Angular.js 页面里的按钮点击事件处理
2023-09-14 09:03:57 时间
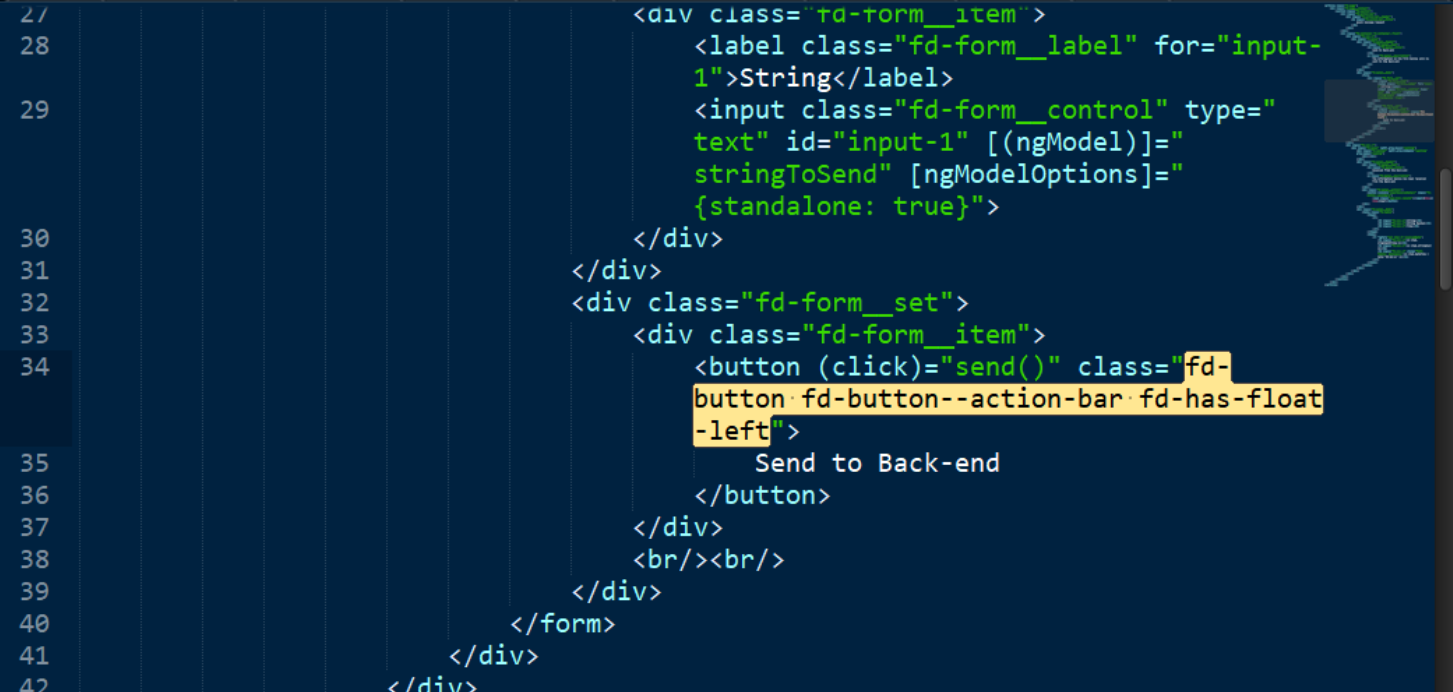
假设我有一个Angular页面,上面绘制了一个按钮:
<div class="fd-form__set">
<div class="fd-form__item">
<button (click)="send()" class="fd-button fd-button--action-bar fd-has-float-left">
Send to Back-end
</button>
</div>
<br/><br/>
</div>

