如何用 TypeScript 代码区分一个 button 动作是由键盘还是鼠标触发的
typescript代码 如何 一个 还是 鼠标 键盘 触发
2023-09-14 09:02:57 时间
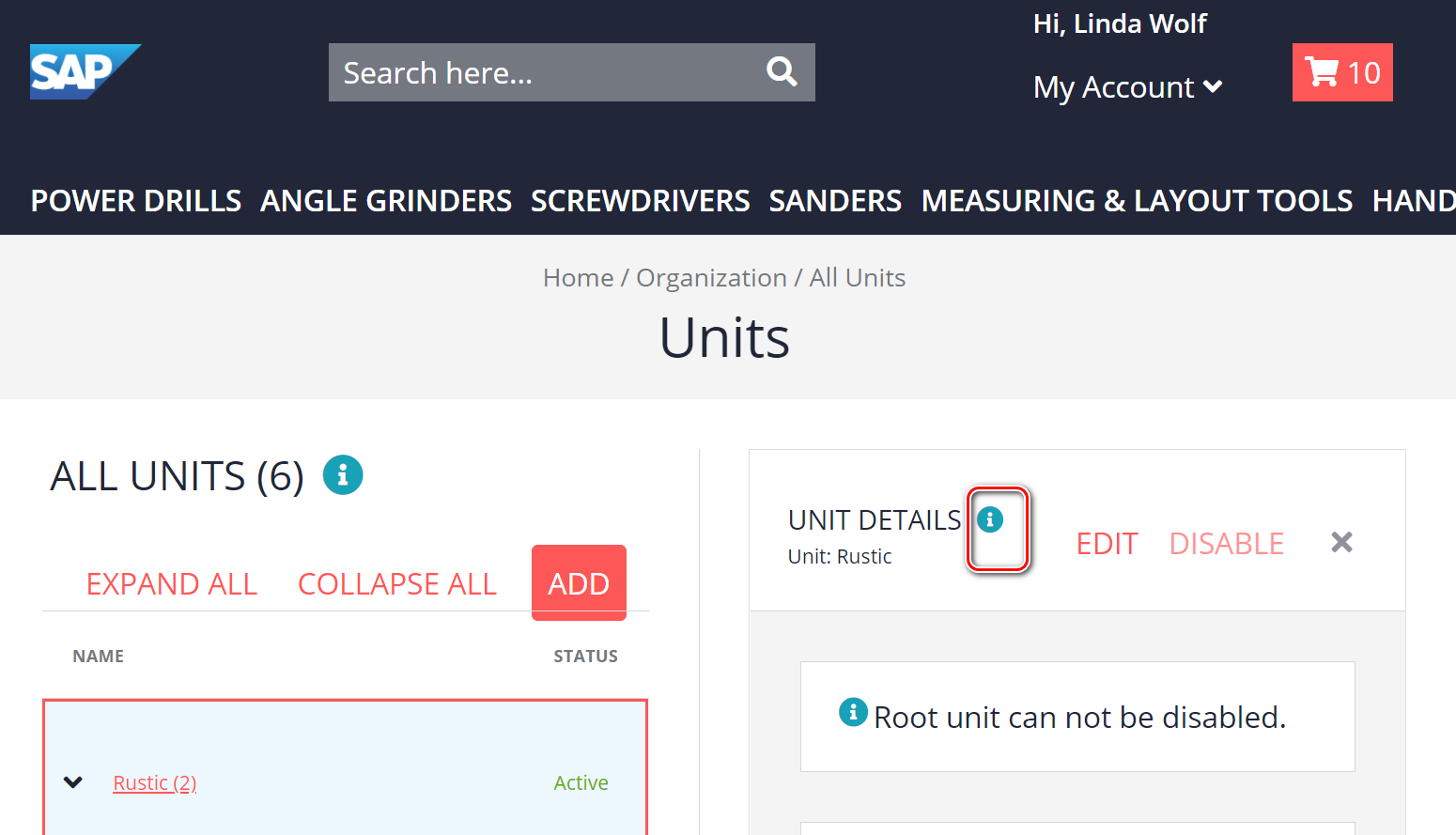
如下图所示:这个 icon,既可以直接通过鼠标点击,又可以通过键盘 tab 键将 focus 移至其上,然后敲键盘回车键完成点击。


在代码里,如何判断这两种情形?
