radiantq:jQuery Gantt Package--好使的HTML5甘特图
2023-09-14 09:04:11 时间

Radiantq--jQuery Gantt Package是一个真正跨平台的、基于原生 HTML5/jQuery 的实现,带有 2 个不同的甘特图小部件。

部署在众多垂直领域
无论您的应用程序属于哪个领域,甘特图都是基于时间的信息的理想可视化工具,包括在软件开发、施工、钻井、运输、生产计划、机器班次、服务器维护等领域构建调度视图。

适用于所有平台和所有模式
甘特图组件具有针对Angular、Angular JS和Require的特定包装器。还兼容所有其他流行的 JS 框架,如Bootstrap、KnockOut、Backbone等。
我们的 SDK 带有ASP.NET WebControl和作为MVC和PHP扩展,还带有TypeScript接口。
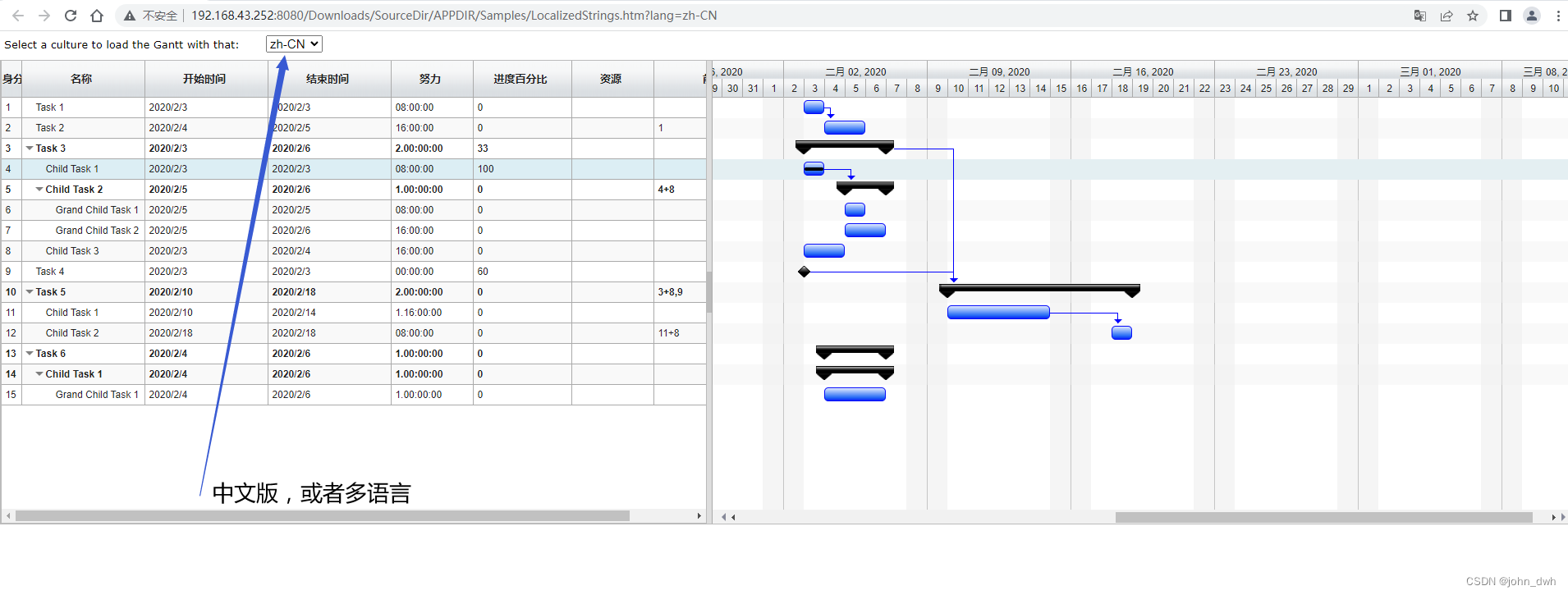
项目计划
构建一个非常直观和专业的MS 项目,如项目调度 UI,具有您需要的所有必备功能:
- 项目级别、资源级别和任务级别的时间表/日历,支持每天、周末和假期的特定工作时间
- 具有努力驱动或固定持续时间模式的多资源分配支持;包括资源平衡
- 交互式任务和进度条、滞后的依赖关系线、关键路径和重复任务。
- 其他视图,如资源负载图视图、按资源分类的任务视图和任务详细信息视图。
- API 丰富的网格视图中功能丰富、可编辑、分层的任务列表可视化。
- 导出到 MS Project 并有选择地从 MS Project 导入。
- 内置撤消/重做支持。

