Angular reducer第一次被框架调用的单步调试细节
2023-09-14 09:02:58 时间
- Reducer: 纯粹的函数,接收当前状态,以及最新的action,计算出最新的action.
- selector: 纯函数,用于select,derive和compose pieces of state
Store和State的区别
State is accessed with the store, an observable of state and an observer of actions.
Store是state和action的Observable.
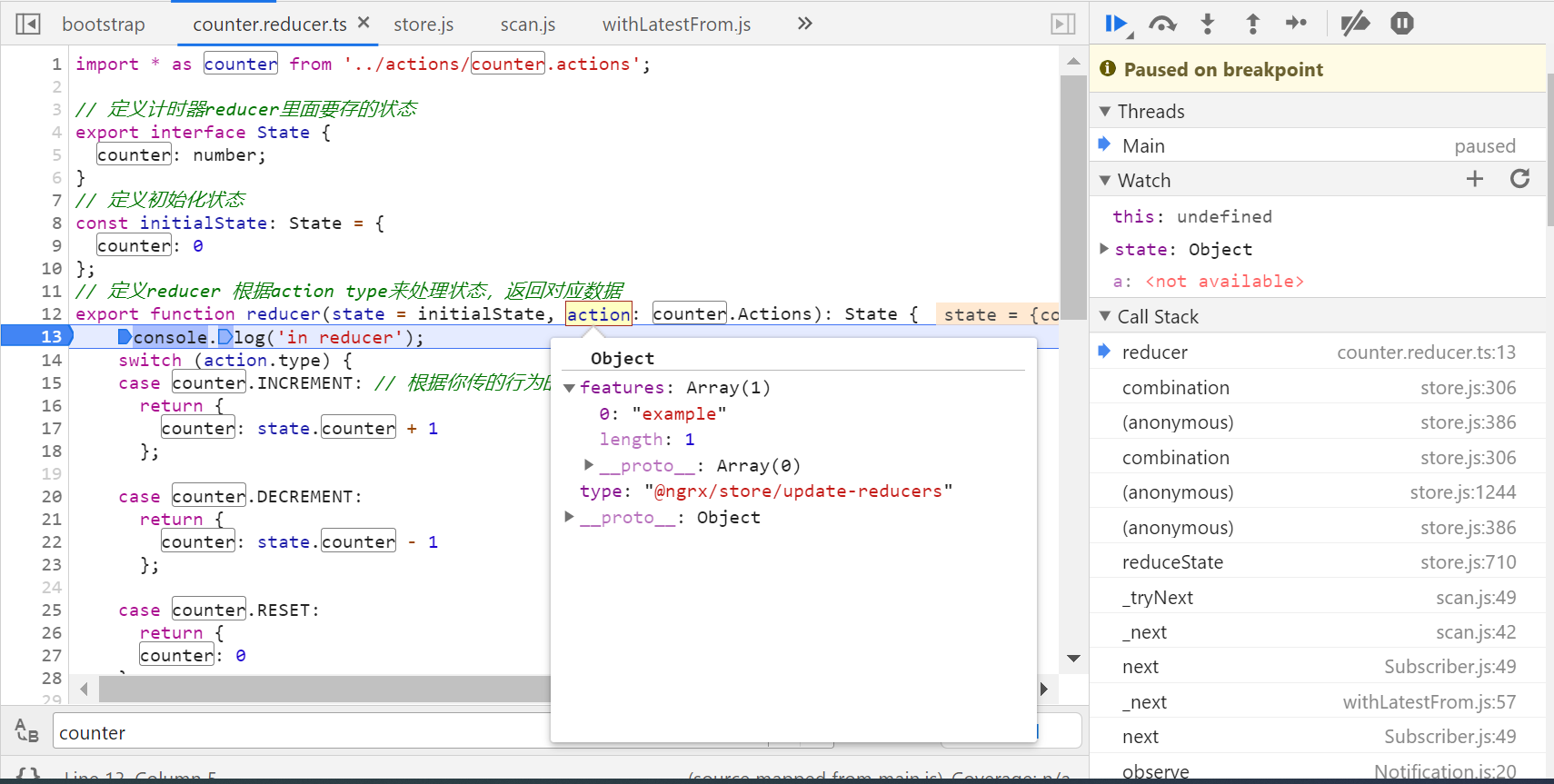
reducer第一次被系统调用:@ngrx/store/update-reducers:

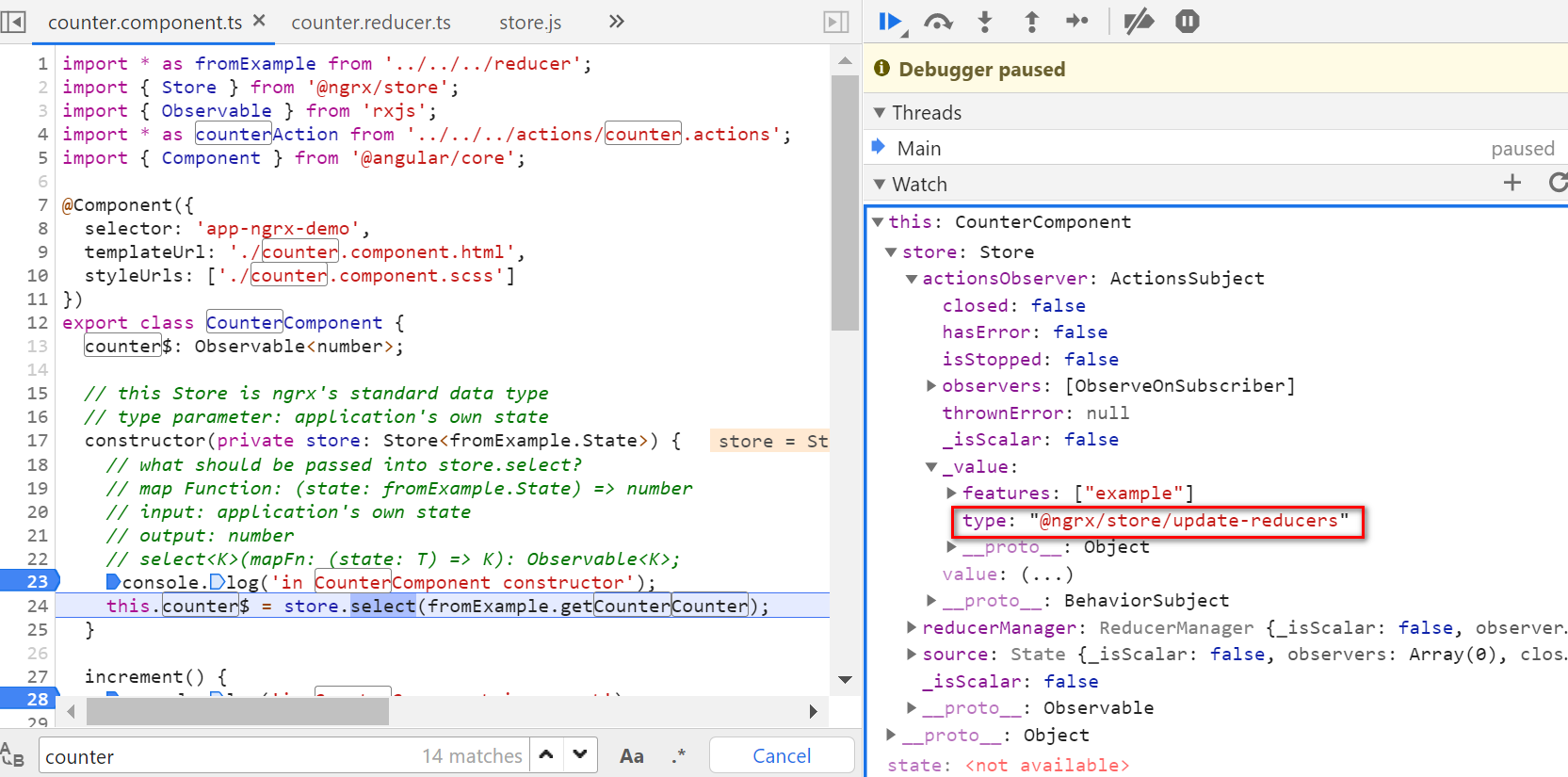
type:@ngrx/store/update-reducers
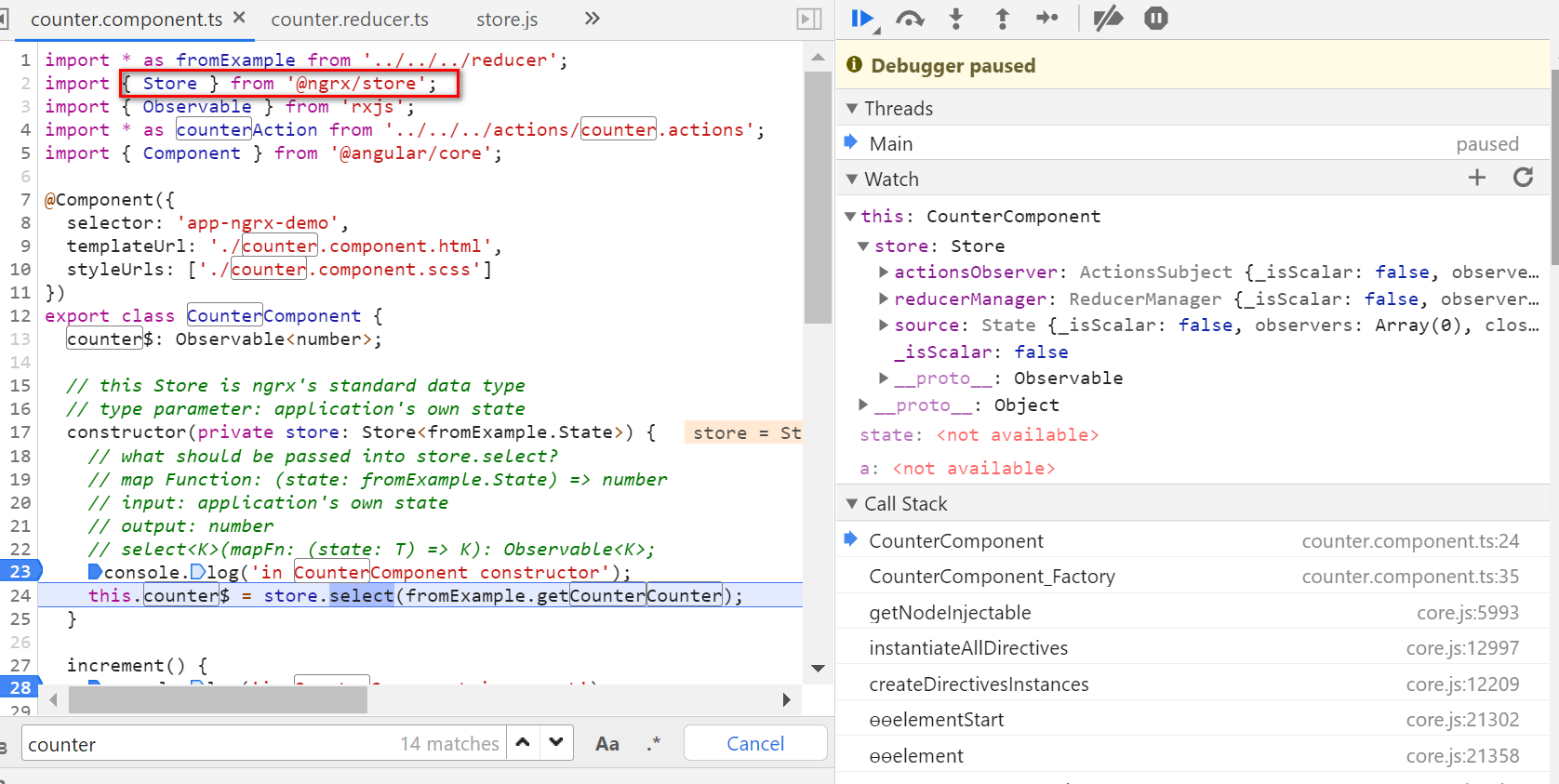
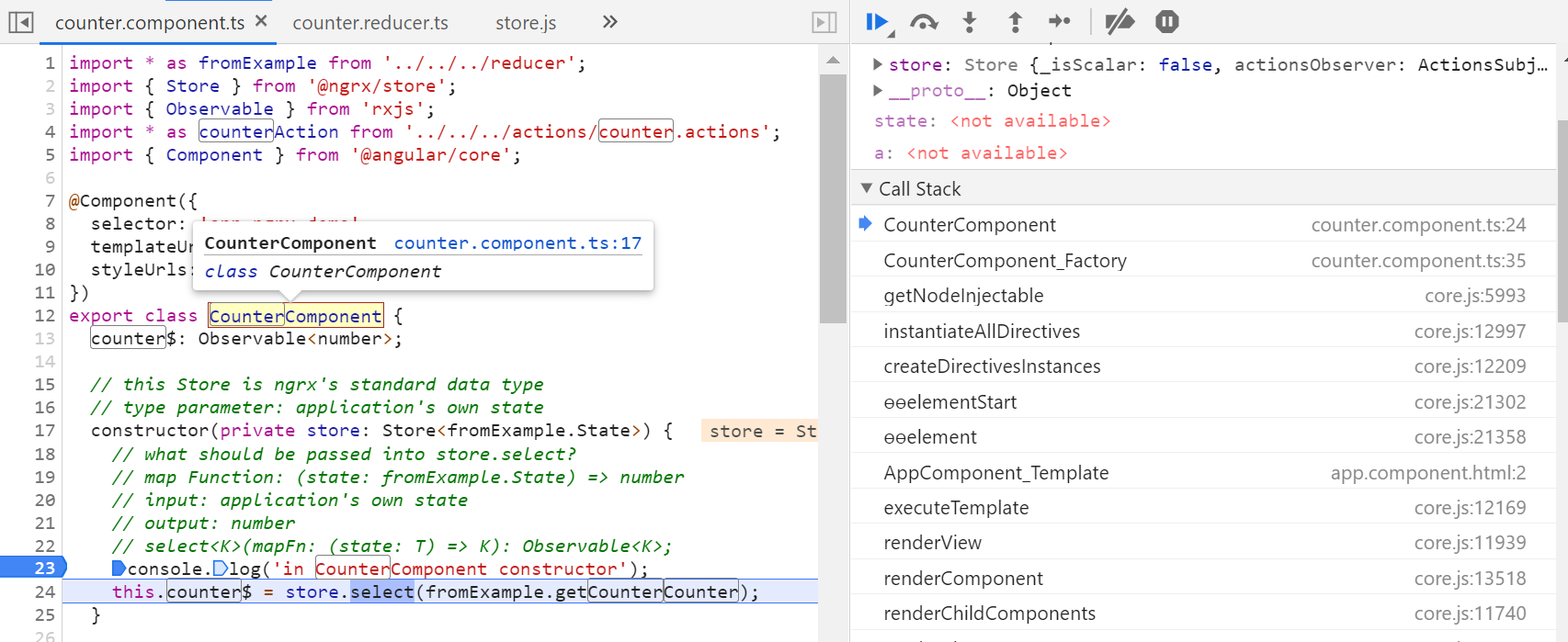
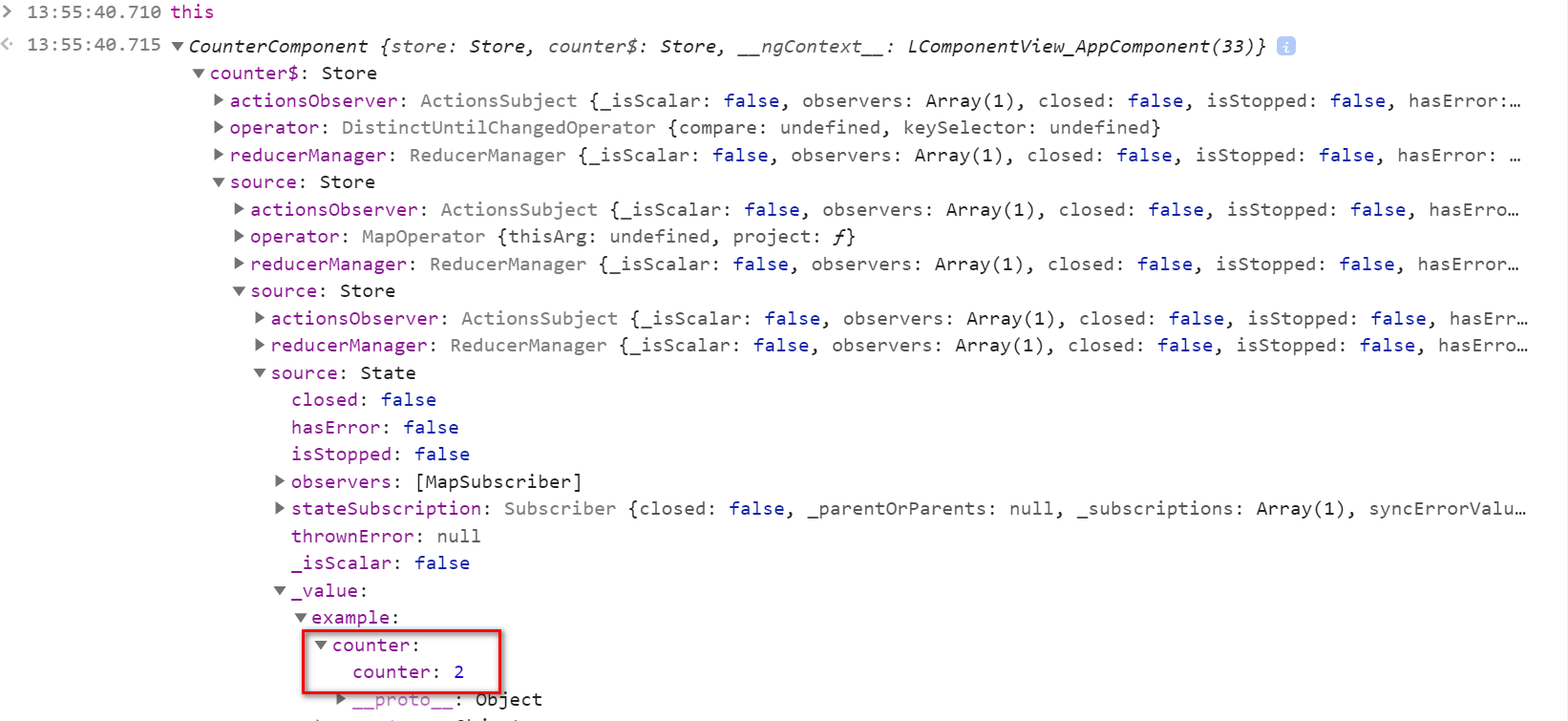
store也是一个Observable:

上一次的action:

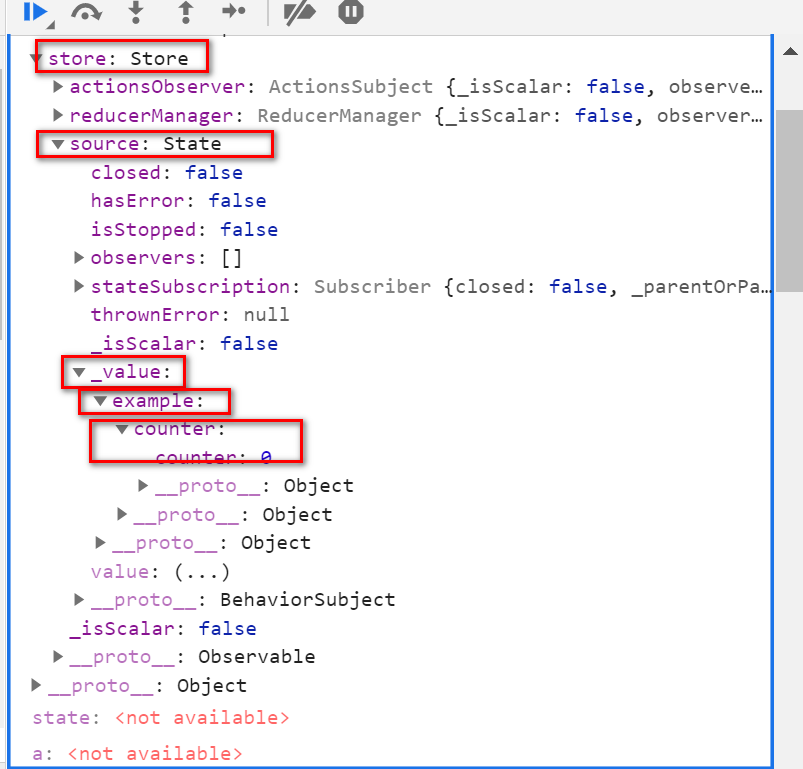
store的source字段里,根据feature名称example找到state初始值0:

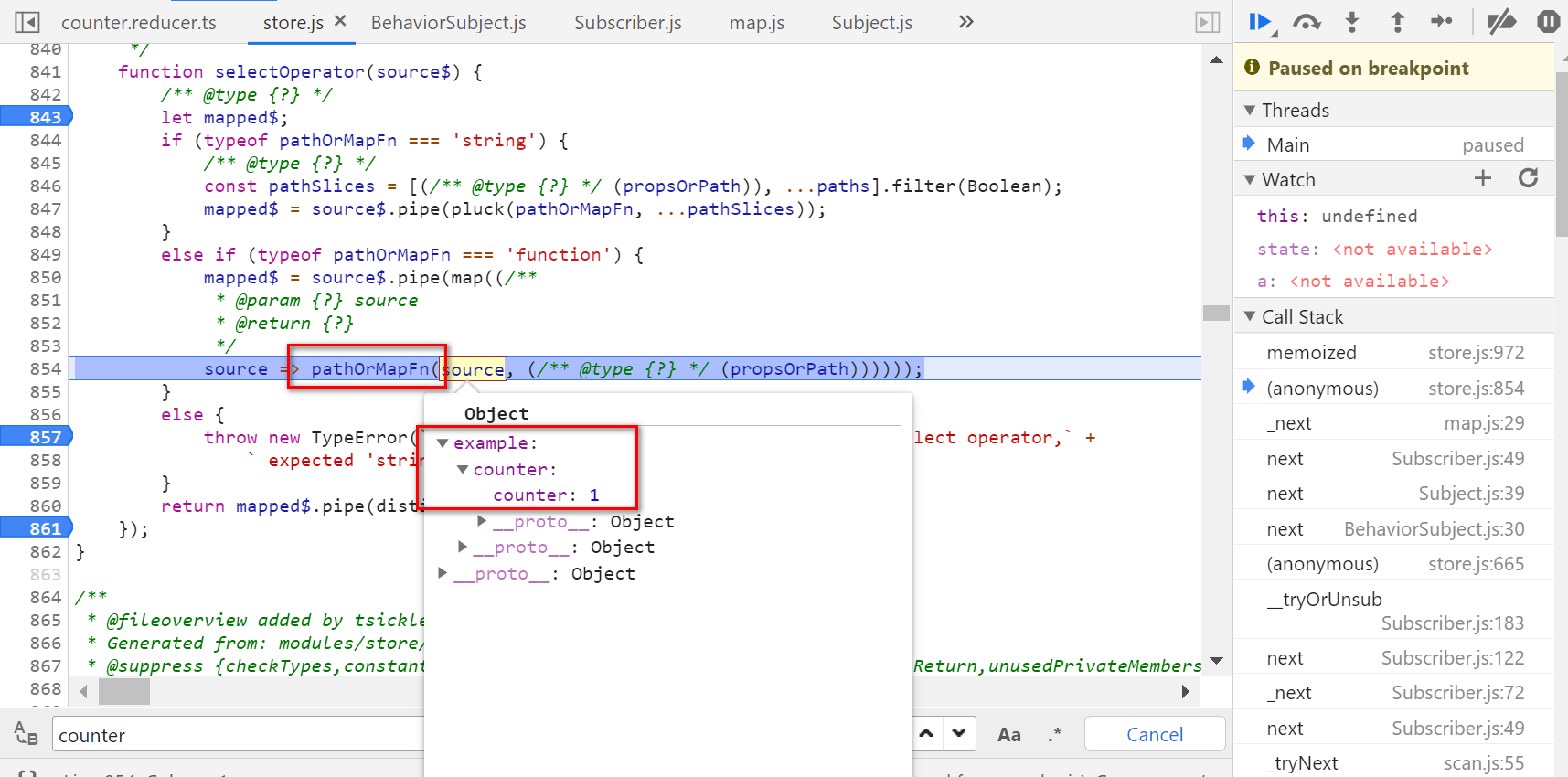
下面再观察store.select的执行:



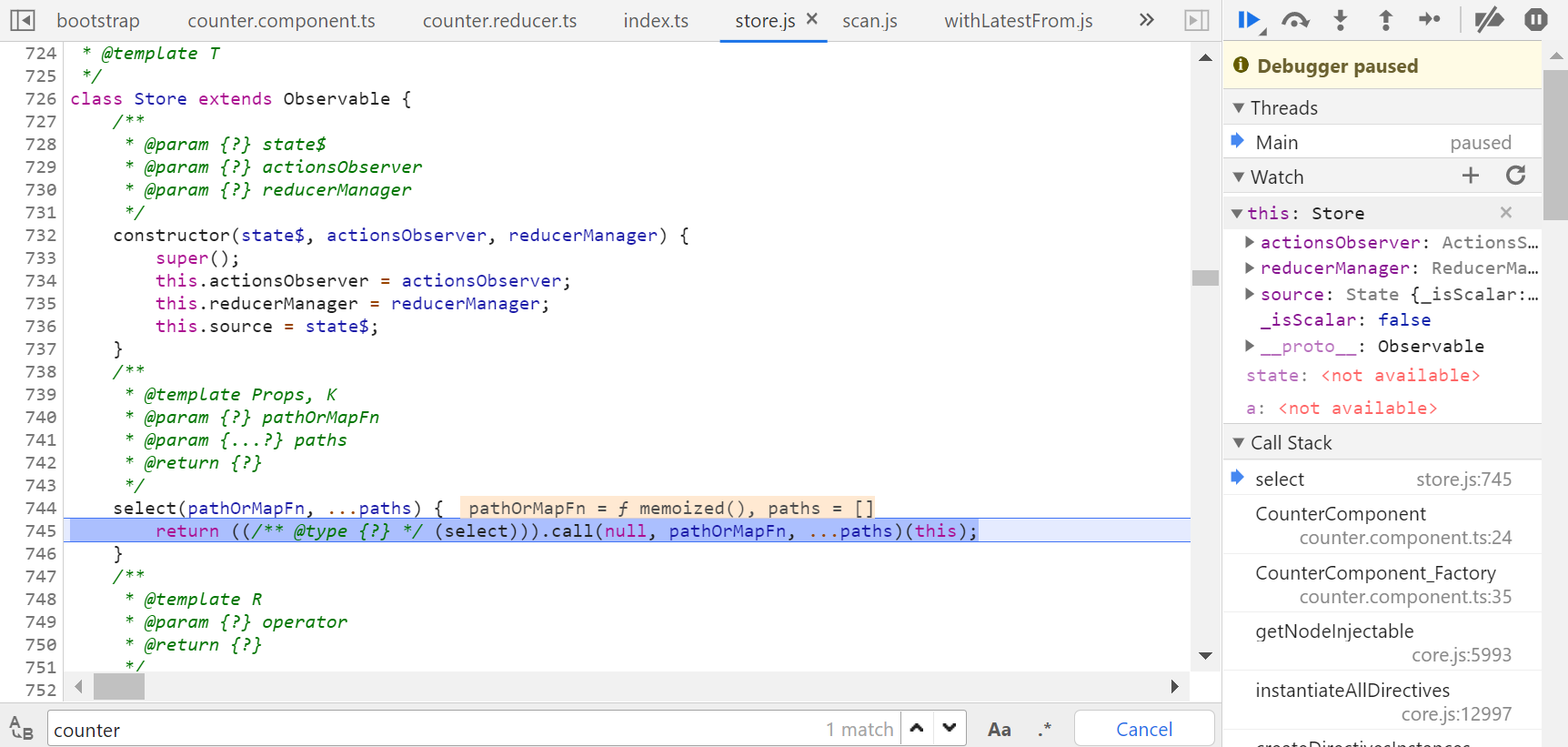
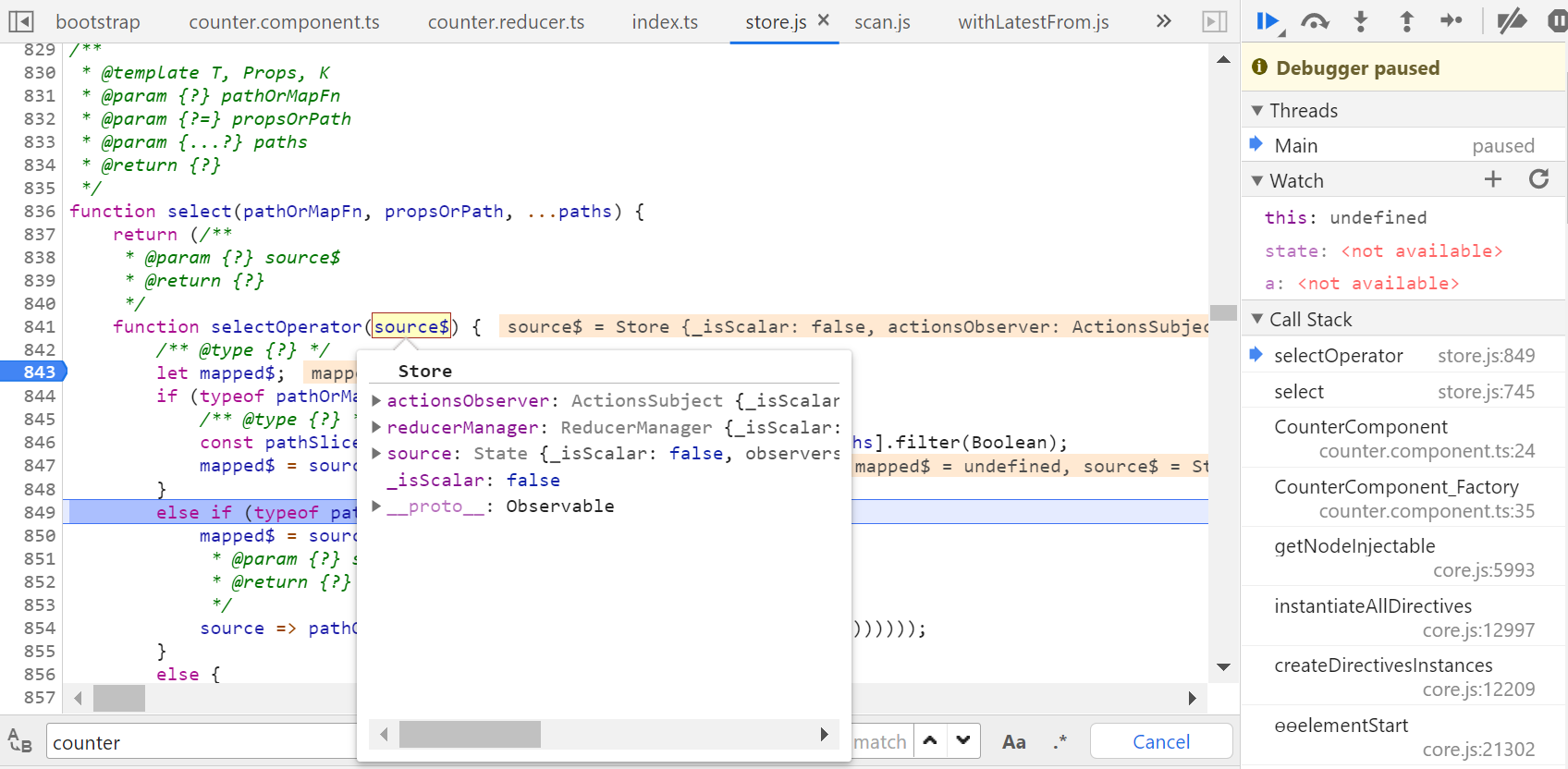
source$就是应用的this.store:


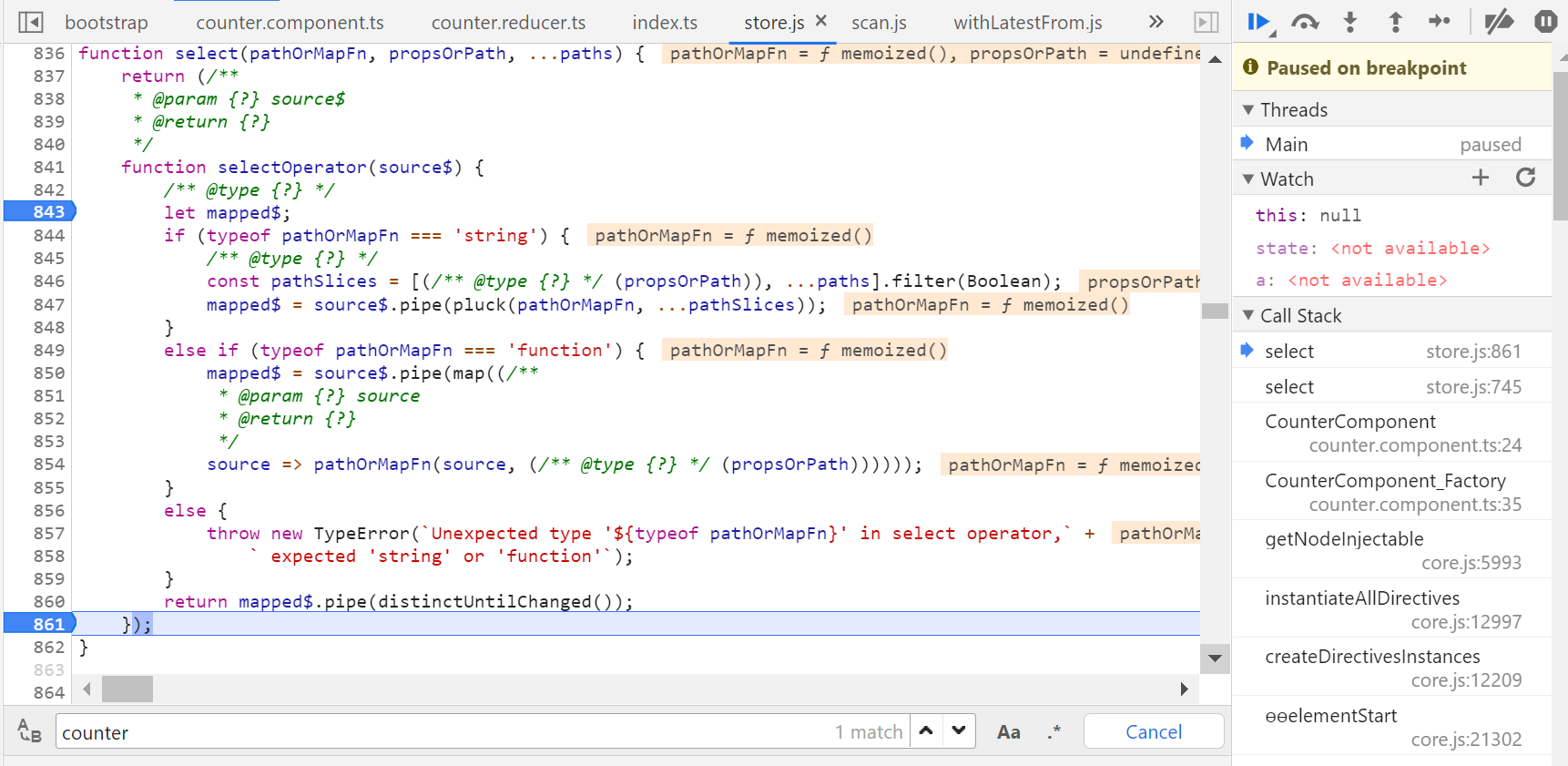
this.store.select返回一个新的Observable对象,也是一个store:

点了UI add按钮后:

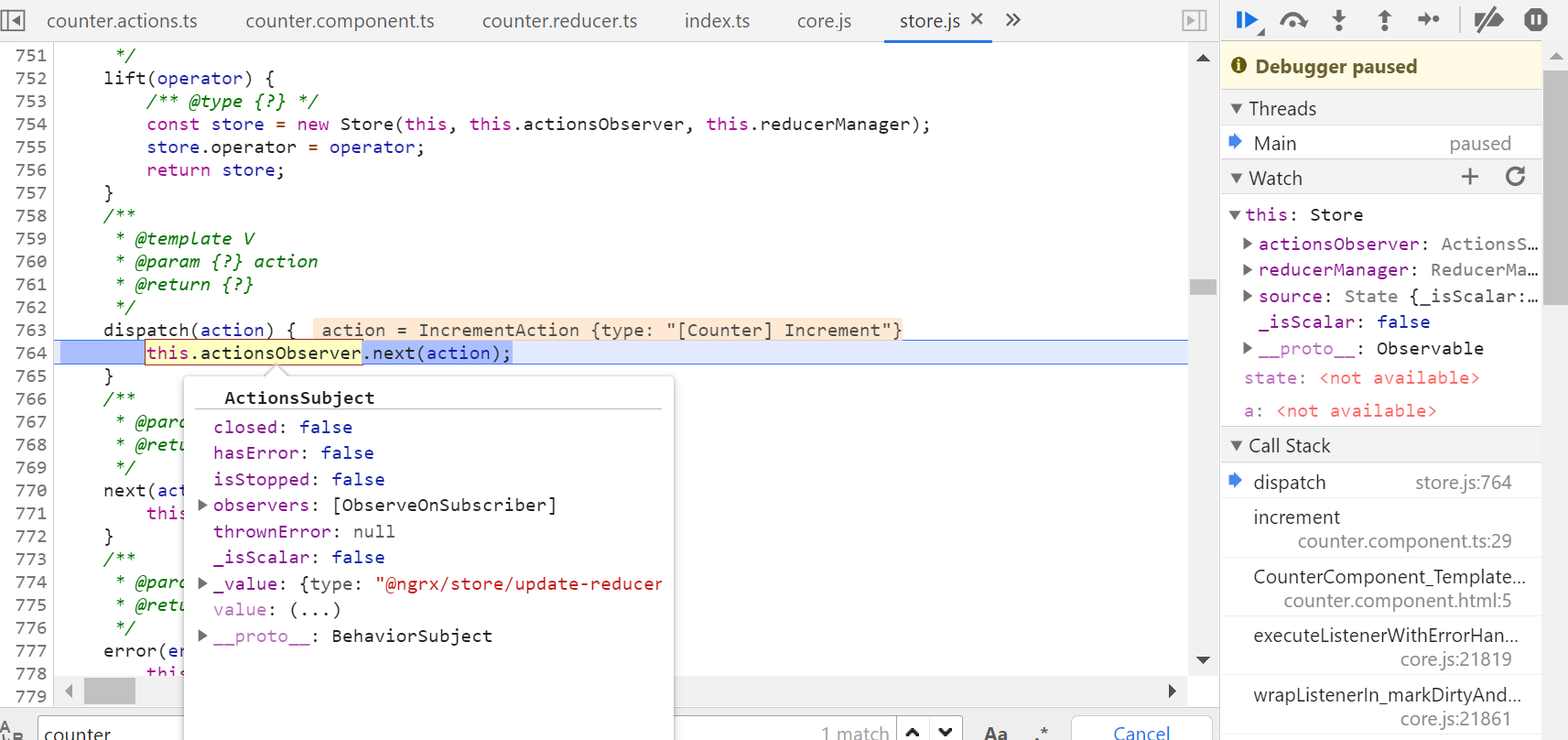
store.dispatch:

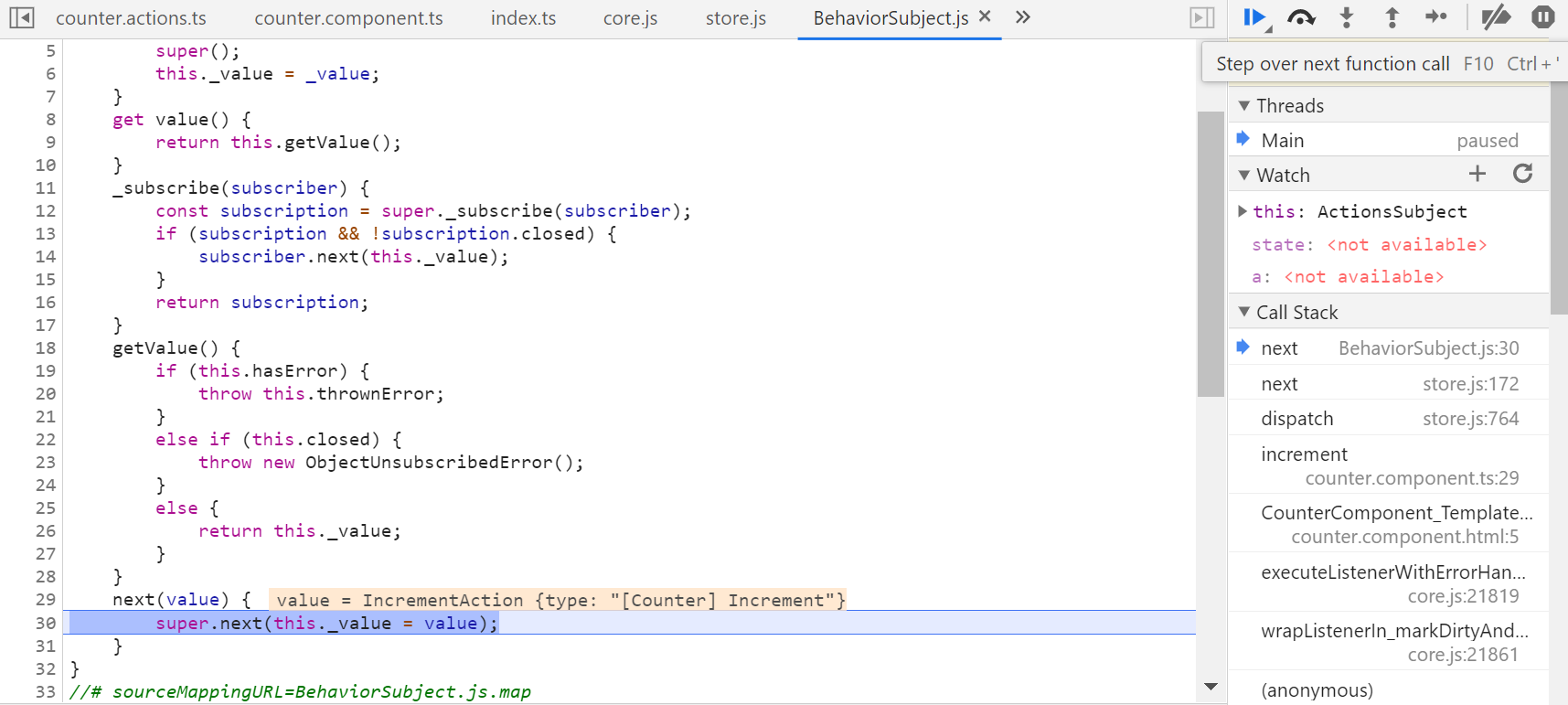
store->BehaviorSubject:

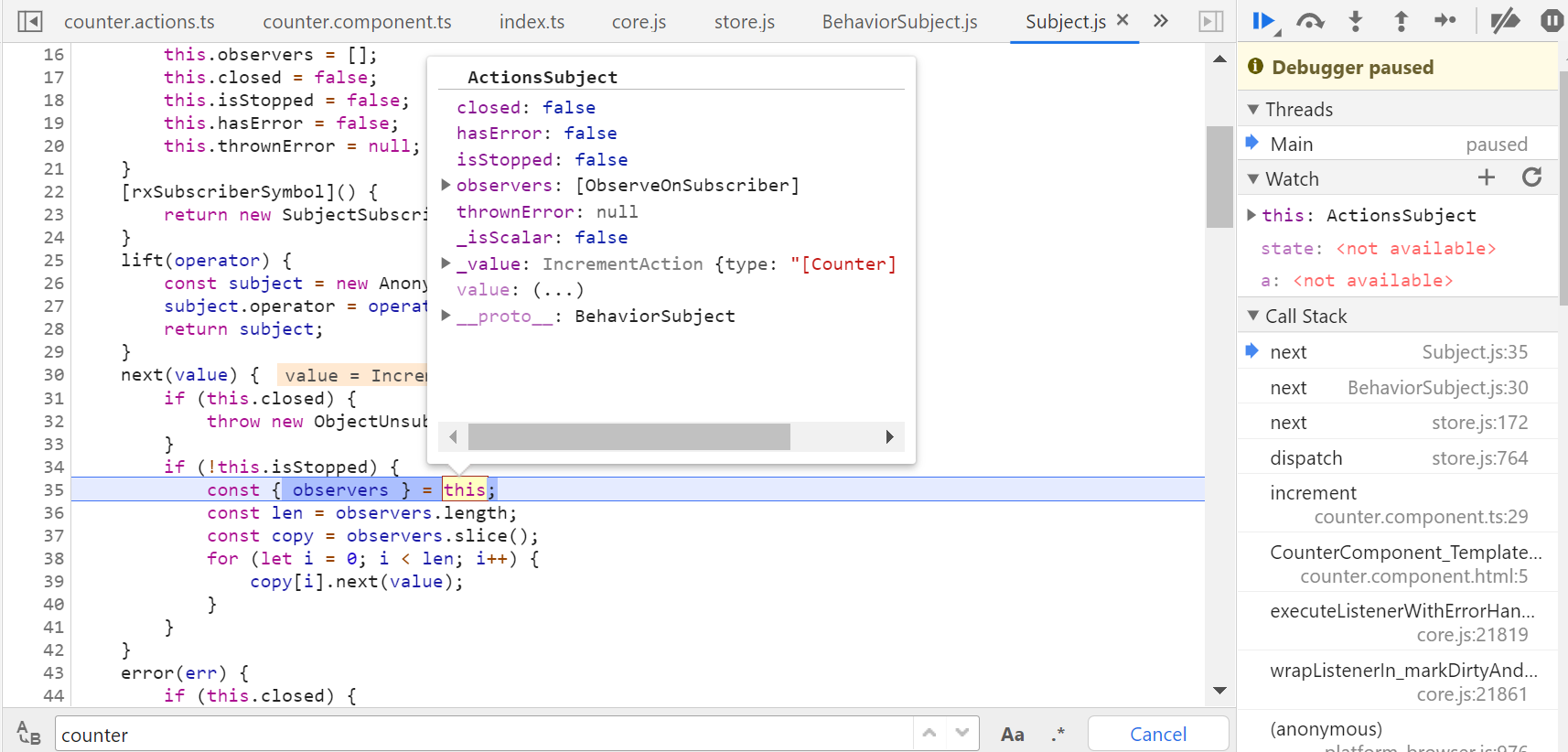
只取出observers对象:



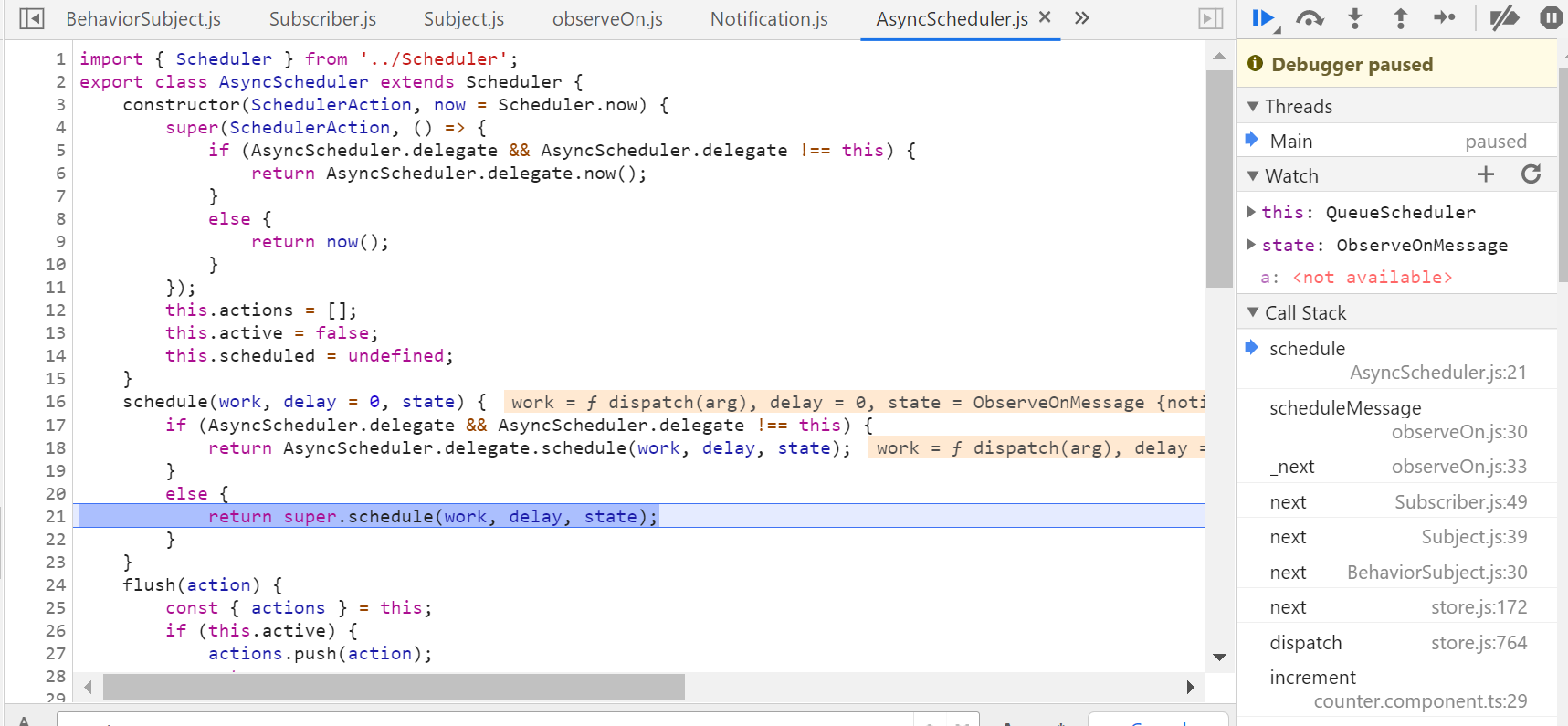
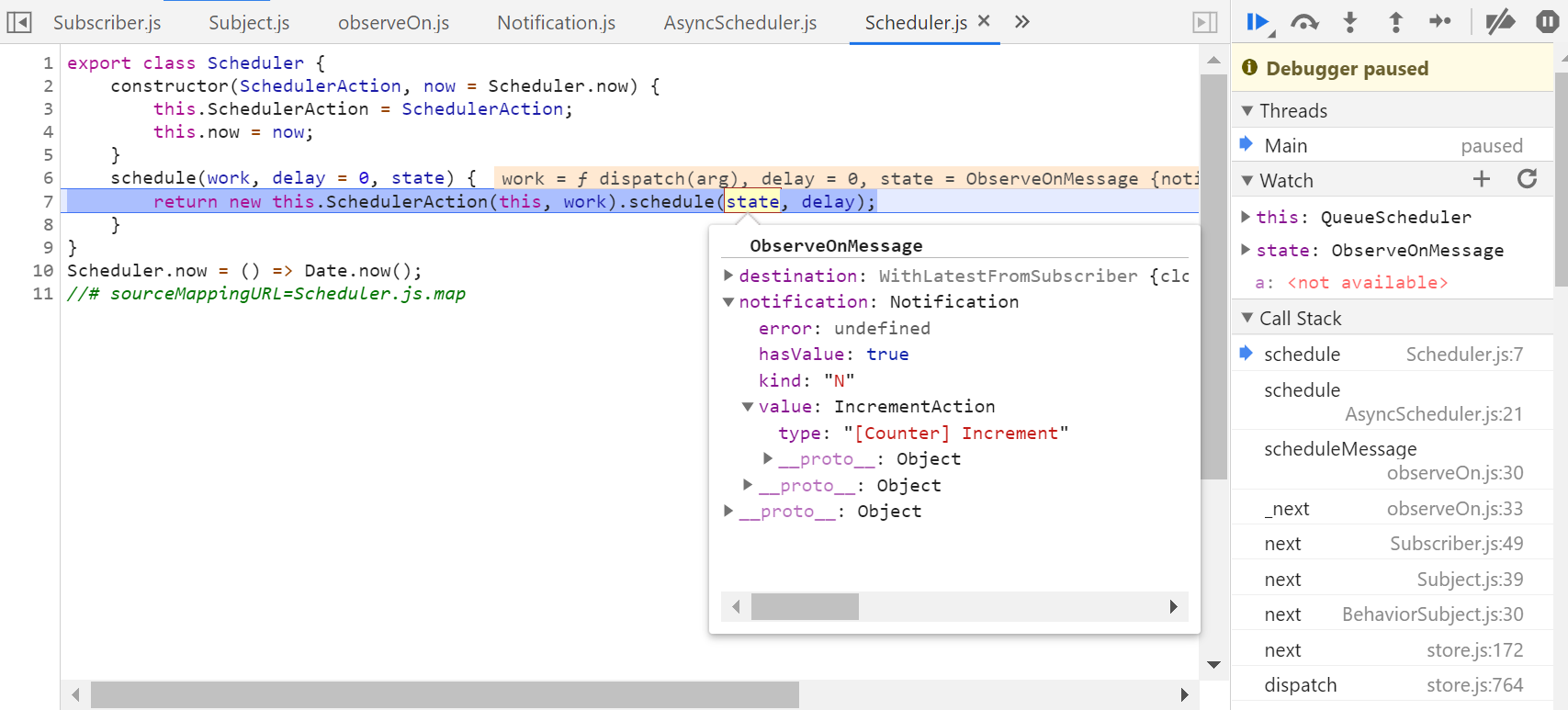
scheduler.js:

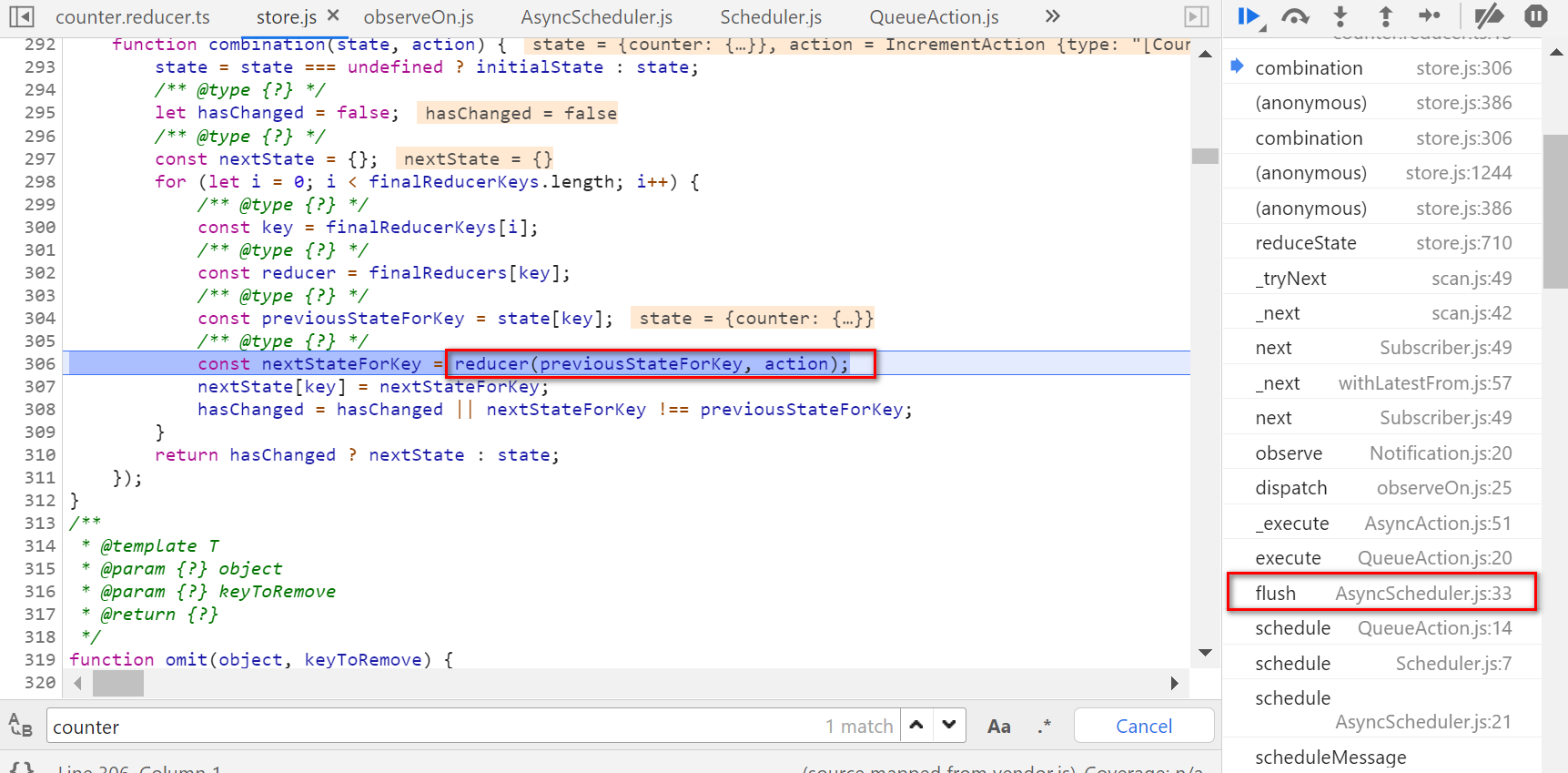
注意,一旦调用了flush方法之后,我们的reducer被回调:

action导致counter值变为1之后,需要通知subscriber:



要获取更多Jerry的原创文章,请关注公众号"汪子熙":

相关文章
- 怎么组织 Angular 项目 |Top 5 技巧
- angular框架如何实现父子组件传值、非父子组件传值
- Angular 结合 dygraphs 实现 annotation
- angular子组件传值到父组件_vue子组件传值给父组件
- angular基础面试题_java web面试题
- 解决angular创建项目报错:setTimeout is not defined
- Angular 应用里 index.html 的作用
- 使用 Angular Universal 进行服务器端渲染避免 window is not defined 的错误消息
- 关于在 Angular 应用里重复调用 RouterModule.forRoot(ROUTES) 的讨论
- Angular 模块封装概念常见的错误理解
- Angular forRoot 方法的使用场合介绍
- Angular 应用里 ng-package.json 文件的作用是什么?
- Angular 6.0 即将发布 承诺更小更快更易用
- angular.foreach循环方法使用指南
- angular中使用路由和$location切换视图