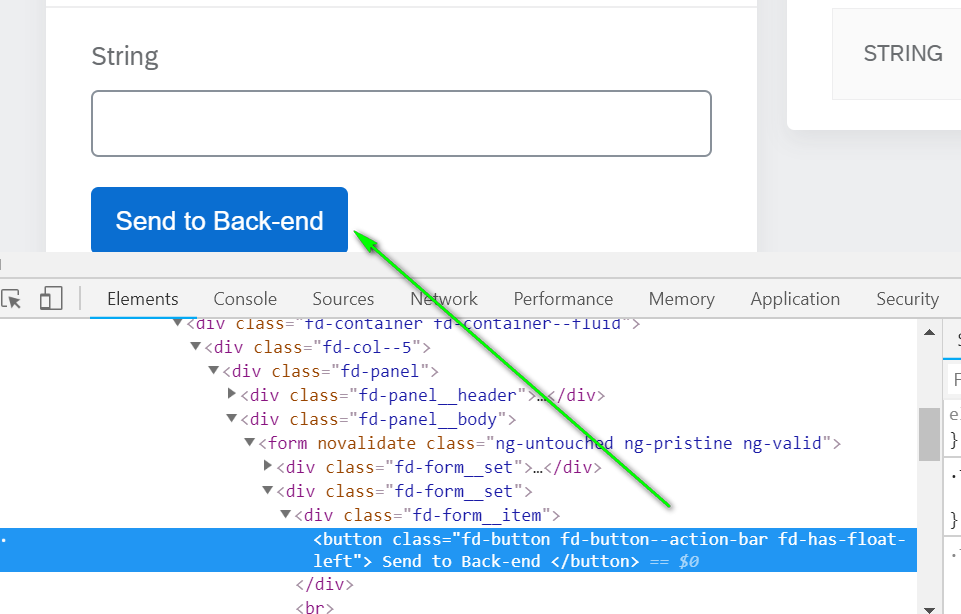
运行时这个按钮的外观如图:

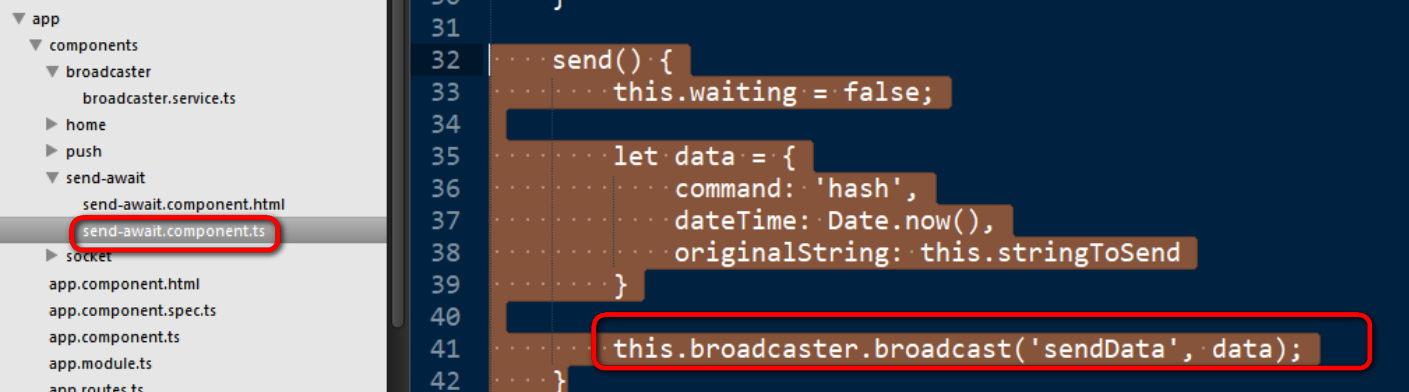
这个send按钮的实现位于component html对应的ts文件内:

send() {
this.waiting = false;
let data = {
command: 'hash',
dateTime: Date.now(),
originalString: this.stringToSend
}
this.broadcaster.broadcast('sendData', data);
}
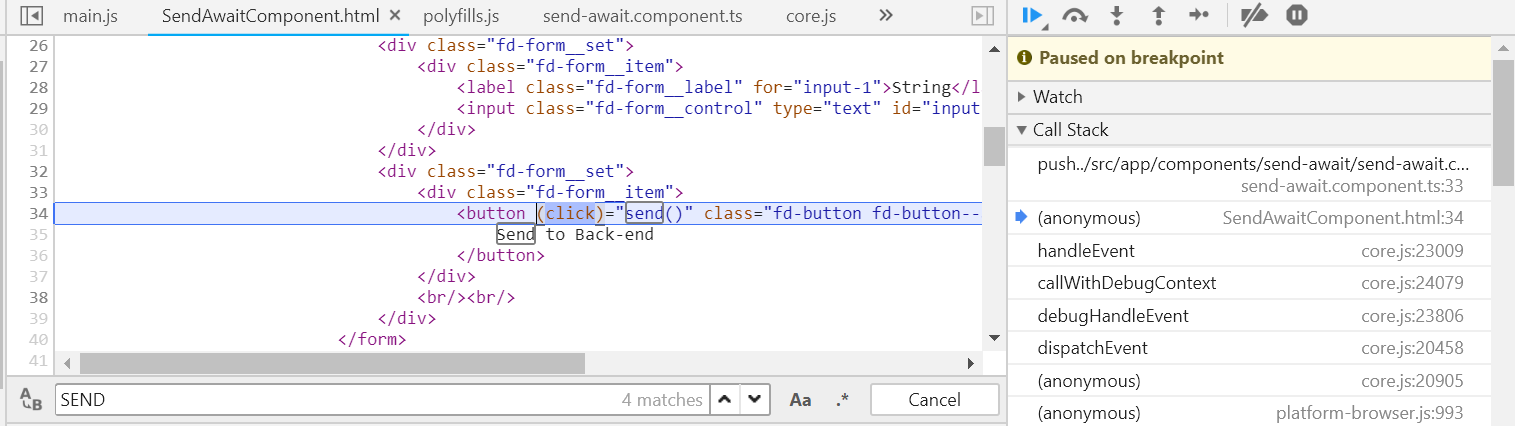
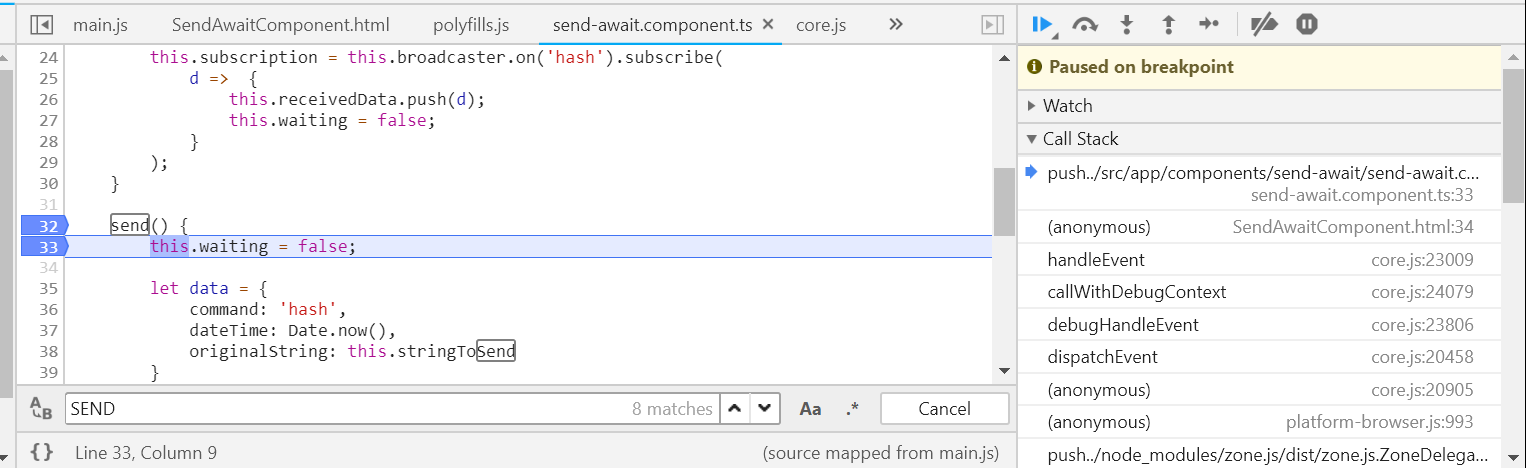
运行时点击按钮,断点触发:

这时就可以在Chrome开发者工具里调试了。

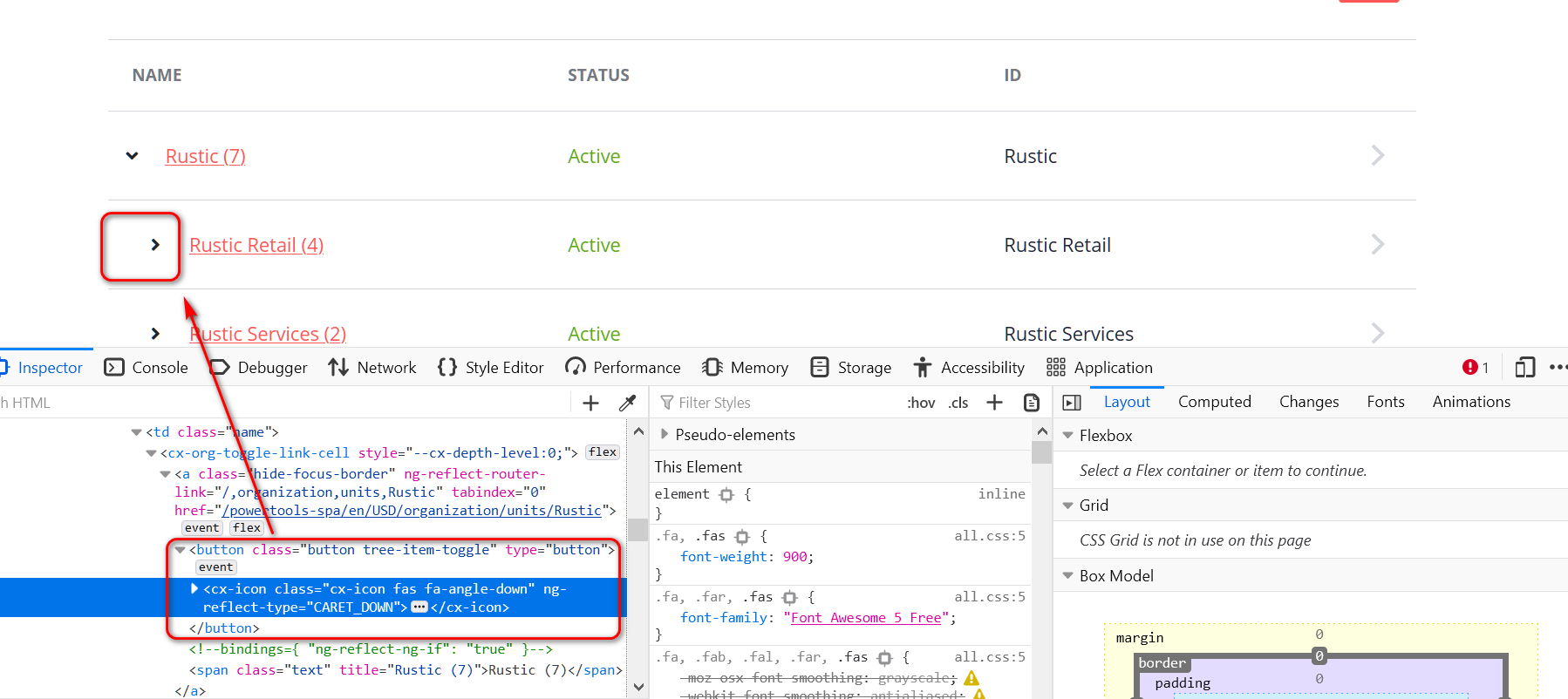
SAP Spartacus 里自定义按钮的最佳实践:button标签 + 自定义icon

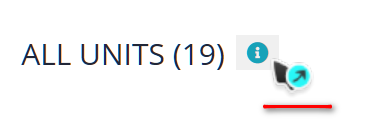
如此一来,将鼠标放上icon之后,具有hoverable的效果:

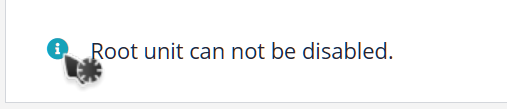
而hover到普通的icon上,显示效果是这样的:

更多Jerry的原创文章,尽在:“汪子熙”:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- angular父子组件传值
- angular框架如何实现父子组件传值、非父子组件传值
- html js 全局 变量,JS定义全局变量
- Angular tsconfig.json 文件里的 paths 用途
- 初识js中的闭包_Js闭包中变量理解
- SAP 电商云 Spartacus UI Angular UI 和 Accelerator JSP UI 的混合使用
- Js排序算法_js 排序算法
- Angular HTTPClient API 在 SAP 电商云中的使用
- JS面试题-js新增基本数据类型BigInt
- JS对象转数组_js怎么把数组转成对象
- 使用 Angular 14 的 inject 函数优化对 Ngrx 的使用方式
- Angular 14 inject 函数使用过程中的一些注意事项
- Angular Feature Modules
- 【JS 逆向百例】猿人学系列 web 比赛第二题:js 混淆 - 动态 cookie,详细剖析
- 关于 Angular 应用对浏览器 Back 按钮支持问题的讨论
- 关于 Angular 开发时对主流浏览器支持的话题
- Angular 项目多国语言设置
- get两个js小技能——JS截取视频第一帧&图片转Base64
- Angular 应用里 ng-package.json 文件的作用是什么?
- 基于 Spartacus 的 Angular Storefront 性能优化建议
- clipboard.js:最轻便的复制页面内容到剪切板的JS
- 备受 Vue、Angular 和 React 青睐的 Signals 演进史
- Angular 4.0发布,致力于减小代码体积详解编程语言
- Angular 框架将进入 2.0 时代
- 使用JS技术实现Oracle数据库链接(js 链接 oracle)
- 妙用JS获取Oracle信息的快速方法(js获取Oracle)
- CSS和JS标签style属性对照表(方便js开发的朋友)

