SAP Spartacus 基于行项目的订单取消功能(order cancel)实现
2023-09-14 09:04:01 时间
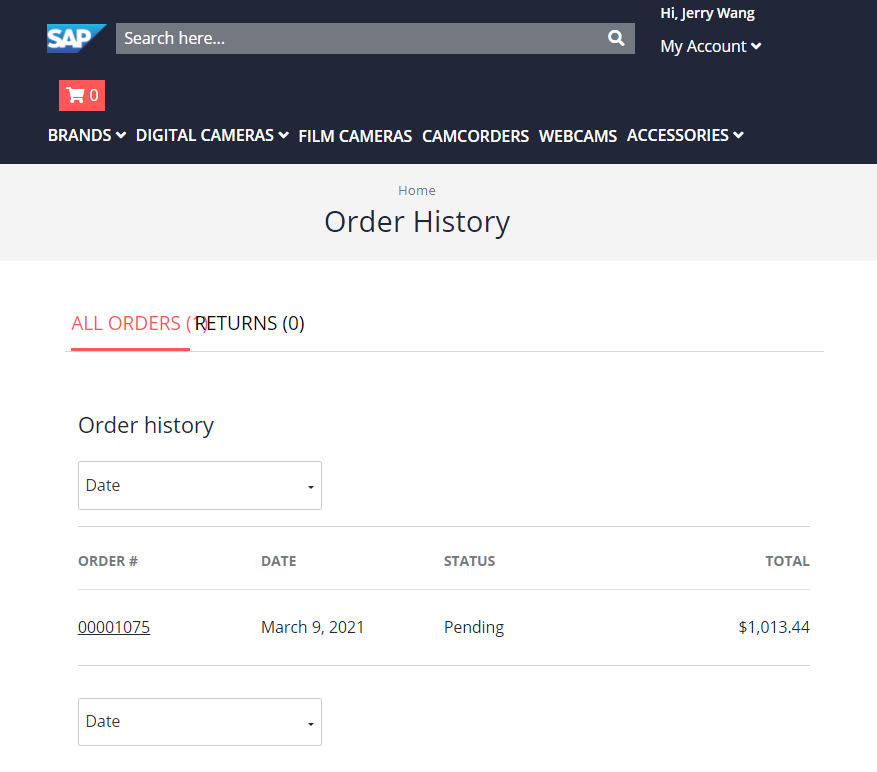
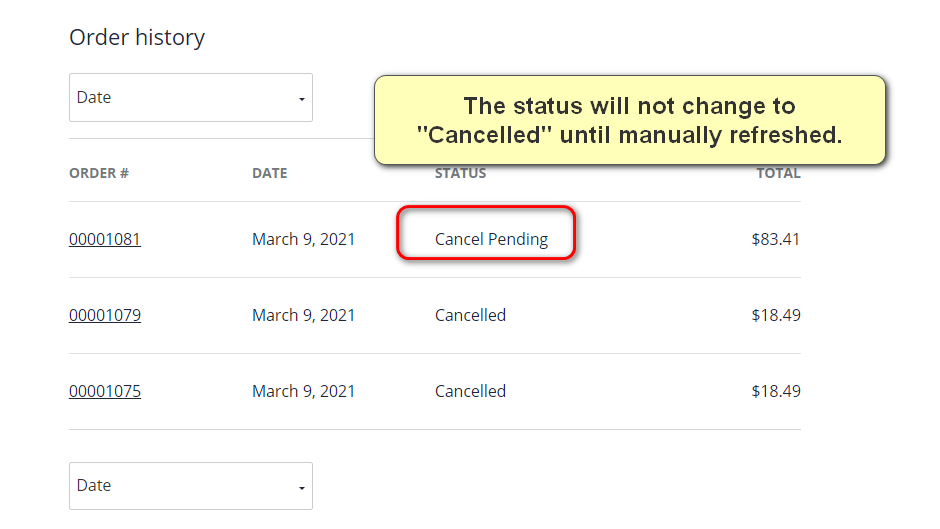
进入Order History页面:

