uniapp-picker选择省市区效果demo(整理)
选择 效果 整理 Demo uniapp picker 省市区
2023-09-14 09:04:05 时间
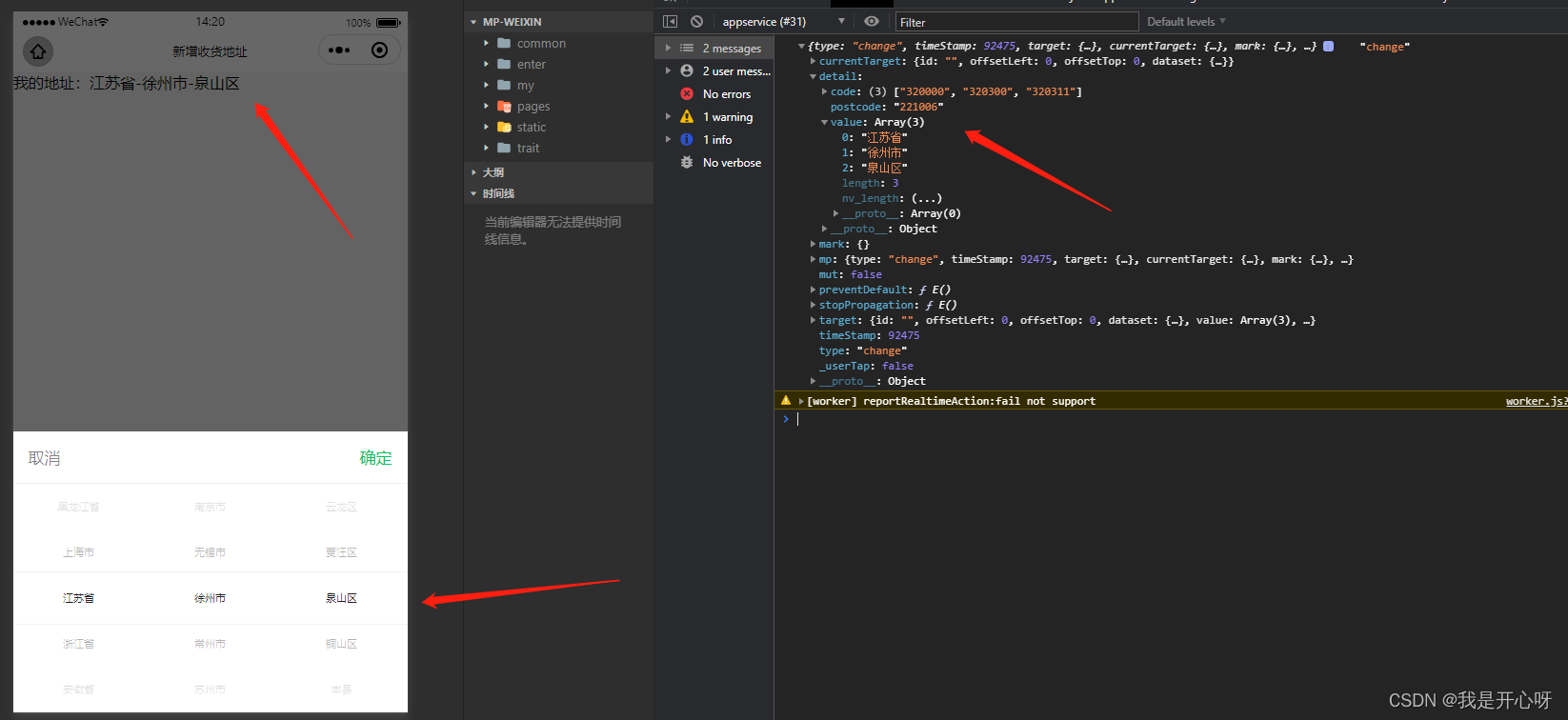
效果图:
描述:小程序中选择省市区的三级联动功能
picker, 在微信开放文档中小程序的组件-表单组件中就可以看到:

picker主要就是利用其中的mode属性 ,mode属性包含:

<template>
<view class="Box">
<picker mode="region" @change="change">
<view>
我的地址:{{myregion}}
</view>
</picker>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
myregion: '请选择',
}
},
// 页面加载
onLoad(e) {
//uni.hideTabBar(); //不让底部显示tab选项
},
// 页面显示
onShow() {
},
// 方法
methods: {
// 点击选择省市区
change(e){
console.log(e,'change');
this.myregion = e.detail.value[0] + '-' + e.detail.value[1] + '-' + e.detail.value[2];
},
},
// 计算属性
computed: {
},
// 侦听器
watch: {
},
// 页面隐藏
onHide() {
},
// 页面卸载
onUnload() {
},
// 触发下拉刷新
onPullDownRefresh() {
this.pageNum = 1
// this.getListData()
},
// 页面上拉触底事件的处理函数
onReachBottom() {
this.pageNum++
// this.getListData()
},
}
</script>
<style lang="scss" scoped>
</style>
相关文章
- STM32F405的 ADC参考电压选择问题
- Java实现选择问题
- PyQt5显示日期选择框,获取日期保存文件
- matlab 使用文件选择对话框添加点云
- 数据库开放权限太危险,又不想写API。DataV给你另外一个选择。
- Oracle性能优化学习笔记之选择最有效率的表名顺序
- 【STM32H7】第1章 选择RL-USB的优势
- 学习ASP.NET Core, 怎能不了解请求处理管道[5]: 中间件注册可以除了可以使用Startup之外,还可以选择StartupFilter
- Cloud for Customer手机应用上传图片禁止从本地相册选择图片的核心代码
- uniapp中picker只选择月和日demo效果(整理)
- uniapp小程序打开地图选择位置demo效果wx.chooseLocation(整理)
- JavaSE基础篇 | 选择语句、循环语句、转向语句、返回语句
- 当程序员35岁,选择管理还是技术?
- SRE,了解一下?35+岁程序员新选择
- 停止等待 回退N帧 选择重传
- Jquery实现下拉列表左右选择
- 二级联动选择框的实现
- 从信用卡欺诈模型看不平衡数据分类(1)数据层面:使用过采样是主流,过采样通常使用smote,或者少数使用数据复制。过采样后模型选择RF、xgboost、神经网络能够取得非常不错的效果。(2)模型层面:使用模型集成,样本不做处理,将各个模型进行特征选择、参数调优后进行集成,通常也能够取得不错的结果。(3)其他方法:偶尔可以使用异常检测技术,IF为主
- innodb为什么选择B+ Tree而不是跳表,Redis为什么选择跳表而不是B+ Tree
- uniapp、vue多规格选择效果demo(整理)

