jshtml滚动时间横向显示demo效果示例(整理)
时间 显示 示例 效果 整理 Demo 滚动 横向
2023-09-14 09:04:06 时间
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>滚动时间显示</title>
<script src="http://libs.baidu.com/jquery/1.3.2/jquery.min.js"></script>
<style>
marquee {
background-color: #00bc12;
width: 1000px;
height: 50px;
}
</style>
</head>
<body>
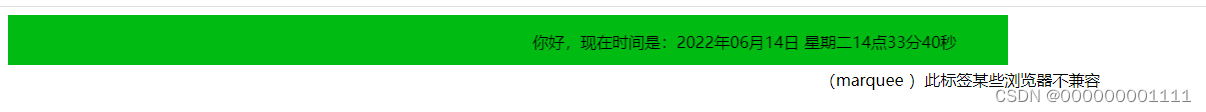
<marquee behavior="scroll" direction="left">
<p id="time"></p>
</marquee>
<div style="width: 100%;text-align: center;">(marquee )此标签某些浏览器不兼容</div>
<script>
function time() {
function format(i) {
return (i < 10 ? "0" + i : i);
}
var date = new Date();
var year = date.getFullYear();
var month = format(date.getMonth() + 1);
var day = format(date.getDate());
var arr = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var week = arr[date.getDay()];
var hour = format(date.getHours());
var minute = format(date.getMinutes());
var second = format(date.getSeconds());
document.getElementById("time").innerHTML = "你好,现在时间是:" + year + "年" + month + "月" + day + "日" + " " + week +
hour + "点" + minute + "分" + second + "秒"
}
var interval = setInterval(time, 100);
</script>
</body>
</html>

相关文章
- POJ 3669 Meteor Shower BFS求最小时间
- 译文-浏览器下载图片的方式和时间点
- KafkaStream时间戳问题CreateTime = -1引起的程序中断
- windows10如何设置只显示时间不显示日期
- jsp界面动态时间显示
- Java实现 LeetCode 380 常数时间插入、删除和获取随机元素
- javascript显示年月日时间代码显示电脑时间
- 获取文件创建时间
- 关于时区的时间的详解,比如UTCGMT等
- Go标准库Context包:单个请求多个goroutine 之间与请求域的数据、取消信号、截止时间等相关操作
- JavaFX快速入门完整代码:点击按钮显示当前系统时间示例
- 在MFC[转载]在MFC状态栏显示时间 状态栏显示时间
- 查看库建表的时间
- Windows 10右下角系统时间如何显示长时间?年月日时分秒?星期几?
- Win11关闭时间显示——强行修改右下角时间显示
- 【单片机仿真项目】利用定时器2的捕捉模式测量出脉冲信号一个周期的时间并用动态数码管显示
- 解惑“高深”的Kafka时间轮原理,原来也就这么回事!
- java格式话时间报错java cannot format given object as a date
- C++获取时间的方法
- struct timeval用法 ,计算程序运行时间
- jquery案例4——jq动画、jq显示与隐藏(规定时间)滑动下拉slideDown,滑动上拉slideUp
- JavaWeb——Cookie显示时间
- Jenkins插件之显示构建时间
- 嵌入式linux时间同步,ntpdate的交叉编译

