web 应用在线编辑器 glitch 简介
glitch 的中文翻译是格利奇,小差错???
使用 glitch 的一大便利之处是可以省去本地搭建 web 开发环境的步骤,完成代码的自动部署,以及方便的将项目分享给其他朋友。这一切都发生在浏览器里。

点击 join today,可以直接用 Github 的用户名和账号登录。
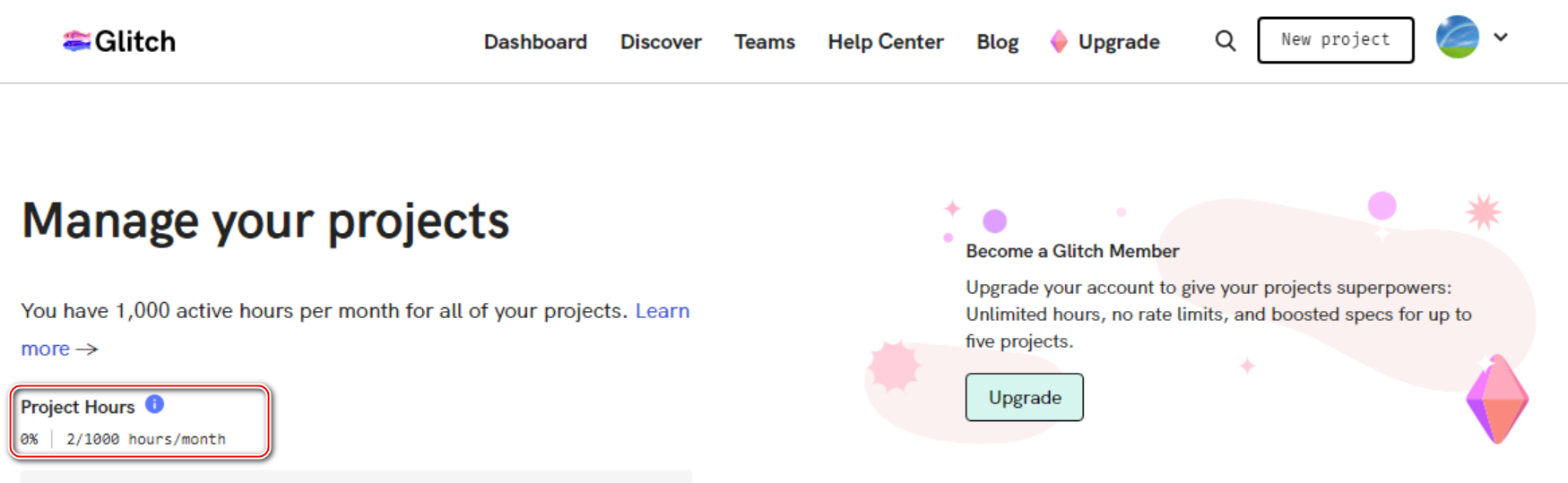
使用 Github 账号登录,每个月的 free quota 是 1000小时:

每当一个项目被编辑时,或者被其他用户访问时,quota hour 就开始扣减了。
登录之后,当月剩余的 quota 在 dashboard 里查看:

每个应用在 container 里运行,最多只能消耗 200 MB 磁盘空间,以及 512 MB RAM.

