Angular Injector.create的工作原理
2023-09-14 09:04:01 时间
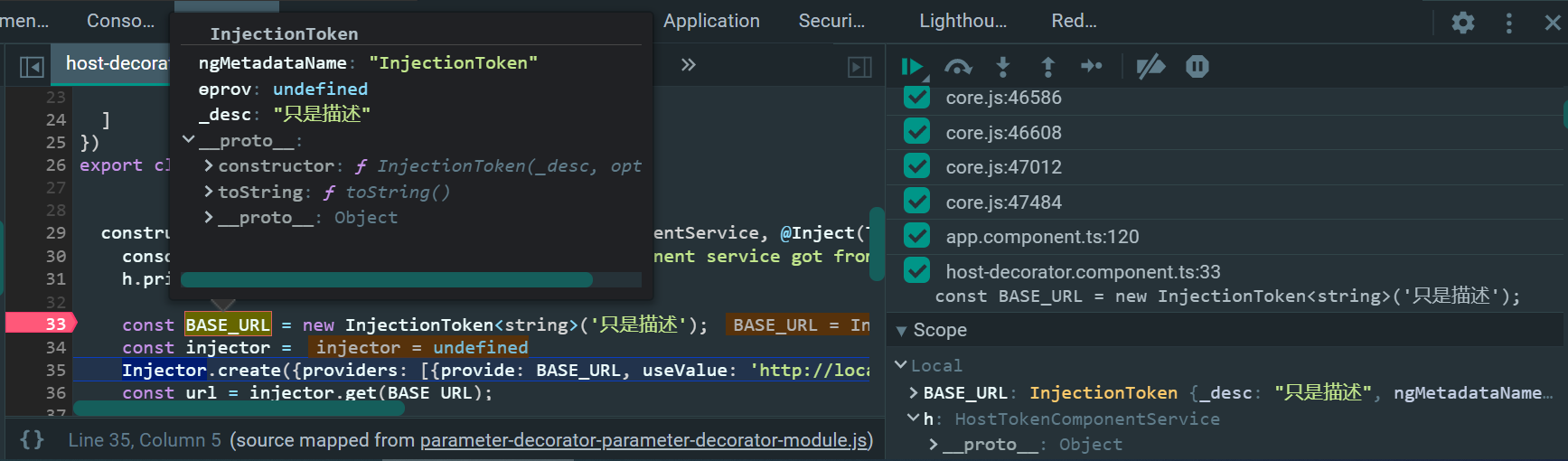
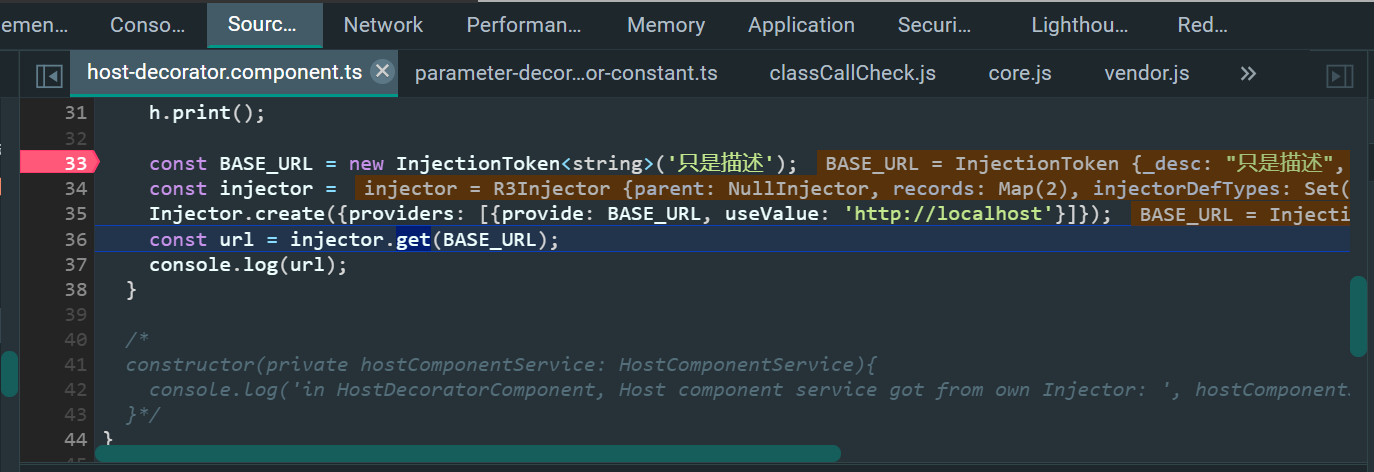
下列这段代码:
const BASE_URL = new InjectionToken<string>('只是描述');
const injector =
Injector.create({providers: [{provide: BASE_URL, useValue: 'http://localhost'}]});
const url = injector.get(BASE_URL);
console.log(url);
运行时会打印http://localhost.