带基线的任务
还有一整套功能可以让您的甘特图变得漂亮并让用户满意:
- 几个内置的、自动缩放、自动隐藏的时间行标题(分钟到年),包括对自定义标题的支持
- 完全模板化的外观;包括几个内置主题
- 浏览任务提示可快速浏览到不在视图中的任务
- 在甘特时间轴中突出显示感兴趣的时间或区域
- 内置可定制的上下文菜单和只读模式。
- 为开发人员和最终用户提供广泛的打印选项。

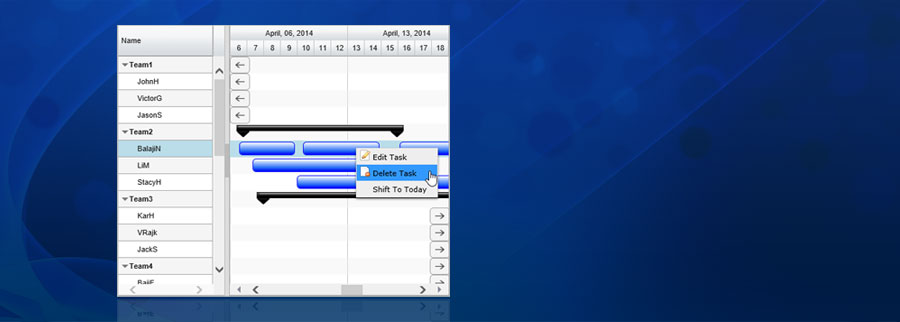
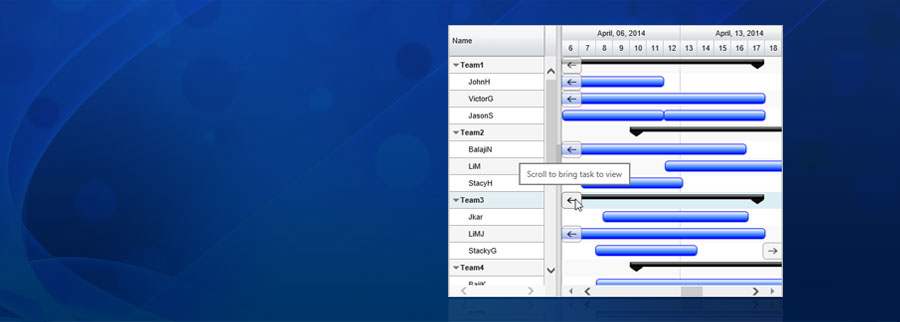
资源管理和利用视图
无论是人、地点还是机器,都可以构建资源甘特图来可视化资源的使用情况、分配任务和有效管理。
- 可视化资源层次结构,例如产品/团队/员工或工厂/机器/班次
- 在同一行中查看分配给资源的所有任务,并能够移动它们/调整它们的大小,甚至可以跨资源移动它们。
- 突出显示重叠任务以指示过载
- 根据数据自定义任务栏外观
- 将任务折叠到摘要行中

资源视图
对浏览器和设备的广泛支持
惊叹 BYOD!支持 IE8+、FireFox 11+、Chrome 11+、Safari 4+。平板电脑和手机支持全套触控功能。

相关文章
- 22-jQuery深入
- jQuery最方便的前端验证方式2种(非空验证与比较验证)
- jquery预加载图片详解编程语言
- jQuery实现返回顶部功能详解编程语言
- jquery设置html5音量的方法详解编程语言
- HTML5与Oracle结合,展现出更多可能(html5 oracle)
- jQuery技巧大放送学习jquery的朋友可以看下
- jquery分页控件实现代码
- 初窥JQuery-Jquery简介入门了解篇
- 30个精美的jQuery幻灯片效果插件和教程
- jQuery学习笔记(3)--用jquery(插件)实现多选项卡功能
- 使用jquery实现简单的ajax
- jquery全选checkBox功能实现代码(取消全选功能)
- 使用jQuery快速解决input中placeholder值在ie中无法支持的问题
- jQuery获取/设置/删除DOM元素的属性以a元素为例
- 仿JQuery输写高效JSLite代码的一些技巧
- jquery操作HTML5的data-*的用法实例分享
- jQuery实用函数用法总结