http://localhost:4200/electronics-spa/en/USD/my-account/order/00001075
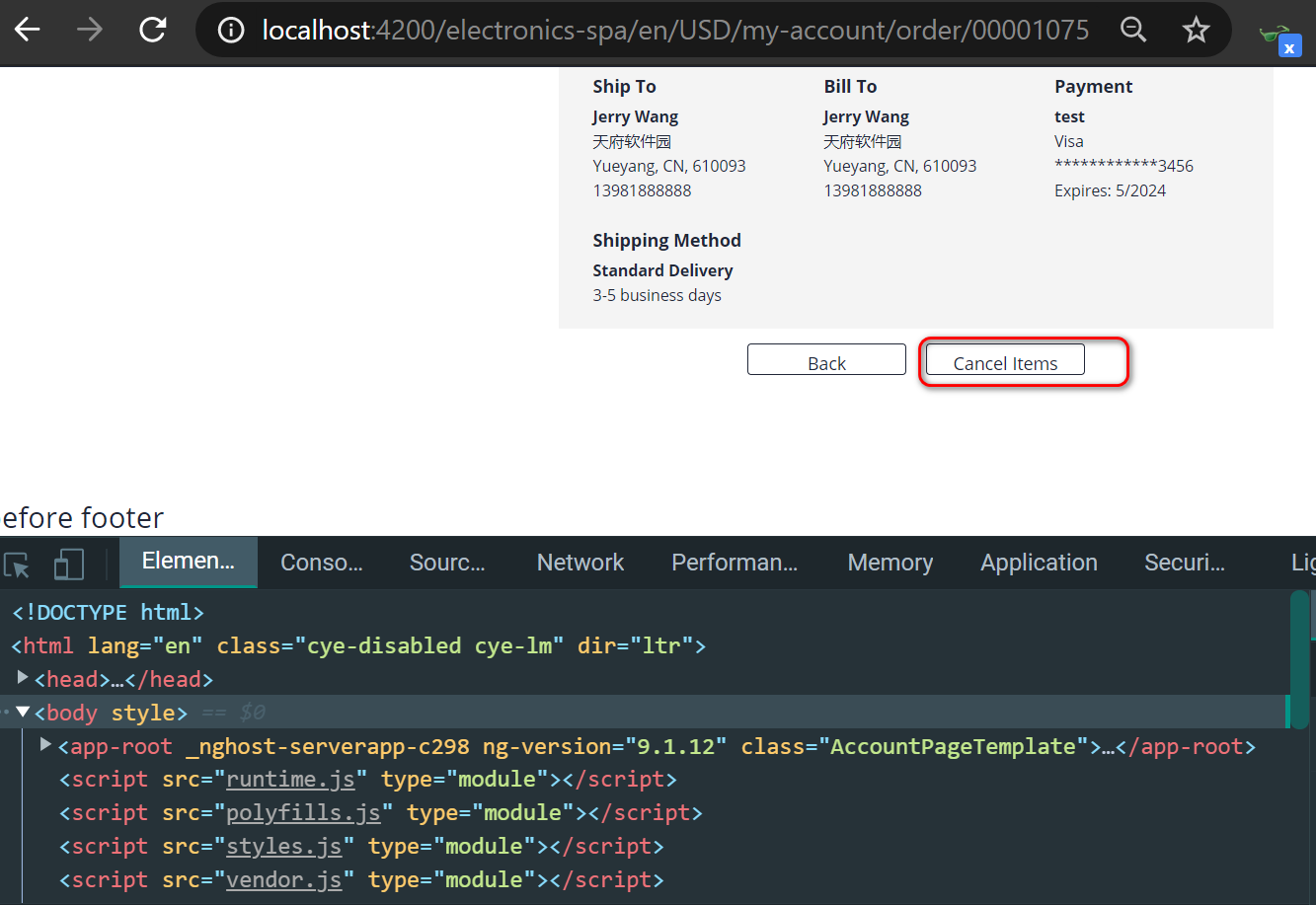
点击 Cancel Items:

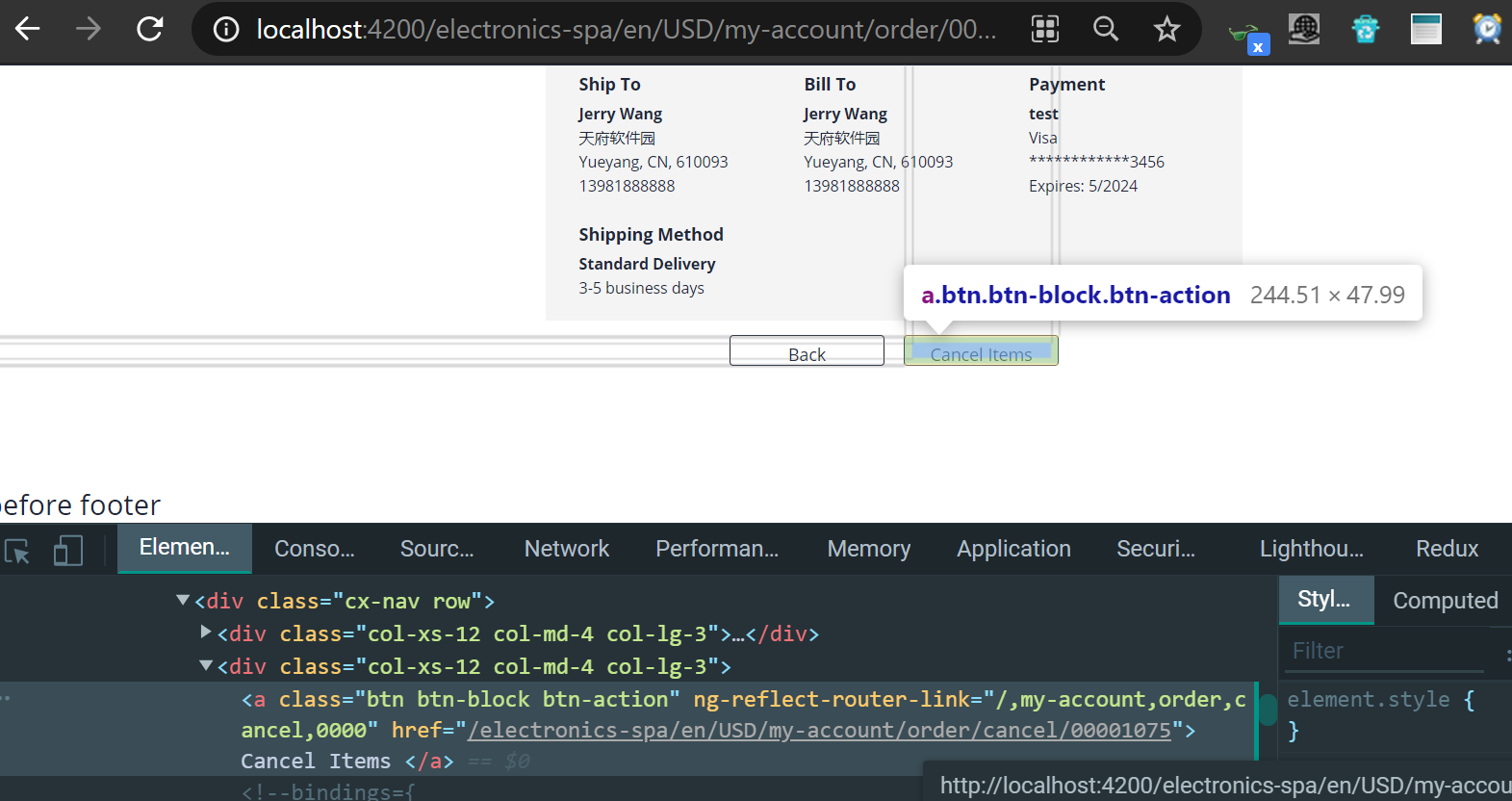
这个按钮会路由到一个 cancel 页面去:

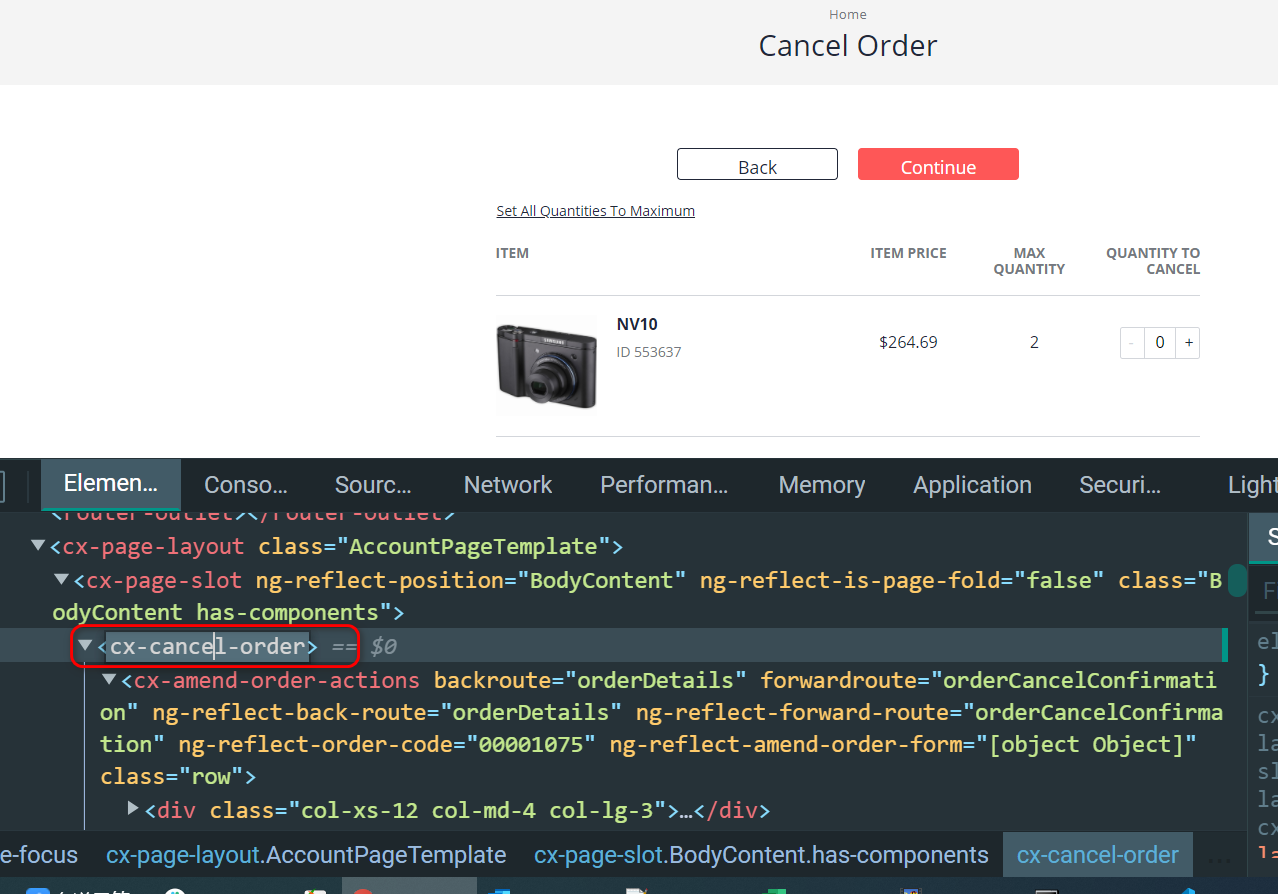
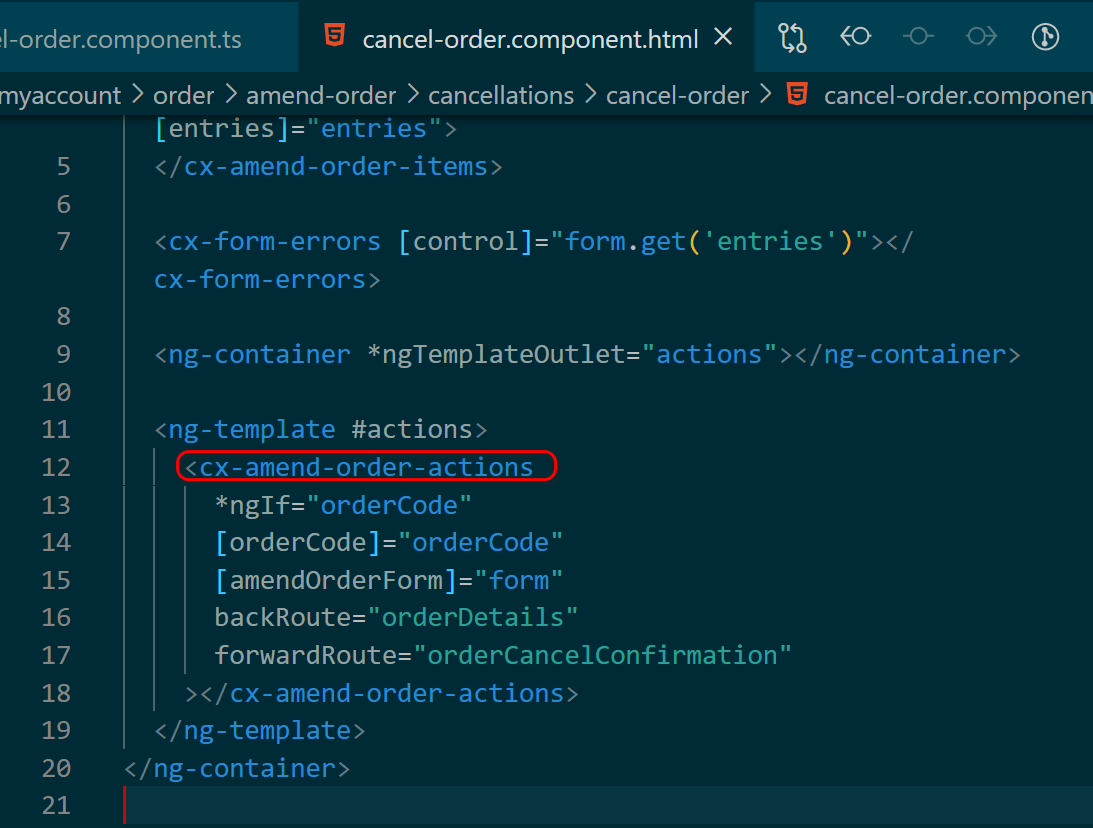