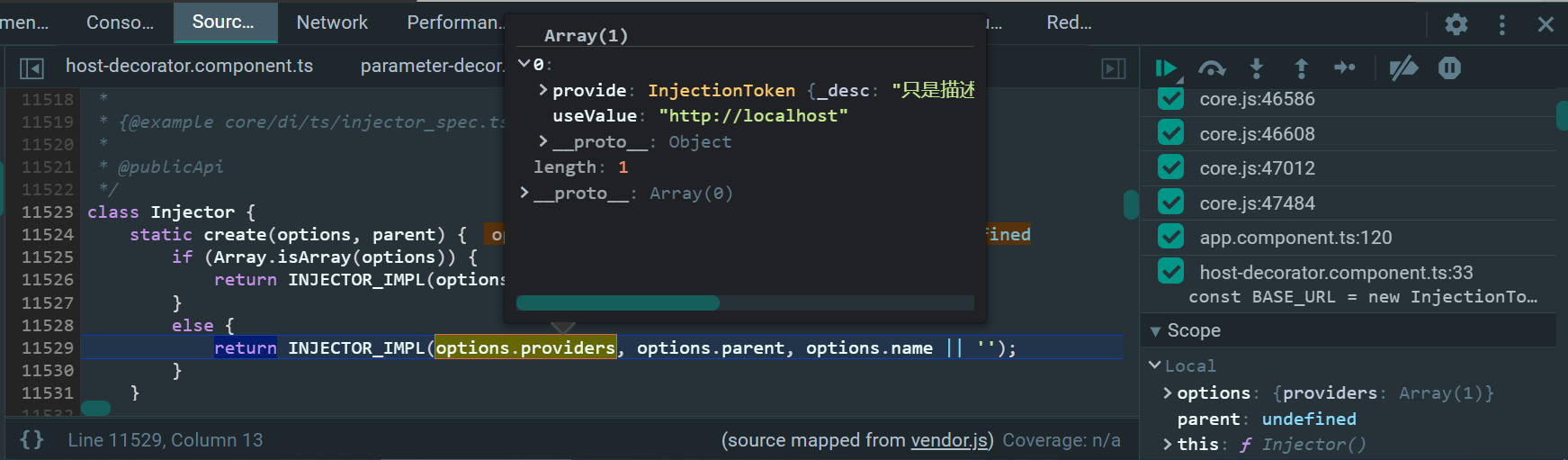
创建Injector Implementation实例:

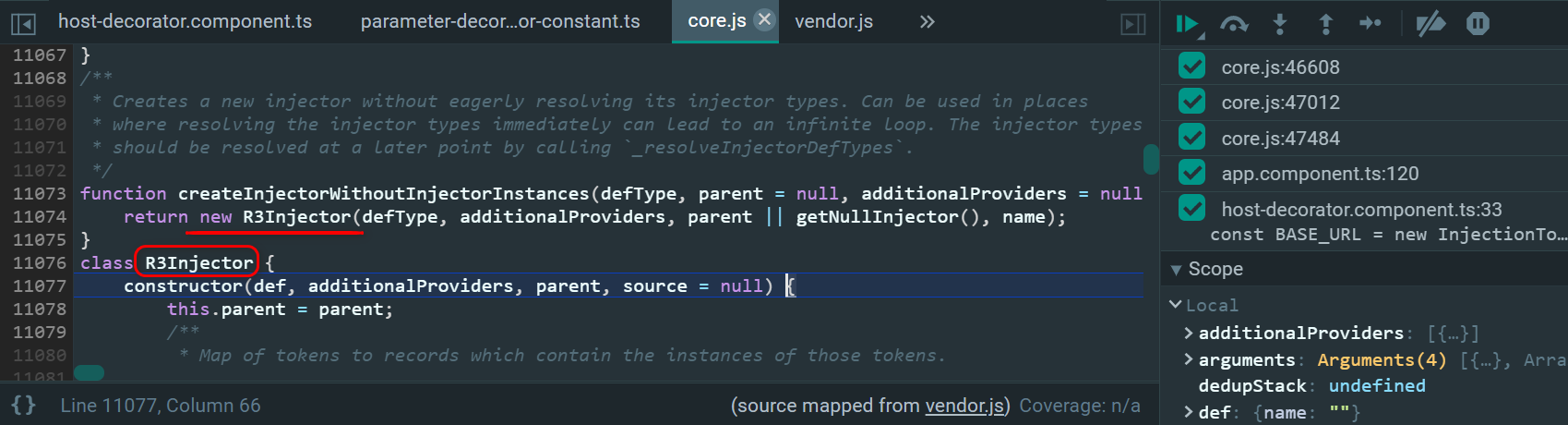
创建R3Injector实例:

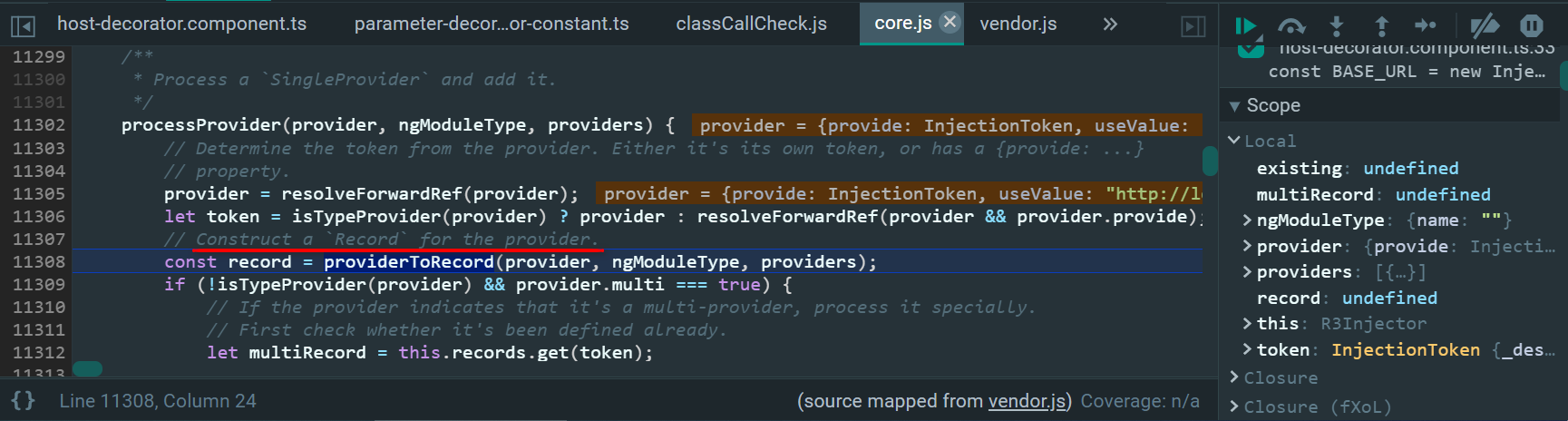
