如何在Chrome development tool里查看C4C前台发送的未经 GZIP 压缩之前的请求细节
Chrome 如何 查看 请求 发送 压缩 细节 之前
2023-09-14 09:03:58 时间
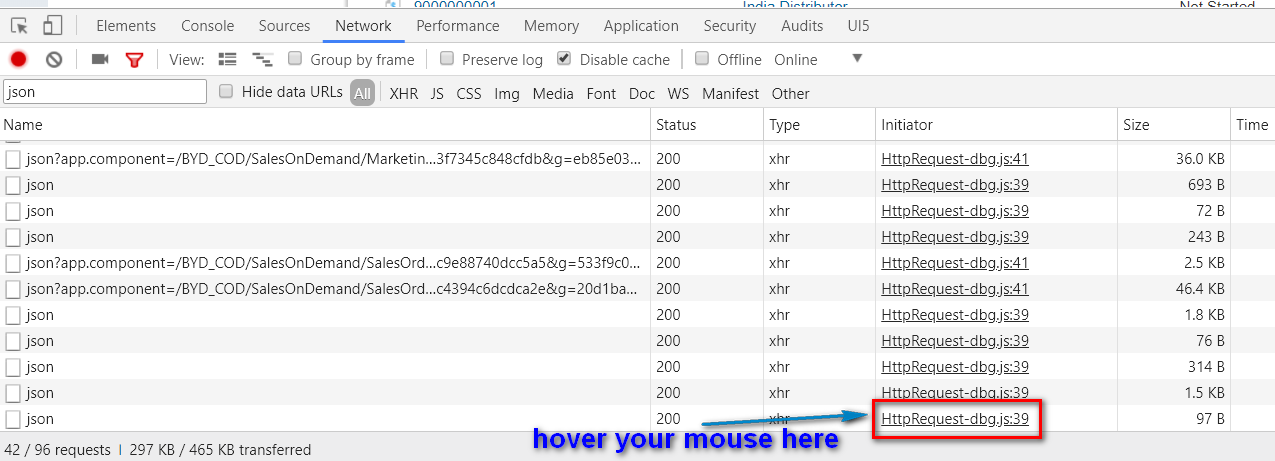
我们可以在Chrome development tool的network tab里观察到从前台UI发送到后台的HTTP请求:
更多Chrome Development Tool的使用工具请查看我的博客Chrome Development Tool tips used in my daily work
但是直接查看到的是经过gzip之后的内容。如何查看压缩之前的请求体内容呢?

鼠标放在HttpRequest-dbg.js上,

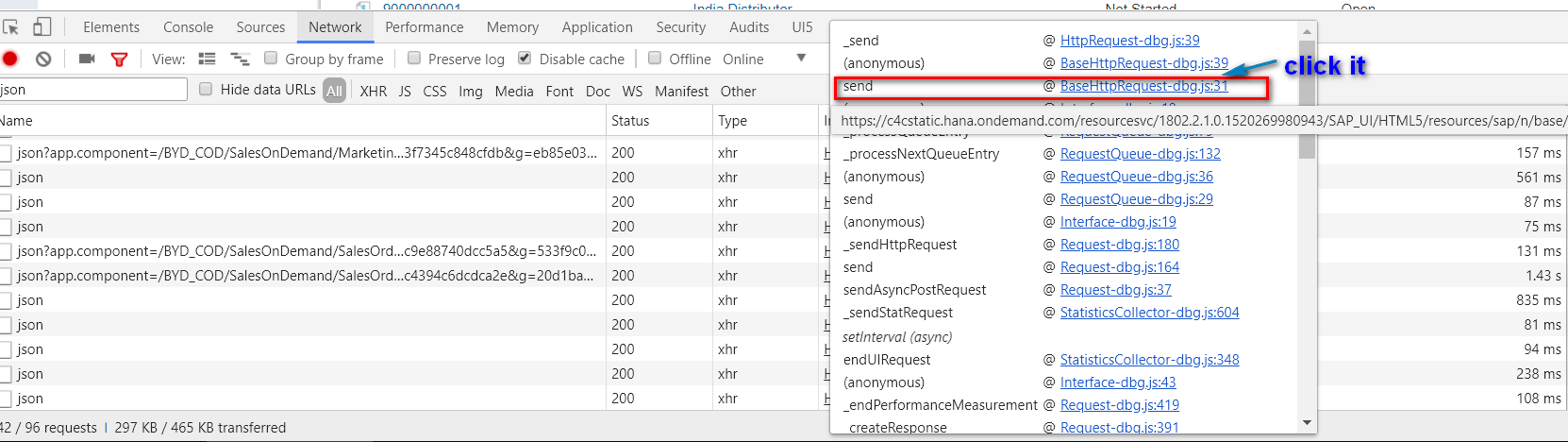
会显示出调用栈,单击send:

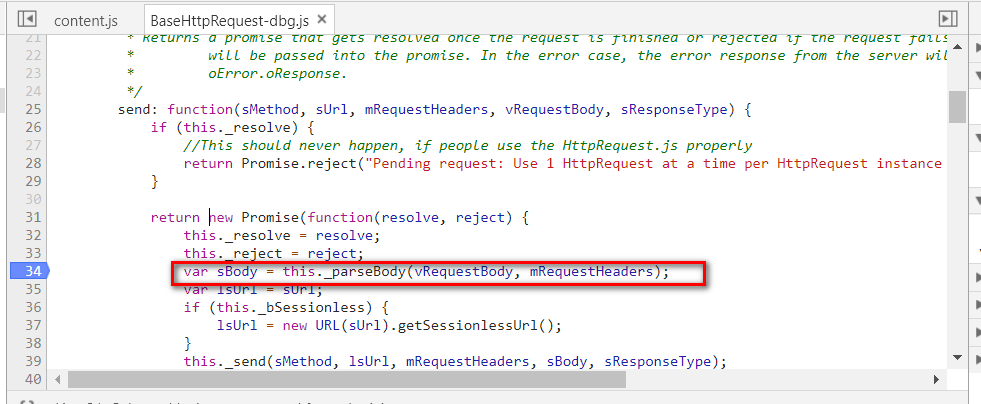
在第34行设个断点:

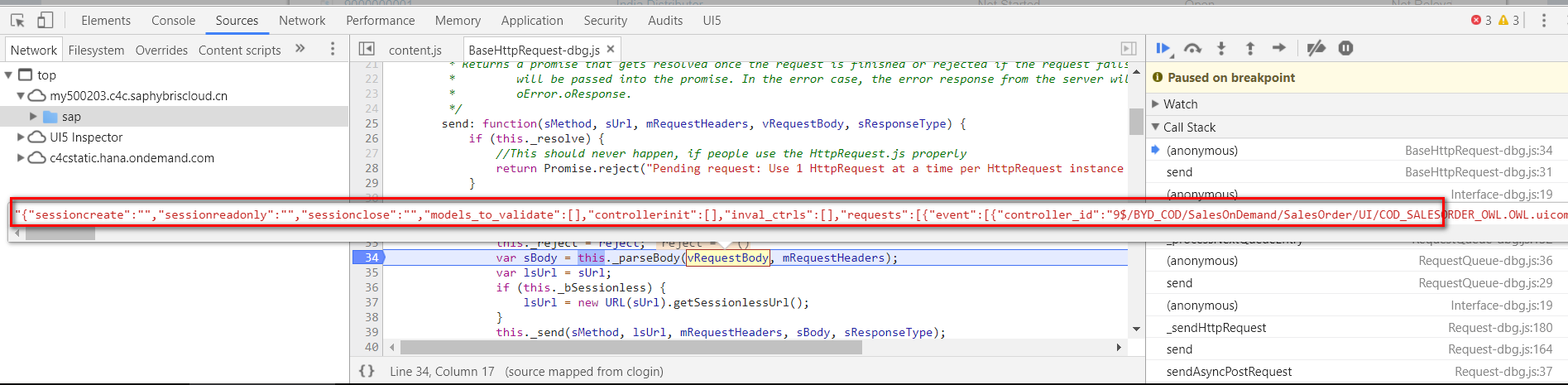
重新到UI操作,断点出发之后,查看变量vRequestBody的内容即为请求压缩之前的值。

要获取更多Jerry的原创技术文章,请关注公众号"汪子熙":

相关文章
- Google Chrome Frame「建议收藏」
- Chrome 无魔法使用新必应(New Bing)聊天机器人
- 如何下载 Chrome 离线版安装文件
- 小技巧 | Chrome 插件如何完成剪切板的操作!
- Chrome 108 :发布新的 CSS 布局单位!
- selenium+chrome不关闭浏览器的情况下如何换IP?
- chrome 常用快捷键
- Chrome 90在Win10上各种崩溃?这里有临时缓解的方案
- [下载] 谷歌浏览器Google Chrome v80正式版发布 带来诸多新功能和改进
- 疫情致居家办公激增,谷歌决定暂停 Chrome 更新确保稳定
- Google Chrome vs 微软Edge:哪款浏览器更快?
- JS控制图片翻转示例代码(兼容firefox,ie,chrome)

