123. 使用 Busy Dialog 动画阻止 SAP UI5 应用按钮短时间内快速被点击
2023-09-14 09:02:36 时间
本教程前一步骤,SAP UI5 应用开发教程之一百二十二 - 在 SAP UI5 应用中使用浏览器原生的 Fetch API 发起网络请求,我们在 UI 上绘制了一个按钮,点击之后,使用 JavaScript ES6 原生的 fetch API,发送网络请求,读取百度首页的源代码。

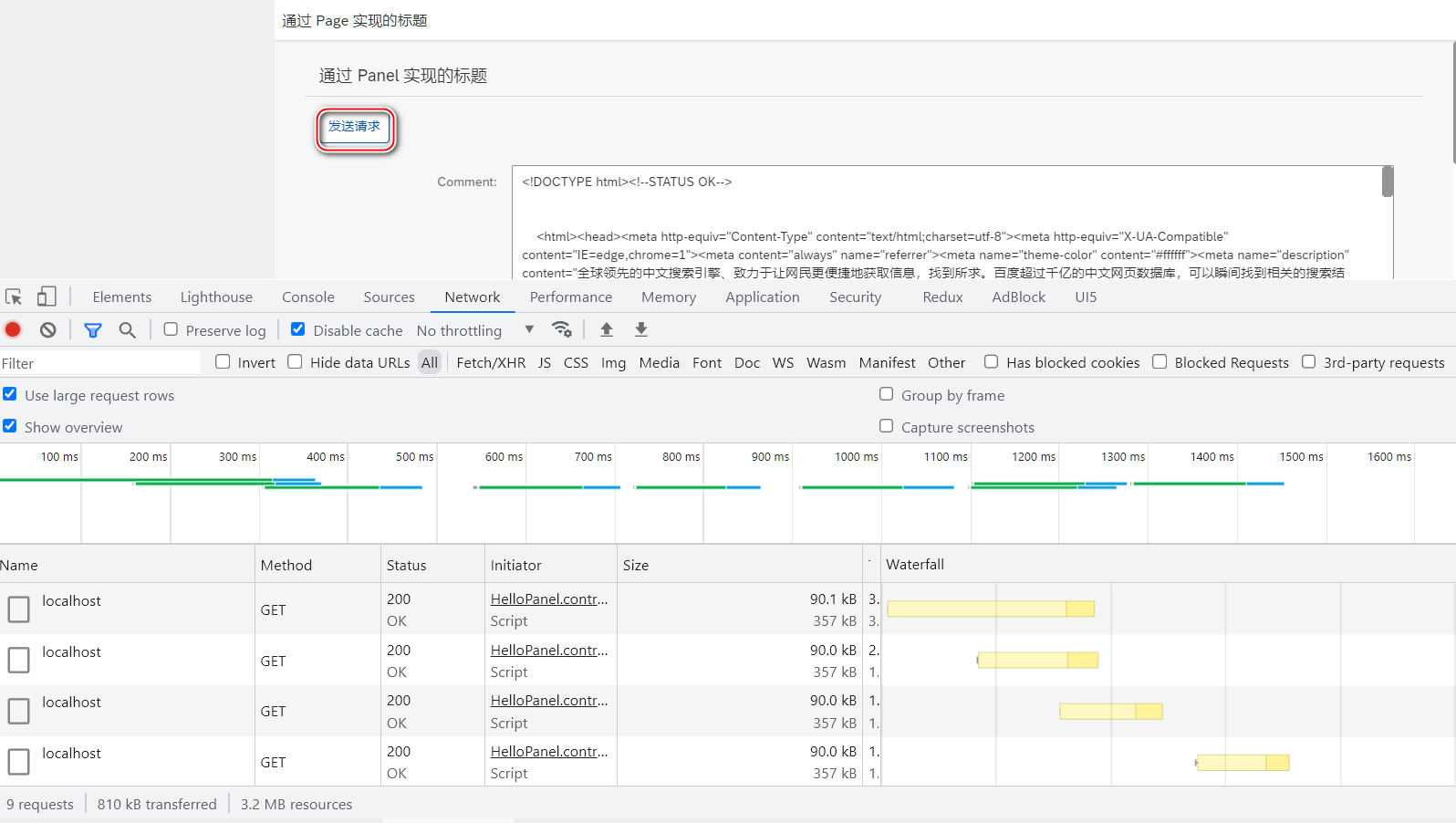
我们每点击一次 发送请求 按钮,都会在 Chrome 开发者工具 network 面板里,观察到一个 HTTP GET 请求。那么,我们一旦短时间内快速点击该按钮,就会瞬间产生多个 HTTP 请求,如下图所示:

在实际项目中,我们应该避免这种情况,尽量减少不必要的网络请求,从而降低对服务器的负载压力。
一种推荐的做法是,一旦按钮被点击,触发了一个网络请求发送到百度网站的过程中,我们在 SAP UI5 应用上显示一个动画效果,这个动画效果会锁住整个应用的屏幕,使用户无法进行进一步操作。当这个网络请求完成,响应返回到 SAP UI5 应用时,我们再关闭该动画,让整个界面重新可用。这样就从根本上避免了按钮在短时间内多次被点击的情形出现。
这个优化通过下面的 gif 动画效果展示:
相关文章
- SAP UI5 架设在 http-proxy 库上的单步调试
- 使用 Busy Dialog 动画阻止 SAP UI5 应用按钮短时间内快速被点击试读版
- SAP UI5 初学者教程之十四 - 嵌入视图的使用方式试读版
- 把自定义url配置到SAP Fiori Launchpad上打开
- SAP Spartacus源代码里declare关键字的含义
- SAP Cloud for Customer移动端应用SAP推荐的网络时延参数
- SAP CRM WebClient UI页面跳转最常见的问题
- SAP HANA 错误消息 SYS_XSA authentication failed SQLSTATE - 28000
- 如何在SAP云平台上创建Redis实例
- 一种基于事件驱动架构的 SAP 产品集成方案介绍
- 在SAP云平台上部署和运行Docker应用
- SAP Success Factor Single Sign On(单点集成) 的文档清单
- SAP UI5 应用开发教程之九十九 - 深入探讨 SAP UI5 本地开发环境里的 package.json 和 ui5.yaml 试读版
- SAP Spartacus中使用到的Angular ModuleWithProviders类型