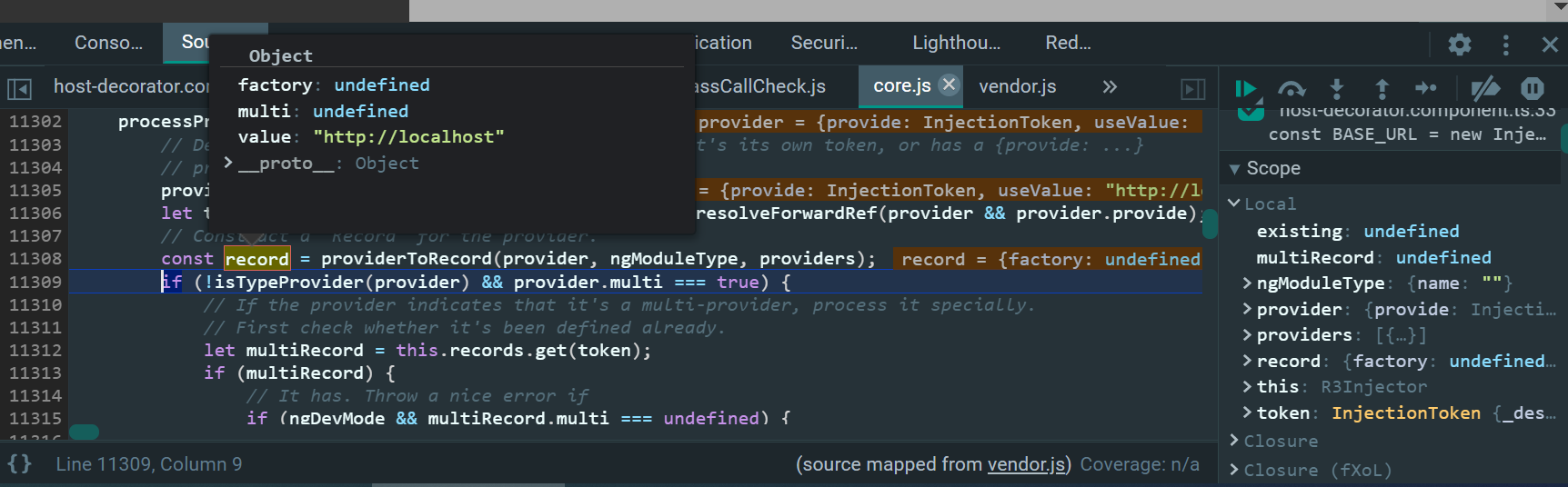
处理每一个provider:



给provider创建一个实例:

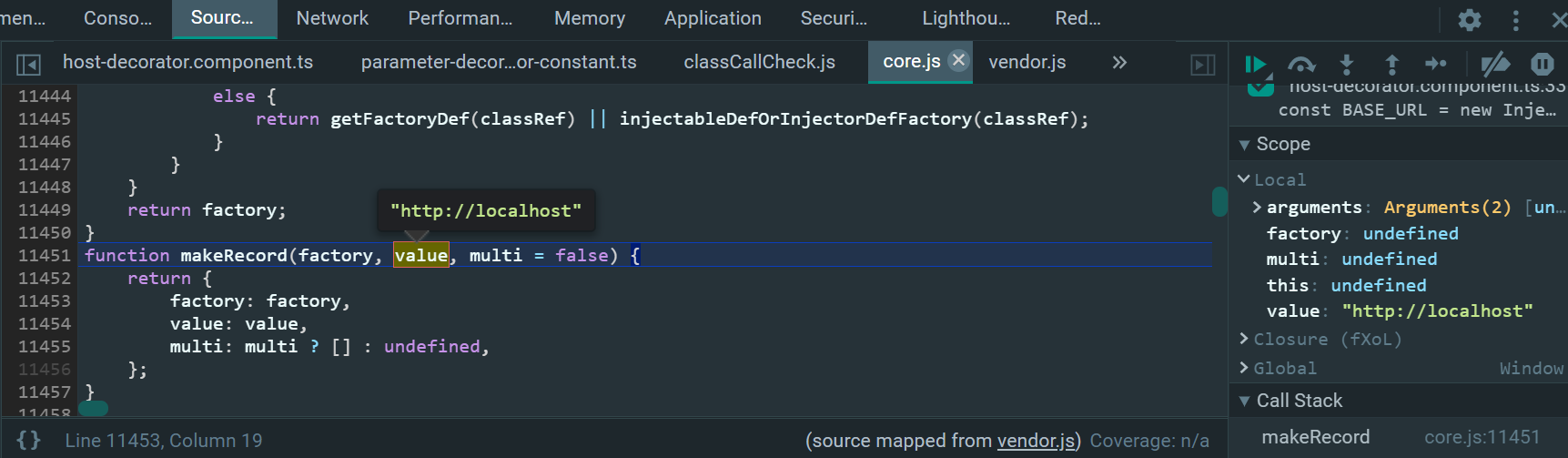
上图的makeRecord相当于工厂函数:

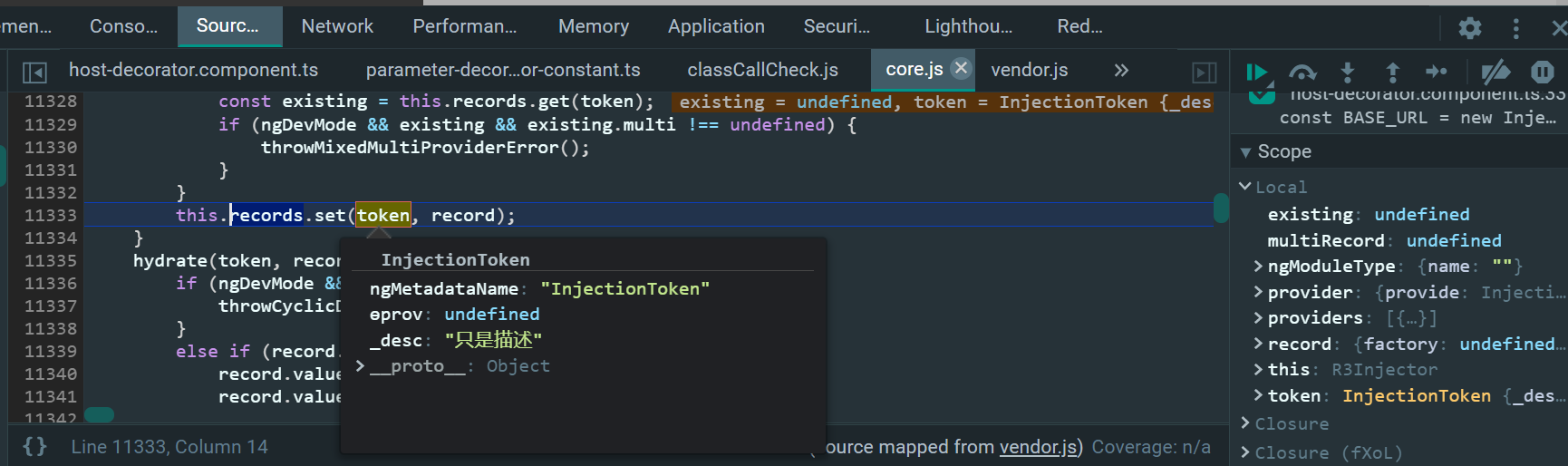
