将Chrome调试器里的JavaScript变量保存成本地JSON文件
2023-09-14 09:03:57 时间
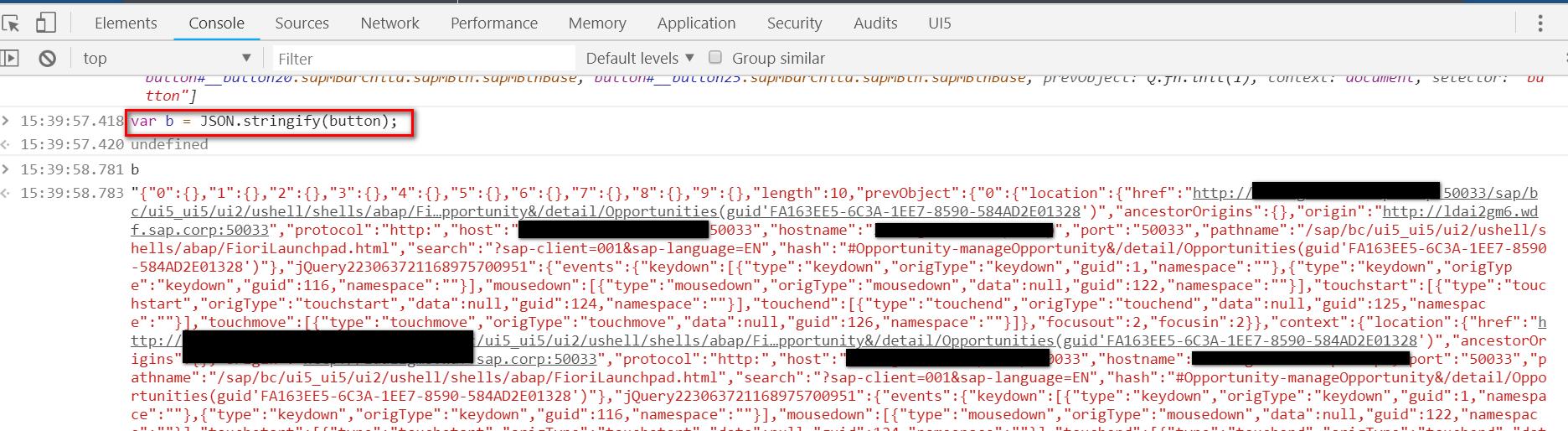
我们在Chrome开发者工具的Console标签页里,可以输入JavaScript变量然后回车,查看这些变量的值。
比如我用类jQuery选择器的语法 var button = $(‘button’)来返回当前页面所有button标签的实例。

如果我想将这个变量保存到本地,以备以后进一步分析,一种做法是用JSON.stringfy将其序列号成JSON字符串,然后再手动选中该字符串,新建一个本地文件,复制进去并保存。

这套办法可行但是太麻烦了。现在我向大家分享一种自动化的做法。
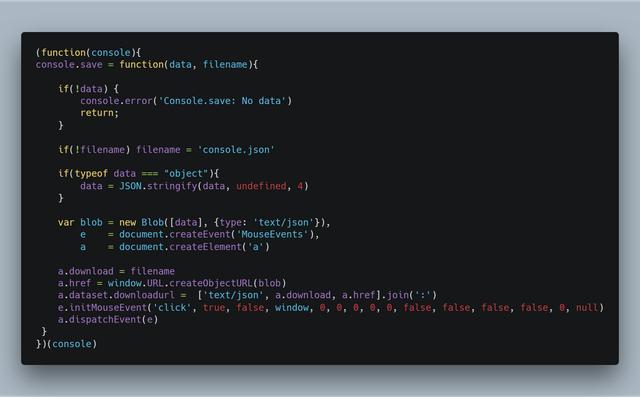
(function(console){
console.save = function(data, filename){
if(!data) {
console.error('Console.save: No data')
return;
}
if(!filename) filename = 'console.json'
if(typeof data === "object"){
data = JSON.stringify(data, undefined, 4)
}
var blob = new Blob([data], {type: 'text/json'}),
e = document.createEvent('MouseEvents'),
a = document.createElement('a')
a.download = filename
a.href = window.URL.createObjectURL(blob)
a.dataset.downloadurl = ['text/json', a.download, a.href].join(':')
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null)
a.dispatchEvent(e)
}
})(console)

