Angular里ngModel双向绑定的一个使用例子
Angular 一个 绑定 例子 双向 使用
2023-09-14 09:04:02 时间
源代码:
@Component({
selector: "app-root",
template: `
<input [(ngModel)] = "jerry">
`
})
export class AppComponent implements AfterViewInit {
_jerry = "Hello";
ngAfterViewInit(): void {
setTimeout(() => {
this._jerry = "changed!";
}, 2000);
}
get jerry(){
return this._jerry;
}
set jerry(n){
this._jerry = n;
}
get header(){
console.log('Jerry');
return true;
}
}
运行时,首先显示Hello,两秒钟过后变成changed!


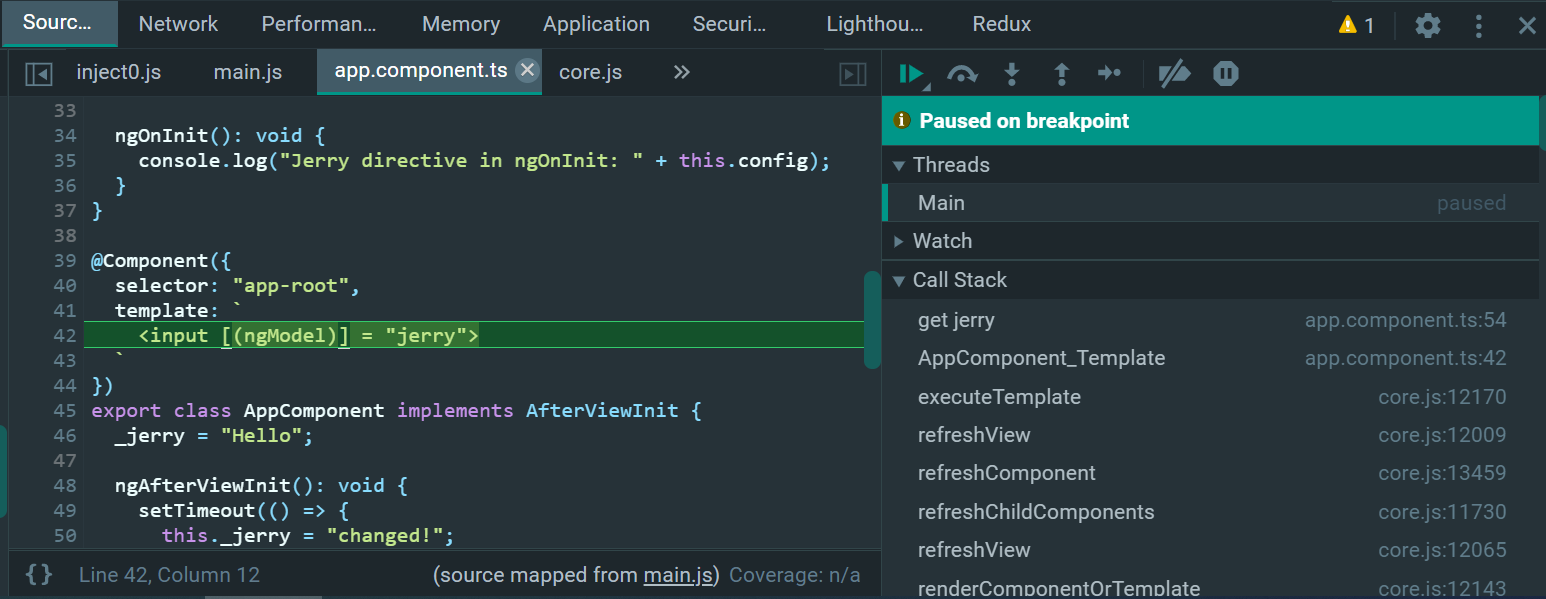
页面渲染时,自动触发jerry property的get函数:

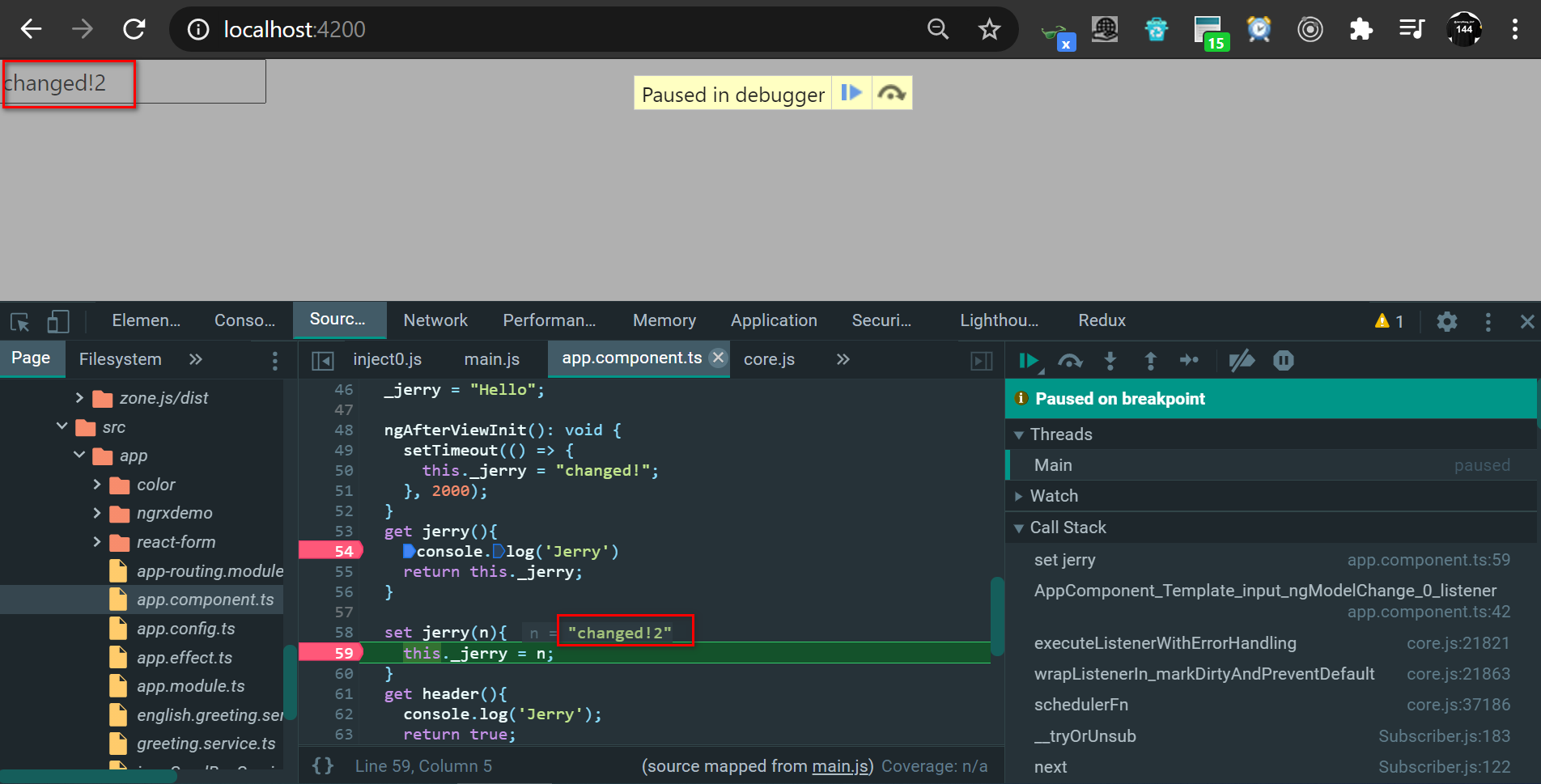
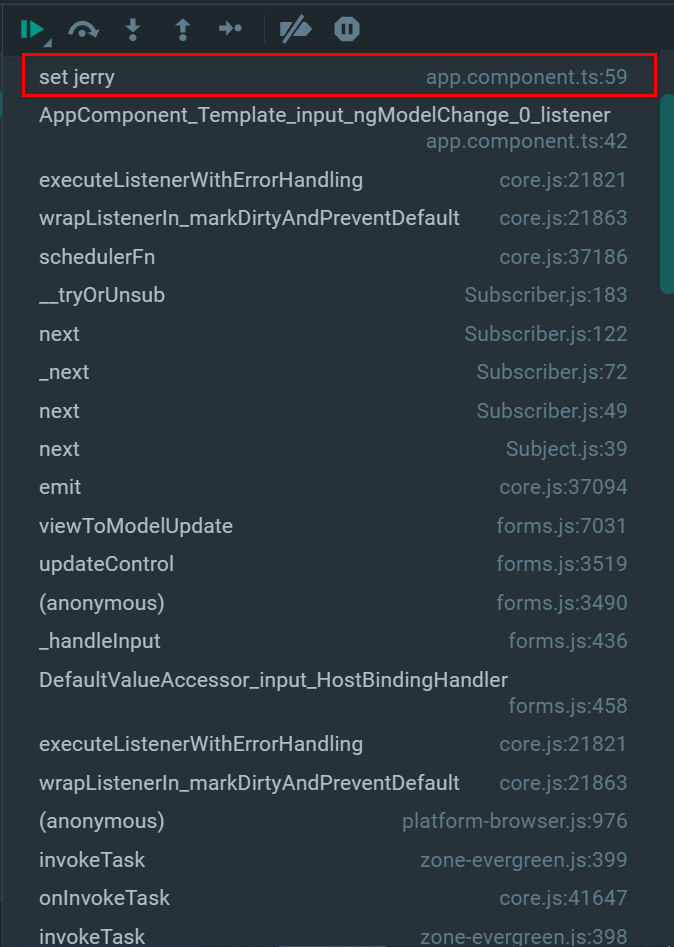
当在input字段里输入值时,触发jerry属性的set函数:


eval @ VM960:1
set jerry @ app.component.ts:59
AppComponent_Template_input_ngModelChange_0_listener @ app.component.ts:42
executeListenerWithErrorHandling @ core.js:21821
wrapListenerIn_markDirtyAndPreventDefault @ core.js:21863
schedulerFn @ core.js:37186
__tryOrUnsub @ Subscriber.js:183
next @ Subscriber.js:122
_next @ Subscriber.js:72
next @ Subscriber.js:49
next @ Subject.js:39
emit @ core.js:37094
viewToModelUpdate @ forms.js:7031
updateControl @ forms.js:3519
(anonymous) @ forms.js:3490
_handleInput @ forms.js:436
DefaultValueAccessor_input_HostBindingHandler @ forms.js:458
executeListenerWithErrorHandling @ core.js:21821
wrapListenerIn_markDirtyAndPreventDefault @ core.js:21863
(anonymous) @ platform-browser.js:976
invokeTask @ zone-evergreen.js:399
onInvokeTask @ core.js:41647
invokeTask @ zone-evergreen.js:398
runTask @ zone-evergreen.js:167
invokeTask @ zone-evergreen.js:480
invokeTask @ zone-evergreen.js:1621
globalZoneAwareCallback @ zone-evergreen.js:1647
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- Angular 中依赖注入
- node、npm 、package.json、Angular Cli、webpack之间的关系(Windows环境下)
- angular面试问题_kafka面试题
- Angular SSR 应用的 SEO 实现一个例子 - meta 和 title 元素的赋值
- 【Angular教程】自定义管道
- Angular 项目中 angular.json builder 字段的可选项介绍
- 备受 Vue、Angular 和 React 青睐的 Signals 演进史
- 高质量 VR 直播有望了,Google 带来 Equi-Angular Cubemaps 技术
- 使用angular写一个helloworld

