Android修行手册 - FrameLayout帧布局回忆
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

本文约3千字,新手阅读需要6分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉实践过程
Hello,大家好啊,我是小空。前天我们学完了LinearLayout今天我们继续看看FrameLayout
她是六大布局中最简单的一个了。因为简单她有的属性别人都有,她没有的属性别人也有,所以总结就是,她没有什么特殊属性。
但也因为简单,功能少,代码少,造成的性能消耗也就少,也算是她的优点了。
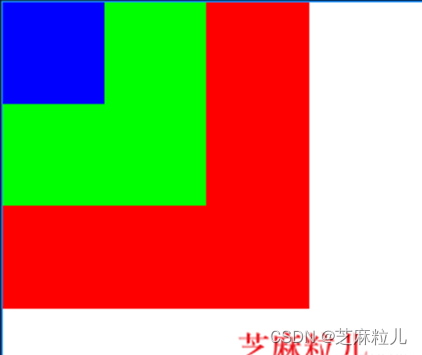
默认里面的子View是从左上角堆叠的,并且越是后写的控件显示在越是在上层,如下示例:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="300dp"
android:layout_height="300dp"
android:background="#ff0000" />
<View
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#00ff00" />
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0000ff" />
</FrameLayout>

如果想要实现布局,就需要内部子View所携带的属性。比如layout_gravity或margin这些。因此我们要熟练使用layout_gravity的值:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal、start、end。
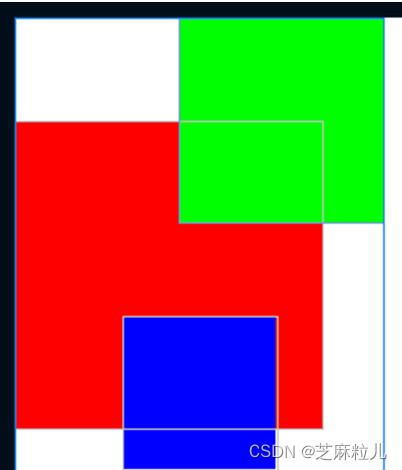
下方简易示例,红色距离顶部100dp,绿色靠父View的右侧对齐,蓝色父View的中心位置对齐:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="360dp"
android:layout_height="match_parent">
<View
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_marginTop="100dp"
android:background="#ff0000" />
<View
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="right"
android:background="#00ff00" />
<View
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center"
android:background="#0000ff" />
</FrameLayout>

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

相关文章
- 【Android平台】 Alljoyn学习笔记二 编译自带的demo的步骤
- android decorView详解
- android发送与接收超长短信
- android中RelativeLayout无法填充ScrollView布局的问题
- 通过在xml布局文件中设置android:onClick=""来实现组件单击事件
- Android中流式布局和热门标签
- Android之布局属性
- android中的小布局
- 【译】用Fragment创建动态的界面布局(附Android示例代码)
- Android修行手册 - 布局优化方法之一ViewStub
- Android修行手册-那试探布局的初次体验
- Android问题笔记 - 关于腾讯文档TBS离线的研究
- Android Recyclerview 监听滑动状态和滑动距离
- Android 11.0 Launcher3 去掉底部箭头布局
- android 9.0 SystemUI导航栏添加虚拟按键功能(二)
- Android ViewFlipper源码分析
- 【Android 插件化】Hook 插件化框架 ( Hook 技术 | 代理模式 | 静态代理 | 动态代理 )
- Android中的FrameLayout帧布局
- 【Android布局】在程序中设置android:gravity 和 android:layout_Gravity属性
- Android布局方式_RelativeLayout
- Android 使用 sendevent 模拟鼠标和键盘事件
- Android Studio 下载ndk
- 如何解决之Android Studio的布局预览中文乱码
- Android Studio的布局中com.github.ielse.imagewatcher.ImageWatcher红标了
- Android 封装工具类DensityUtil(dp转px、px转dp)
- Android开发 动画之translate(位移动画)