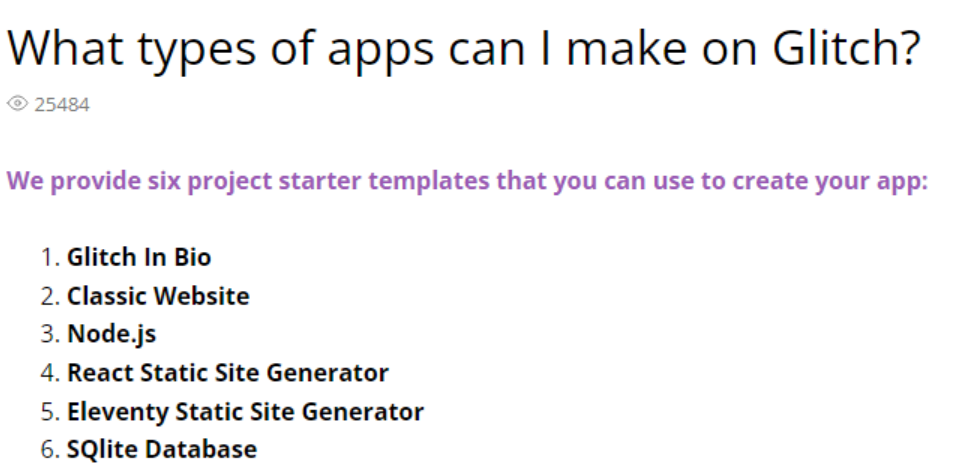
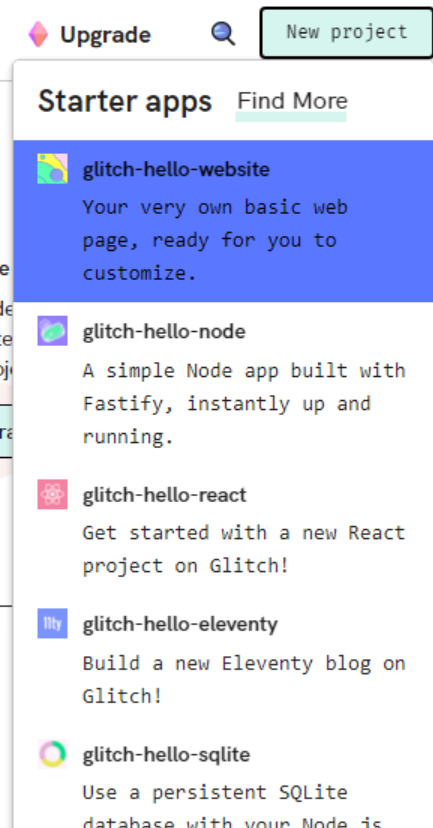
glitch 支持六种项目模板:

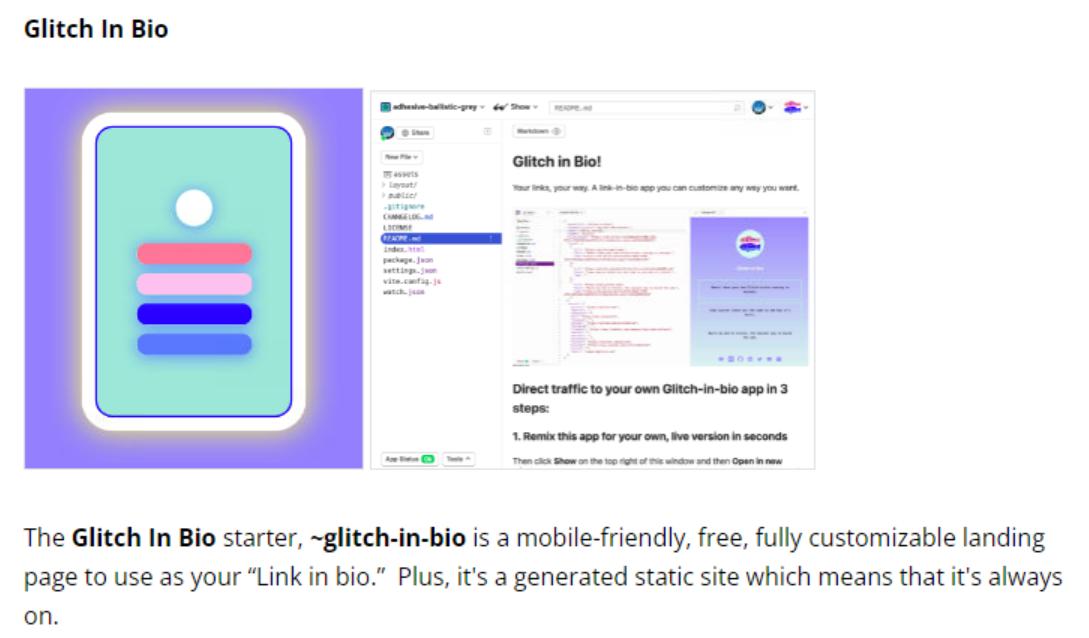
Glitch In Bio
这是一个静态 web 页面的模板。

新建一个项目:

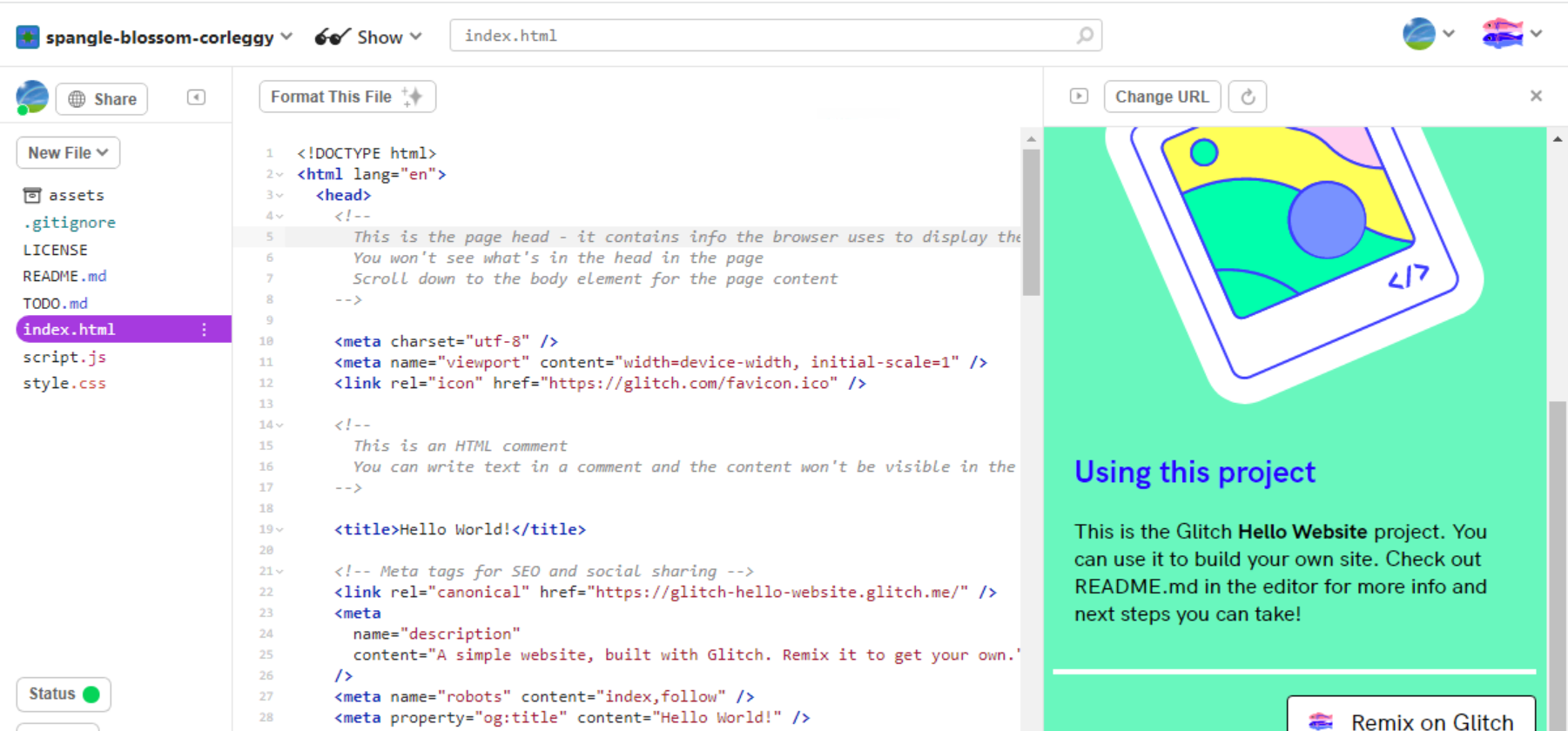
glitch 会自动生成一个项目框架:

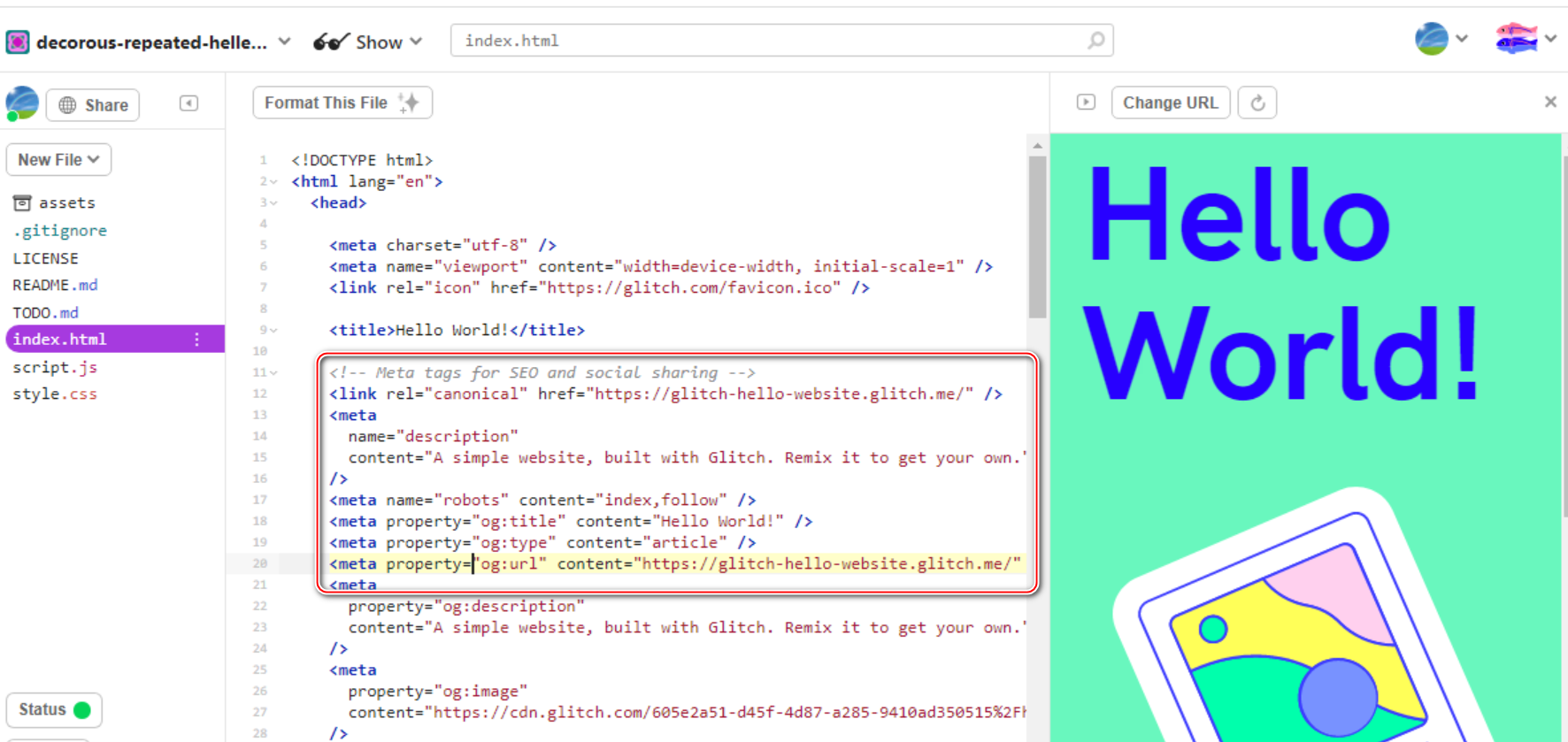
如果只是处于 demo 用途,这些 meta 标签都可以删除:

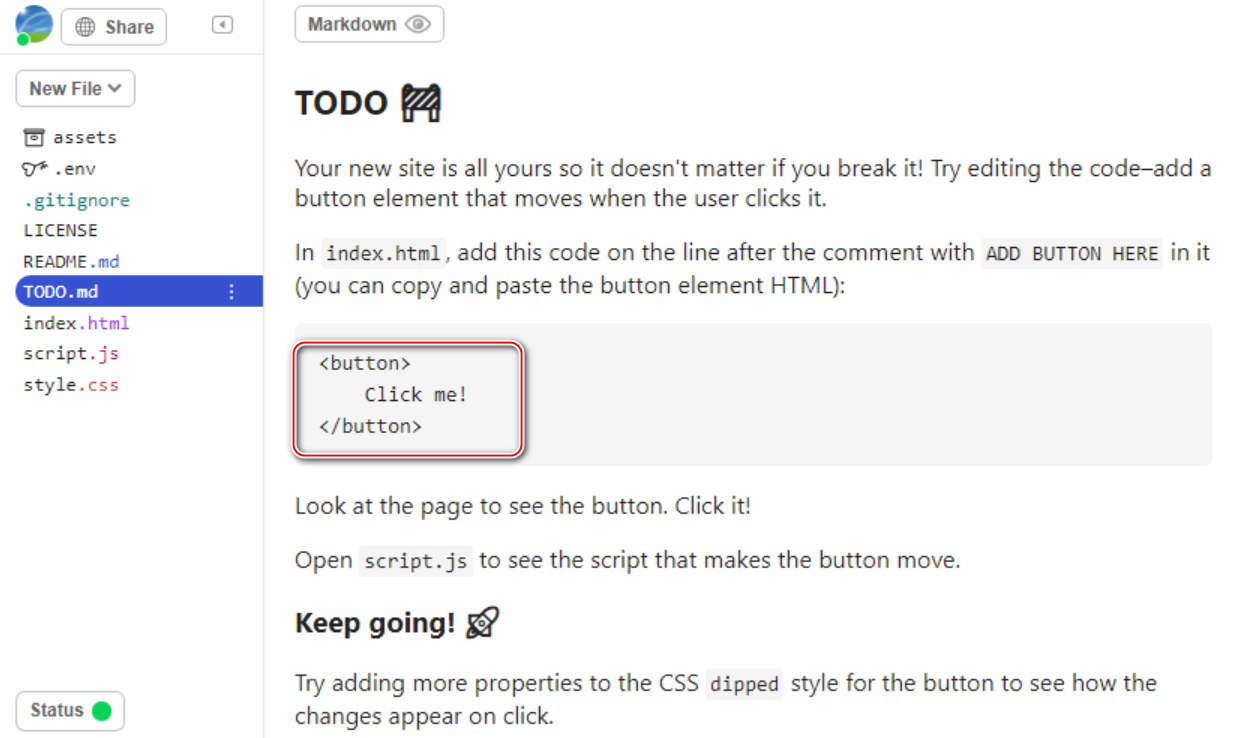
todo.md 里提供了一些练习步骤,可以照着一步步在 index.html 里逐步完善:

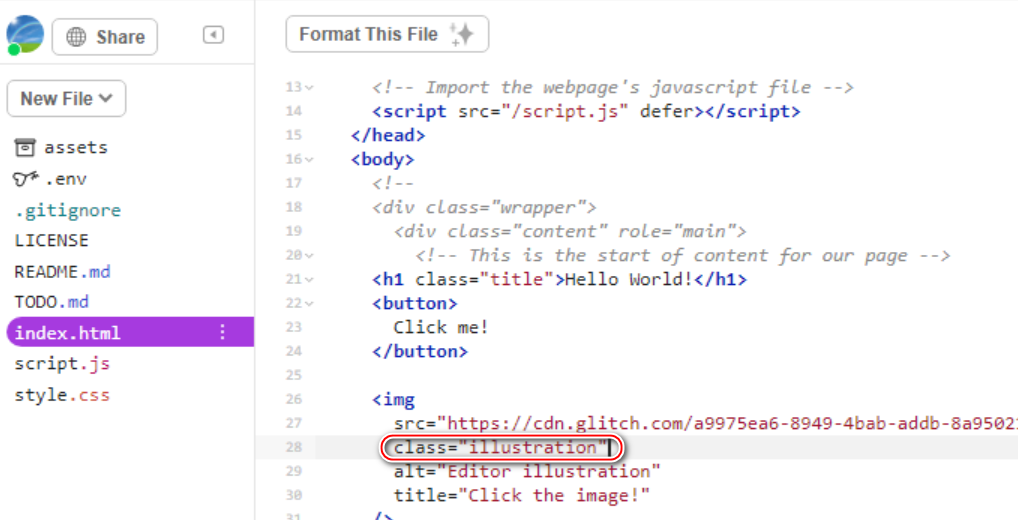
比如 img 标签包含的 illustration 类,

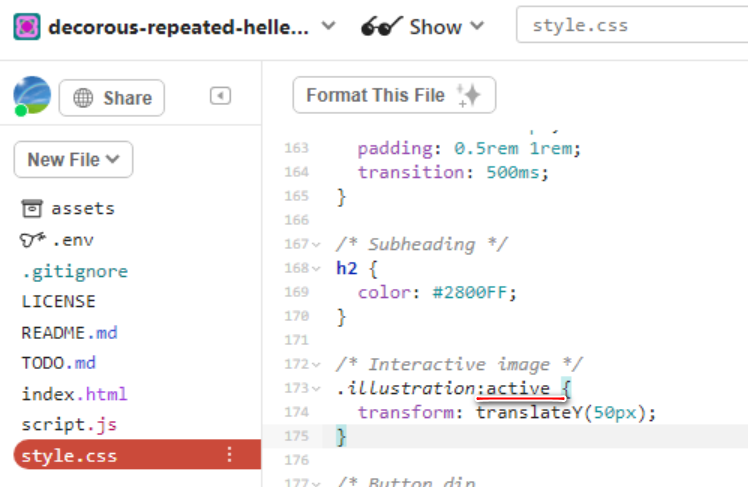
在 style.css 里定义了当元素处于 active 状态时,

active 选择器除了 a 标签外,还可以用于其它任何标签上。
如果一个 glitch 项目没有包含下列这三个文件,这个项目就被认为是一个静态项目:
- package.json
- requirements.txt
- glitch.json
https://help.glitch.com/kb/article/38-what-types-of-apps-can-i-make-on-glitch/
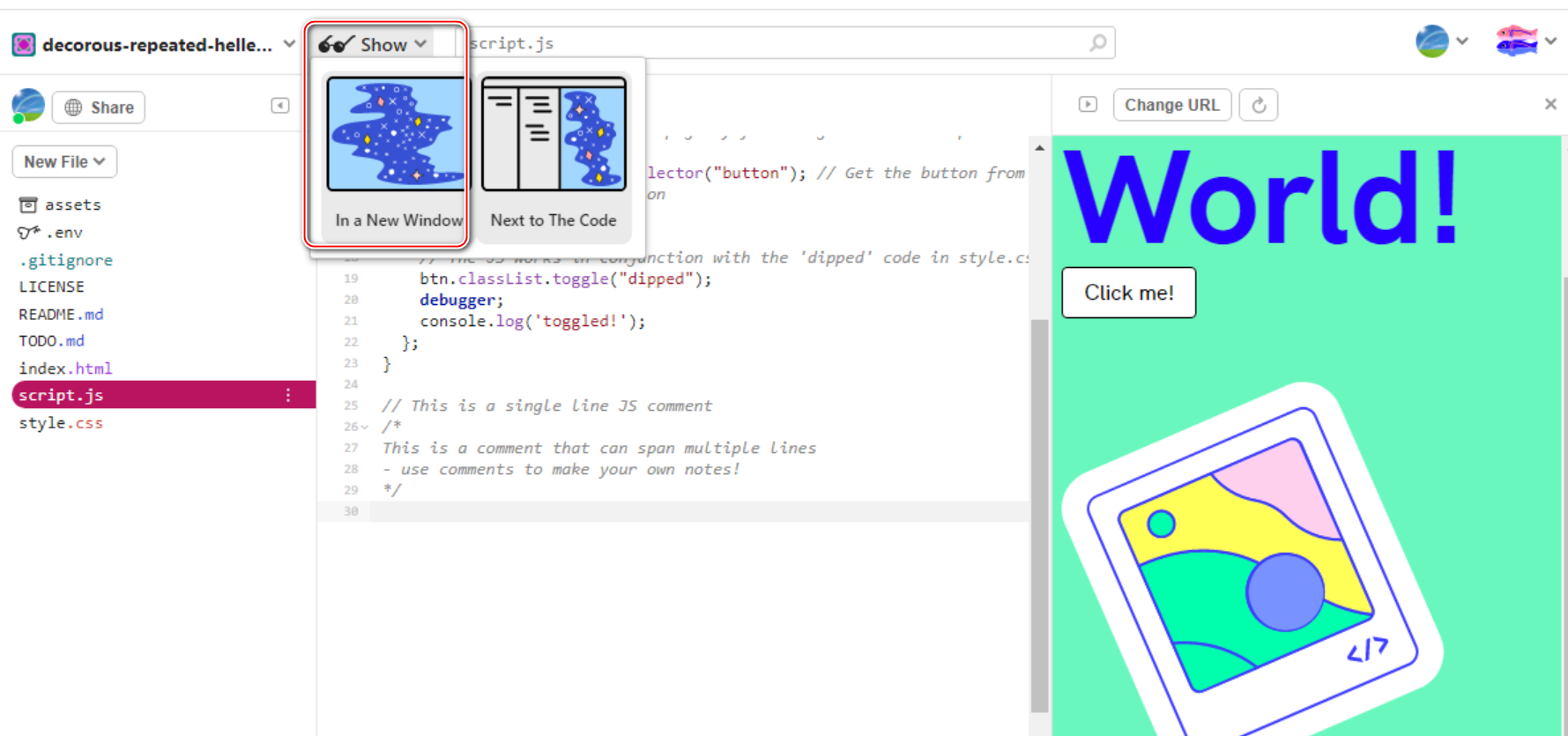
使用 Show in a new Window 可以在一个全新的窗口里打开页面:


调试的话,和普通 web 应用一样,直接在脚本里设置断点即可。

Sources 面板下的文件很干净,没有太多乱七八糟的 glitch 特定文件。
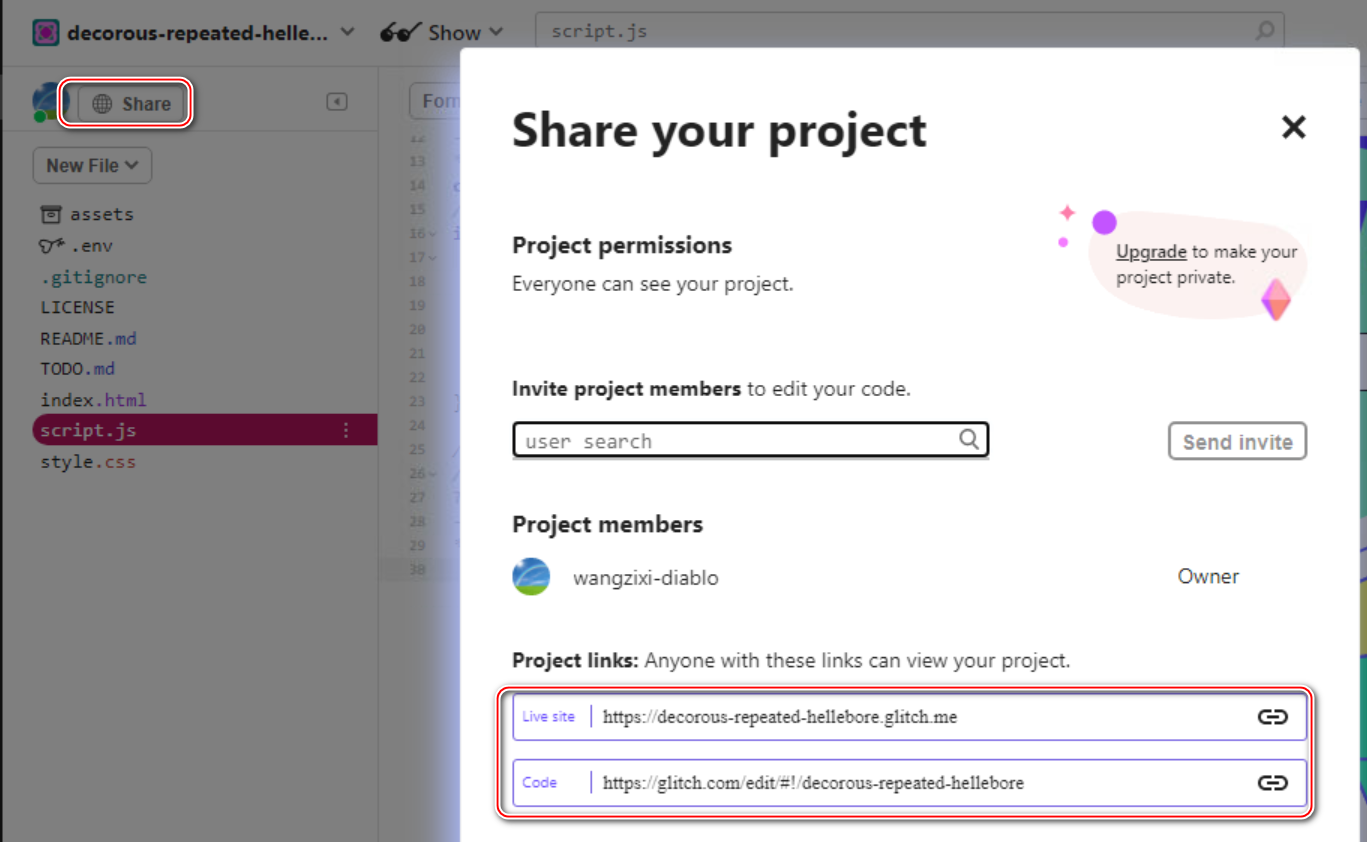
点击这个 share 按钮,就能将项目的 url 和项目编辑地址发送给其他开发人员进行分享,非常方便:

更多Jerry的原创文章,尽在:“汪子熙”: