RxJs combineLatest Operator 的数组用法
数组 用法 Rxjs Operator
2023-09-14 09:04:00 时间
第一种写法:

import { Component, OnInit, Inject } from '@angular/core';
import { fromEvent, combineLatest } from 'rxjs';
import { mapTo, startWith, scan, tap, map } from 'rxjs/operators';
import { DOCUMENT } from '@angular/common';
@Component({
selector: 'app-combine-latest',
templateUrl: './combine-latest.component.html'
})
export class CombineLatestComponent implements OnInit {
readonly document: Document;
constructor(
// https://github.com/angular/angular/issues/20351
@Inject(DOCUMENT) document: any) {
this.document = document as Document;
}
redTotal:HTMLElement;
blackTotal: HTMLElement;
total:HTMLElement;
test:HTMLElement;
ngOnInit(): void {
this.redTotal = this.document.getElementById('red-total');
this.blackTotal = this.document.getElementById('black-total');
this.total = this.document.getElementById('total');
this.test = this.document.getElementById('test');
combineLatest(this.addOneClick$('red'),
this.addOneClick$('black')).subscribe(([red, black]: any) => {
this.redTotal.innerHTML = red;
this.blackTotal.innerHTML = black;
this.total.innerHTML = red + black;
});
fromEvent(this.test, 'click').pipe(map( event => event.timeStamp), mapTo(1)).subscribe((event) => console.log(event));
}
addOneClick$ = id =>
fromEvent(this.document.getElementById(id), 'click').pipe(
// map every click to 1
mapTo(1),
// keep a running total
scan((acc, curr) => acc + curr, 0),
startWith(0)
);
}
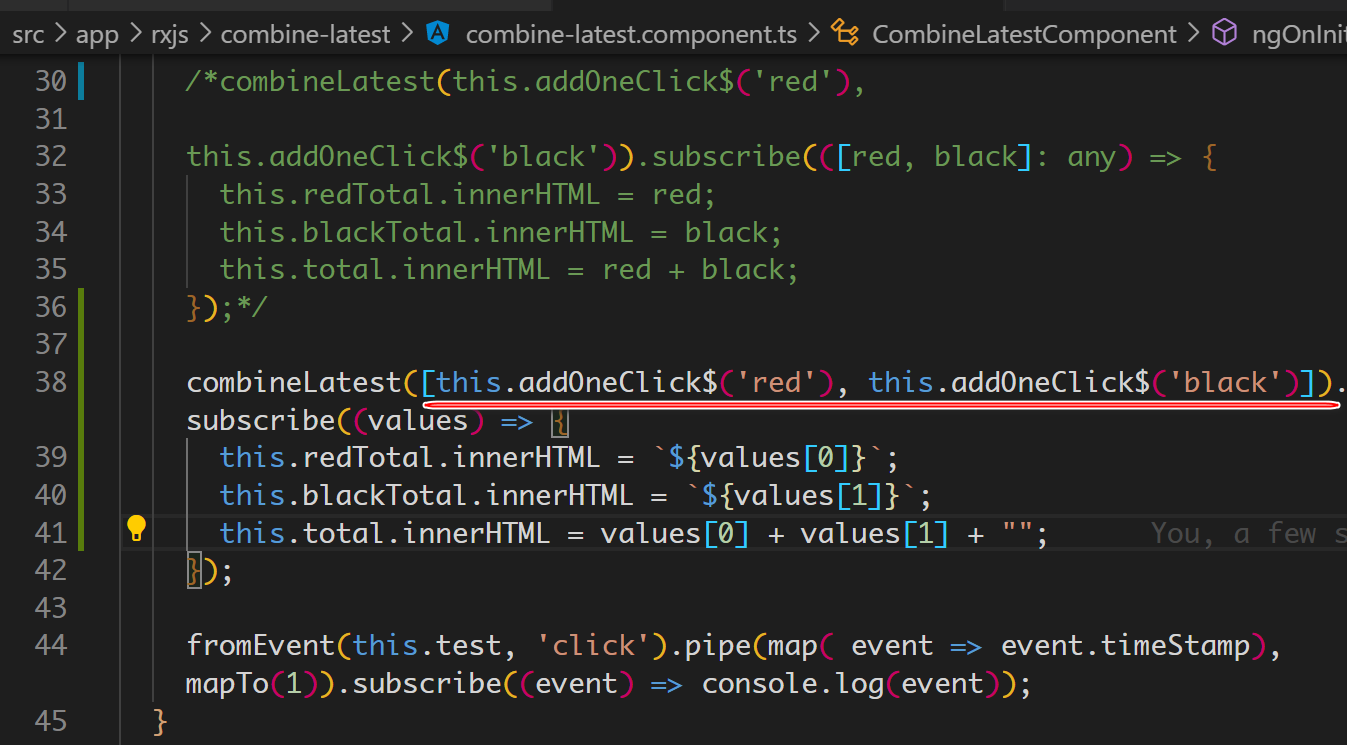
第二种数组写法:

两种写法完全等价:
import { Component, OnInit, Inject } from '@angular/core';
import { fromEvent, combineLatest } from 'rxjs';
import { mapTo, startWith, scan, tap, map } from 'rxjs/operators';
import { DOCUMENT } from '@angular/common';
@Component({
selector: 'app-combine-latest',
templateUrl: './combine-latest.component.html'
