SAP Spartacus 服务器端 nodejs 应用里渲染 Angular Component 的一个例子
2023-09-14 09:02:54 时间
触发方式:将下列 url 粘贴到浏览器地址栏里,回车:
http://localhost:4000/Open-Catalogue/Cameras/Hand-held-Camcorders/c/584

最终会触发一系列递归的函数调用:
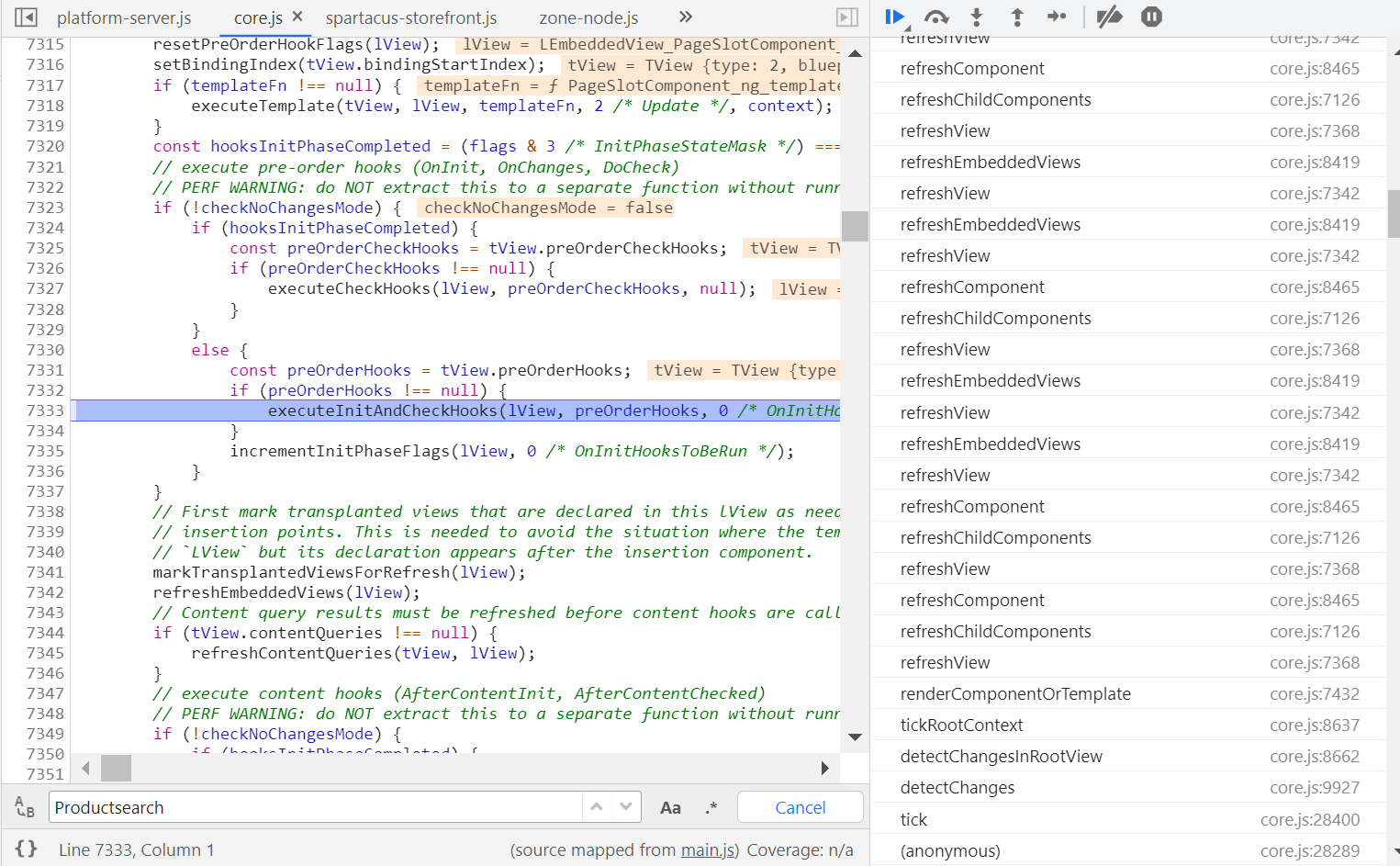
- refreshView
- refreshChildComponents
- refreshComponent
- refreshEmbeddedViews
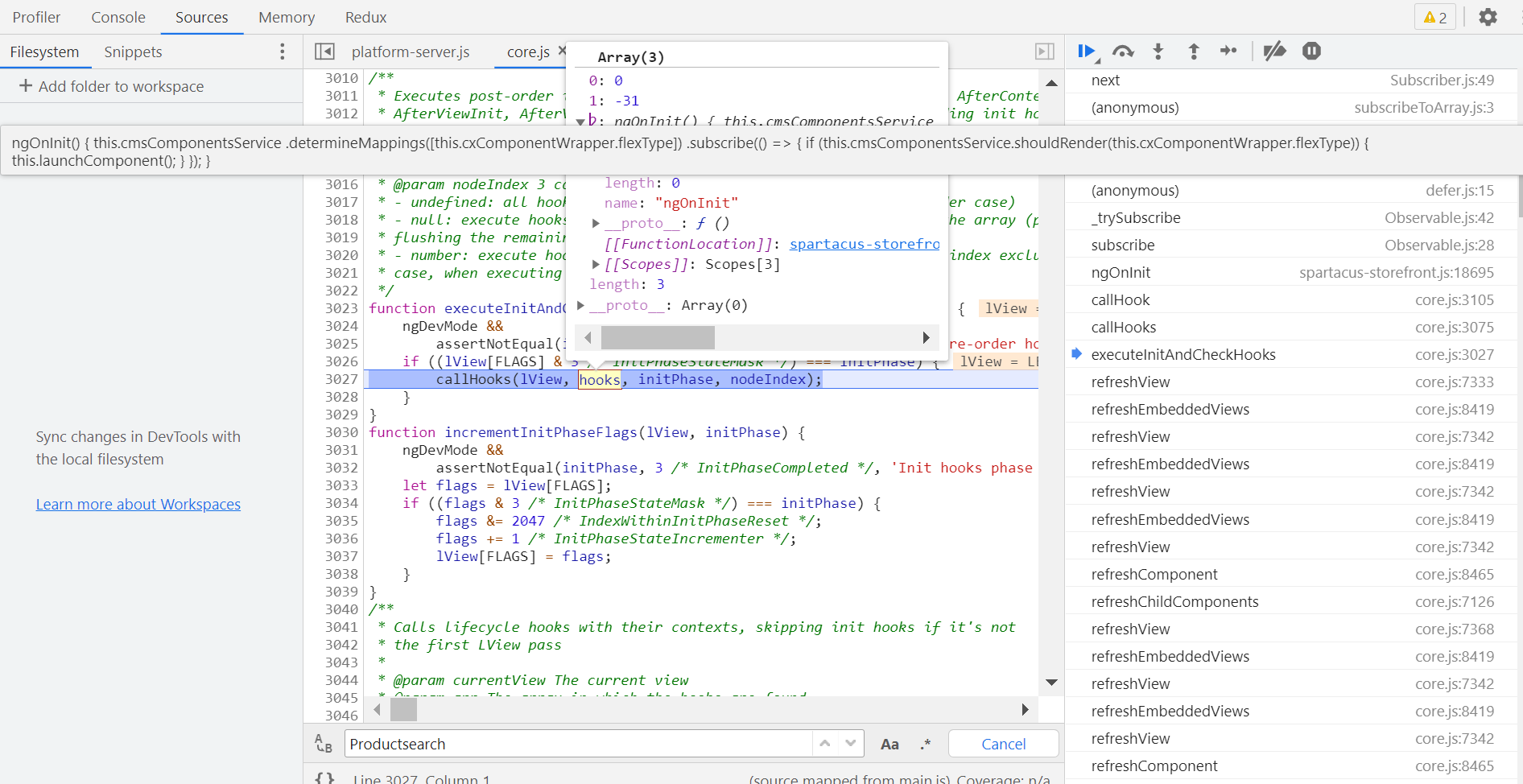
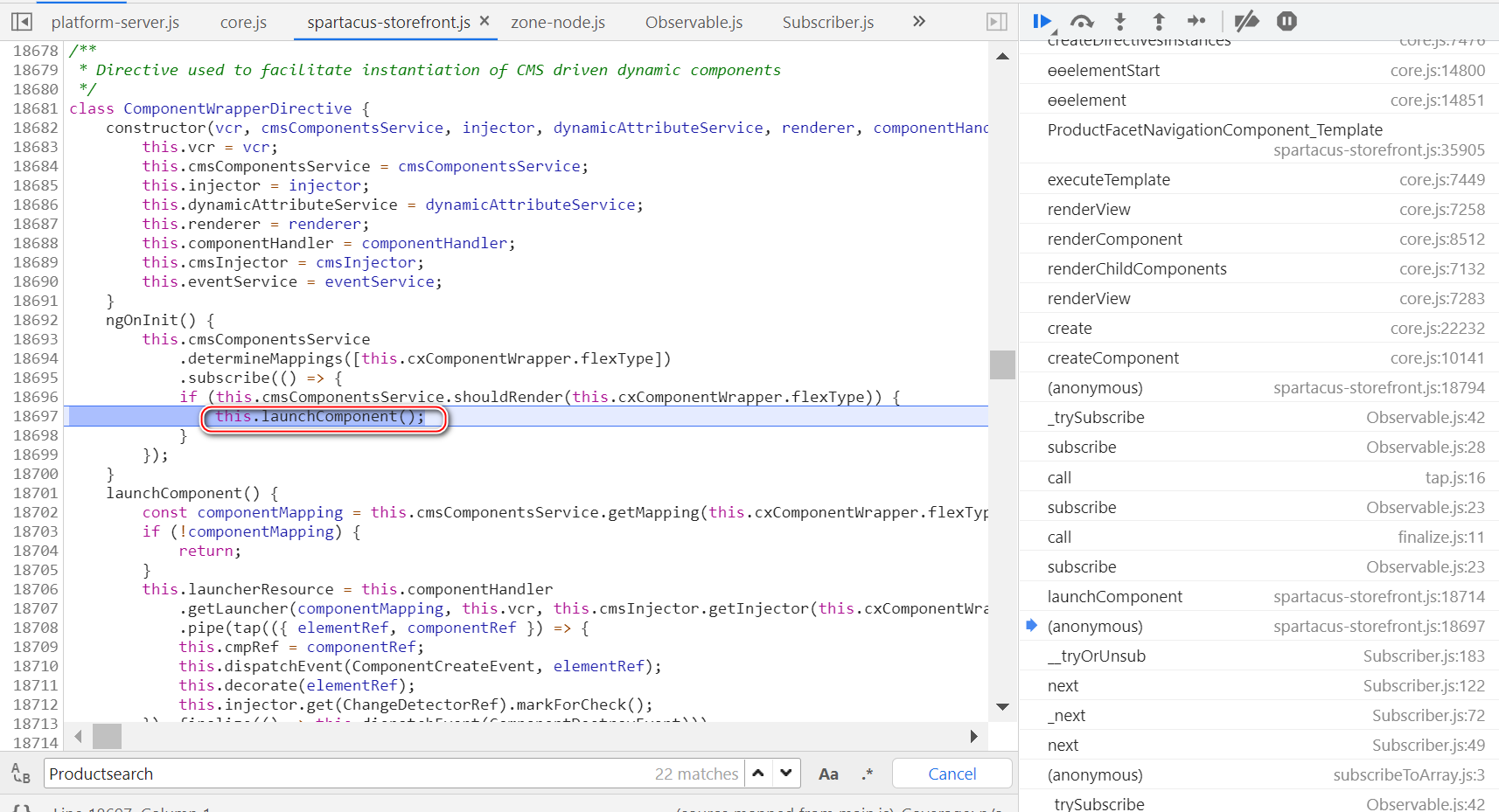
在 refreshView 里,会调用 Component 的一系列 hook,比如 ngOnInit:

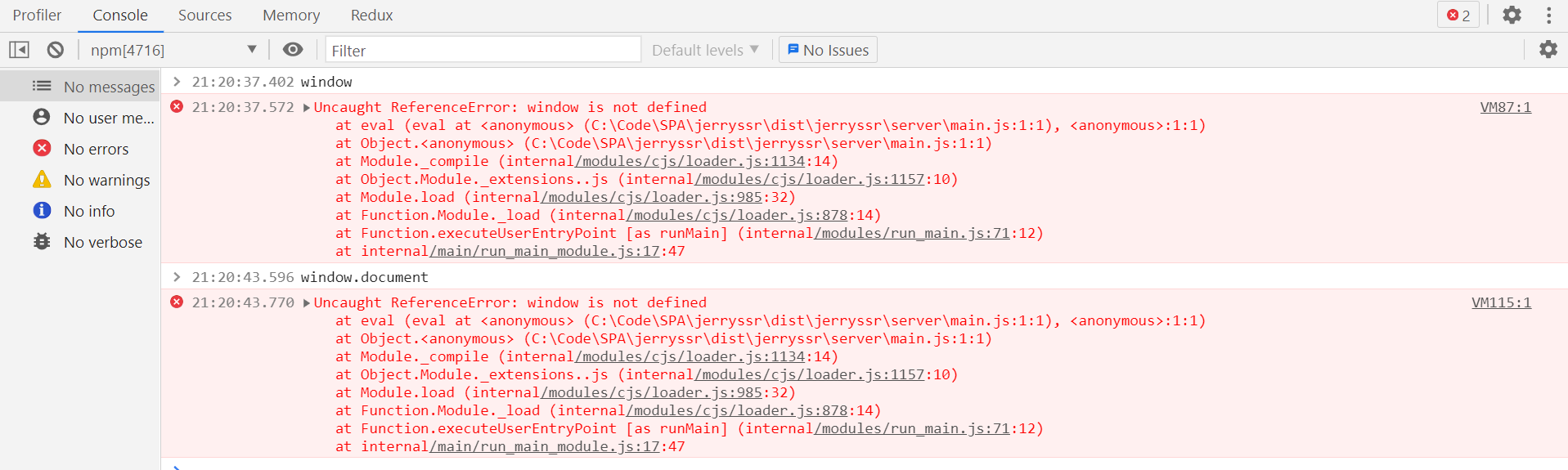