把这段代码粘贴到Chrome开发者工具的console标签页执行,给标准的console对象新增一个save方法。这个方法有两个输入参数,第一个为待保存成本地JSON文件的JavaScript变量,第二个参数为本地JSON文件的名称。
还是回到上面的例子,我在Chrome开发者工具的console页面执行了上述的JavaScript代码后,紧接着再执行下面的语句:
console.save(button, “button.json”);

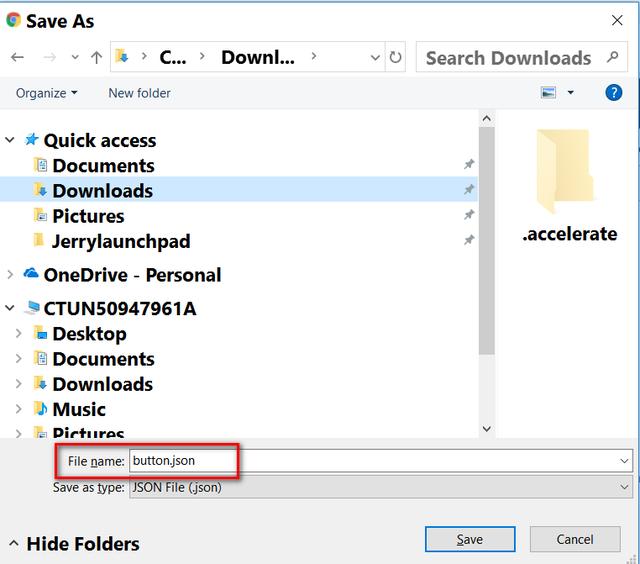
回车,Chrome自动弹出一个JSON文件保存窗口:

保存到本地即可。这种方式省去了手动将JavaScript变量序列化成JSON string再手动保存成本地文件的工作量,提升了程序员的工作效率。
要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"或者扫描下面二维码:


(function(console){
console.save = function(data, filename){
if(!data) {
console.error('Console.save: No data');
return;
}
if(!filename) filename = 'console.json';
if(typeof data === "object"){
data = JSON.stringify(data, undefined, 4)
}
var blob = new Blob([data], {type: 'text/json'}),
e = document.createEvent('MouseEvents'),
a = document.createElement('a');
a.download = filename;
a.href = window.URL.createObjectURL(blob);
a.dataset.downloadurl = ['text/json', a.download, a.href].join(':');
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
a.dispatchEvent(e);
}
})(console);
相关文章
- javascript 基础_JavaScript高级编程
- 【说站】javascript instanceof的原型介绍
- 【说站】JavaScript使用map创建新数组
- javascript html转换成markdown,如何使用Turndown使用JavaScript将HTML转换为Markdown[通俗易懂]
- javascript 递归
- JavaScript学习总结(五)——Javascript中==和===的区别详解编程语言
- MacOS Chrome:畅享高效浏览体验(macos chrome)
- Javascript常用运算符(Operators)-javascript基础教程
- JavaScript常用函数
- JavaScript设计模式富有表现力的Javascript(一)
- javascript中callee与caller的用法和应用场景
- Javascript异步加载详解(浏览器在javascript的加载方式)
- JavaScript中的私有/静态属性介绍
- javascript实现拖动层效果代码(符合标准且兼容IE,chrome,firefox)
- javascript在myeclipse中报错的解决方法
- 在javascript中实现函数数组的方法
- JavaScript中伪协议javascript:使用探讨
- 分享一个常用的javascript静态类
- Javascript基础教程之JavaScript语法