最后将构造的record设置进injector的records map里:

然后执行get方法:

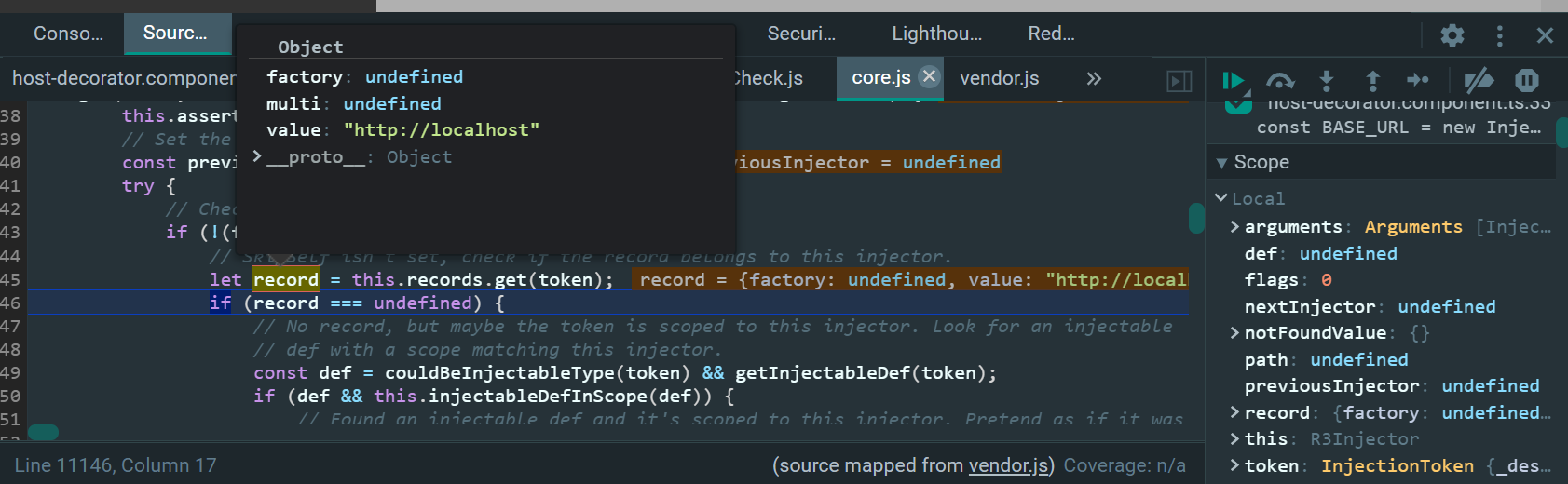
从injector的map里根据injection token读取记录:

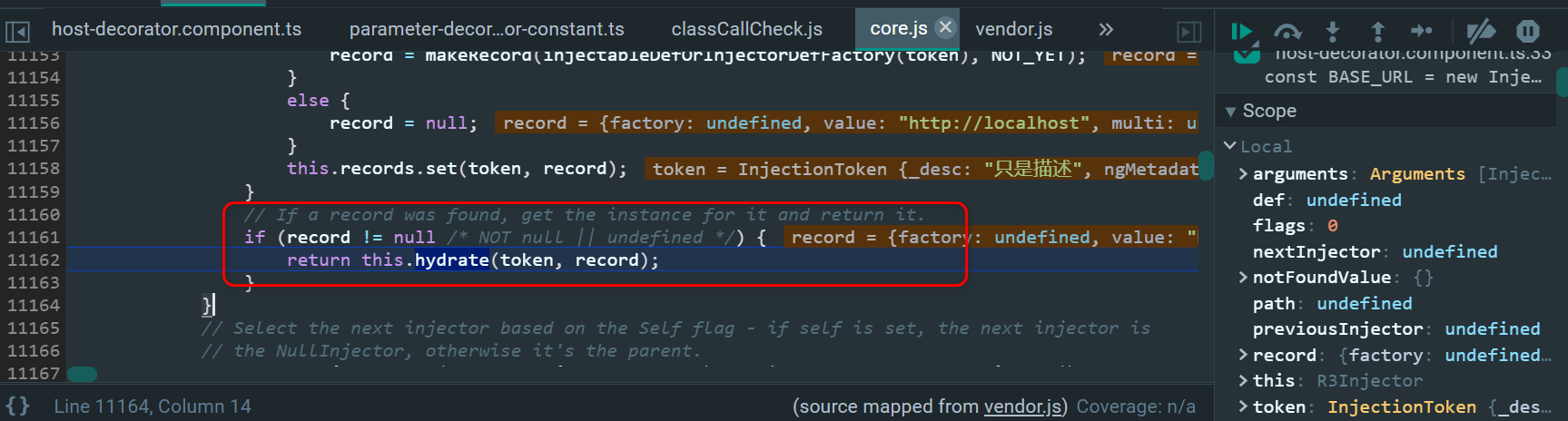
