scss里的继承操作符@extend
继承 操作符 extend Scss
2023-09-14 09:02:54 时间
.container-a {
width: 200px;
height: 100px;
margin-left: 10px;
}
.container-b {
@extend .container-a; // 在没有被调用的时候就会被解析
background-color: #fffccc;
}
编译之后生成的css:container-a和container-b有一部分被合并了:
.container-a, .container-b {
width: 200px;
height: 100px;
margin-left: 10px; }
.container-b {
background-color: #fffccc; }
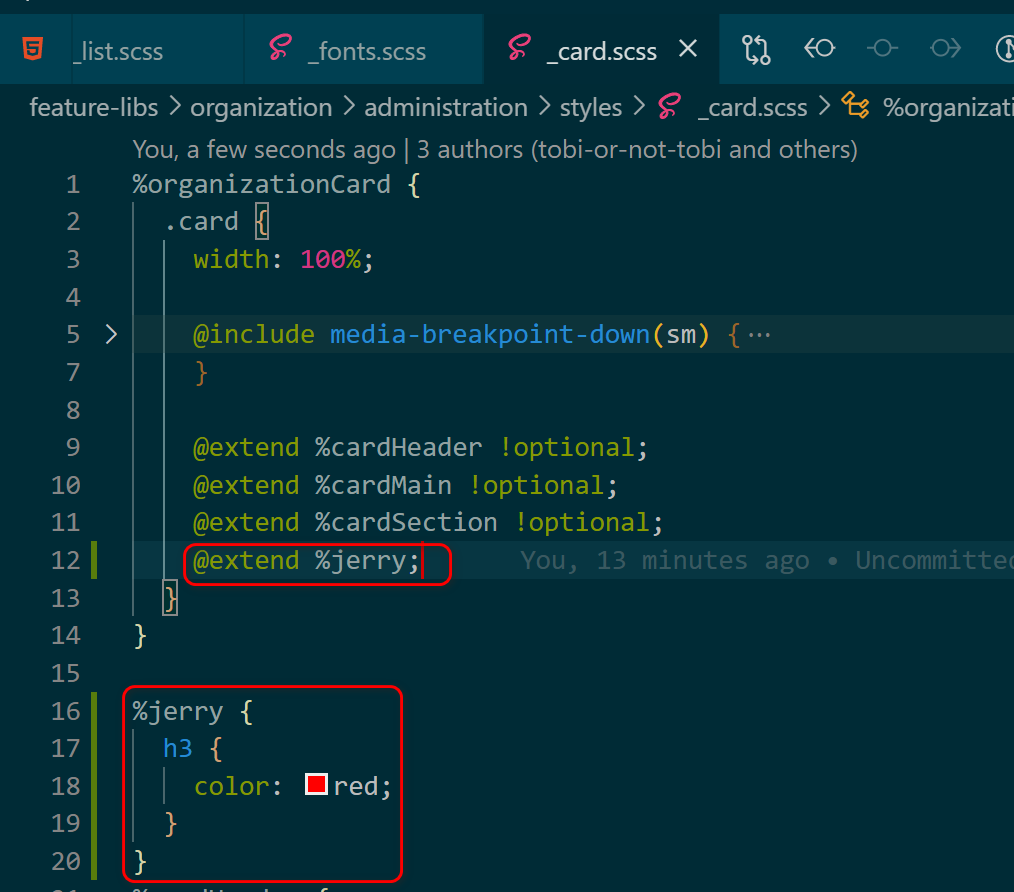
看另一个例子:
%organizationCard {
.card {
width: 100%;
@include media-breakpoint-down(sm) {
border: none;
}
@extend %cardHeader !optional;
@extend %cardMain !optional;
@extend %cardSection !optional;
@extend %jerry;
}
}
%jerry {
h3 {
color: red;
}
}

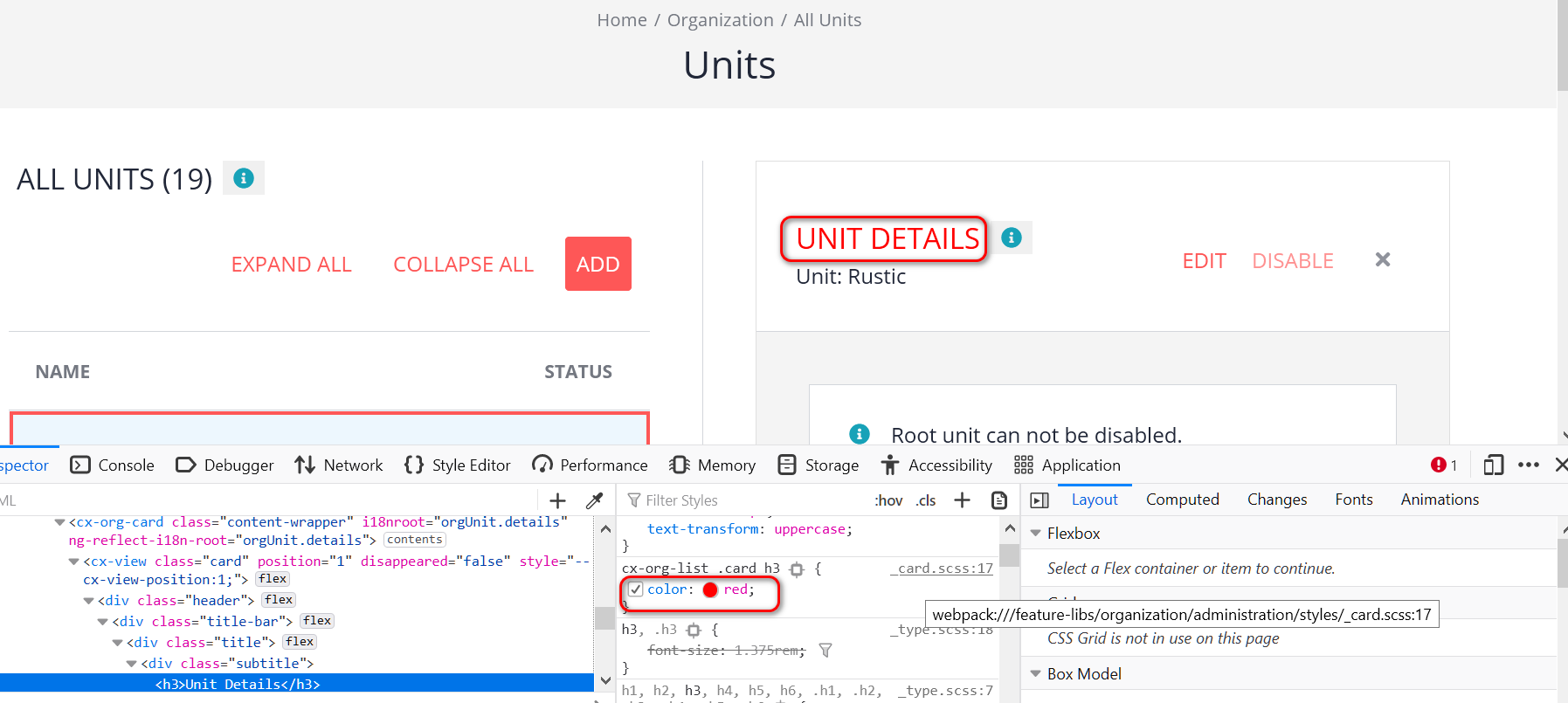
可以理解成编程语言里的宏替换:


更多Jerry的原创文章,尽在:“汪子熙”:


