如何在Component template函数执行时查看ɵɵtemplate或者ɵɵproperty传入的参数值
执行 如何 函数 查看 或者 Component Property Template
2023-09-14 09:04:01 时间
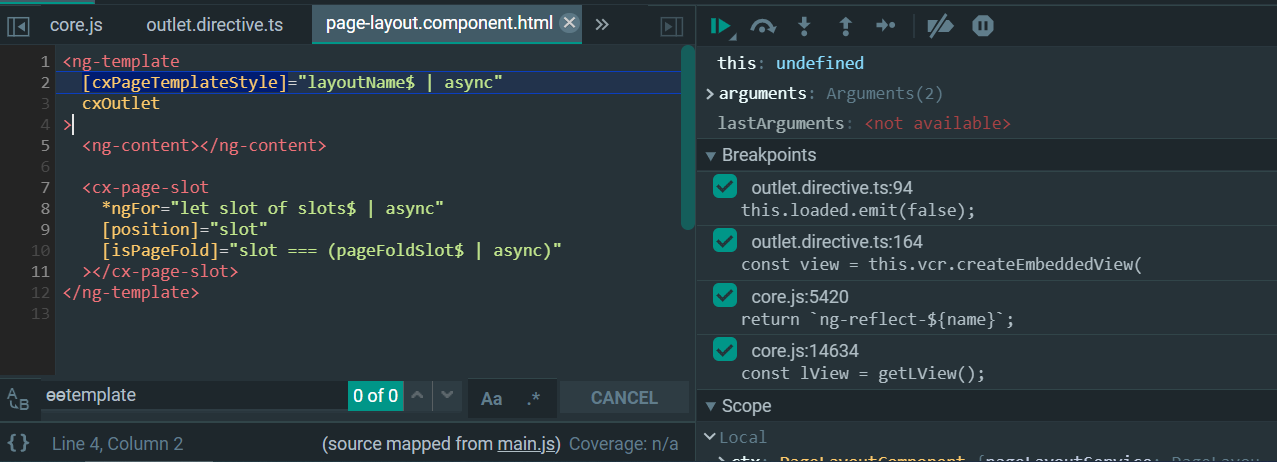
在观察template执行的时候,如下图所示:展开ng-template时:

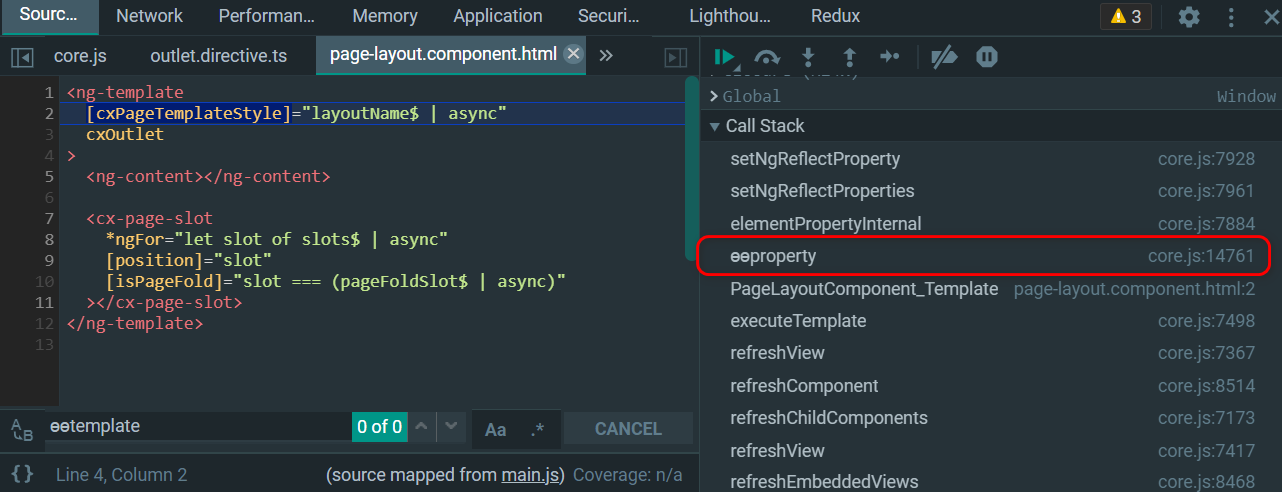
会触发函数ɵɵproperty的执行:

/**
* @license
* Copyright Google LLC All Rights Reserved.
*
* Use of this source code is governed by an MIT-style license that can be
* found in the LICENSE file at https://angular.io/license
*/
/**
* Update a property on a selected element.
*
* Operates on the element selected by index via the {@link select} instruction.
*
* If the property name also exists as an input property on one of the element's directives,
* the component property will be set instead of the element property. This check must
* be conducted at runtime so child components that add new `@Inputs` don't have to be re-compiled
*
* @param propName Name of property. Because it is going to DOM, this is not subject to
* renaming as part of minification.
* @param value New value to write.
* @param sanitizer An optional function used to sanitize the value.
* @returns This function returns itself so that it may be chained
* (e.g. `property('name', ctx.name)('title', ctx.title)`)
*
* @codeGenApi
*/
function ɵɵproperty(propName, value, sanitizer) {
const lView = getLView();
const bindingIndex = nextBindingIndex();
if (bindingUpdated(lView, bindingIndex, value)) {
const tView = getTView();
const tNode = getSelectedTNode();
elementPropertyInternal(tView, tNode, lView, propName, value, lView[RENDERER], sanitizer, false);
ngDevMode && storePropertyBindingMetadata(tView.data, tNode, propName, bindingIndex);
}
return ɵɵproperty;
}
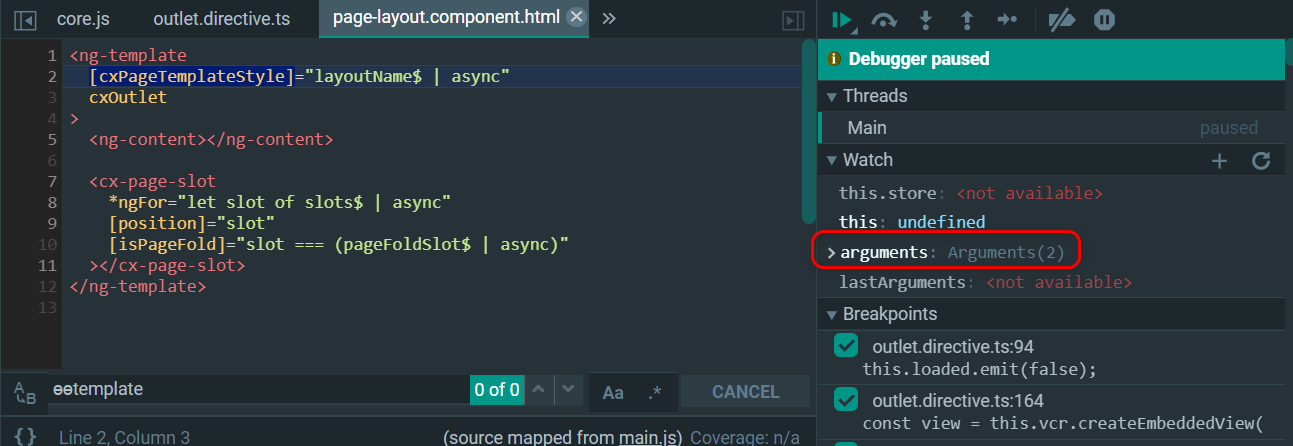
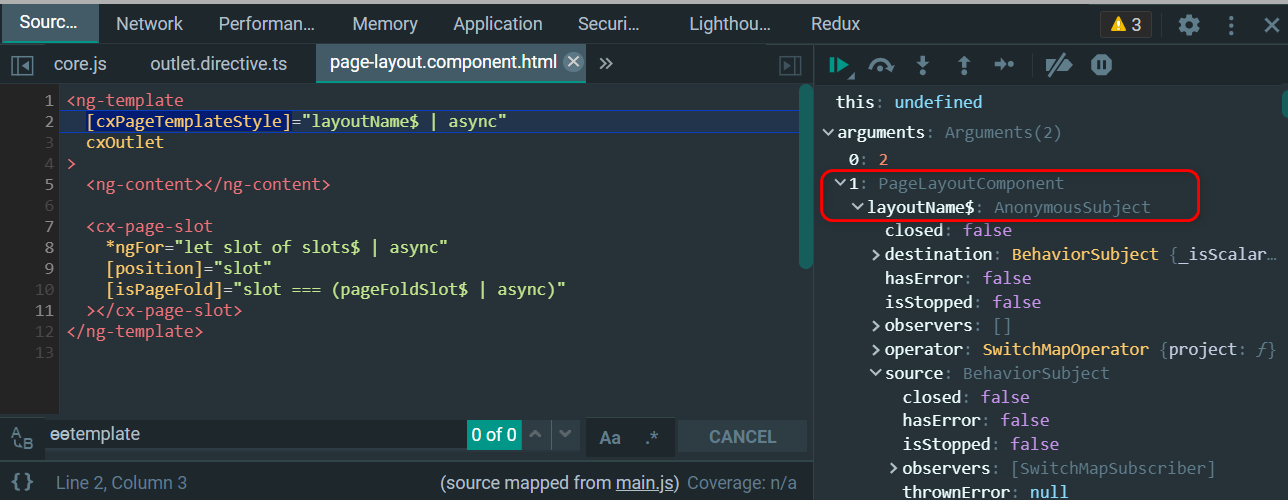
如果想查看第二行layoutName$变量的值,在debugger里查看arguments:

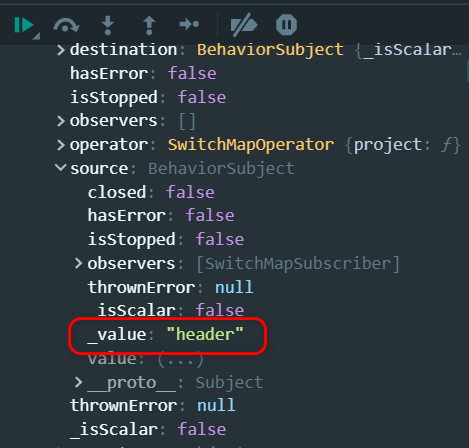
展开source:

source._value里的header就是layoutName$准备emit出去的值。

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- fgets函数执行完成后,文件指针如何移动?
- 倍福TwinCAT(贝福Beckhoff)基础教程7.1 TwinCAT如何简单执行NC功能块 TC2
- 倍福TwinCAT(贝福Beckhoff)基础教程7.1 TwinCAT 如何简单执行NC功能块 TC3
- 执行RF设置顶级测试套件的名称
- ThinkPHP 5.x远程命令执行漏洞分析与复现
- Lua顺序 执行顺序
- 【STM32H7】第8章 ThreadX调试方法(串口和RTT两种方式打印任务执行情况)
- Document Builder: 如何分析rule执行逻辑
- 【最全最详细】图解 SQL 的执行顺序
- Qt 一个信号对应多个槽,多个信号对应一个槽的执行顺序
- 输入的查询SQL语句,是如何执行的?
- jfinal中如何使用过滤器监控Druid监听SQL执行?
- windows下建立文件的换行符^M导致linux下的shell脚本执行错误的解决方式
- 【SQL开发实战技巧】系列(二十四):数仓报表场景☞通过执行计划详解”行转列”,”列转行”是如何实现的
- 【SQL开发实战技巧】系列(二十三):数仓报表场景☞ 如何对数据排列组合去重以及通过如何找到包含最大值和最小值的记录这个问题再次用执行计划给你证明分析函数性能不一定高
- BAT脚本如何自动执行 adb shell 以后的命令
- 19.Imagetragick 命令执行漏洞(CVE-2016–3714)
- LXC linux容器简介——在操作系统层次上为进程提供的虚拟的执行环境,限制其使用的CPU和mem等资源,底层是linux内核资源管理的cgroups子系统
- Applet是java的自动执行方式(这是它的优势,主要用于HTML)
- 数据结构与算法_03 _ 复杂度分析(上):如何分析、统计算法的执行效率和资源消耗
- 多线程之旅(9)_如何安全的取消正在执行的线程——附C#源码
- Pytest----如何不执行脚本而快速查看当前目录下用例总数及用例树结构
- React事件和原生事件的执行顺序

