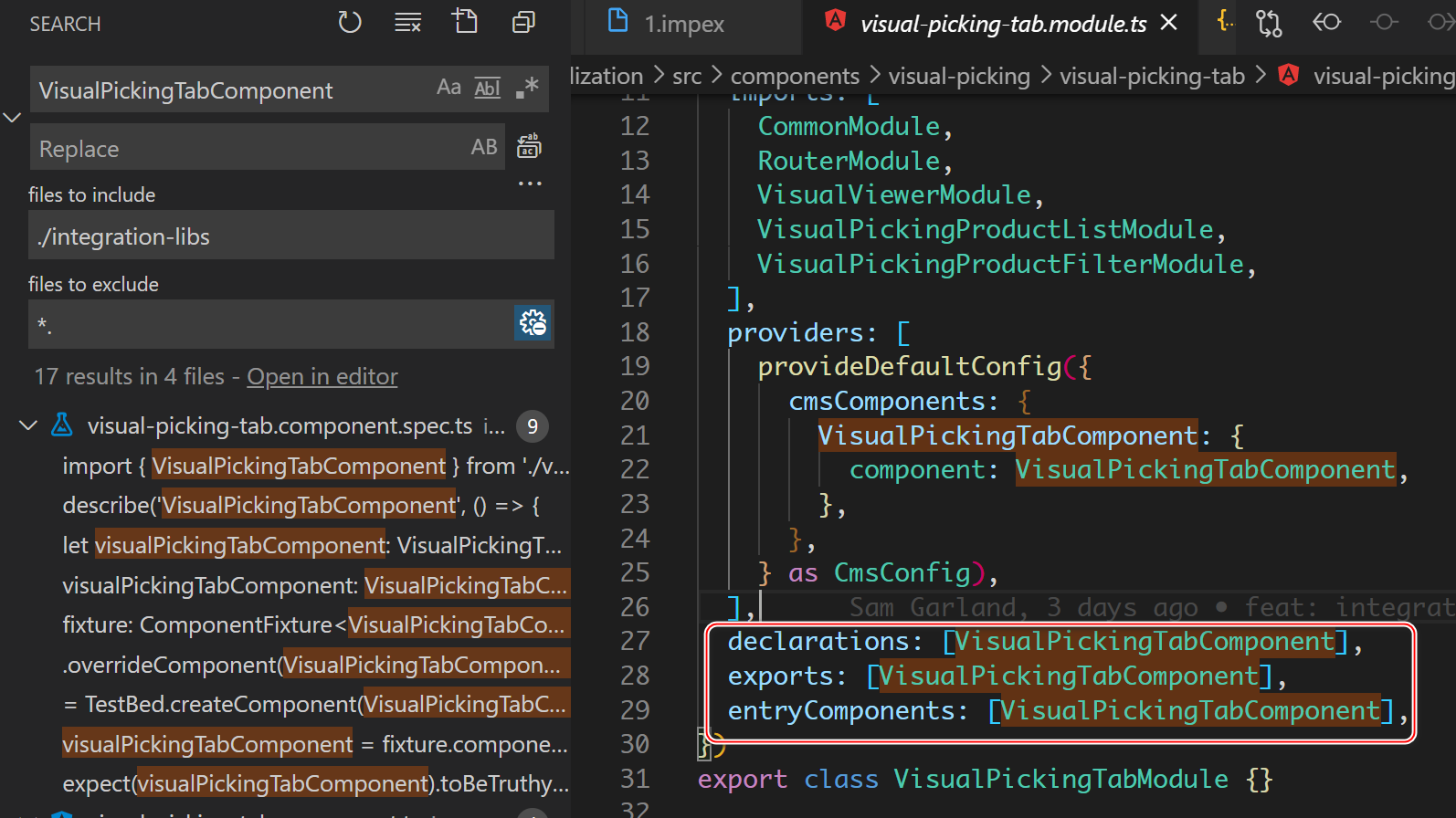
但我看到已经配置进去了?
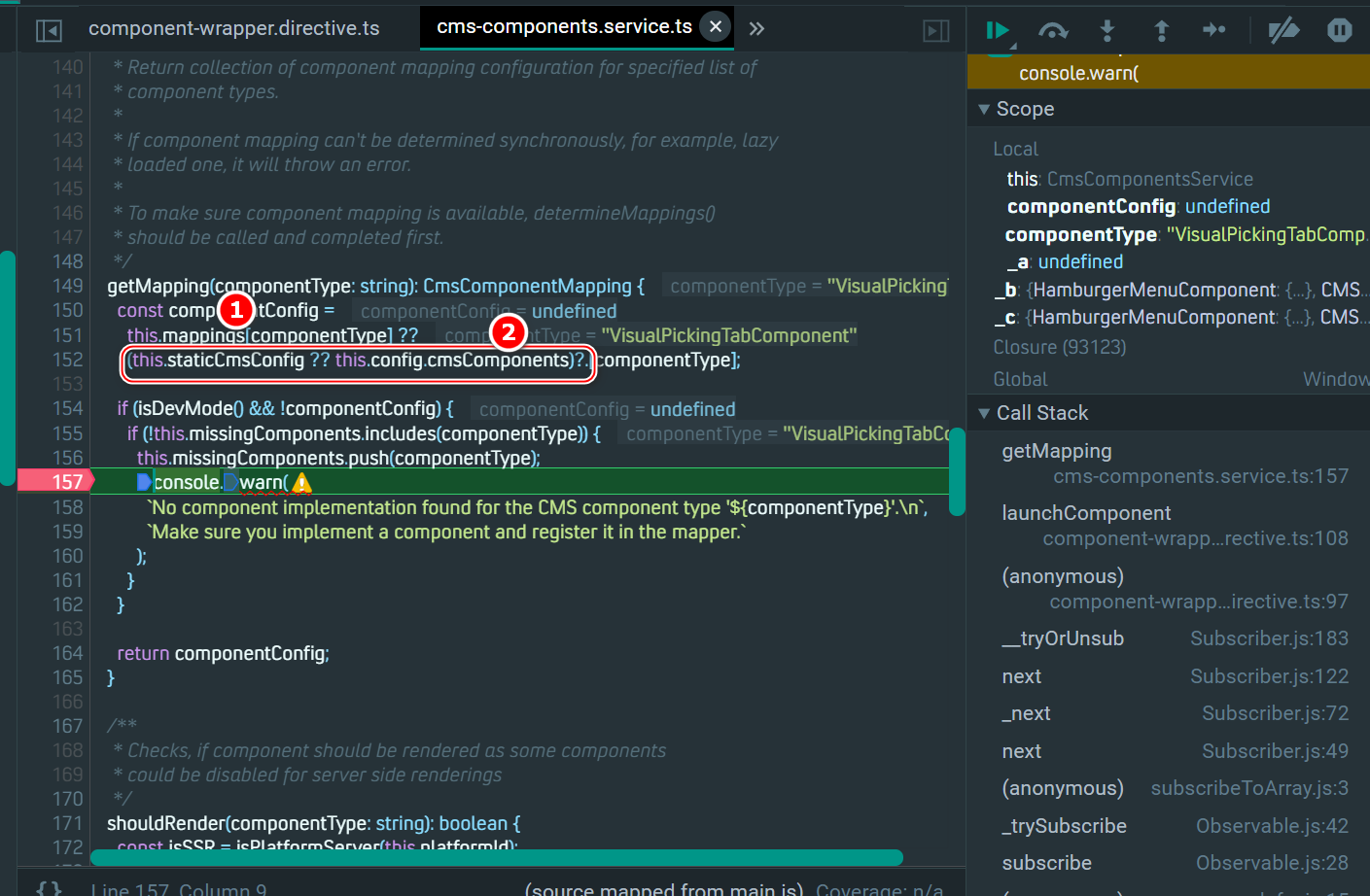
这不是调用了吗?


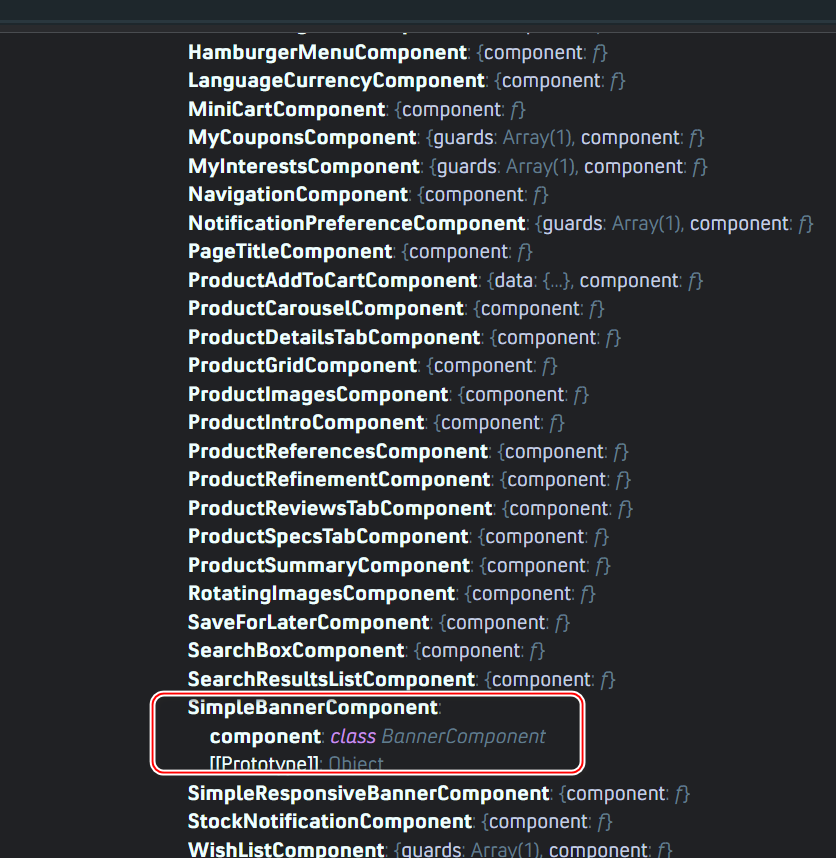
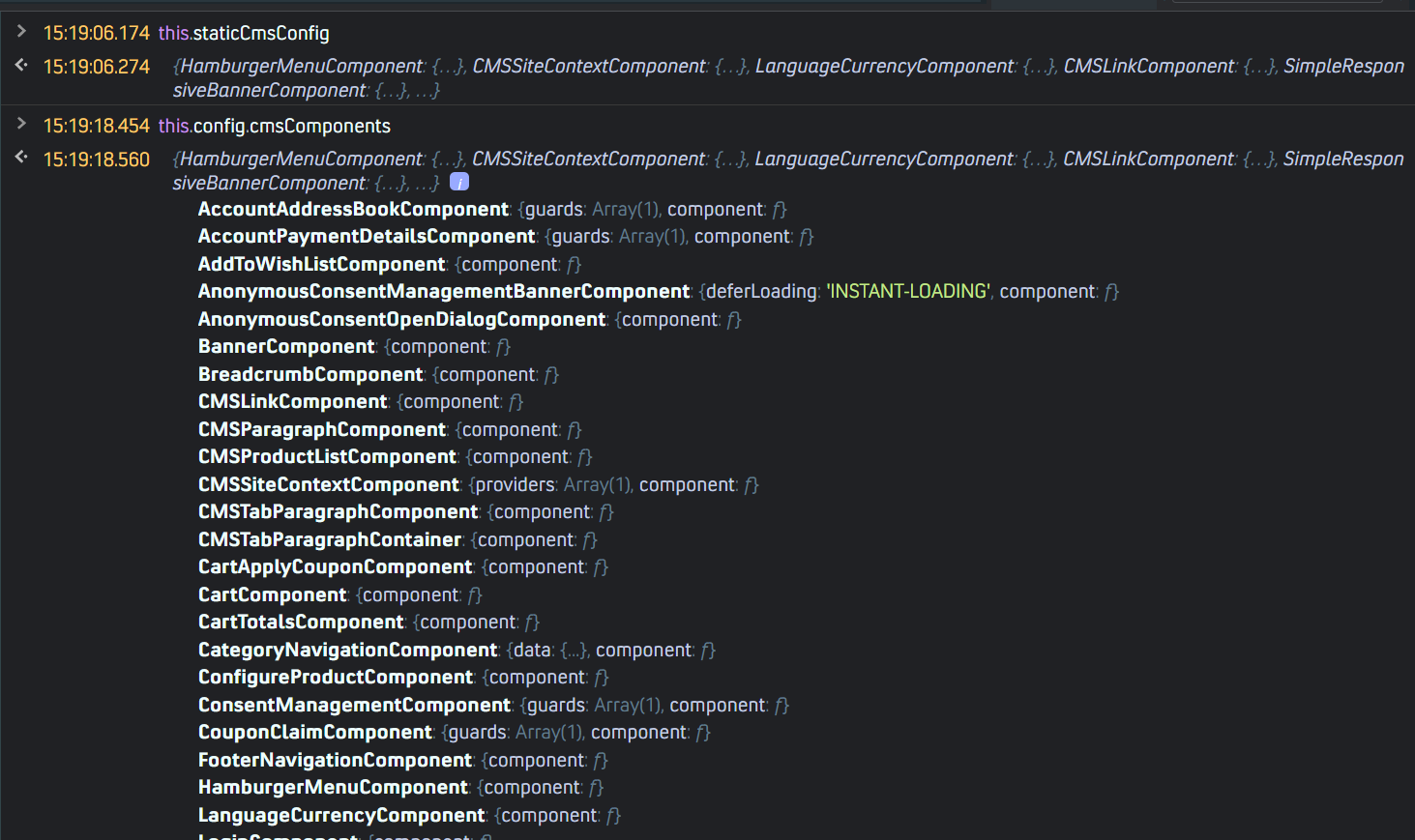
我查过了,无论 this.staticCmsConfig 还是 