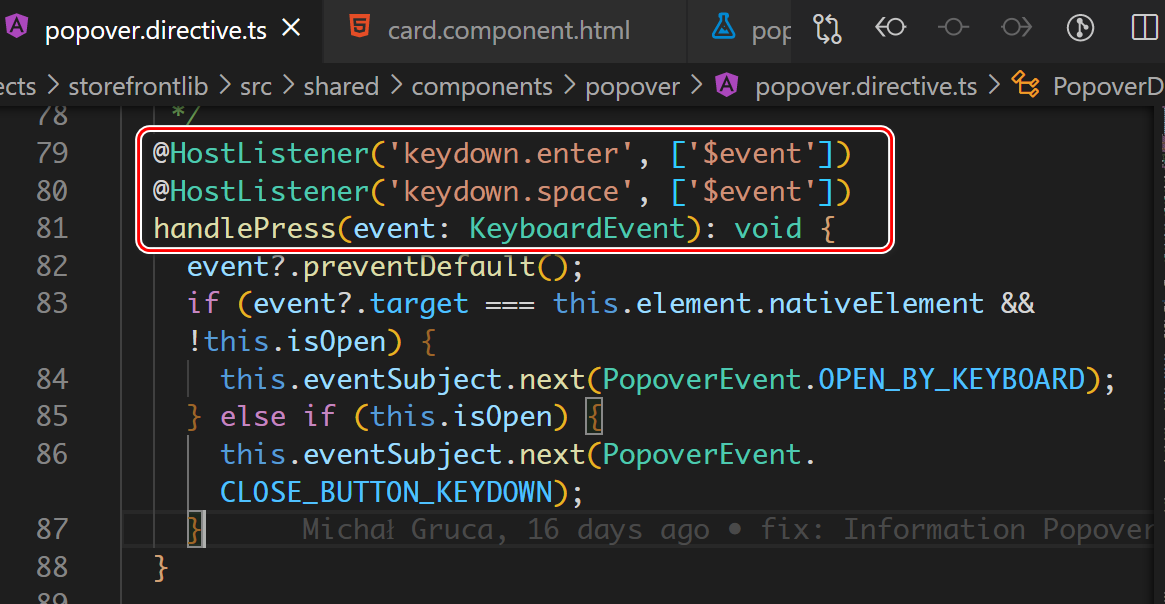
@HostListener('keydown.enter', ['$event'])
@HostListener('keydown.space', ['$event'])
handlePress(event: KeyboardEvent): void {
event?.preventDefault();
if (event?.target === this.element.nativeElement && !this.isOpen) {
this.eventSubject.next(PopoverEvent.OPEN_BY_KEYBOARD);
} else if (this.isOpen) {
this.eventSubject.next(PopoverEvent.CLOSE_BUTTON_KEYDOWN);
}
}
通过 @HostListener 监听指令宿主元素即 button 元素的 keydown.enter 和 keydown.space 事件。如果发生,说明键盘被按下来了。
这里的事件类型为 KeyboardEvent.

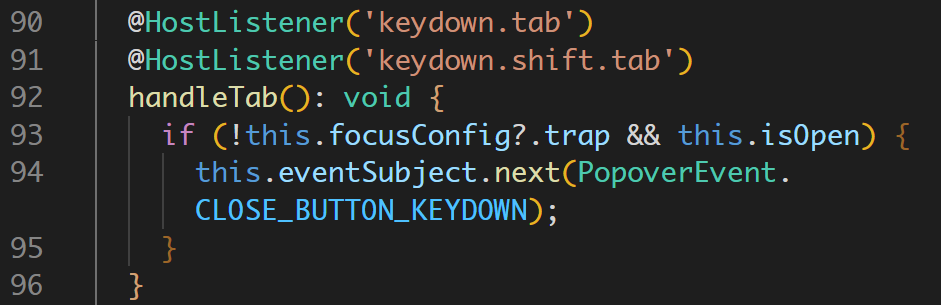
keydown.tab 和 keydown.shift.tab 说明 tab 键被按下。

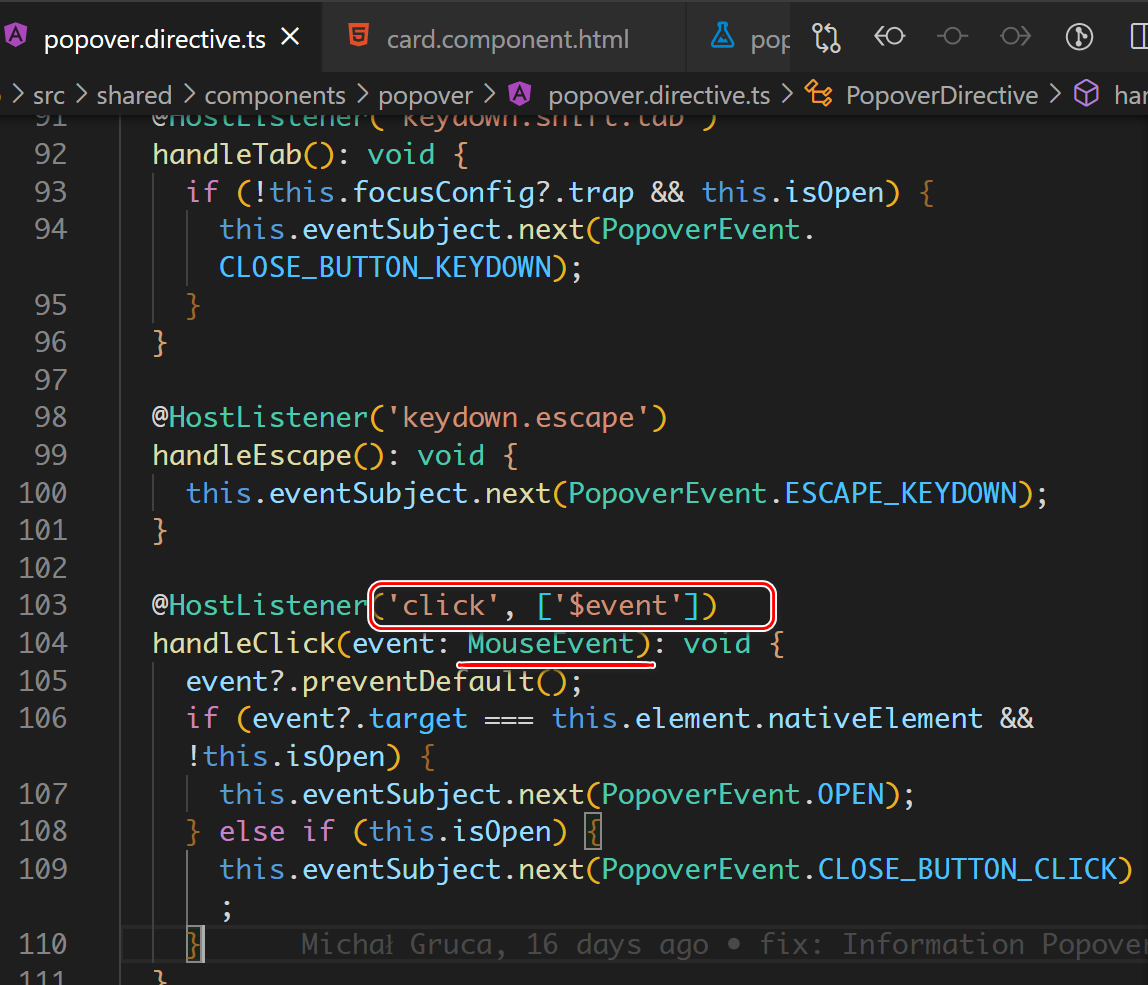
如果是鼠标点击,事件名称为 click,对应的事件对象类型为 MouseEvent.

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- [Typescript] DOMNodeExtractorConfig
- [Typescript] 84. Medium - GetMiddleElement
- [Typescript] 57. Medium - FlattenDepth
- [Typescript Challenges] 3. Easy - Tuple to Object
- [Typescript] Type Guard: is & assert
- [React Typescript 2022] Use TypeScript to Type a React Class Component
- [Typescript] 26. Medium - Trim
- [Typescript] 32. Medium - Permutation
- [Typescript Challenges] 2. Easy -- readonly
- [Typescript] Recursive types (JSONValue)
- [Typescript] Understanding “lib” and ES libraries
- [TypeScript] Query Properties with keyof and Lookup Types in TypeScript
- TypeScript class 构造函数和成员的初始化顺序
- TypeScript里的interface扩展,多继承以及对应的JavaScript代码
- TypeScript里的interface和class以及对应的JavaScript代码
- 因为这几个TypeScript代码的坏习惯,同事被罚了500块
- 带你了解Typescript的14个基础语法

