SAP Spartacus visible-focus是如何施加到HTML element上的
2023-09-14 09:02:56 时间
下图展示了元素padding的效果,padding-inline-end改成140px后, 甩尾效果非常突出:

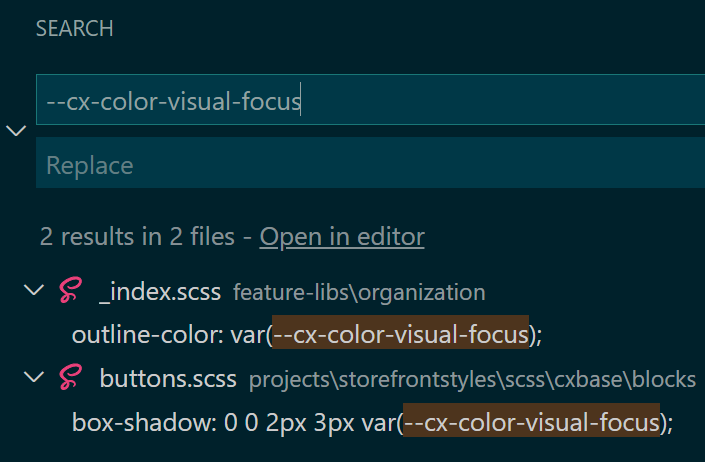
变量–cx-color-visual-focus:

根据关键字搜索:发现被赋给outline-color:

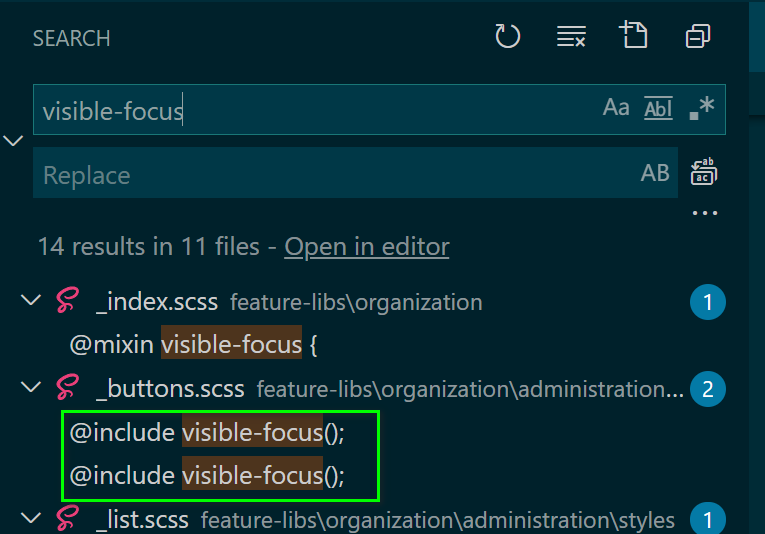
可以把visible-focus看成一个place holder,scss被编译成css时会被展开:

这个visible-focus是如何施加到HTML element上的?
使用include导入:

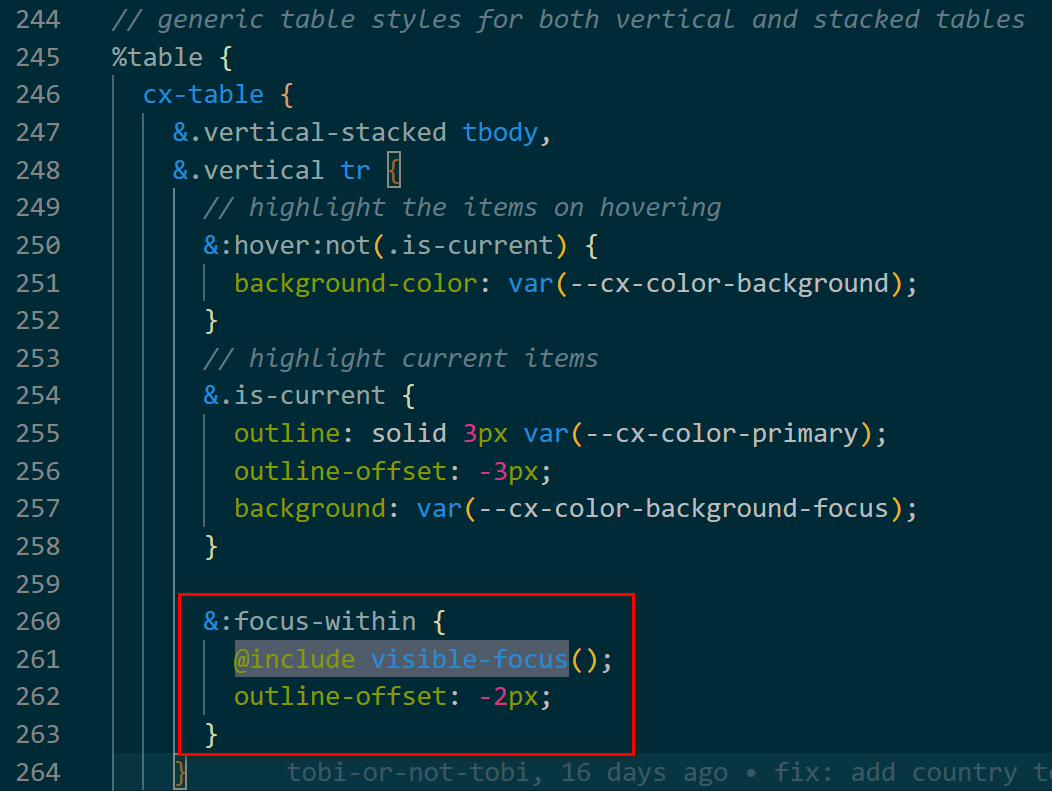
答案在这里,施加到cx-table:focus-within上面:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP UI5 index.html 里的 bootstrap script 介绍
- SAP UI5 应用 index.html 里定义的 data-sap-ui-theme 值的加载原理
- SAP UI5 应用 index.html 里引导 script 属性的解析原理
- SAP UI5 Routing 路由介绍
- SAP UI5框架 component.js的加载原理
- SAP ABAP里数据库表的Storage Parameters从哪里来的
- SAP 电商云 Spartacus UI 4.1 版本的延迟加载技术介绍
- 调试 SAP Spartacus 服务器端渲染 SEO HTML Tag 生成逻辑的注意事项
- SAP Spartacus 在 CSR 模式下启用 SEO HTML tag 的临时方法
- SAP Spartacus storefront.component.html 怎么关联到其他的页面
- SAP Spartacus outlet.directive.ts里this.templateRef的来源
- SAP Cloud for Customer(C4C) HTML mashup的运行时单步调试
- 如何创建HTML Mashup并插入到SAP Cloud for Customer标准页面里
- CRM, C4C和SAP Hybris的数据库层设计
- SAP C4C里前台Opportunity搜索的响应明细
- 如何启用SAP CRM text的html编辑器
- SAP UI5 应用 index.html 里定义的 data-sap-ui-theme 值的加载原理
- SAP UI5 应用开发教程之六十八 - 如何实现 SAP UI5 路由失败时显示自定义的 NOT Found 页面试读版
- SAP UI5 应用 index.html 里 data-sap-ui-resourceroots 指令的含义和作用
- 利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作
- SAP系统和微信集成的系列教程之二:如何通过微信公众号消费API
- SAP Spartacus 的 git flow 和发布流程
- SAP Spartacus storefront.component.html 怎么关联到其他的页面

