一场由SameSite字段引发的悲剧
起因
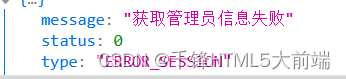
早上起来的时候,有学生说后台的更新功能失效了,赶紧打开了一下管理后台,然后试了一下里面的更新功能,突然间发现后台报了一个错误,如下所示,一时间手足顿挫,开始怀疑人生

后来排查了一下,发现这次请求确实没有发cookie信息到后台,

由于后台是用session存储用户的登录状态的,所以如果这里少了cookie信息的话,由于http本身是无状态的,导致不知道是哪个用户登录了,这里就报了ERROR_SESSION这样的错误,苦思冥想之后,各种搜索,突然发现了一点线索,就是这个 SameSite字段搞得怪。
关于SameSite字段的介绍
SameSite 是HTTP响应头 Set-Cookie 的属性之一。它允许您声明该Cookie是否仅限于第一方或者同一站点上下文。
SameSite 接受下面三个值:
Lax
Cookies允许与顶级导航一起发送,并将与第三方网站发起的GET请求一起发送。这是浏览器中的默认值。
Strict
Cookies只会在第一方上下文中发送,不会与第三方网站发起的请求一起发送。
None
Cookie将在所有上下文中发送,即允许跨域发送。
以前 None 是默认值,但最近的浏览器版本将 Lax 作为默认值,以便对某些类型的跨站请求伪造 (CSRF) 攻击具有相当强的防御能力。
问题解决
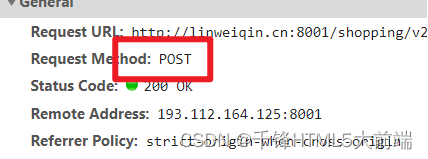
由于更新接口这里的请求方式是 post,然后现在chrome浏览器里面的SameSite字段的默认值是Lax,导致cookie信息没有被发送到后台去,经过一轮搜索之后,发现要添加以下内容,才能完整解决这个问题

1.由于我们现在后台的请求库是 axios,所以要在 axios这里添加一个配置项
axios.defaults.withCredentials = true;//允许跨域携带cookie信息
1.在修改一下chrome浏览器中SameSite字段的设置,具体步骤如下所示:
在地址栏输入,chrome://flags

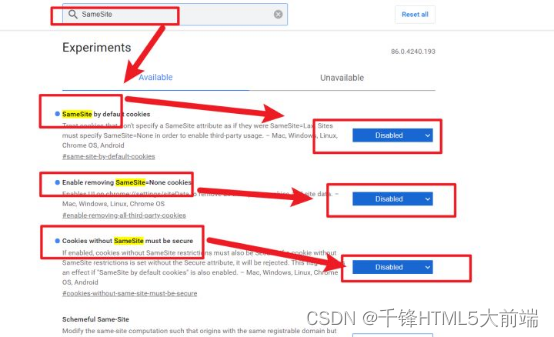
然后输入 SameSite,设置以下三处为 Disabled

接下来重启以下浏览器,然后再看一下发送的请求,这个时候发现cookie信息已经可以正确发送了,

问题解决!!!
相关文章
- 【k8s】curl命令修改node status里的conditions字段
- SQL Server中检查字段的值是否为数字的方法
- MySQL中的JSON字段List成员检查
- MySQL添加字段及注释:快速上手(mysql添加字段及备注)
- 字段Oracle数据库日期字段处理技巧(oracle数据库日期)
- MySQL数据库字段分隔符的使用(mysql字段分隔符)
- 实现Oracle数据库中备注字段的有效利用(oracle备注字段)
- Oracle字段长度上限:最大值多少?(oracle字段最大长度)
- MySQL数据库字段快速搜索方法(mysql字段搜索)
- MongoDB:精确定义字段类型的指南(mongodb字段类型)
- 异妙用SQL Server: 分析字段差异(sqlserver字段差)
- 字段Oracle数据库中可空字段的修改(oracle修改可以为空)
- Oracle数据库中Clob字段数据的修改方法(oracle修改clob)
- Mysql两种情况下更新字段中部分数据的方法