this.config.cmsComponents, 都没有 Visual 开头的 Component.

Visual Module 也调用了,为啥 上述两个结构里都没有?
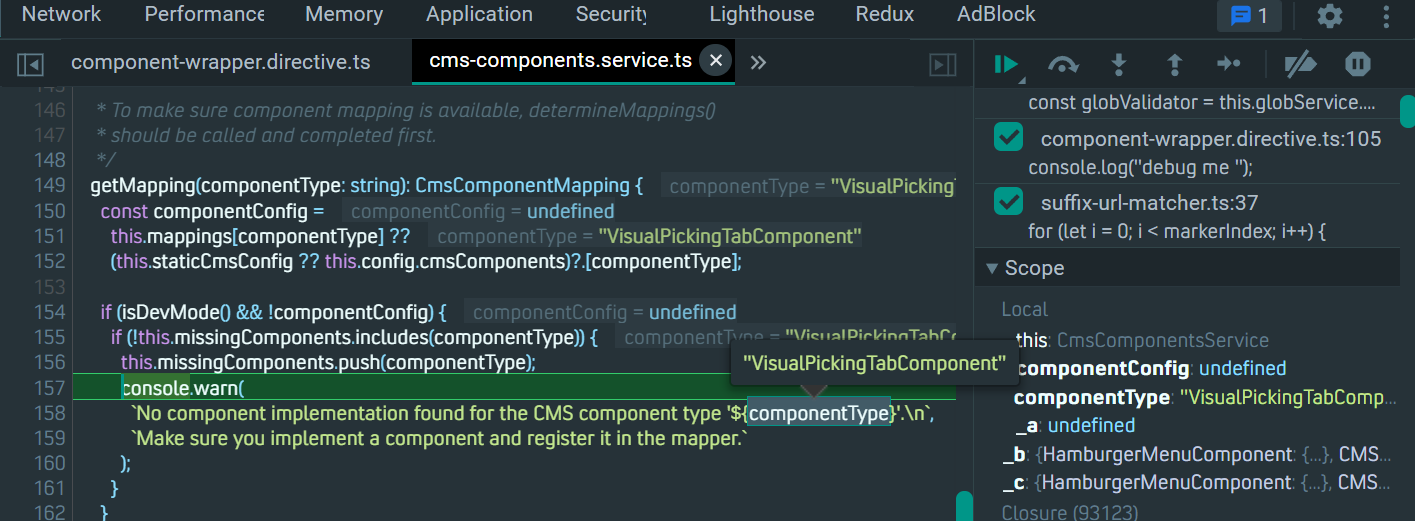
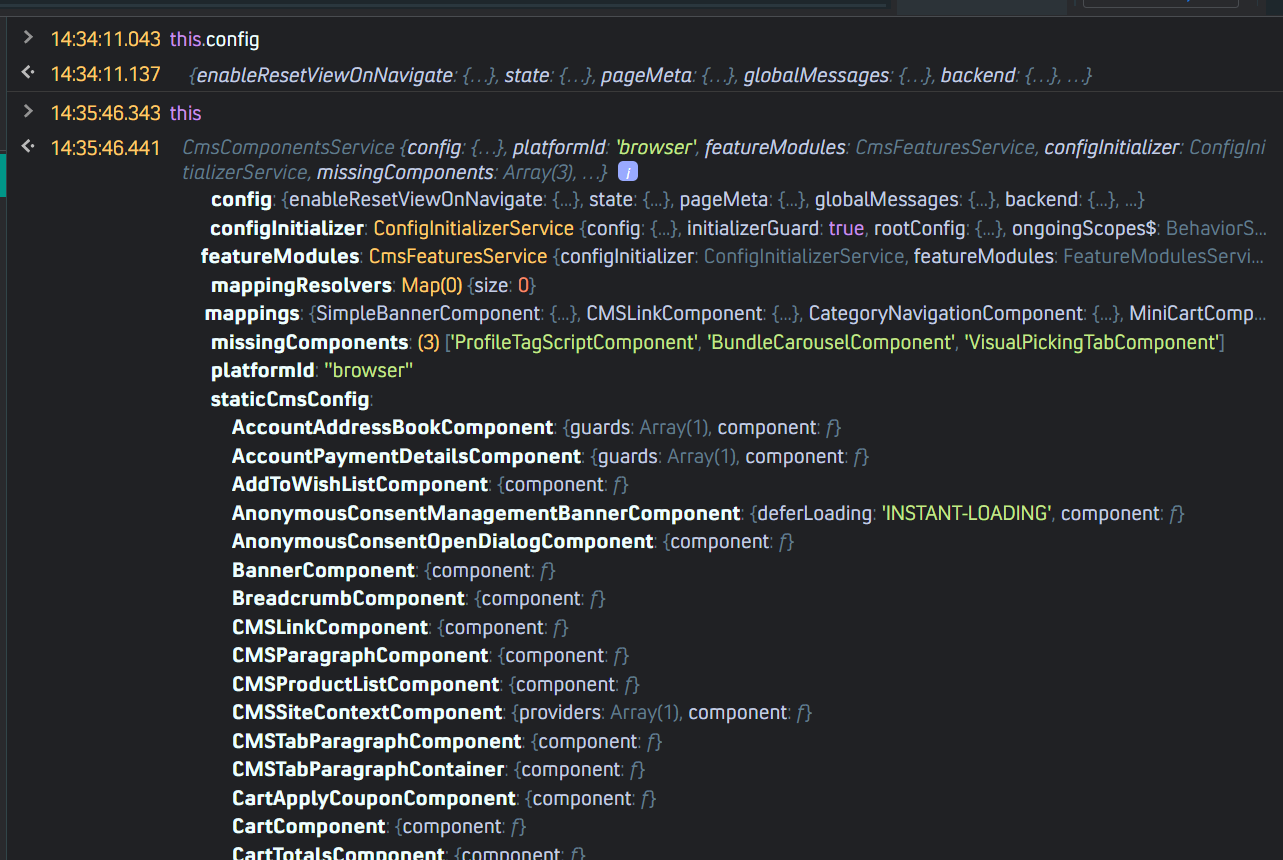
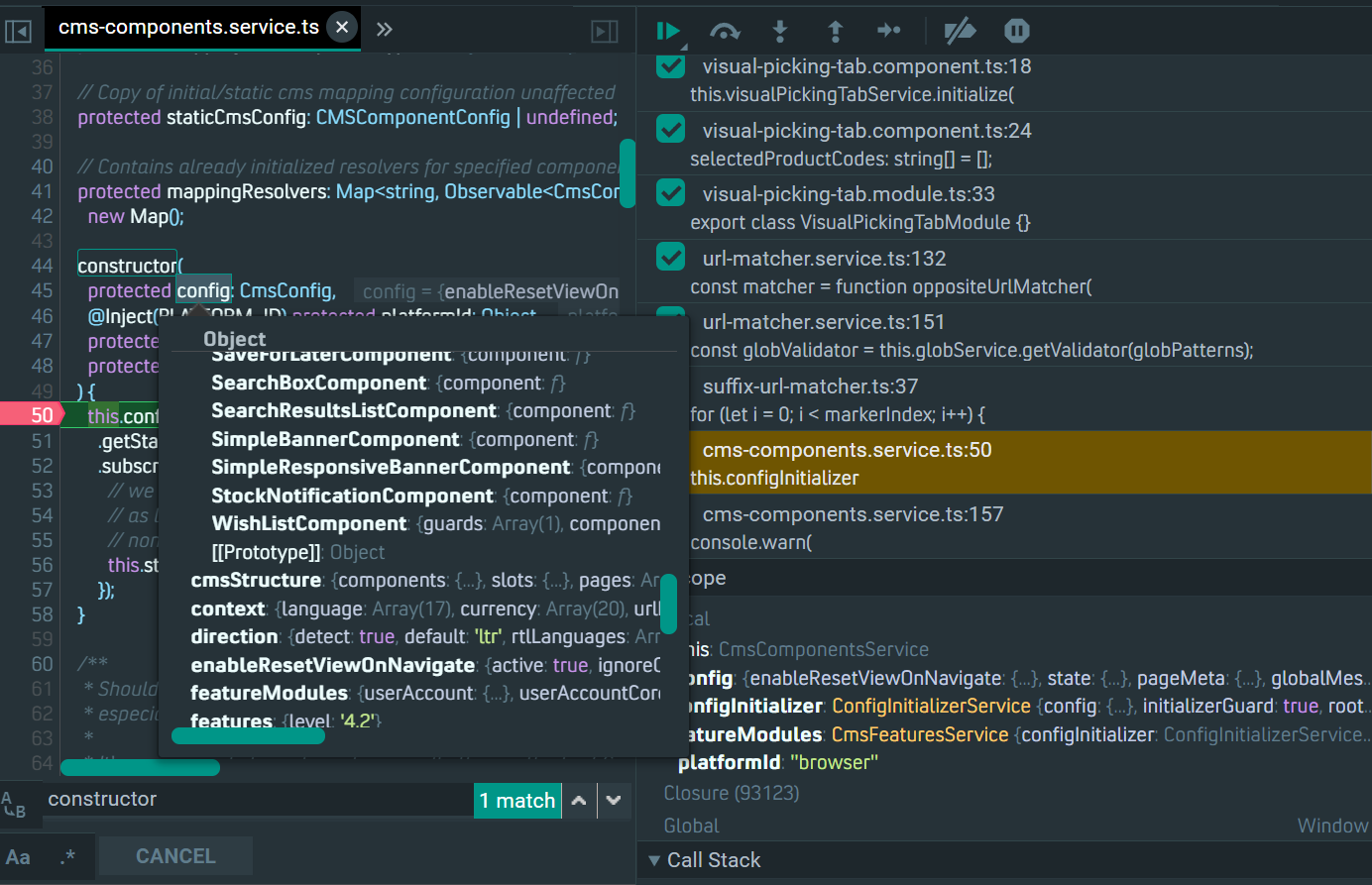
