SAP 电商云 Spartacus UI shipping method 切换时的 spinner 显示
2023-09-14 09:04:00 时间
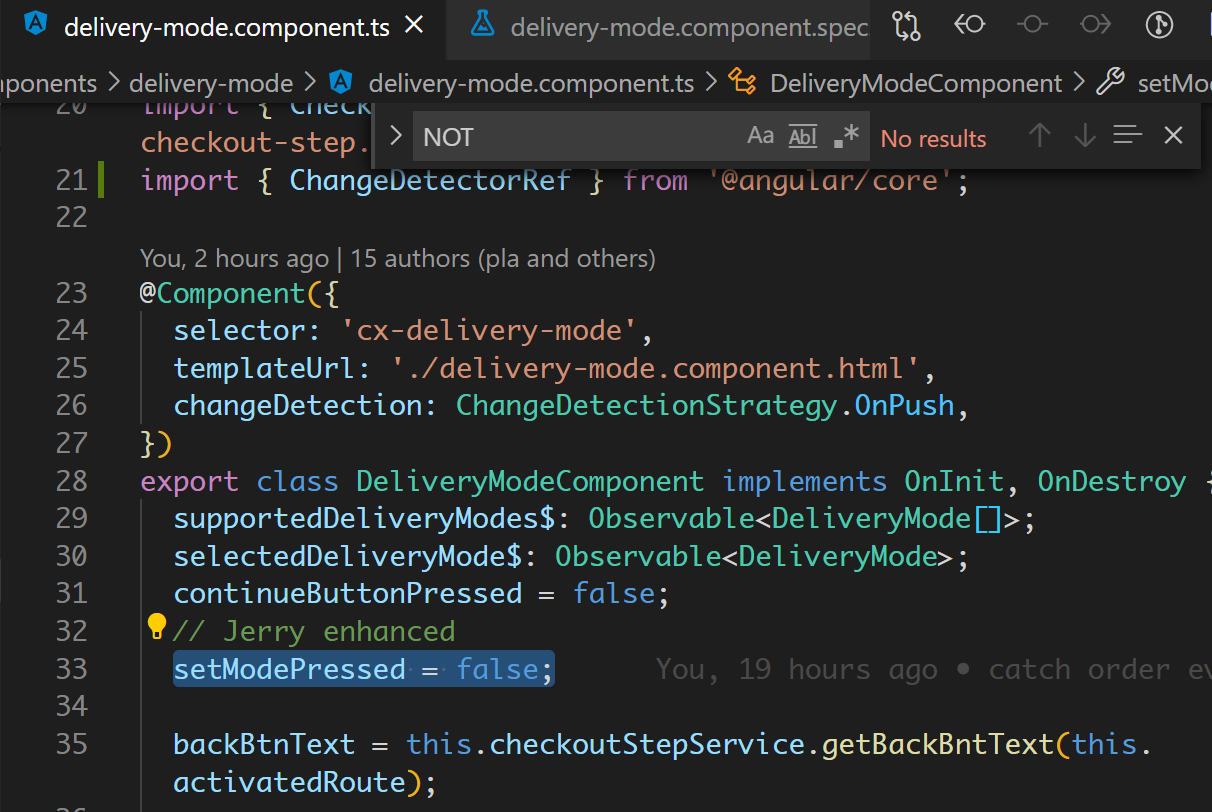
- component 里增加一个新成员属性:setModePressed, 默认为 false

-
在 changeMode 函数执行时,将该属性设置为 true:

-
然后,在对应的 effect 成功调用了 HTTP put 方法之后,将该 boolean 值重新设置为 false.

