Angular单元测试的spyOn使用一例
Spy的核心思路:避免service方法被实际调用!
Spyon两个参数:
- class instance本身
- 需要被spy的方法名,类型为字符串
如果使用.and.callThrough, 则方法会真正被调用。
如果使用.and.return, 则方法不会被真正调用。
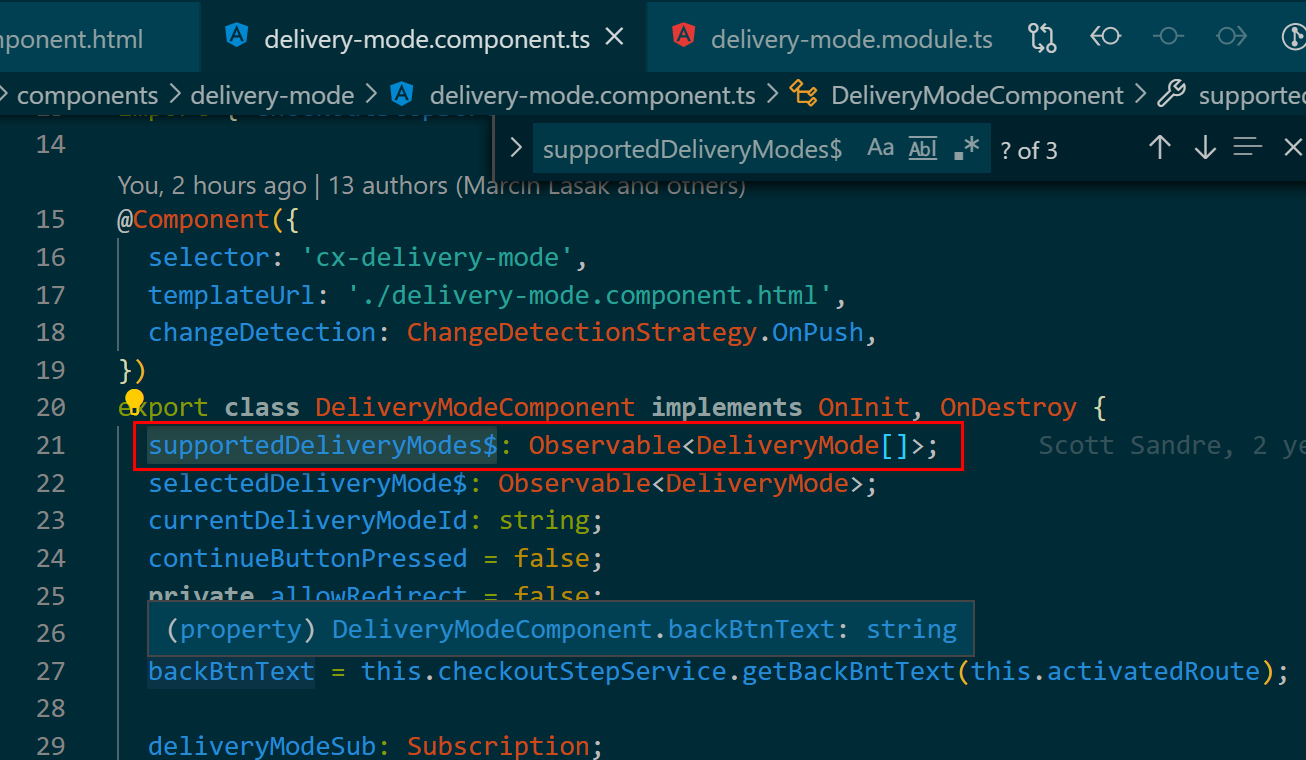
待测试的Component里有一个Observable数组:

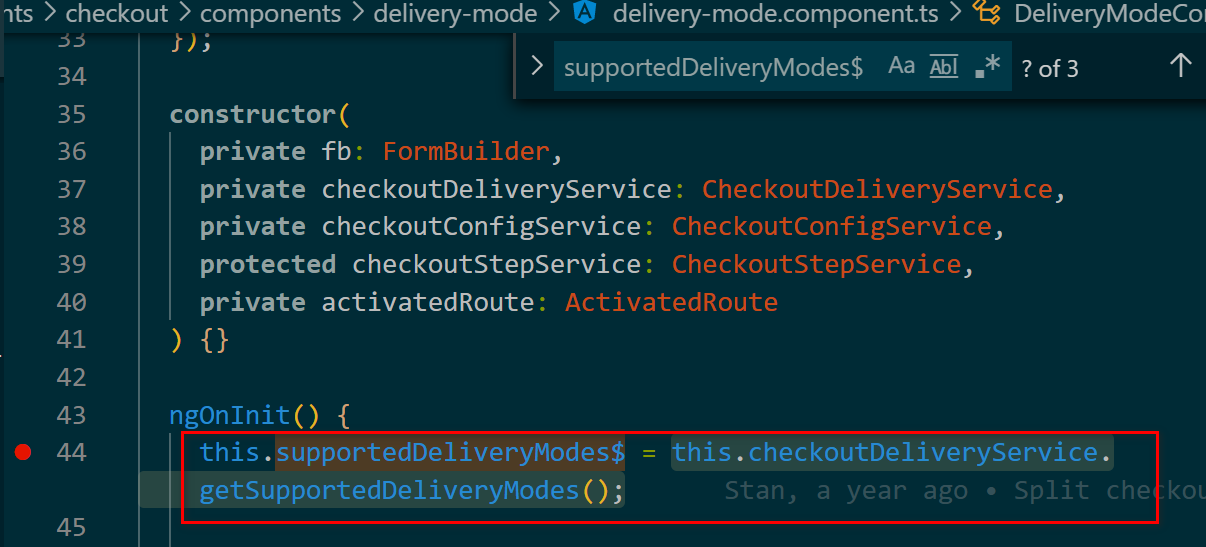
通过下面的代码赋值:
this.checkoutDeliveryService.getSupportedDeliveryModes();

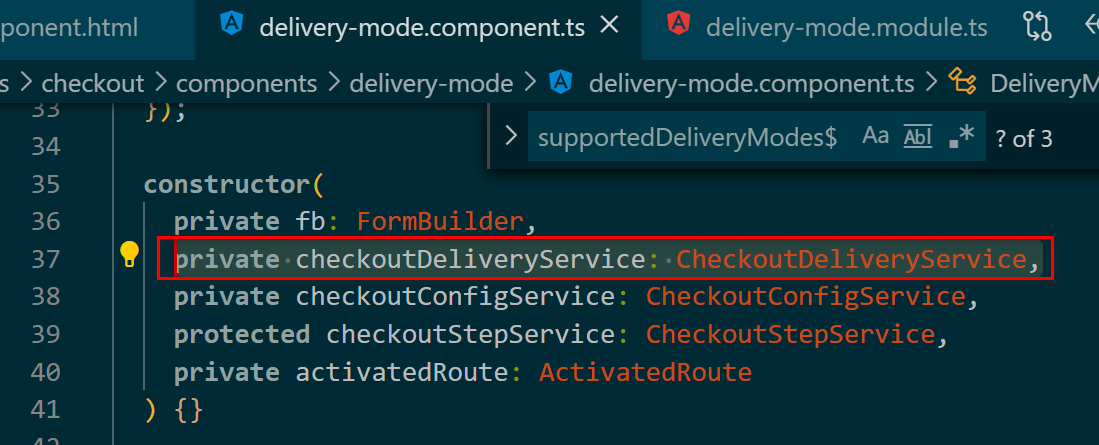
checkoutDeliveryService的类型:CheckoutDeliveryService

在单元测试时,我们需要将CheckoutDeliveryService的实际实现隔离开,通过创建MockCheckoutDeliveryService实现。
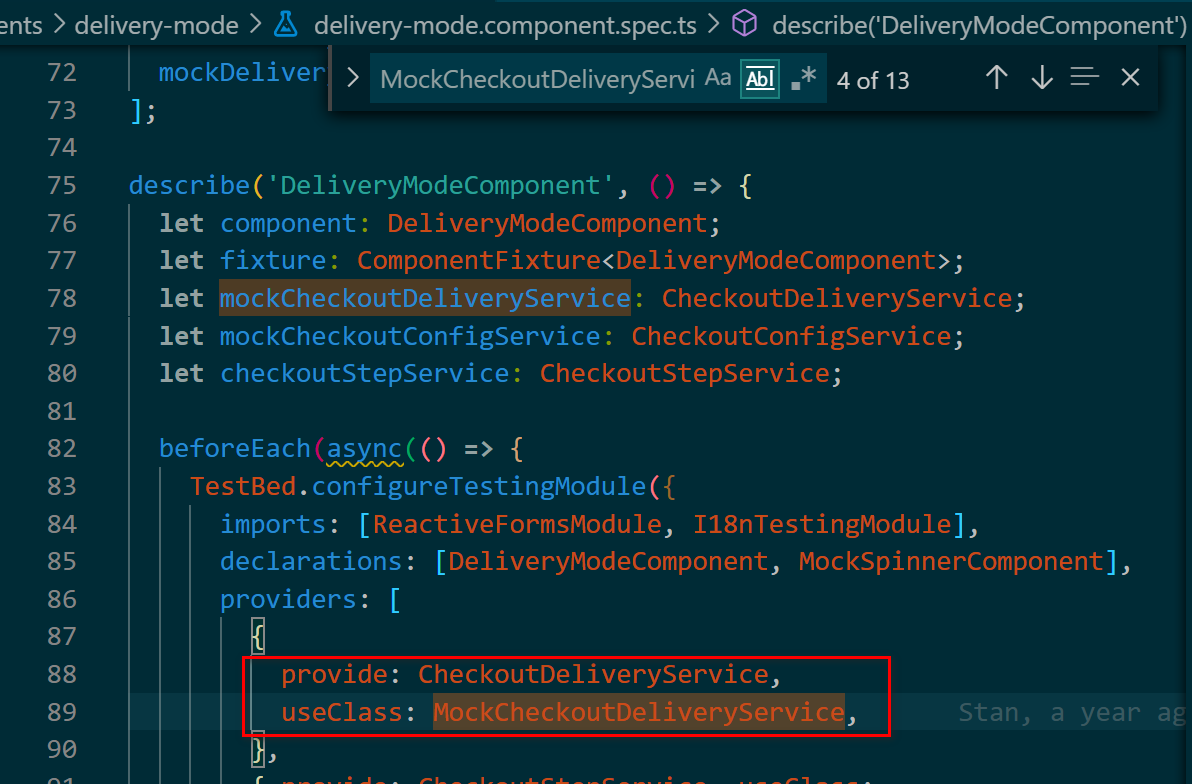
首先在单元测试里创建一个mockcheckoutDeliveryService实例:

创建一个MockCheckoutDeliveryService类:
class MockCheckoutDeliveryService {
loadSupportedDeliveryModes = createSpy();
setDeliveryMode = createSpy();
getSupportedDeliveryModes(): Observable<DeliveryMode[]> {
return of();
}
getSelectedDeliveryMode(): Observable<DeliveryMode> {
return of();
}
getLoadSupportedDeliveryModeProcess(): Observable<LoaderState<void>> {
return of();
}
}
其方法同真实的CheckoutDeliveryService类方法一致,差别在于返回的是空的Observable对象。
在TestBed.configureTestingModule的providers配置里,使用class MockCheckoutDeliveryService来注入CheckoutDeliveryService:

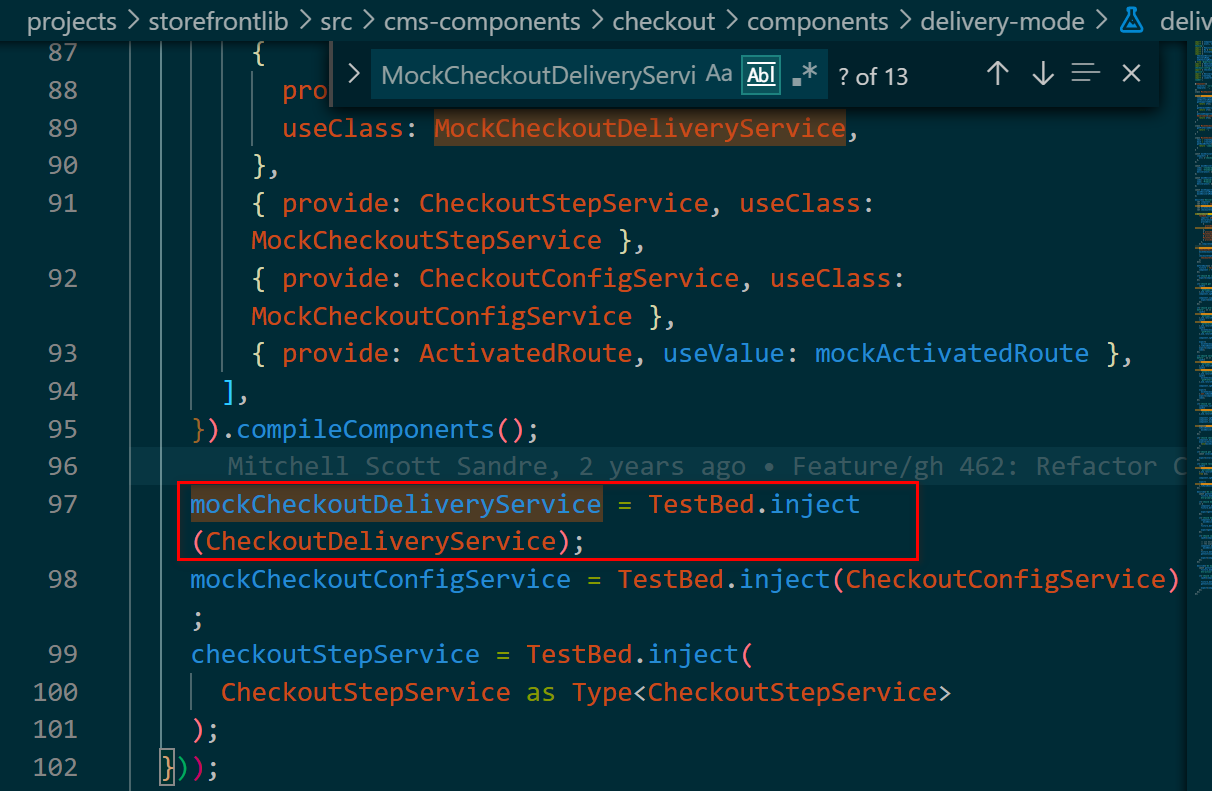
通过TestBed.inject得到mockCheckoutDeliveryService的实例:

使用spyOn代码将mockCheckoutDeliveryService类的方法getSupportedDeliveryModes的返回值设置成of(mockSupportedDeliveryModes):

这样,在单元测试执行时,Component调用checkoutDeliveryService的getSupportedDeliveryModes方法时,会自动返回我们在spyOn里指定的值。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- angular框架如何实现父子组件传值、非父子组件传值
- 关于 Angular 里 module 和 Component 包含粒度的一个讨论
- 模块化开发 Angular 应用 [含懒加载]
- angular面试题及答案_angular面试
- 关于 Angular 部署以及 index.html 里 base hRef 属性的关联关系
- 关于在 Angular 应用里重复调用 RouterModule.forRoot(ROUTES) 的讨论
- 【Angular教程】-组件初识|8月更文挑战
- 【Angular教程】-组件通信|8月更文挑战
- 关于 Angular 应用对浏览器 Back 按钮支持问题的讨论
- Angular 项目多国语言设置
- Angular 应用 tsconfig.json 文件里的 typeRoots 属性讲解
- Angular 依赖注入错误消息:ERROR Error NullInjectorError No provider for XX
- Angular 应用里 server.ts 文件的 APP_BASE_HREF token 的用法?
- 什么是 Angular library 的 secondary entry points?
- Angular用来控制元素的展示与否的原生指令介绍