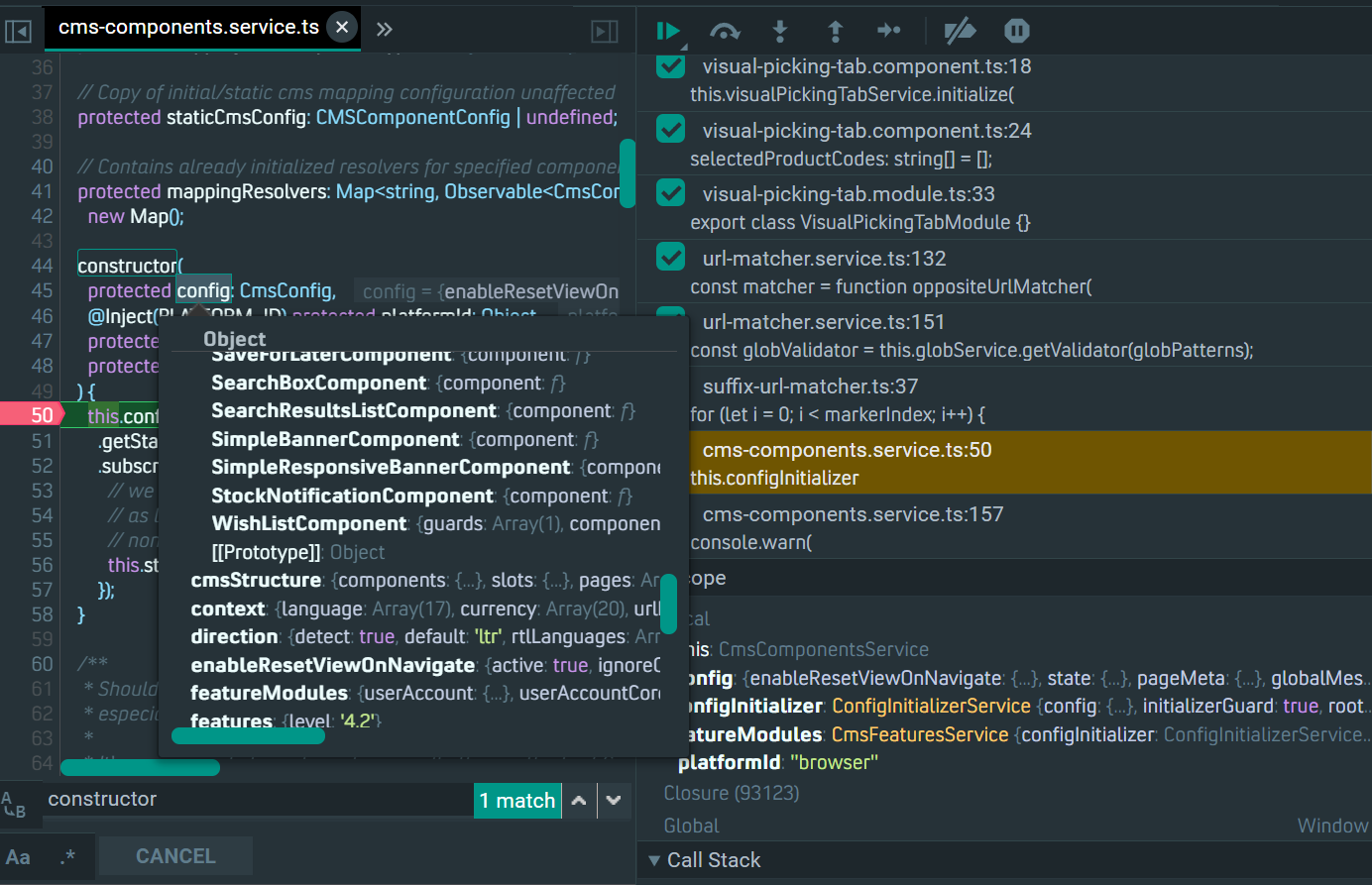
构造函数里设置断点,看看 config 的值:

CMSComponents 里此时就已经没有 Visual Component 了:

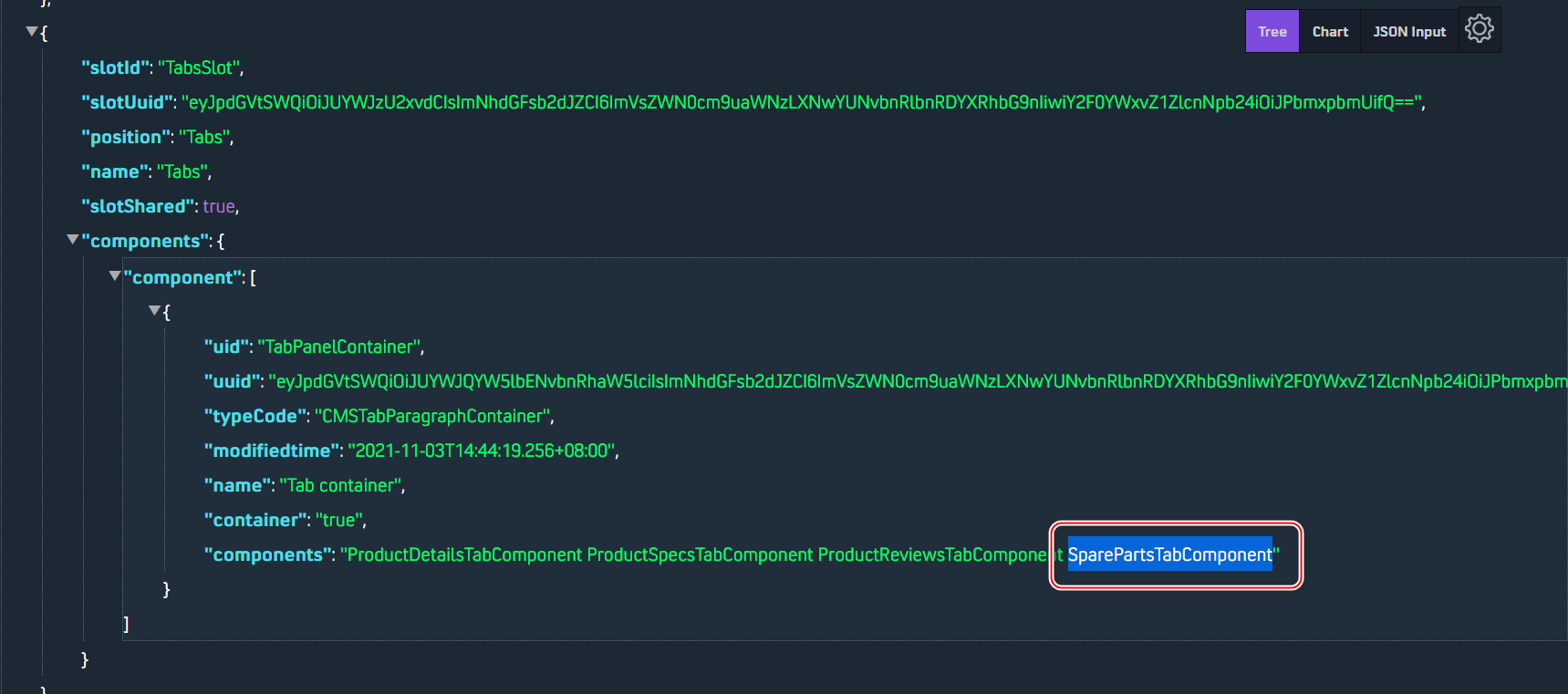
components 字段包含了 TabPanelContainer 应该显示的 Component 集合。

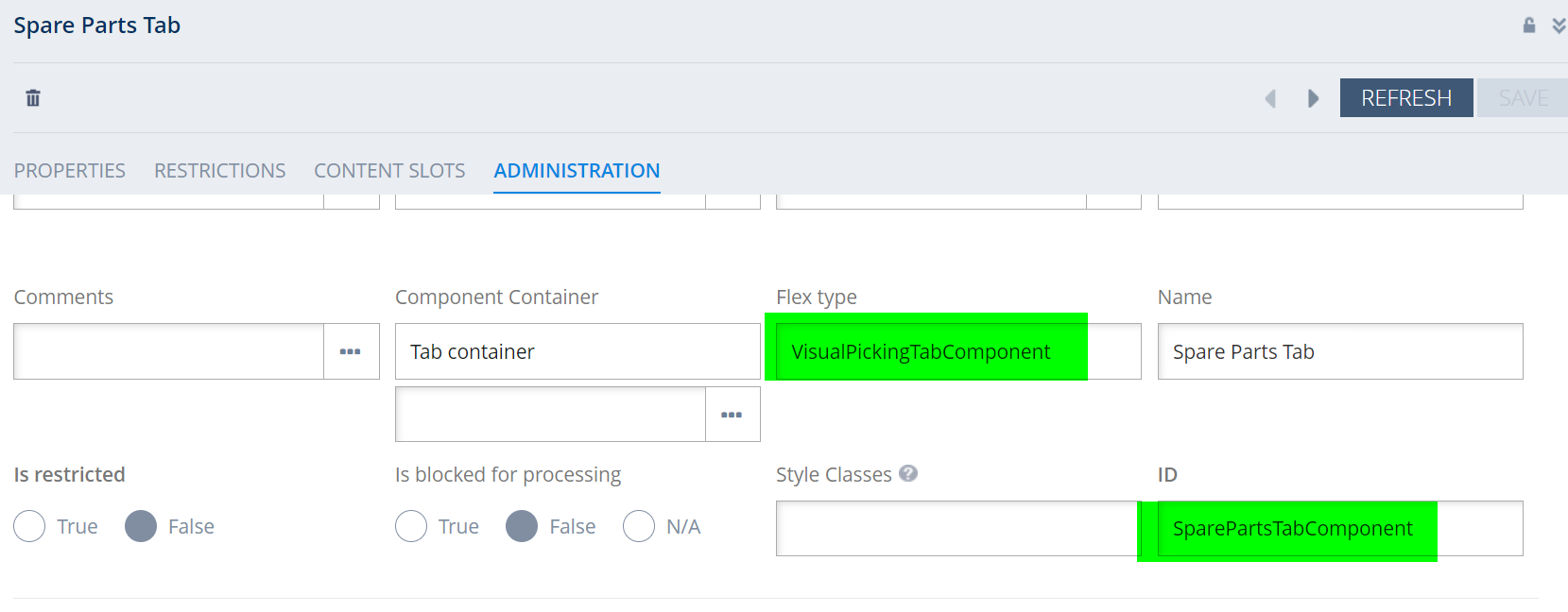