})
export class CombineLatestComponent implements OnInit {
readonly document: Document;
constructor(
// https://github.com/angular/angular/issues/20351
@Inject(DOCUMENT) document: any) {
this.document = document as Document;
}
redTotal:HTMLElement;
blackTotal: HTMLElement;
total:HTMLElement;
test:HTMLElement;
ngOnInit(): void {
this.redTotal = this.document.getElementById('red-total');
this.blackTotal = this.document.getElementById('black-total');
this.total = this.document.getElementById('total');
this.test = this.document.getElementById('test');
/*combineLatest(this.addOneClick$('red'),
this.addOneClick$('black')).subscribe(([red, black]: any) => {
this.redTotal.innerHTML = red;
this.blackTotal.innerHTML = black;
this.total.innerHTML = red + black;
});*/
combineLatest([this.addOneClick$('red'), this.addOneClick$('black')]).subscribe((values) => {
this.redTotal.innerHTML = `${values[0]}`;
this.blackTotal.innerHTML = `${values[1]}`;
this.total.innerHTML = values[0] + values[1] + "";
});
fromEvent(this.test, 'click').pipe(map( event => event.timeStamp), mapTo(1)).subscribe((event) => console.log(event));
}
addOneClick$ = id =>
fromEvent(this.document.getElementById(id), 'click').pipe(
// map every click to 1
mapTo(1),
// keep a running total
scan((acc, curr) => acc + curr, 0),
startWith(0)
);
}
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- js中如何判断数组中包含某个特定的值_js数组是否包含某个值
- 【说站】js数组中reduce的用法
- JavaSE基础(32) 遍历数组的3种方式
- 【leetcode速通java版】01——数组入门
- 树状数组的区间修改与查询
- 「后端小伙伴来学前端了」Vue中 this.$set的用法 | 可用于修改对象中数组的某一个对象、 可用于更新数据到视图
- VBA数组用法案例详解
- 一维数组元素的循环右移(java实现)
- 论c++中的数组,vector和array的区别及用法
- 七日算法先导(一)—— 数组
- Go语言数组详解
- Linux中如何操作变长数组(linux变长数组)
- Javascript的数组与字典用法与遍历对象的属性技巧
- php函数array_merge用法一例(合并同类数组)
- 解析PHP函数array_flip()在重复数组元素删除中的作用
- js数组的基本用法及数组根据下标(数值或字符)移除元素
- PHP数组排序之sort、asort与ksort用法实例