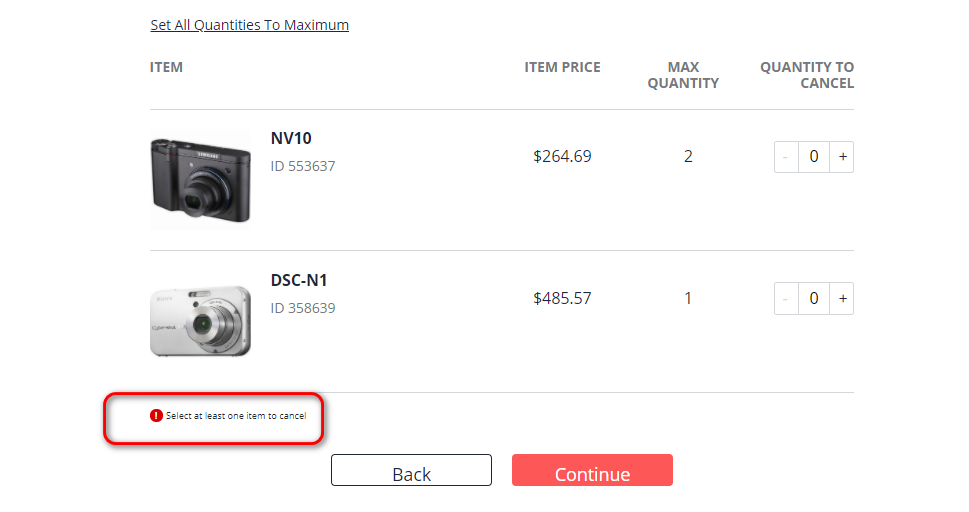
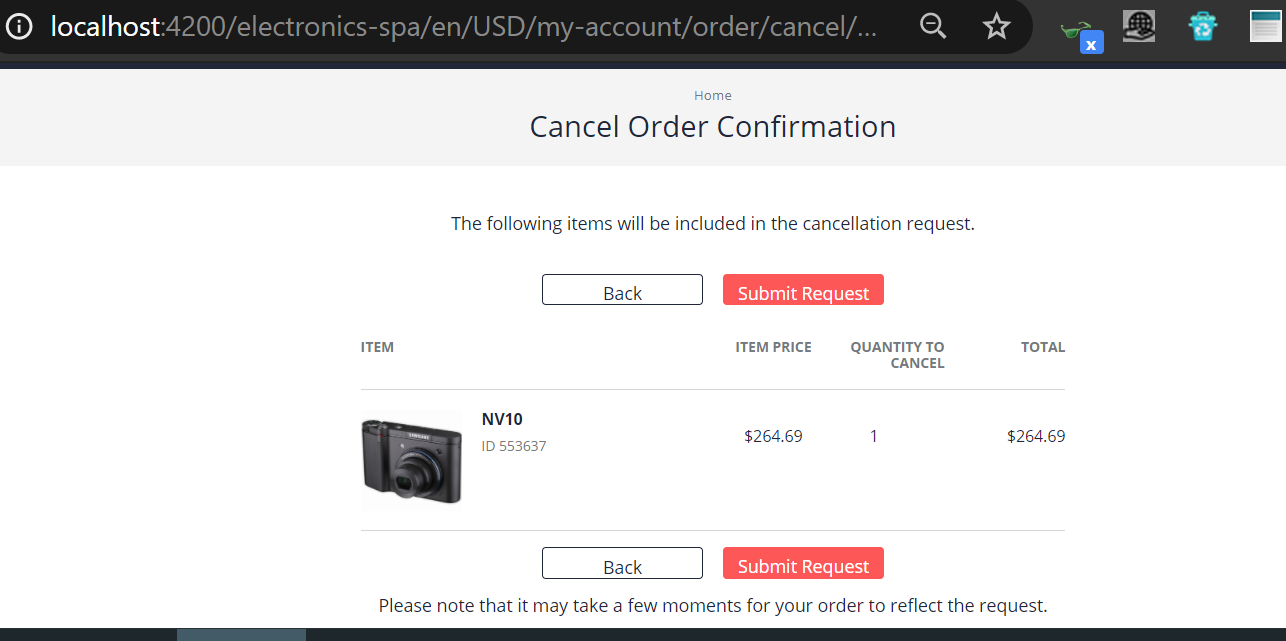
选择要cancel的行项目:


selector:cx-cancel-order

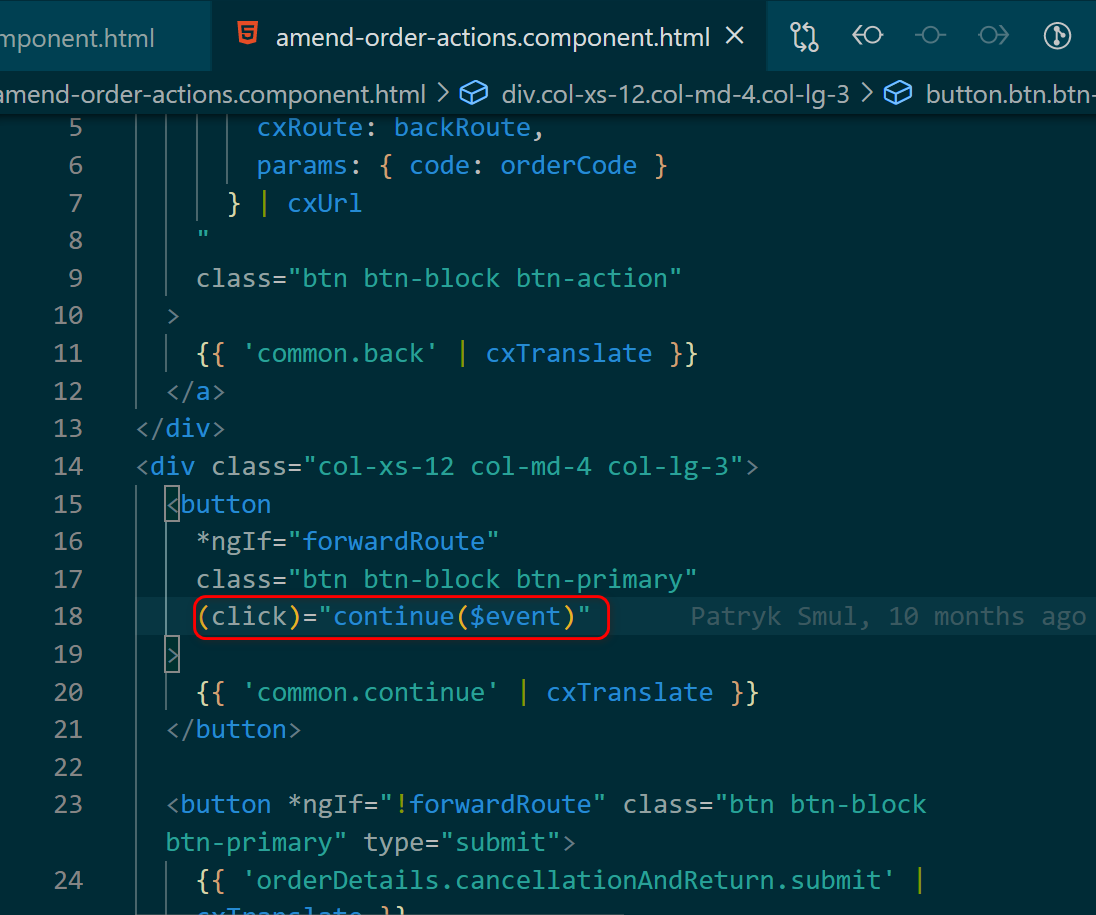
点击Continue按钮后的处理函数:continue($event)

