如何在Chrome调试器里检查嵌套Observable对象
2023-09-14 09:04:03 时间
一个例子:

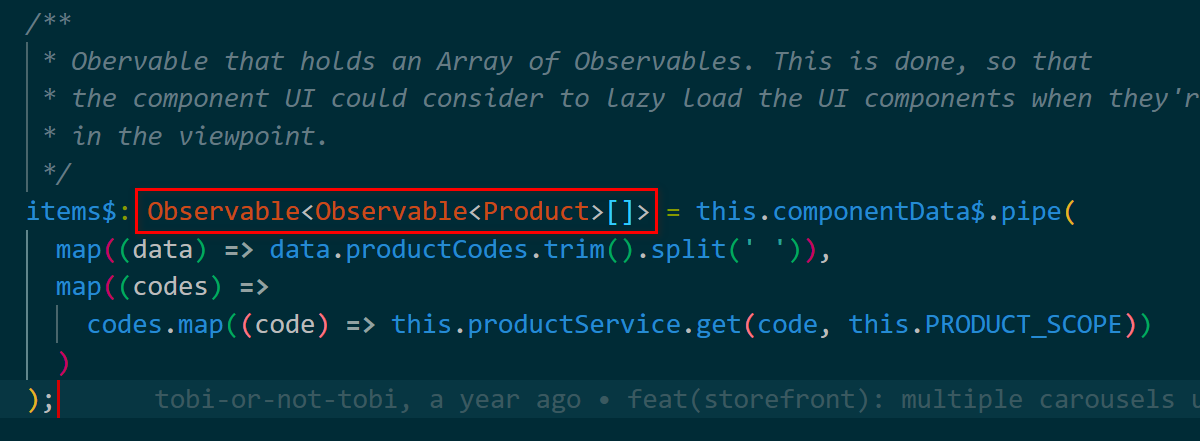
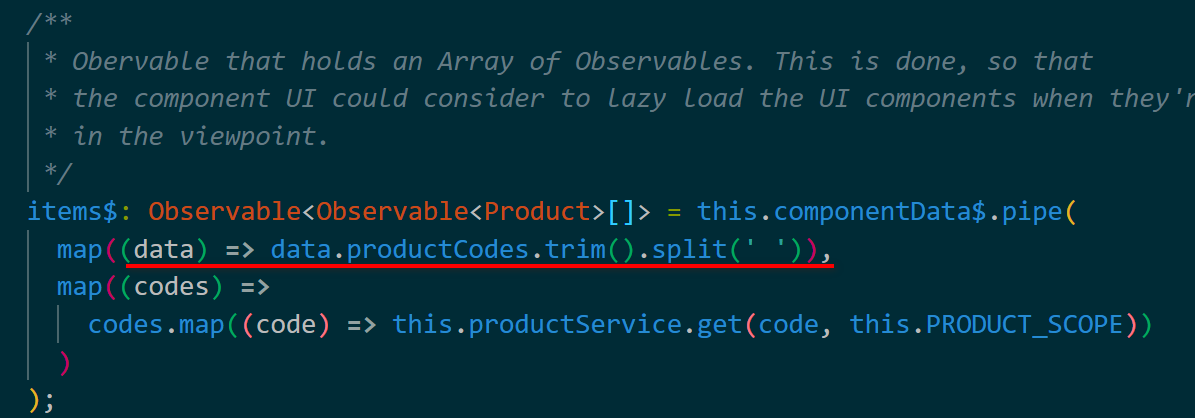
举个例子,看如下这个嵌套的Observable对象:

items$: Observable<Observable<Product>[]> = this.componentData$.pipe(
map((data) => data.productCodes.trim().split(' ')),
map((codes) =>
codes.map((code) => this.productService.get(code, this.PRODUCT_SCOPE))
)
);
this.componentData$是Observable,调用pipe,在pipe里的map操作,内部执行了一个map操作,因此最后返回的Observable对象是嵌套的。
那么我们在Chrome调试器里看到一个Observable对象,可以知道它是通过哪些操作得来的呢?
可以。

