SAP UI5 应用 manifest.json 文件里 Routes 数组元素的相对顺序,不可忽视的试读版
本教程第 77 篇文章发表之后,一位学习非常仔细的朋友发现了一个问题:
Hi,Jerry,我在复刻这个篇章的代码的时候遇到了一个问题:在mainfest.json文件中配置routes时,若把该篇的新的路由路径写在最后,点击Home对应的按钮会跳转到Employee视图去,但是浏览器上的路由路径又是正确的,相关的原因和原理可以讲讲吗?

简要回顾步骤 77 完成的开发内容
在步骤 77,我们在 UI 上增添了一个新按钮:

这个按钮的事件响应函数:this.getRouter().navTo("employeeOverview")

这个 navTo 方法的输入参数 employeeOverview,定义在 manifest.json 的 routes 区域里,位于第 85 行的 employees 记录之后。

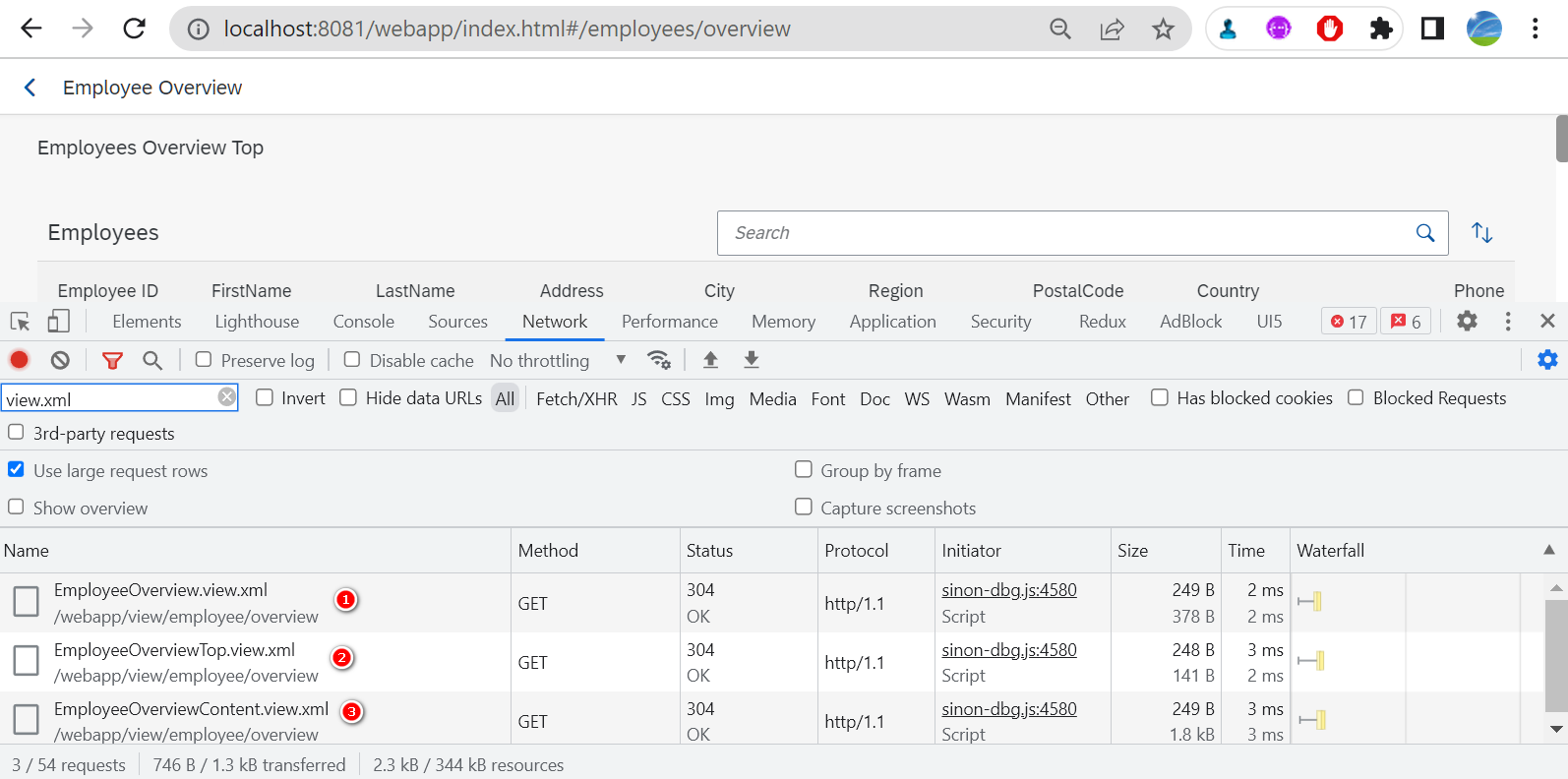
点击 Show Employees Overview 按钮之后,SAP UI5 路由框架从 manifest.json 文件 routes 区域解析出的记录里,找到路由 target,即上图高亮区域所示的配置信息,然后按照下图所示的顺序加载三个对应的 XML 视图文件:

最后完成页面渲染:

这位朋友遇到的问题
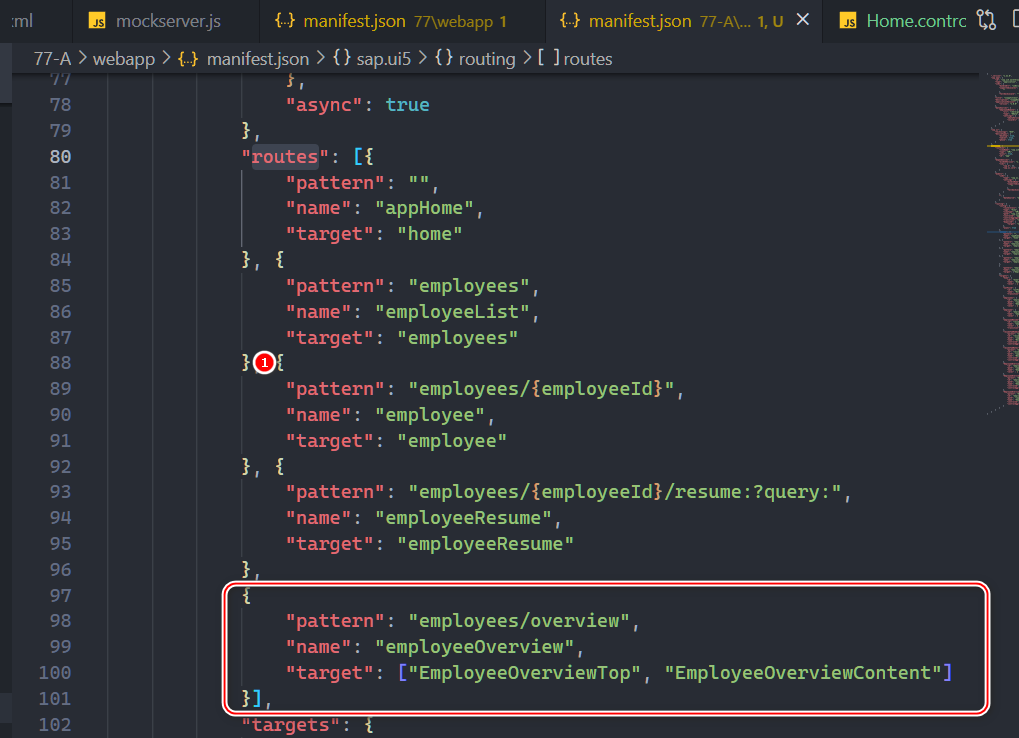
如果故意把步骤 77 新添加的 routes 数组里的元素,不放在正确的如图例 1 所示的位置,即位于 employeeList 这条记录之后,而是作为最后一条记录,放在 routes 末尾,如下图所示:

为了不影响步骤 77 的学习,我把文件夹 77 拷贝了一份出来,重命名成 77-A,然后将上图的改动,实现在了 77-A 文件夹的 manifest.json 里面。
在 77-A 文件夹里执行命令行 ui5 serve, 点击 Show Employee Overview 按钮,会发生什么事情?
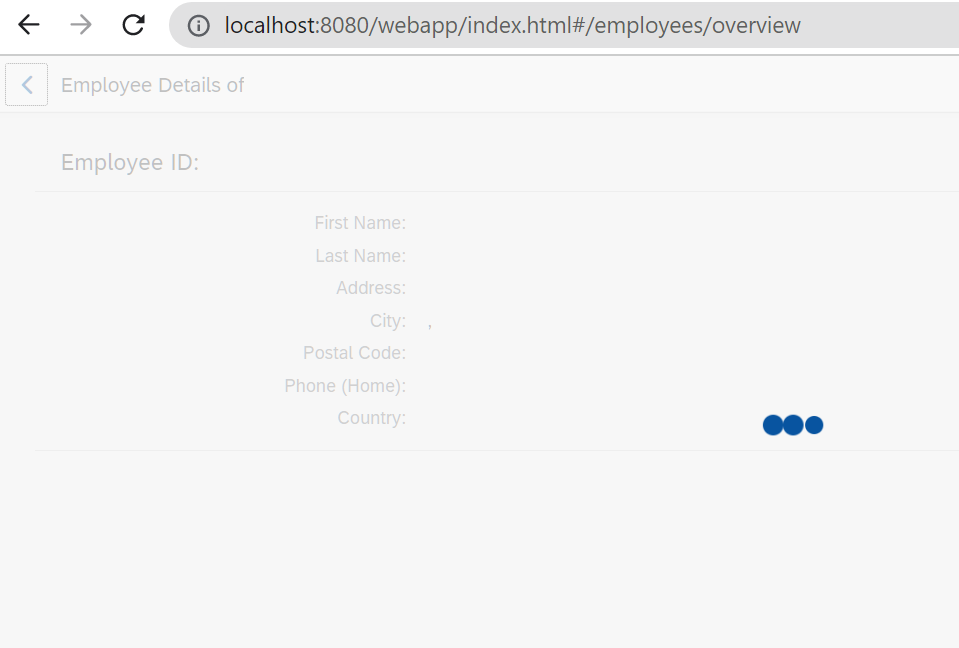
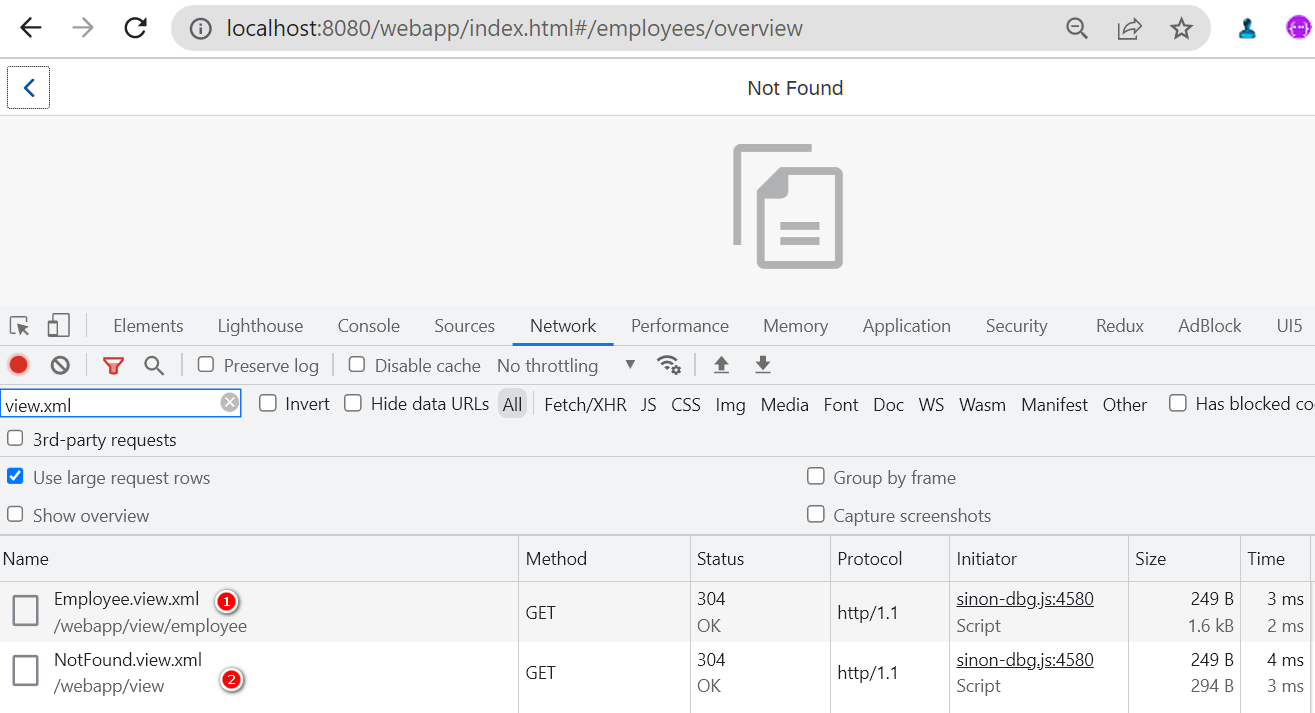
我们会观察到,SAP UI5 界面短暂显示了 Employee 的明细页面,即 Employee.view.xml 文件里的内容。

最后显示的内容变成了 404 Not found

依次加载的 XML 视图文件如下:

为什么会出现这种奇怪的现象?
本文通过 SAP UI5 路由框架的实现原理,做出了深入的分析。
相关文章
- SAP UI5 应用中的 sap.ui.require.toUrl 使用场景
- SAP UI5 表格数据如何导出成 Excel 文件(Table Export As Excel)
- SAP UI5 sap.ui.Device.media 公有方法介绍
- 七大场景,带你玩转SAP ECN
- 关于 SAP Gateway 响应头部 Last Modified 字段的赋值逻辑
- SAP Gateway 里的 REST 概念
- SAP UI5 加载本地并不存在的 PDF 文件的错误处理
- SAP UI5 sap.m.Table Manual Pop-In Mode 概述
- SAP UI5 响应式表格 sap.m.Table 根据不同宽度的屏幕动态决定显示或隐藏 Column 的实现源代码讲解试读版
- 安装SAP,Linux获台前瞻未来(linux安装sap)
- 关于SAP的事务提交和回滚(LUW)详解编程语言
- Sap权限相关设置、控制及传输详解编程语言
- SAP Job 状态记录详解编程语言
- 系统SAP在Linux系统上的开启之旅(sap启动linux)
- SAP在Linux系统的安装与使用(sap安装linux)
- 系统Oracle公司收购SAP系统开启新的商业时代(Oracle公司sap)
- 的数据迁移实现SAP HANA数据迁移到Oracle数据库(hana到oracle)
- 数据库解决方案如何使用SAP创建Redis数据库(sap怎么创建redis)
- 缓存使用SAP创建Redis缓存,实现高效稳定加速(sap如何创建redis)
- 对比Oracle和SAP价格比较哪个是更值得投入的选择(oracle与sap价格)
- Oracle与SAP金蝶谁更具竞争力(oracle sap金蝶)