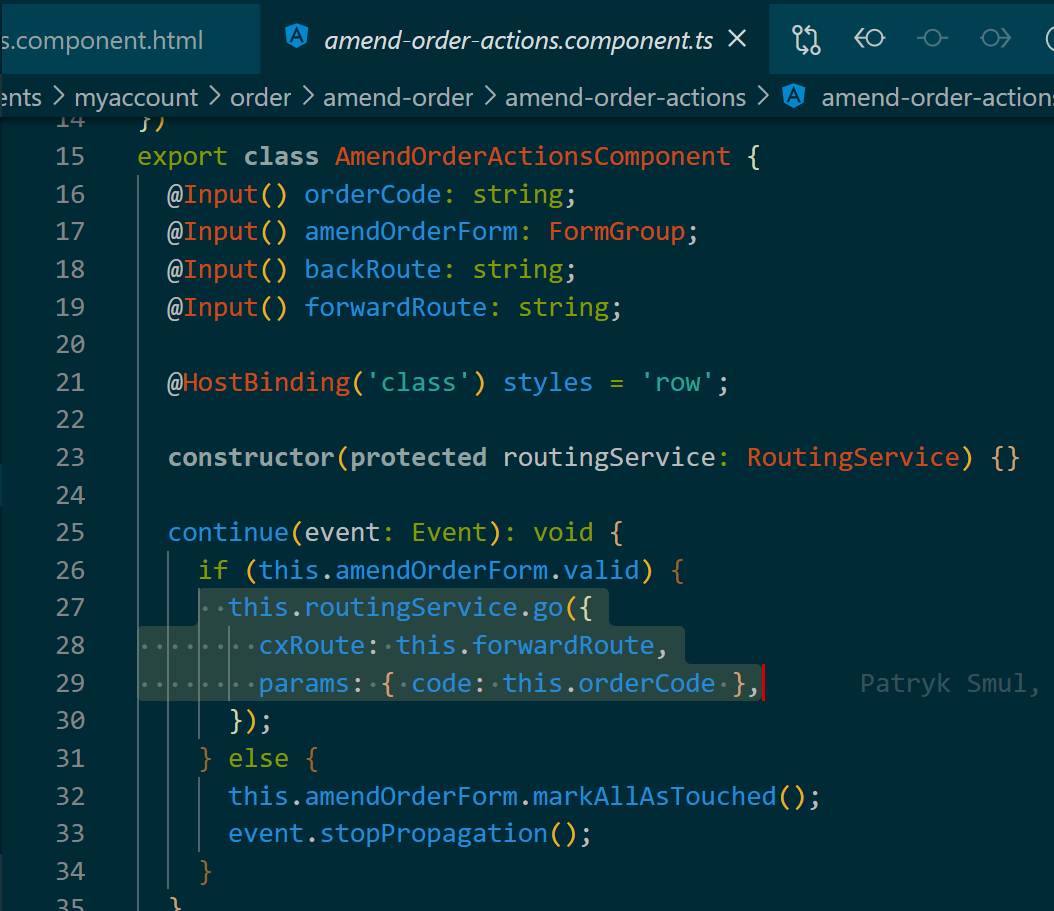
continue函数里,进行另一个路由跳转:

这说明Commerce Cloud 订单取消是基于行项目的:


form 的提交请求按钮,没有具体实现,类型为submit,因此需要去最上层,找到form的实现:

cx-cancel-order-confirmation节点下面,有form节点:

cx-cancel-order-confirmation
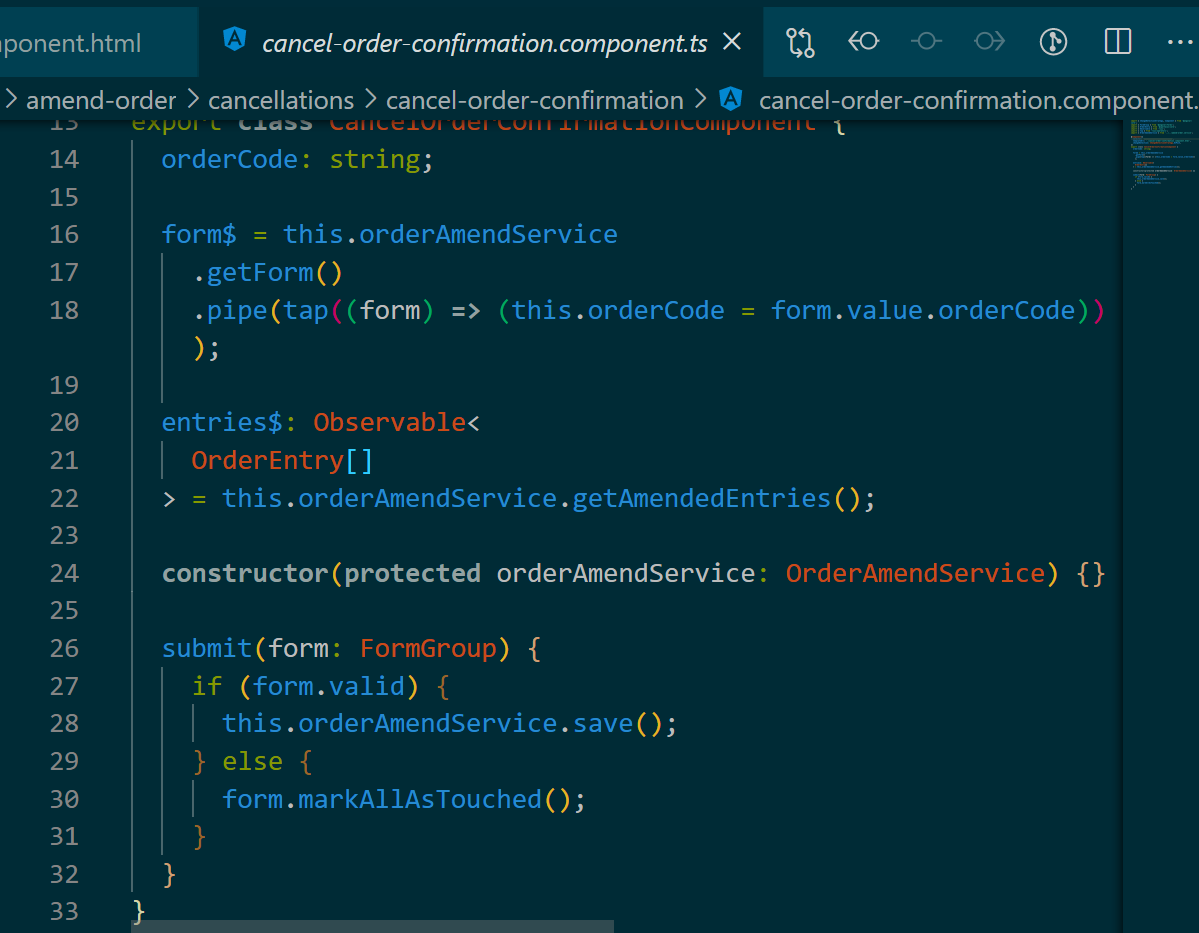
下图第26行的submit函数,即submit按钮点击后的处理函数。

