SAP UI5 应用里一些容器控件的介绍
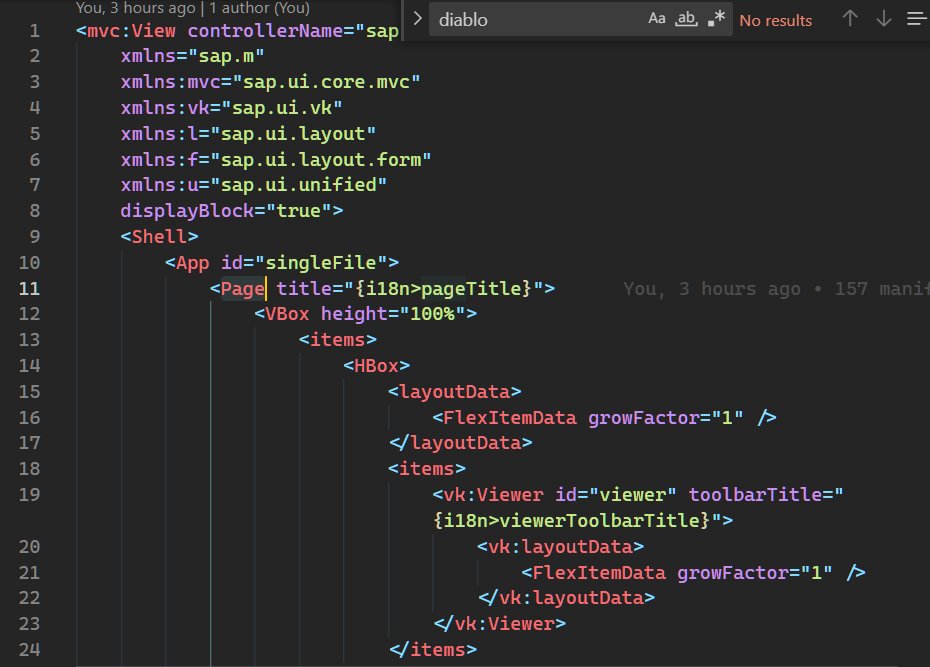
sap.m.Shell 控件可用作应用程序的根元素。 它可以包含 App 或 SplitApp 控件。 Shell 为整个应用程序提供了一些总体功能,并负责在桌面浏览器平台上进行视觉适配,例如应用程序周围的框架。
sap.m.App: 该 App 继承自 sap.m.NavContainer 并因此提供其导航功能。 它将某些标头标签添加到 HTML 页面,这些标签在 SAP UI5 运行在移动设备上至关重要。

开发人员可以配置应用程序的主页图标(home icon)。
有一些选项可以使用 backgroundColor 和 backgroundImage 属性来设置背景颜色和背景图像。
默认情况下(isTopLevel 设置为 true)sap.m.App 遍历其父元素并自动将它们的高度设置为 100%.
sap.m.Page: 包含应用程序的整个屏幕的容器控件。sap.m.Page 是一个容器控件,它包含一个应用程序的整个屏幕。 该页面具有三个可以容纳内容的不同区域 - 页眉(header)、内容区域(content area)和页脚(footer).
标头(header)
页面的最顶部区域被页眉占据。 标准标题包括导航按钮和标题。开发人员也可以创建自己的自定义标头,该标头在 customHeader 聚合中定义。
Content Area
内容占据了页面的主要部分。 默认情况下只有内容区域是可滚动的。 这可以通过将 enableScrolling 设置为 false 来禁用其滚动行为。
footer
页脚是可选的,占据页面的固定底部。 或者,页脚可以浮动在内容底部的上方。 这是通过 floatingFooter 属性启用的。
注意:不同区域的所有可访问性信息及其相应的 ARIA 角色都在 sap.m.PageAccessibleLandmarkInfo 类型的聚合 landmarkInfo 中设置。
在 SAP Quartz 主题中使用 sap.m.Page 时,断点和布局填充可以由容器的宽度决定。 要启用此概念并将响应填充添加到页面控件的元素,可以根据用例添加以下 CSS 类:sapUiResponsivePadding–header、sapUiResponsivePadding–subHeader、sapUiResponsivePadding–content、sapUiResponsivePadding–footer、sapUiResponsivePadding- -浮动页脚。

相关文章
- [AWS SAP] Exam Tips 2 -- Continues Improvement for Existing Solutions
- 61. 在 SAP UI5 应用里绘制甘特图 Gantt Chart
- 28. SAP UI5 应用的集成测试工具 OPA 介绍
- SAP UI5 Smart Chart 功能介绍
- SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件介绍的试读版
- SAP UI5 应用开发教程之九十五 - SAP UI5 下拉菜单(Select) 控件的使用方式试读版
- SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍试读版
- SAP UI5 应用启动(bootstrap)过程单步调试
- how is SAP OData metadata read from CDS view via SADL
- SAP UI5 jQuery.sap.setObject
- SAP CRM WebClient UI和Hybris backoffice UI开发的相同点
- SAP系统和微信集成的系列教程之六:如何通过OAuth2获取微信用户信息并显示在SAP UI5应用中
- 如何将自定义XML视图注入SAP Fiori Elements应用
- SAP Connection inbound邮件接收处理机制
- SAP gateway currency transformation from string to ABAP format - deserialization
- SAP Spartacus 2.1.0 加载homepage的逻辑
- SAP Spartacus里的injector
- SAP Cloud for Customer 里的锁操作介绍
- CRM, C4C和SAP Hybris的数据库层设计
- 数据Mock和代理模式(Proxy)在SAP CRM中的应用
- 在 SAP BTP 里使用 SAP HANA Cloud 试用版 Trial Version 的一些限制
- 在 SAP BTP 平台 Neo 环境里使用 SAP Cloud SDK 创建应用
- 记一次SAP开发工程师给微软Azure报incident的体验
- SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用试读版
- SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类试读版
- 将SAP UI5应用部署在Heroku云平台里
- 使用View modification扩展SAP Fiori应用的一个案例
- SAP ABAP关键字在Chrome浏览器里高亮显示的实现原理 - How is ABAP keyword highlight implemented in Chrome
- SAP Spartacus 中的 HTTP URL parameters

