Rxjs of() 和 of({}) 的区别
区别 of Rxjs
2023-09-14 09:02:57 时间
我最近在做 SAP Spartacus 电商云的一个单元测试:

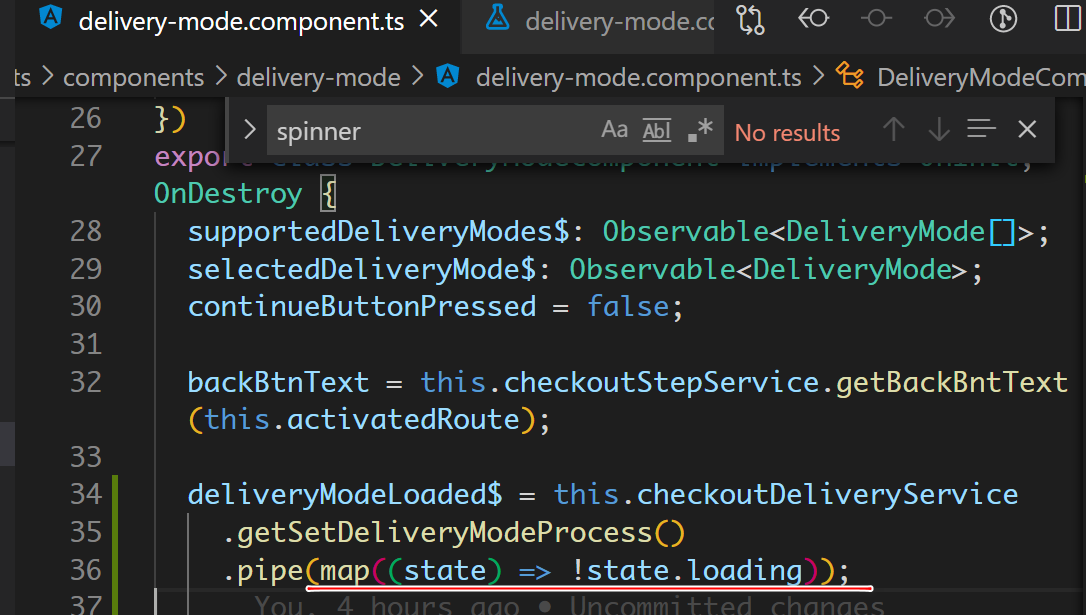
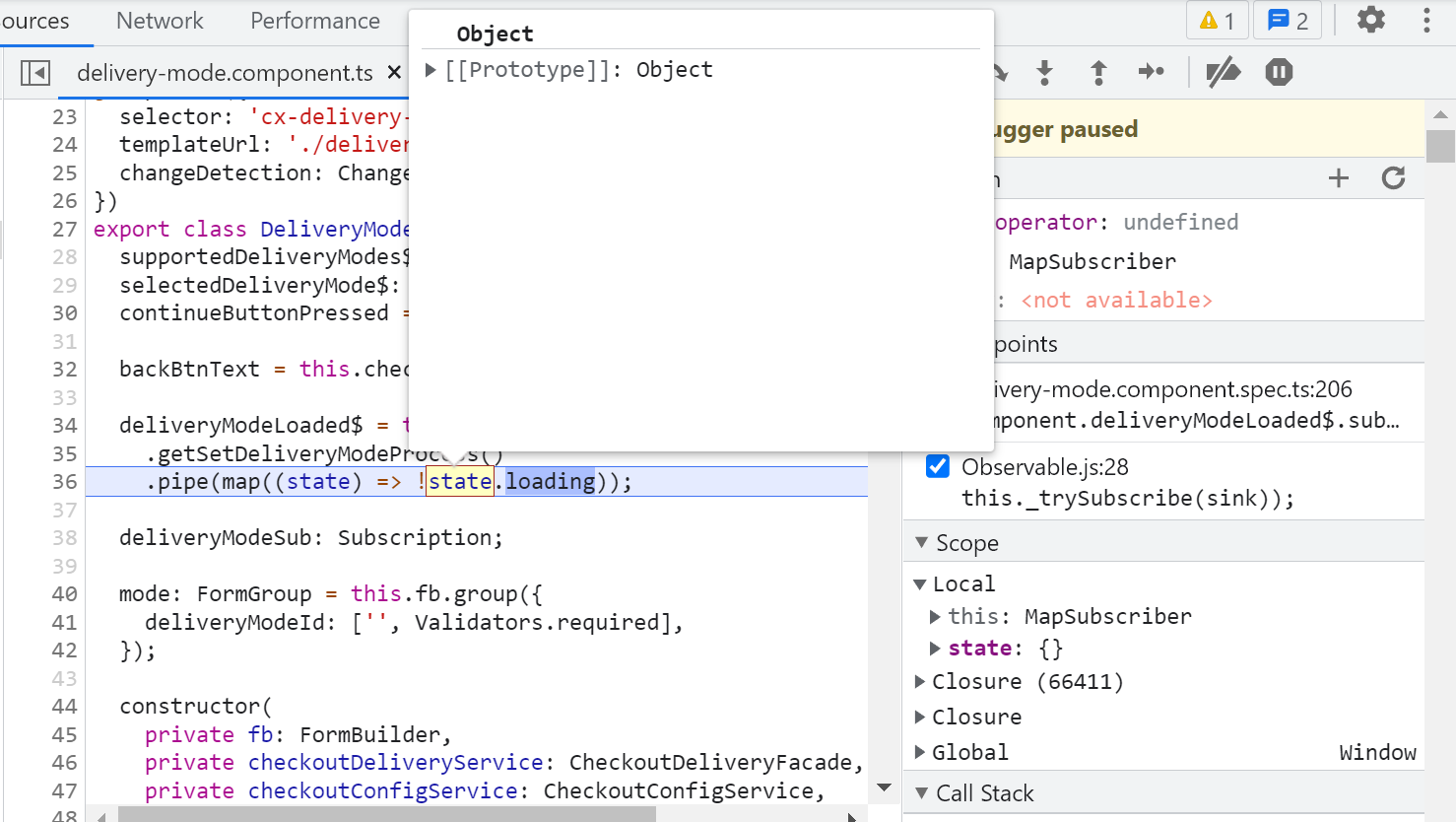
起初我 return 的是 of(),后来发现这样写的话,下图 map 操作符内的匿名函数不会触发。