cancer-order-confirmation.component.ts

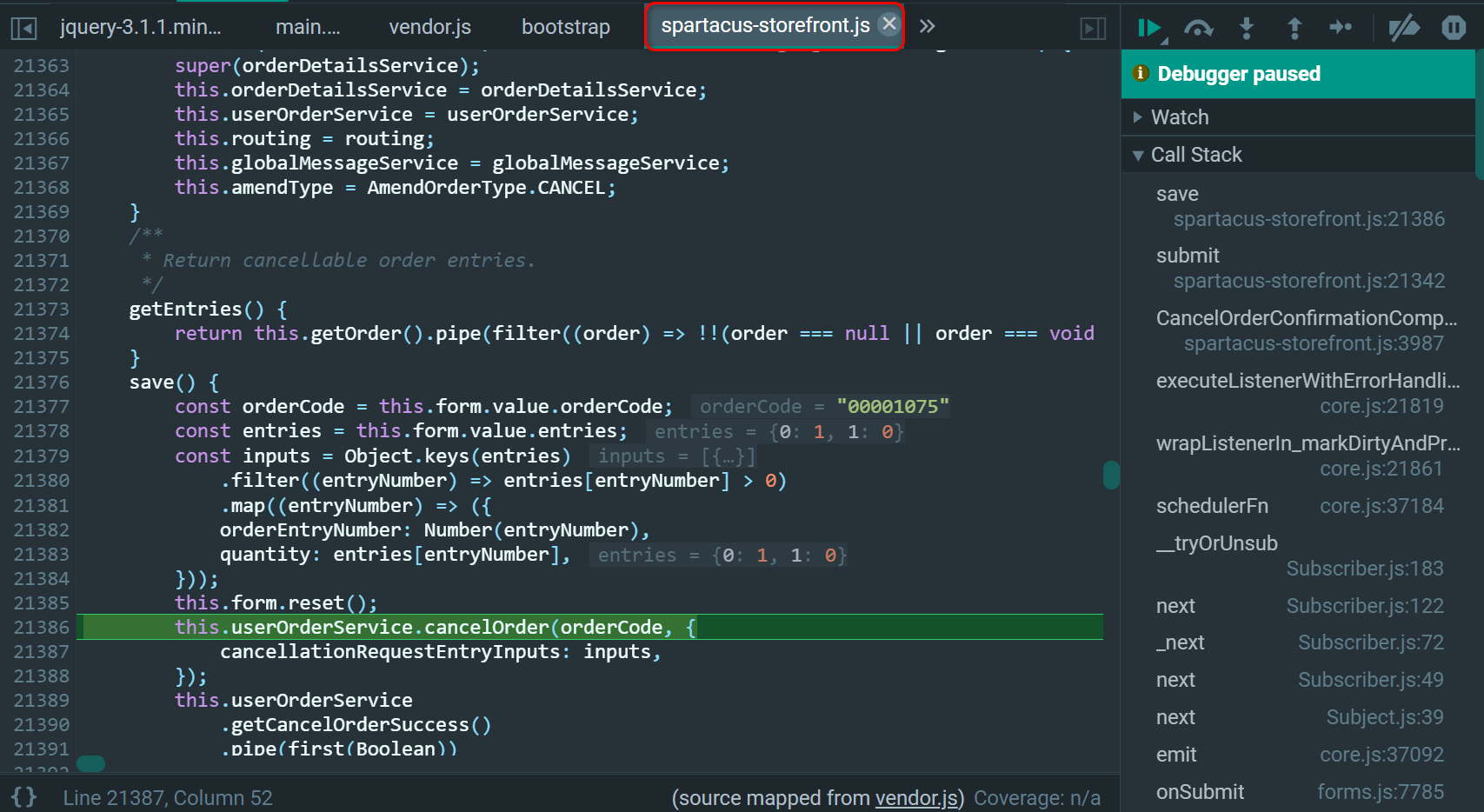
this.userOrderService.cancelOrder

CancelOrderConfirmationComponent里的实现代码:
save() {
const orderCode = this.form.value.orderCode;
const entries = this.form.value.entries;
const inputs = Object.keys(entries)
.filter((entryNumber) => entries[entryNumber] > 0)
.map((entryNumber) => ({
orderEntryNumber: Number(entryNumber),
quantity: entries[entryNumber],
}));
this.form.reset();
this.userOrderService.cancelOrder(orderCode, {
cancellationRequestEntryInputs: inputs,
});
this.userOrderService
.getCancelOrderSuccess()
.pipe(first(Boolean))
.subscribe(() => this.afterSave(orderCode));
}