Flex type 字段值会用在 Angular Component 的映射关系维护上。


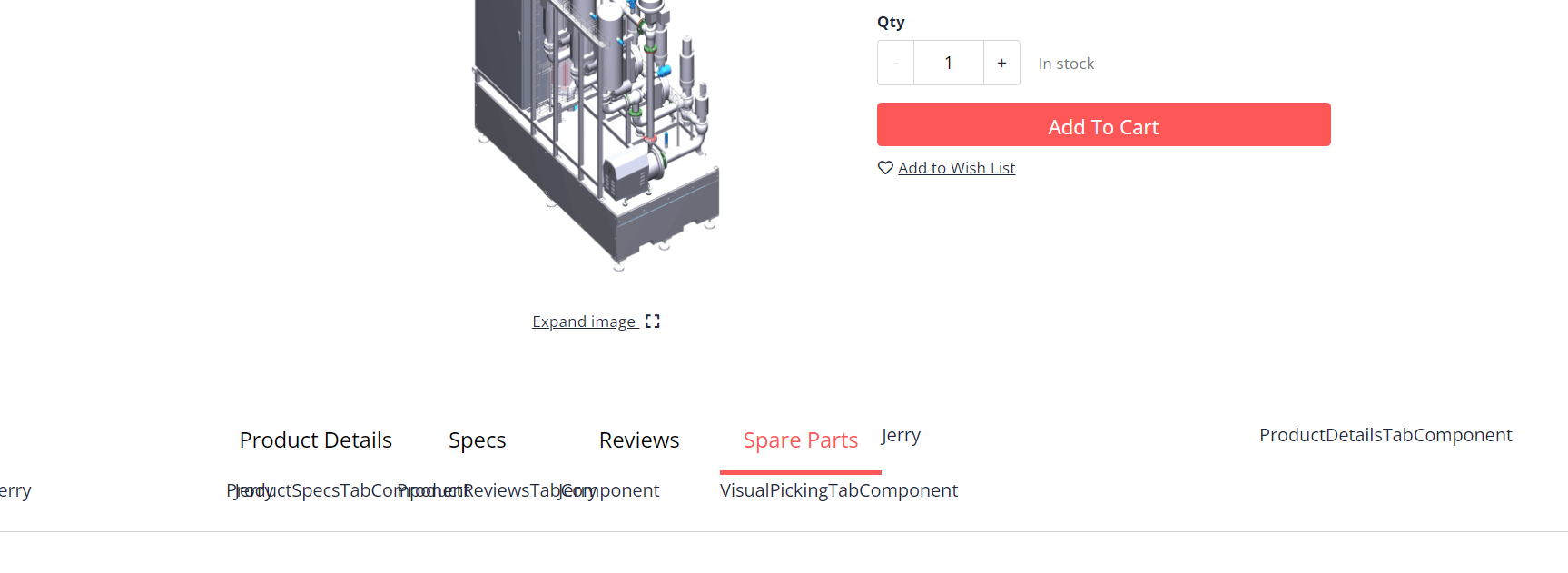
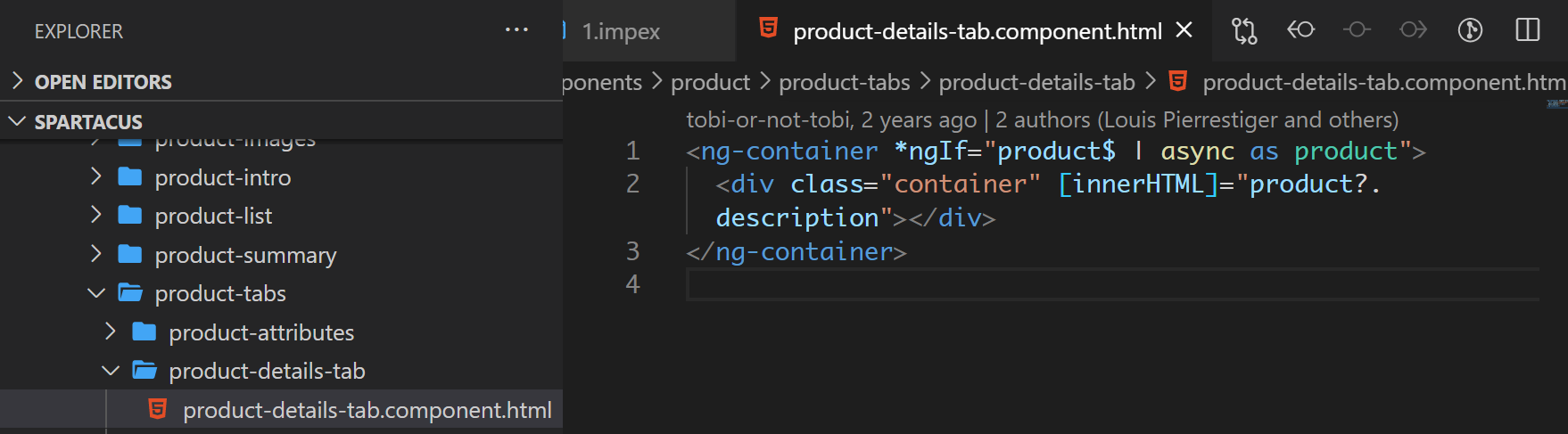
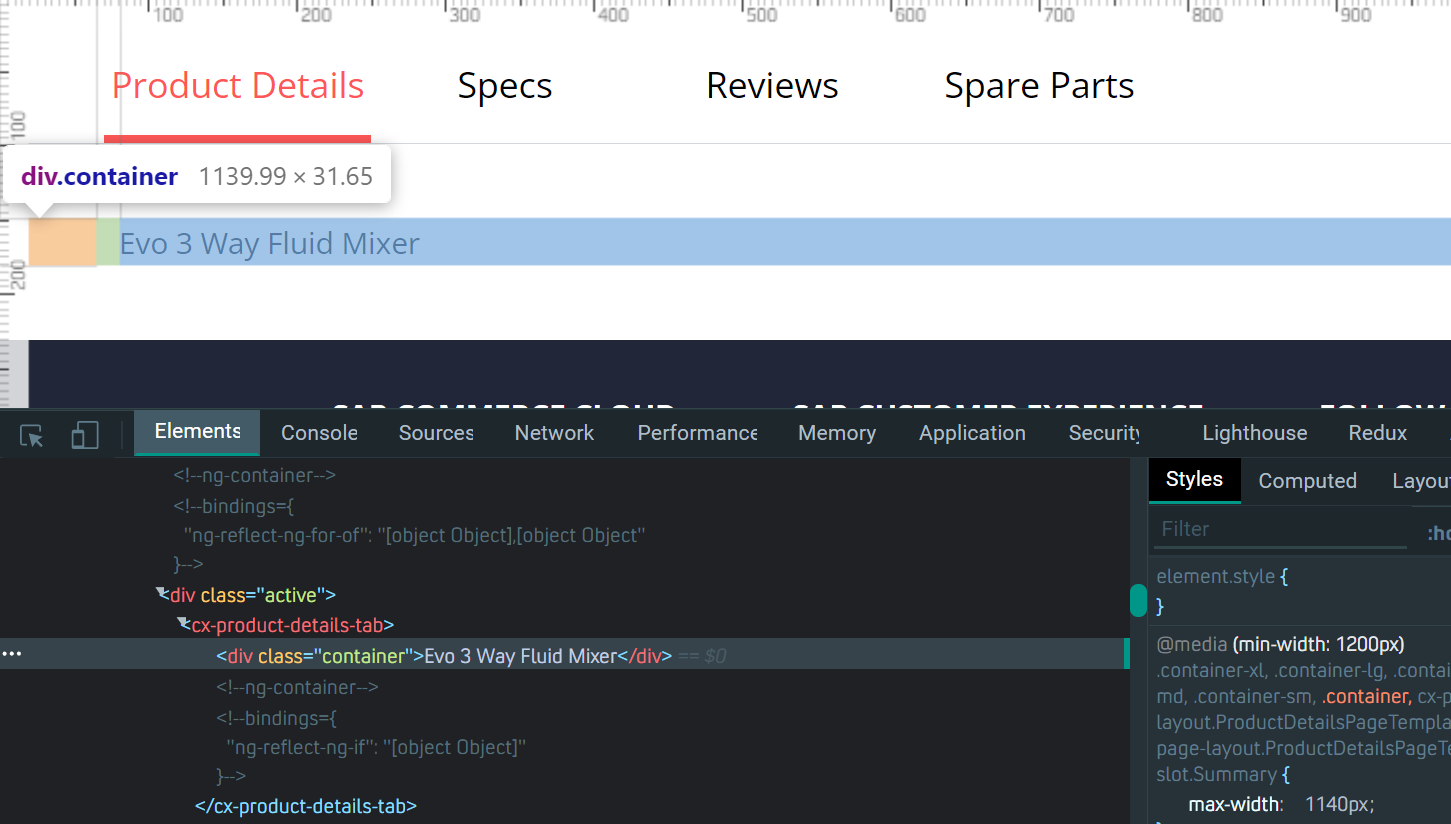
product detail 已经成功加载了:


div button 对应 tab 的标签。然后专门有一个 active div,显示标签点击后对应的实际内容。

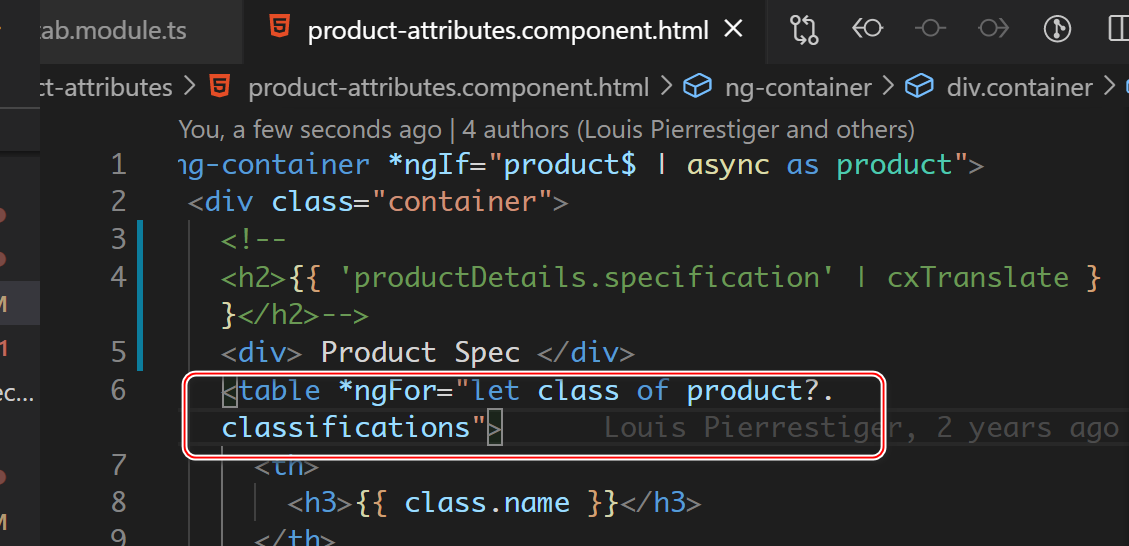
Spec 页面,必须当该产品存在 classification 属性时才有值:


更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP UI5 Responsive Grid Layout 里的 Label-Field Ratio 在屏幕类型 S 下的表现
- SAP Commerce Cloud 里 OAuth2 Client 的两种配置方法
- SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理
- SAP 电商云 Spartacus UI 的 Product Category Navigation UI 实现
- SAP UI5 应用中的 sap.ui.require.toUrl 使用场景
- SAP UI5 sap.ui.base.ManagedObject 的构造函数参数讲解
- 关于 SAP 电商云 Spartacus UI Navigation Service 执行的一些明细
- SAP Business ByDesign 中文技术开发资料
- SAP Fiori 3 的 Quartz Theme 在 WebClient UI 和 SAPGUI 中的应用
- Oracle购买SAP: 开启新数据时代(oracle收购sap)
- SAP中获取当前用户相关信息的两个函数详解编程语言
- sap去除后缀0方法详解编程语言
- SAP ALV内嵌(In-place)Excel的问与答详解编程语言
- SAP 跨工厂采购转储(一步法)详解编程语言
- SAP_ABAP_查找消息号在程序中使用位置的六种方法详解编程语言
- 对比SAP VS Oracle: 哪个更适合你?(sap与oracle)
- 跨界合作新模式 Oracle与SAP实现合并(oracle与sap合并)