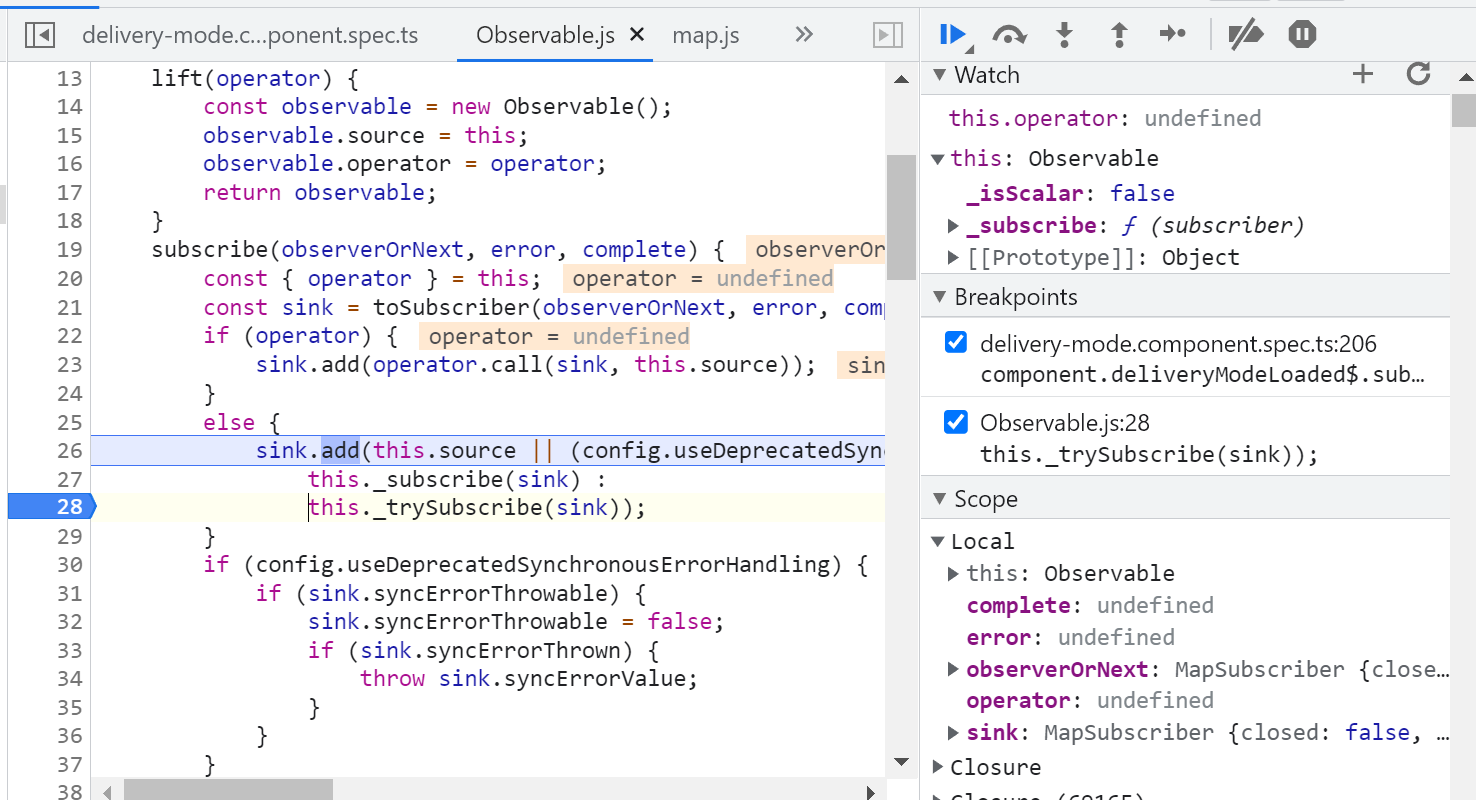
我们通过单步调试即可找到原因:

首先从当前的 Observable 对象里提取出 map 操作符。每一个通过 pipe 加工过的 Observable 对象,都有一个 Operator 引用。
然后,使用这个 Operator 调用 Observable 对象。

执行第28行逻辑:

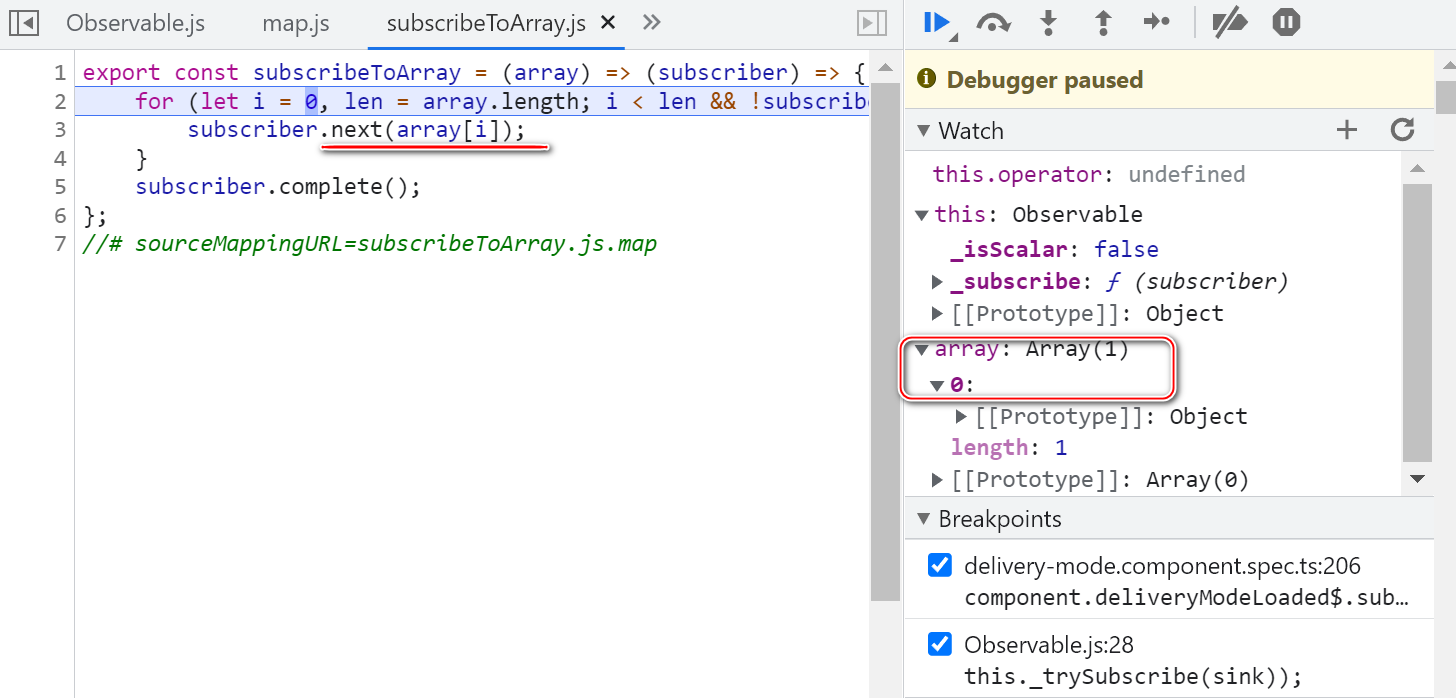
这里的 this 仍然指向原始的 Observable 对象,而 array 即是输入参数,也就是传入 of 里的空对象{}.
如果改成 of(), 那么第2行的 array 为空,因此根本不会进入 for 循环,所以 map 操作符里的匿名函数,也就没有机会得到执行了:

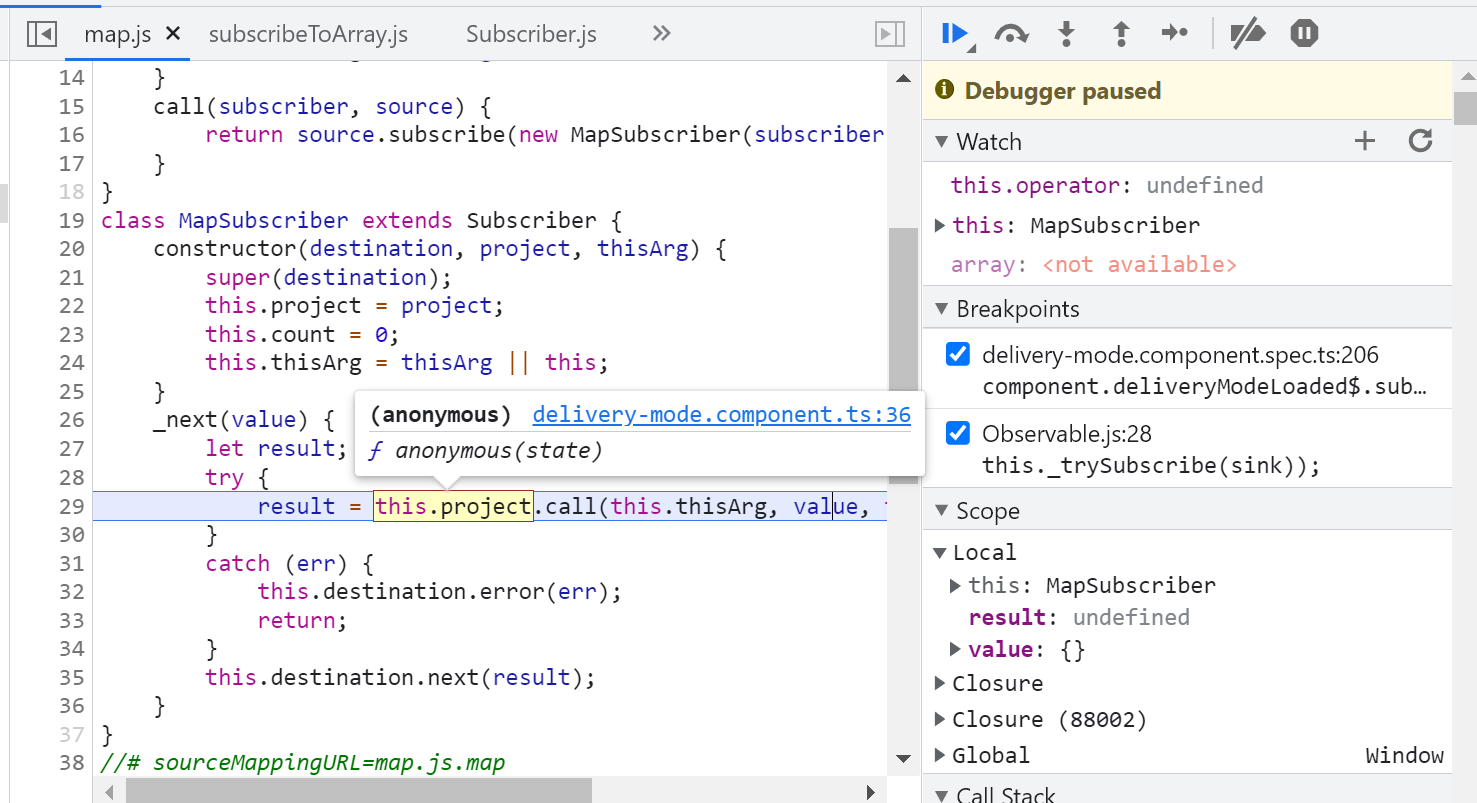
每个 map Operator 都维护了一个 project 属性,指向 map 调用时传入的匿名函数:

现在就执行到我的匿名函数了:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- php中empty(), is_null(), isset()函数区别
- select、poll、epoll之间的区别总结[整理]
- Linux:su和su-的区别
- json对象、json字符串的区别和相互转换
- MySQL中OR和AND的区别是什么____MySQL中or与in
- text/html和text/plain的区别
- 301-React Ext-React创建组件的三种方式及其区别
- C语言反码和按位取反~区别(七十三)
- Android 中this、getContext()、getApplicationContext()、getApplication()、getBaseContext() 之间的区别
- Mysql char(10) 与 varchar(10)的区别
- 在c++中nullptr与NULL什么区别
- 【高级C】__attribute__((aligned(n))) 与 #pragma(pack(n))的区别
- STM32-库函数学习之-指针函数和函数指针的区别
- GO make和new的区别
- 带外和带内的区别
- UAC1.0和UAC2.0区别(八)
- 带与不带头节点区别(十八)