注意
下列这些代码执行,都是在服务器端,nodejs 服务器运行环境下执行的!
在服务器端运行环境下,window 等全局变量不可用。


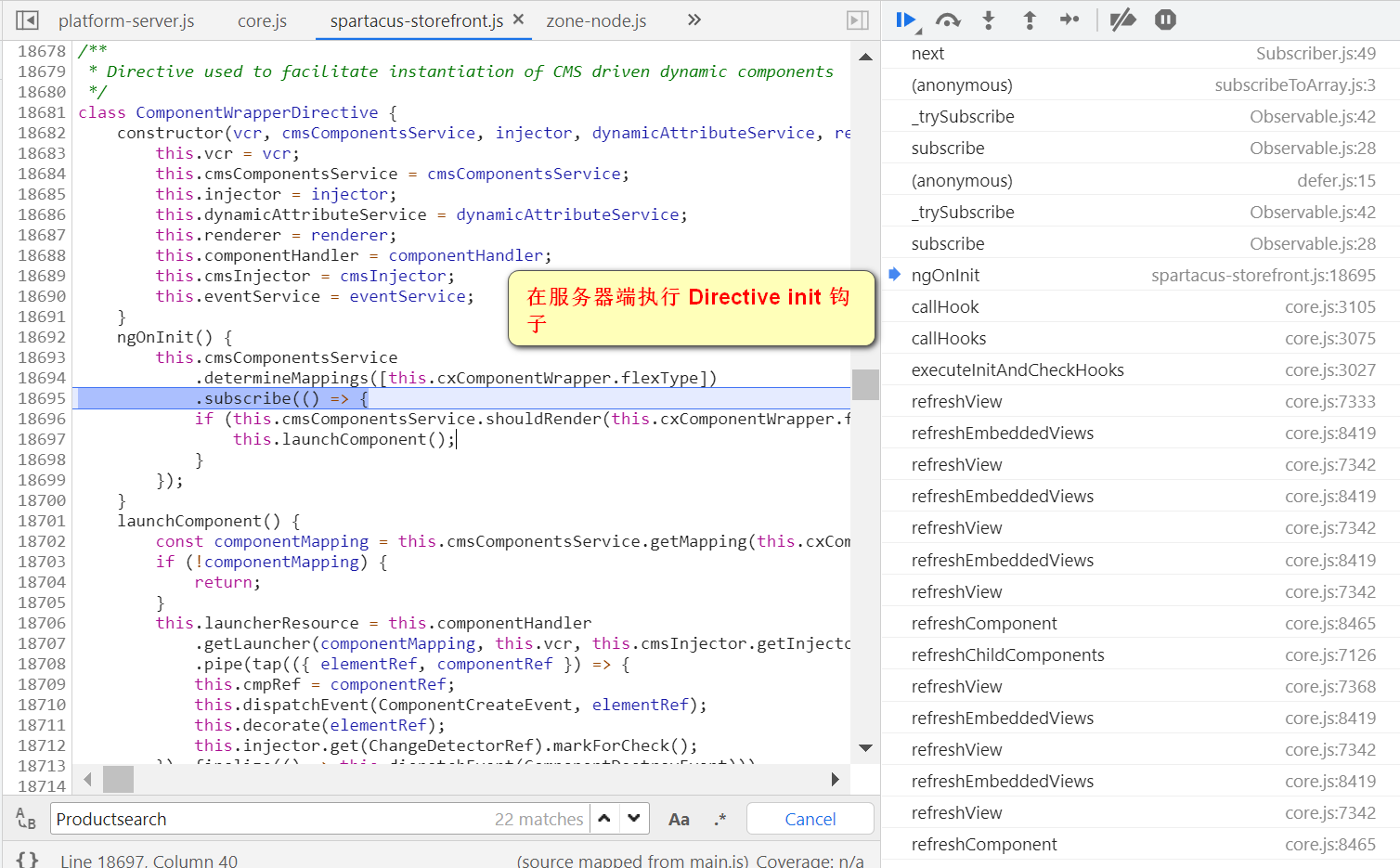
ComponentWrapperDirective 指令的 ngOnInit,最终会调用 this.launchComponent 方法,创建 Component 实例:

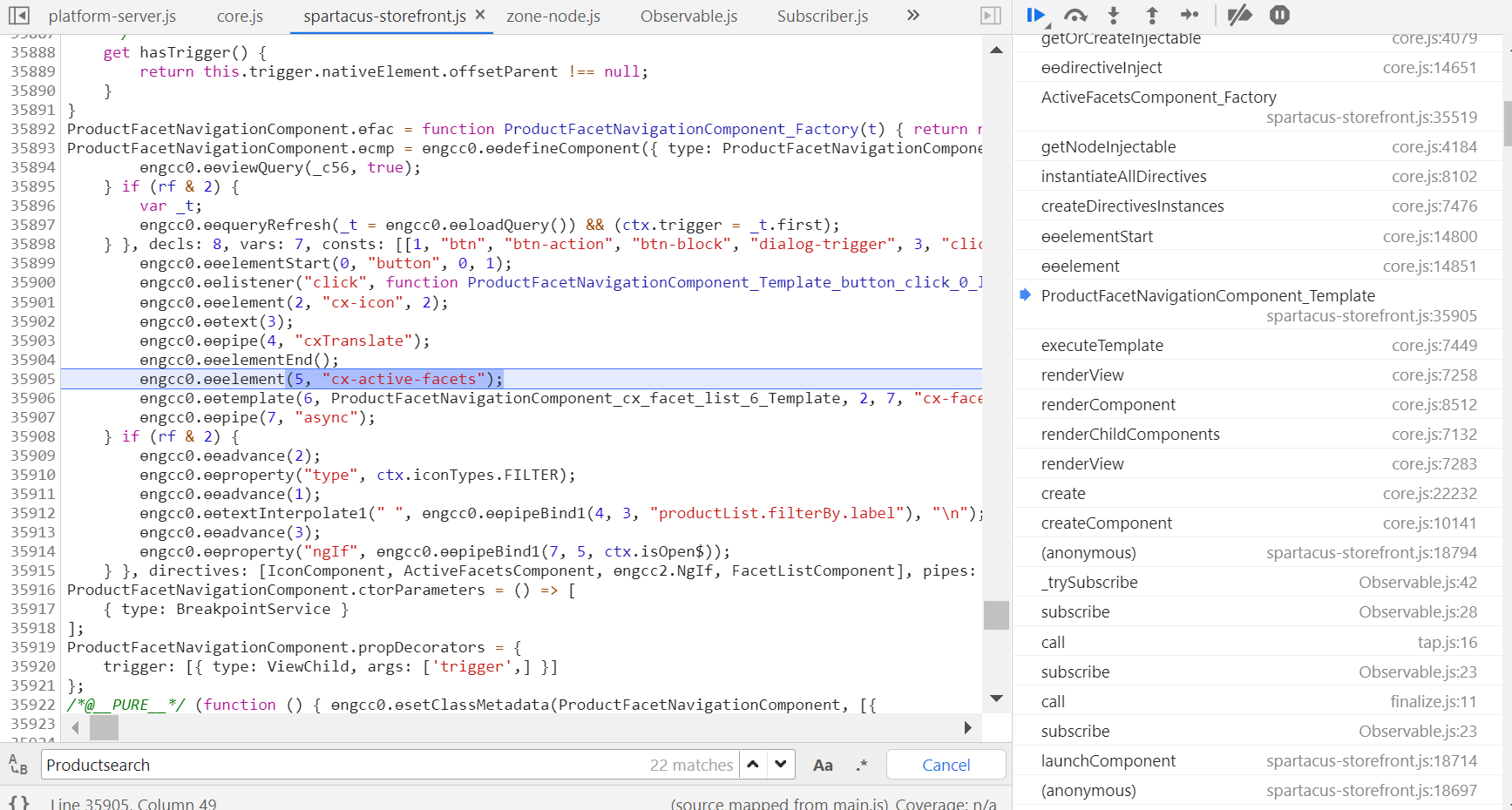