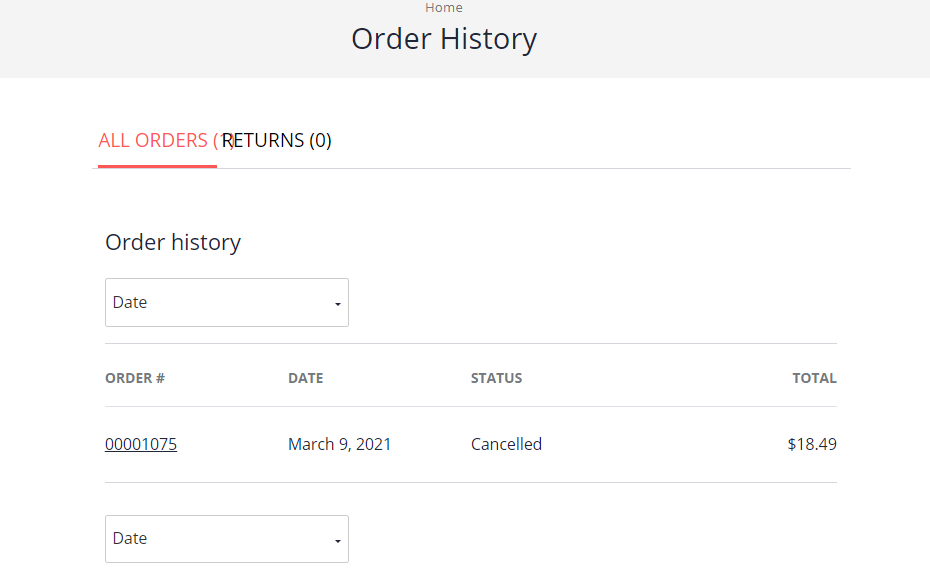
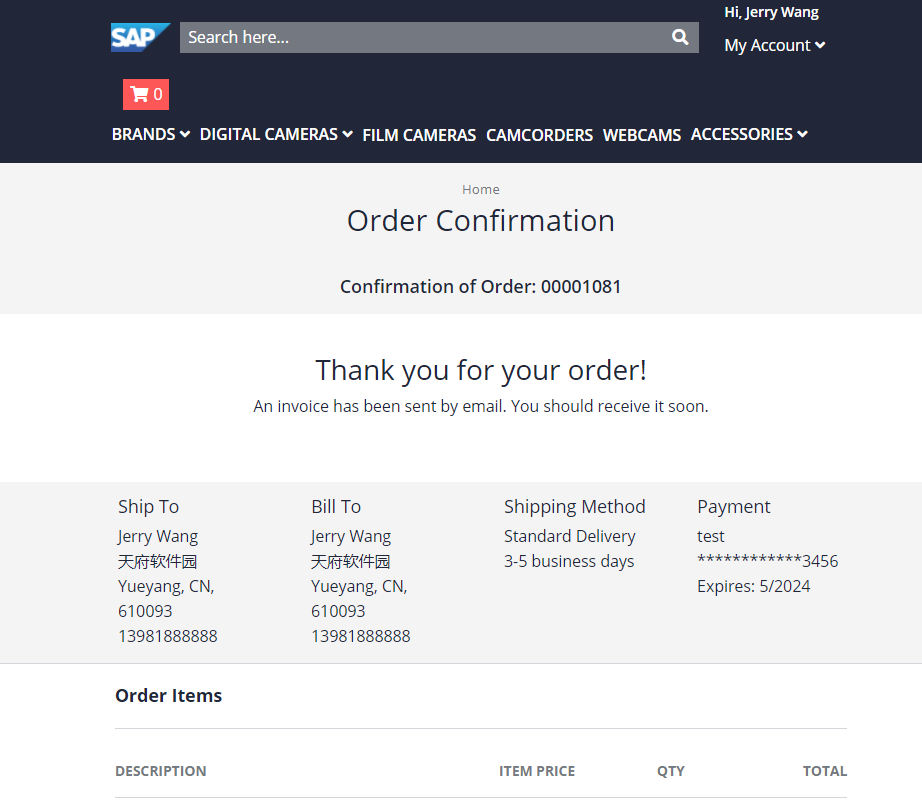
订单取消成功后,状态变为Cancelled:

An invoice has been sent by email.




cancellationAndReturn

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP UI5 sap.ui.core.Element 的概要介绍
- SAP Spartacus 项目开发时需要注意的一些常见错误
- SAP UI5 sap.ui.base.ManagedObject 的构造函数参数讲解
- bapi sap 创建物料_bapi 物料主数据创建 ‘BAPI_MATERIAL_SAVEDATA’「建议收藏」
- SAP UI5 sap.ui.export.Spreadsheet API 介绍
- SAP UI5 sap.ui.Device.media 的使用介绍
- 通过一个实际例子,理解 SAP UI5 sap.ui.model.odata.v2.ODataModel API 中 BindingContext 绑定上下文的概念和用法试读版
- SAP Gateway Foundation Client Proxy 的使用方法
- SAP ABAP 一个有用的程序正确性辅助工具,Checkpoint group 的使用方法介绍试读版
- SAP MM 物料移动平均价的修改历史
- SAP QM不常用功能之Automatic Usage Decision
- SAP UI5 sap.m.Table Manual Pop-In Mode 概述
- 关于 SAP UI5 接口 sap.ui.core.IAsyncContentCreation 的问题讨论
- 一个真实的 SAP 标准 UI5 应用的扩展开发项目(Extension Project)分享 - UI5 界面上新增订单创建者字段
- 本周参加两个SAP项目面试后的感想
- SAP 常用表详解编程语言
- SAP查询事务、表属于哪个模块详解编程语言
- SAP一句话入门-SD详解编程语言
- SAP选择屏幕中实现三级联动下拉框效果详解编程语言
- 系统Oracle公司收购SAP系统开启新的商业时代(Oracle公司sap)
- 的数据迁移实现SAP HANA数据迁移到Oracle数据库(hana到oracle)
- Oracle与SAP金蝶谁更具竞争力(oracle sap金蝶)
- Oracle SAP系统深入探索管理系统之魅力(oracle sap系统)
- Oracle与SAP的技术潜力比较(oracle sap比较)
- 探索 Oracle 与 SAP 技术的开发可能性(oracle sap开发)