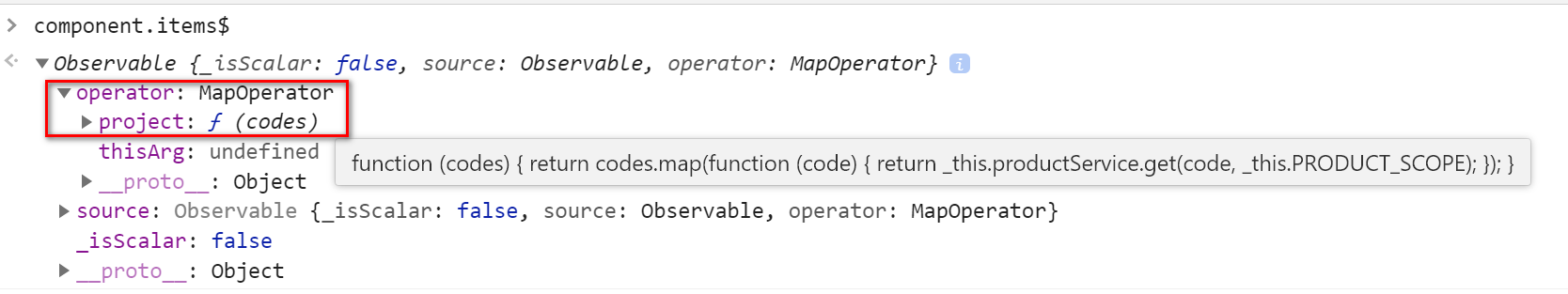
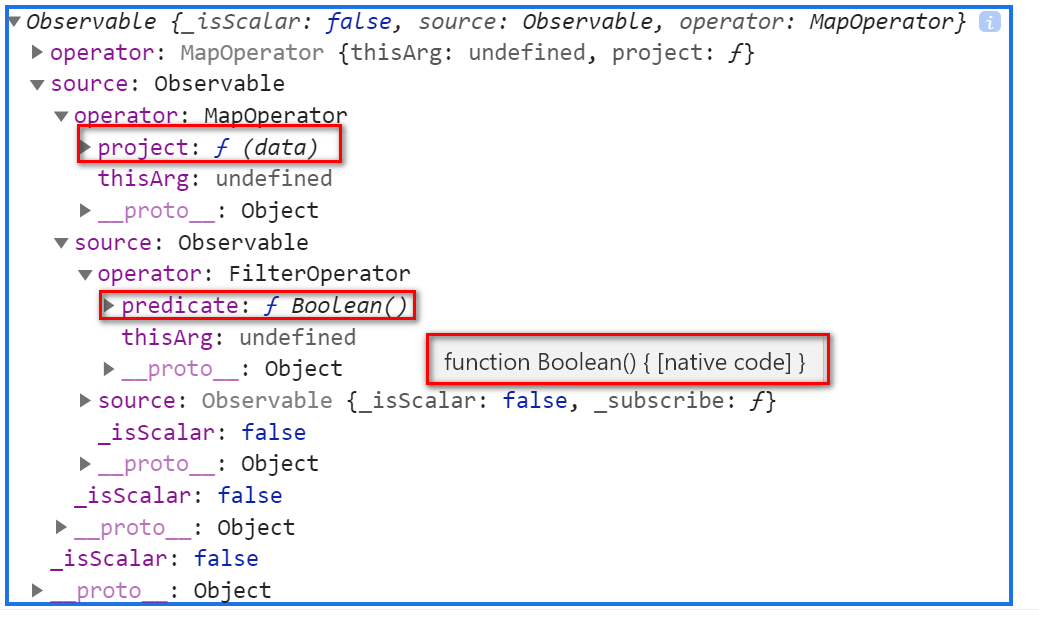
Observable的operator属性,存放的是通过source Observable对象,施加了哪一个操作后得到的当前Observable对象。上述截图的operator->project, 对应了下图高亮的函数:
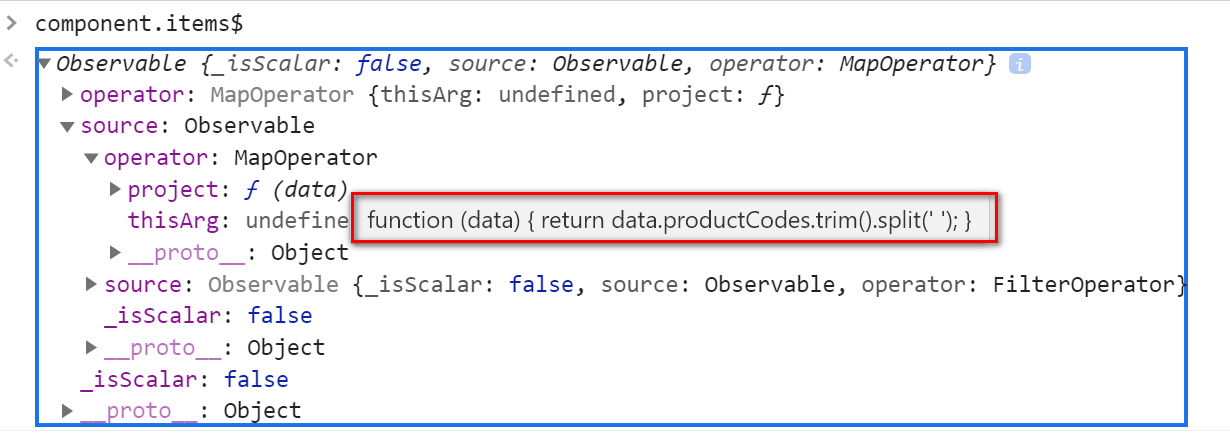
再看source的operator的project属性:

对应的是下图高亮的函数:

再沿着source往上追溯,这次就不是project,而是predicate了,暗示函数返回的类型是boolean:

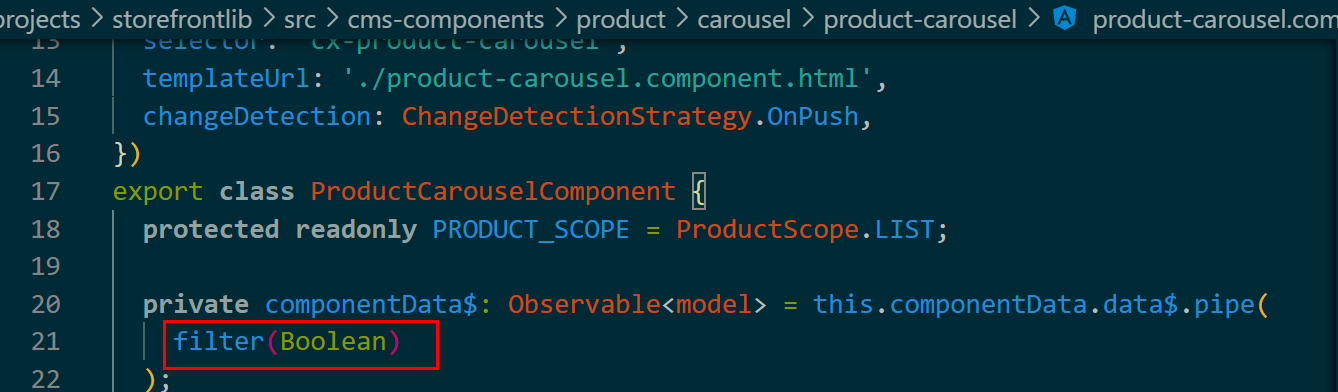
上图的operator对应的操作如下:

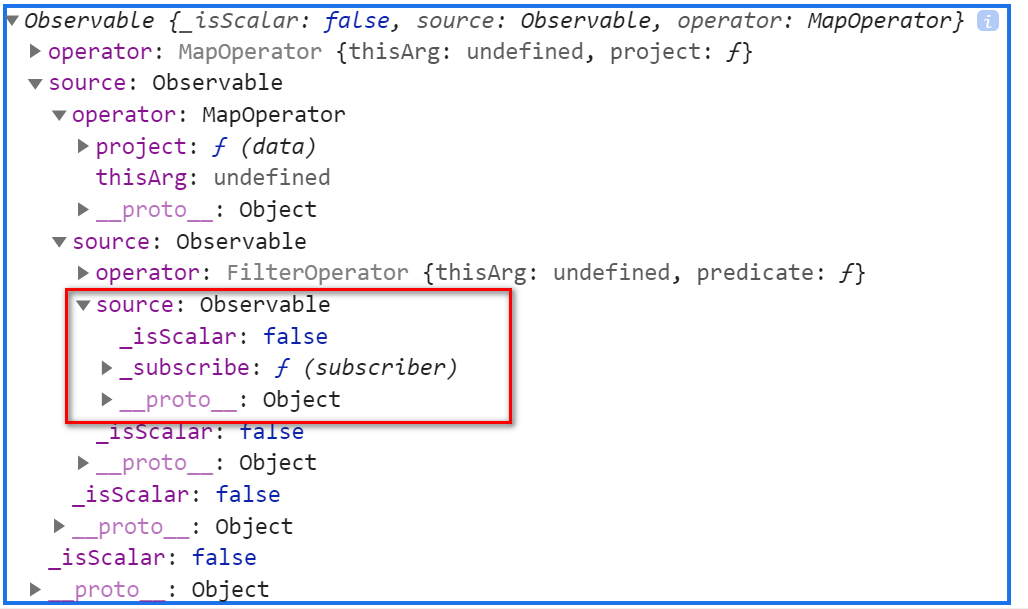
再往上,这个Observable没有operator,说明它没有被pipe处理过:


相关文章
- [chrome插件分享] 博客园是个好图床 image-uploader
- [chrome插件分享] gitlab-tree 更方便的浏览Gitlab上的代码
- javascript: 复制对象时的深拷贝及浅拷贝(chrome 105.0.5195.125)
- 使用 Chrome 开发者工具的 Memory 标签页分析内存泄漏问题
- Chrome浏览器扩展程序的本地备份
- html页面和Chrome开发者工具elements界面不一致的一个可能原因:没有在Chrome开发者工具里打开对Shadow DOM显示的支持
- 如何利用 Chrome 来模拟移动网络来调试 FastAdmin 网站
- 使用selenium 运行js 代码 并 使用chrome copy jspath 查找想要的html 对象