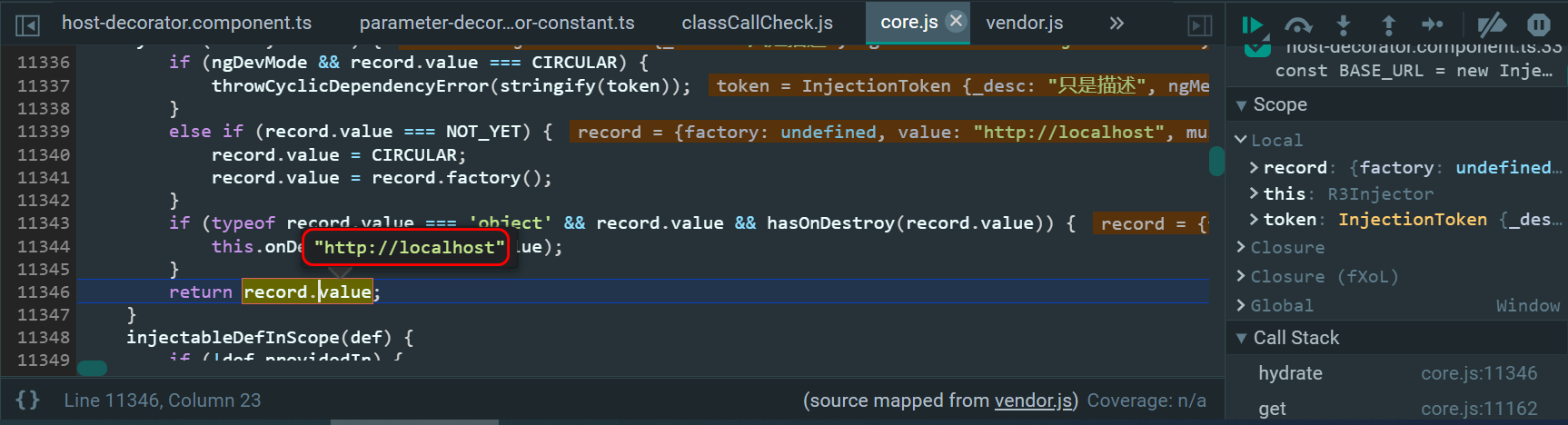
hydrate就是根据token来实例化record:


更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- Angular 中依赖注入
- 一个 Angular 开发人员对腾讯 Cloud Studio 使用后的体验报告
- angular debounce throttle「建议收藏」
- vue相比jquery_angular和vue哪个厉害
- angular 路由懒加载_angular路由
- 关于 Angular Universal 应用执行时需要 Browser API 的问题
- angular框架发展史
- 关于 Angular 应用对浏览器 Back 按钮支持问题的讨论
- Angular 项目路径添加指定的访问前缀
- Angular 项目多国语言设置
- 关于 Angular 应用部署时的 base-href 参数
- Angular和jQuery的区别
- 微软与 Google 将共同打造 Angular 2

