Android修行手册 - Toolbar实践
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

本文约6千字,新手阅读需要7分钟,复习需要3分钟 【收藏随时查阅不再迷路】
👉实践过程
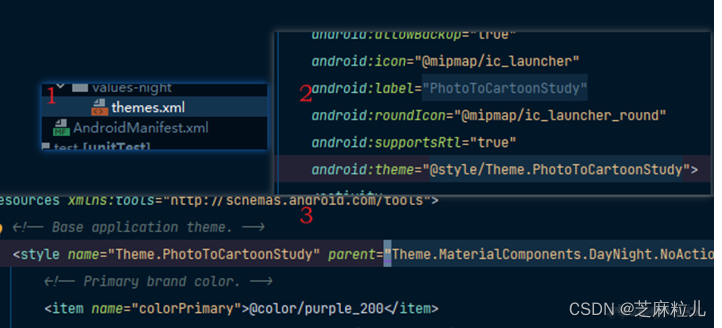
首先我们需要将AndroidManifest.xml中设置的android:theme选择合适的无Bar的主题,防止和我们自己的冲突。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ActivityToolBar">
<androidx.appcompat.widget.Toolbar
android:id="@+id/idToolBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000ff"
app:logo="@mipmap/icon_xin_no"
app:menu="@menu/menu"
app:navigationIcon="@mipmap/icon_xin_yes"
app:subtitle="ToolBar子标题"
app:subtitleTextColor="#ffffff"
app:title="ToolBar标题"
app:titleTextColor="#ff0000" />
</LinearLayout>
在app/res下创建menu文件夹,里面创建个menu.xml,上面是利用app:menu属性引入的menu文件,其实也可以在代码中设置:
idToolBar.inflateMenu(R.menu.menu)
//或者
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu, menu)
return super.onCreateOptionsMenu(menu)
}
Menu属性
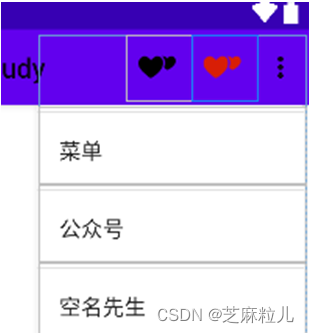
orderInCategory: 表示菜单排列的顺序,数值为int类型,数值越小表示越靠近前面,数值一样,按先后顺序排列,但要注意受showAsAction值的影响,比如下方示例title为【菜单】的itemorder是1而showAsAction是never,order为2的【芝麻粒儿】itemshowAsAction是ifRoom,如果不考虑showAsAction属性,应该是【菜单】显示出来【芝麻粒儿】在隐藏的三点中,但看图确是【芝麻粒儿】的item在前显示了。
showAsAction:表示显示规则,有五个可选值always-表示总是显示在界面上,同样会对UI界面造成影响、never-表示不会在界面上显示,只让出现在右边的三个点中、ifRoom-如果有位置才显示,不然就出现在右边的三个点中、withText-官方的介绍是,默认显示文本,但是会随着调整图标和文本都显示,可实际情况是我测试的都是文本显示从没有过图标、collapseActionView表示将折叠视图设置到了该item中,点击即可展开。

<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/idTooBarMenuOne"
android:icon="@mipmap/icon_xin_no"
android:orderInCategory="1"
android:title="菜单"
app:showAsAction="ifRoom" />
<item
android:id="@+id/idTooBarMenuTwo"
android:icon="@mipmap/icon_xin_yes"
android:orderInCategory="1"
android:title="菜单"
app:showAsAction="never" />
<item
android:id="@+id/idTooBarMenuThree"
android:icon="@mipmap/icon_xin_yes"
android:orderInCategory="2"
android:title="芝麻粒儿"
app:showAsAction="ifRoom" />
<item
android:id="@+id/idTooBarMenuFour"
android:icon="@mipmap/icon_xin_no"
android:orderInCategory="3"
android:title="公众号"
app:showAsAction="ifRoom" />
<item
android:id="@+id/idTooBarMenuFive"
android:icon="@mipmap/icon_xin_no"
android:orderInCategory="4"
android:title="空名先生"
app:showAsAction="ifRoom" />
</menu>
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

相关文章
- Android 性能测试实践(三)Cpu
- Android 性能测试实践(一)
- [Android Pro] 使用CursorLoader异步加载数据 from 3.0
- Android网络之数据解析----使用Google Gson解析Json数据
- android开发实践之1:安装部署环境设置
- Android中如何使用列表对话框
- Android 开发之旅:view的几种布局方式及实践
- Android 开发之旅:短信的收发及在android模拟器之间实践(一)
- 【学习总结】IOS系统和Android系统的区别
- XCoreRedux框架:Android UI组件化与Redux实践
- android项目实战 --ListView 头部ViewPager广告轮询图效果
- 《Android进阶之光》--RxJava实现RxBus
- Android 中文API (38) —— Spinner
- Android APP 出海实践
- Android耗电原理及飞书耗电治理
- Android原生UI开发框架 《Jetpack Compose入门到精通》最全上手指南
- 深入Android应用开发 核心技术解析与最佳实践
- Android TextureView+SurfaceTexture实现相机预览
- Android TextView 显示圆圈背景或者设置圆角、圆形
- Android 属性动画(一)
- Android项目持续集成实践之Gitlab CI
- Android 11.0 12.0SystemUI增加低电量弹窗功能
- Android音视频开发——编码实践
- Android 逆向project 实践篇
- Android Socket编程学习笔记
- Android横竖屏切换及其相应布局载入问题
- Cygwin的安装及在Android jni中的简单使用举例
- Android开发经验之—intent传递大数据
- RK3399平台开发系列讲解(项目实践篇)1.2、RK3399中的Android NNAPI
- Android 10.0 根据包名默认授予app悬浮窗权限
- Android判断是否使用MediaCodec硬解码(十二)