我们通过捕捉 DeliveryModeEvent, 来获知何时 Delivery Mode 成功被设置。
constructor(
private fb: FormBuilder,
private checkoutDeliveryService: CheckoutDeliveryFacade,
private checkoutConfigService: CheckoutConfigService,
private activatedRoute: ActivatedRoute,
private events: EventService,
private ref: ChangeDetectorRef,
protected checkoutStepService: CheckoutStepService,
) {
const result$ = this.events.get(DeliveryModeEvent);
result$.subscribe((event) =>{
console.log('Jerry set delivery mode finished: ',event);
this.setModePressed = false;
this.ref.markForCheck();
});
}
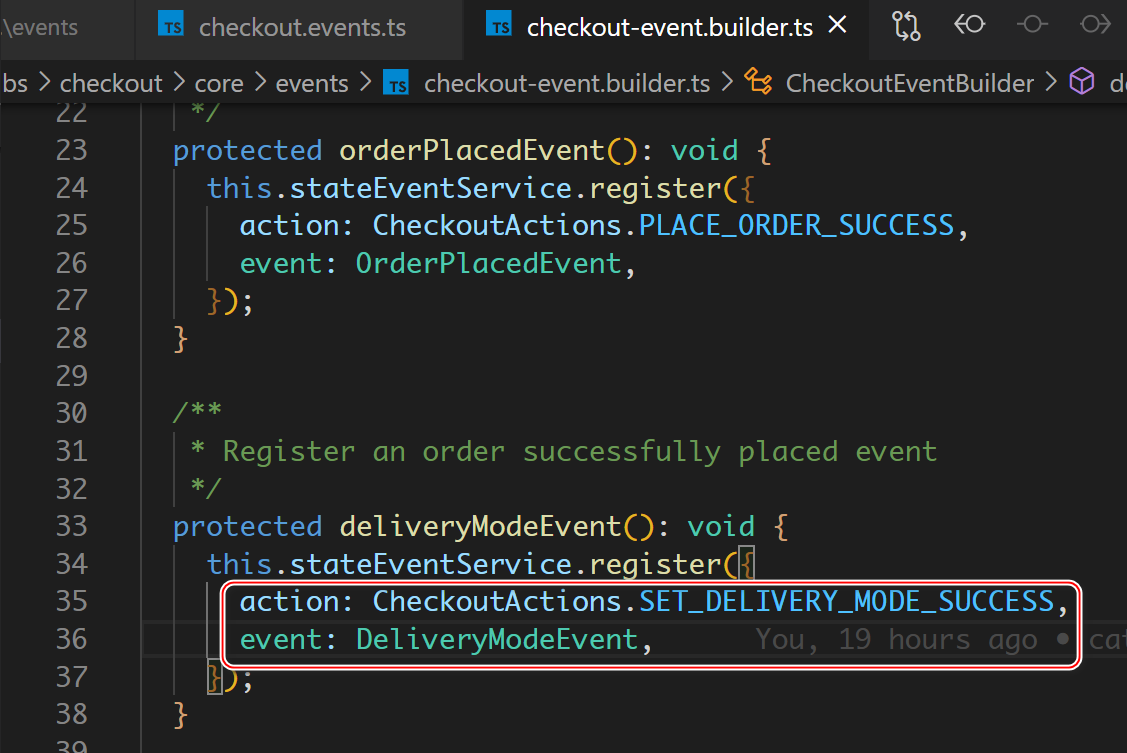
我们通过下列代码,将 DeliveryModeEvent 同 Ngrx action CheckoutActions.SET_DELIVERY_MODE_SUCCESS 绑定在一起。这样一来,一旦有 Ngrx action 发生,我们就能扑捉到它绑定的 DeliveryModeEvent.

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- 使用 SAP UI5 sap.ui.export.Spreadsheet API 进行 Excel 导出的一些限制
- 聊聊 SAP 产品 UI 上的消息显示机制
- SAP CRM WebClient UI上UI标签文本的显示逻辑
- 动态控制SAP C4C UI元素的显示和隐藏
- SAP 电商云 Spartacus UI Quick order 产品搜索结果页面的显示逻辑
- SAP 电商云 Spartacus UI quick order 搜索结果的索引设置实现
- 如何在 SAP 电商云 Spartacus UI 首页的产品展示里显示视频
- SAP 电商云 Spartacus UI Site Context 模块里 Providers 组件的实现明细
- SAP Cloud for Customer Account和individual customer的区别
- SAP CRM WebClient UI Text Type 显示的过滤逻辑
- SAP CRM WebClient UI和CRM Fiori Account里显示Opportunity逻辑
- SAP CRM configuration product在UI上的显示逻辑
- 在SAP CRM webclient ui右上角显示系统时间
- SAP CRM WebClient UI Report transaction data request and response
- SAP S/4HANA系统Fiori UI上Adapt UI按钮显示与否的控制逻辑
- 在SAP UI中使用纯JavaScript显示产品主数据的3D模型视图
- 各种 SAP 产品的自定义 UI 创建和集成方法一览
- 在SAP UI中使用纯JavaScript显示产品主数据的3D模型视图
- 微信开发系列之六 - 使用微信OAuth2 API读取微信用户信息,显示在SAP UI5里

