jquery模糊查询--搜索demo效果示例(整理)
2023-09-14 09:04:05 时间
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery模糊查询</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
</style>
</head>
<body>
<div>
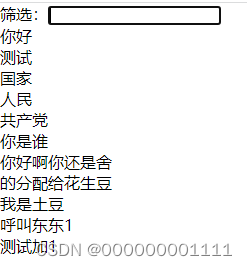
筛选:<input id="filterName">
</div>
<ul>
<li>你好</li>
<li>测试</li>
<li>国家</li>
<li>人民</li>
<li>共产党</li>
<li>你是谁</li>
<li>你好啊你还是舍</li>
<li>的分配给花生豆</li>
<li>我是土豆</li>
<li>呼叫东东1</li>
<li>测试加1</li>
</ul>
<script>
$(function() {
$("#filterName").keyup(function() {
$("ul>li")
.hide()
.filter(":contains('" + ($(this).val()) + "')")
.show();
});
});
</script>
</body>
</html>


相关文章
- JQUERY中各个ajax函数
- jQuery滑动选取数值范围插件
- jQuery中的.bind()、.live()和.delegate()之间区别分析
- jQuery做个TextBox自动完成条
- jQuery easyUI--tabs选项卡面板
- atitit.jQuery Validate验证框架详解与ati Validate 设计新特性
- 从零开始学_JavaScript_系列(七)——jquery(复选框及互斥、div块、修改css、标签数组、ajax连续加载)
- Jquery 实现动态加入table tr 和删除tr 以及checkbox的全选 和 获取加入TR删除TR后的数据
- JavaScript(20)jQuery HTML 加入和删除元素
- jQuery Ajax 操作函数
- jquery案例3——jq隔行换色
- jQuery EasyUI 拖放 - 基本的拖动和放置
- jQuery EasyUI 应用 - 创建 RSS Feed 阅读器
- jquery分页插件pagination.js的使用
- jquery.js和jquery.min.js的区别介绍