通过执行模板函数的方式,执行服务器端渲染,下图就是具体的模板生成逻辑。

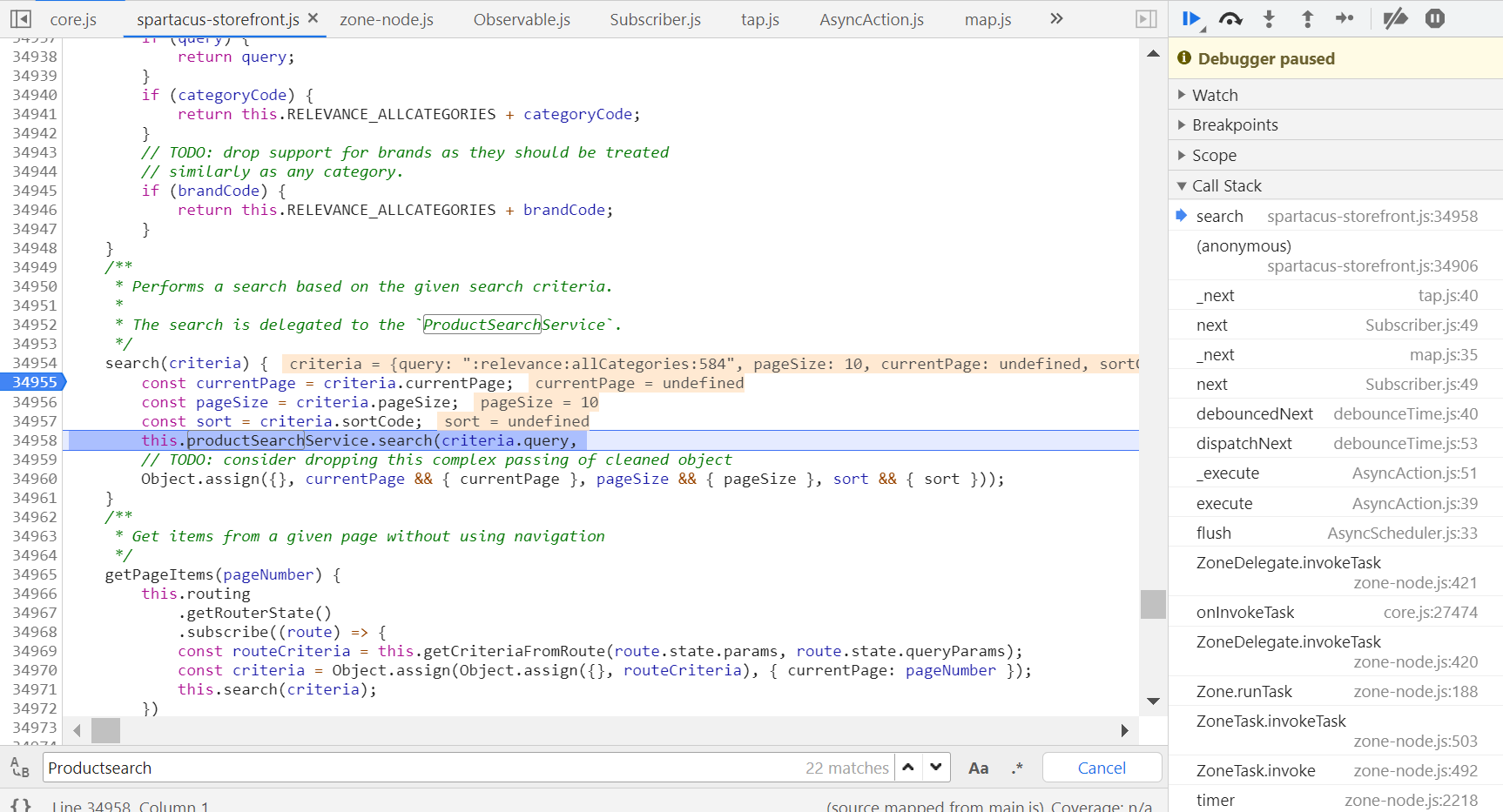
其中,访问 url 后看到的业务数据,即 category code 为 584 对应的产品数据,都是通过服务器端调用 Commerce API,从 Commerce Cloud 后台读取的:
http://localhost:4000/Open-Catalogue/Cameras/Hand-held-Camcorders/c/584


this.search 执行的参数:


更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP ABAP 系统进行数据库表查询的几种常用方法
- SAP OData 的 V2 模型
- SAP HTML5 Application Repository
- SAP CRM和SAP Hybris的订单修改记录
- SAP ui5 单元测试框架 - OPA
- 使用nodejs将SAP Fiori应用置于本地Launchpad运行
- SAP ERP里如何创建一个新的material类型
- SAP Spartacus footer区域的一些常见错误
- SAP Spartacus b2b table,通过listService的table type字段来控制要加载的数据类型
- SAP Spartacus cost center创建按钮的路由配置
- SAP Spartacus里和focus相关的directive之间的继承关系
- SAP Cloud for Customer My settings按钮被disable的原因分析
- SAP Commerce Cloud OCC User Role
- SAP Cloud Application Programming CatalogService 默认的路径
- SAP产品的Field Extensibility
- 在WebIDE里导入SAP Fiori应用
- SAP UI5 footerbar按钮高亮实现逻辑
- 如何把nodejs应用和SAP云平台上的Redis实例做绑定

