HTML span标签学习笔记
2023-09-14 09:02:57 时间
网址:
https://www.w3schools.com/tags/tag_span.asp
行内元素
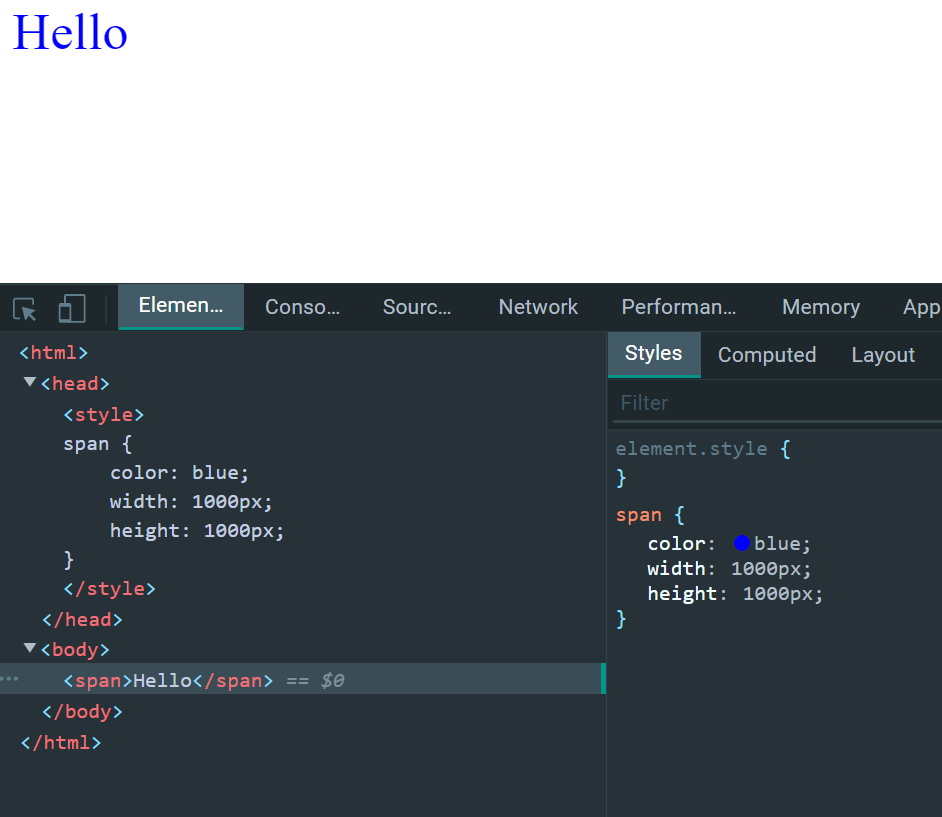
span是inline(行内)元素。
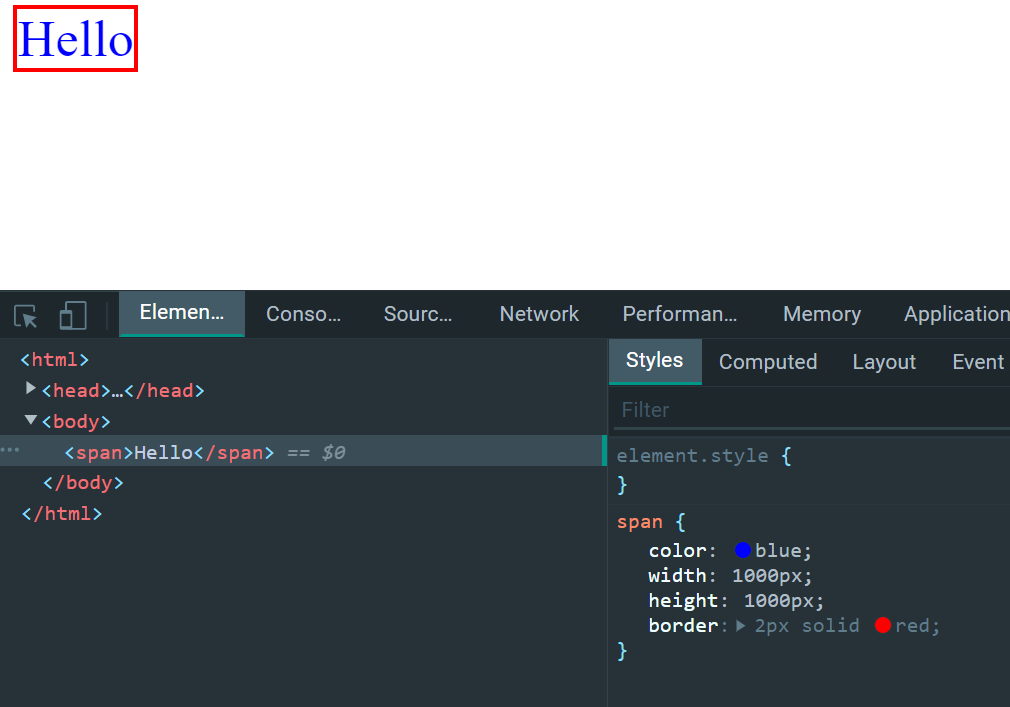
设置宽高无效:


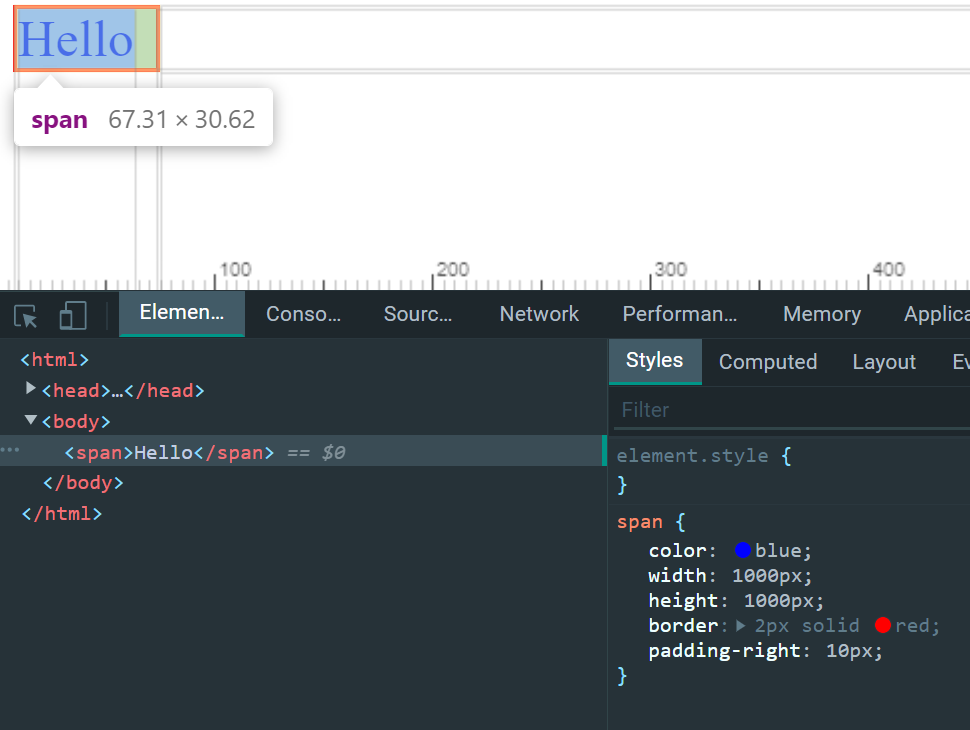
设置padding有效:

一小格是5px,两小格是10px.
- padding设置上下左右都有效,即会撑大空间;
- 行内元素尺寸 由内含的内容决定
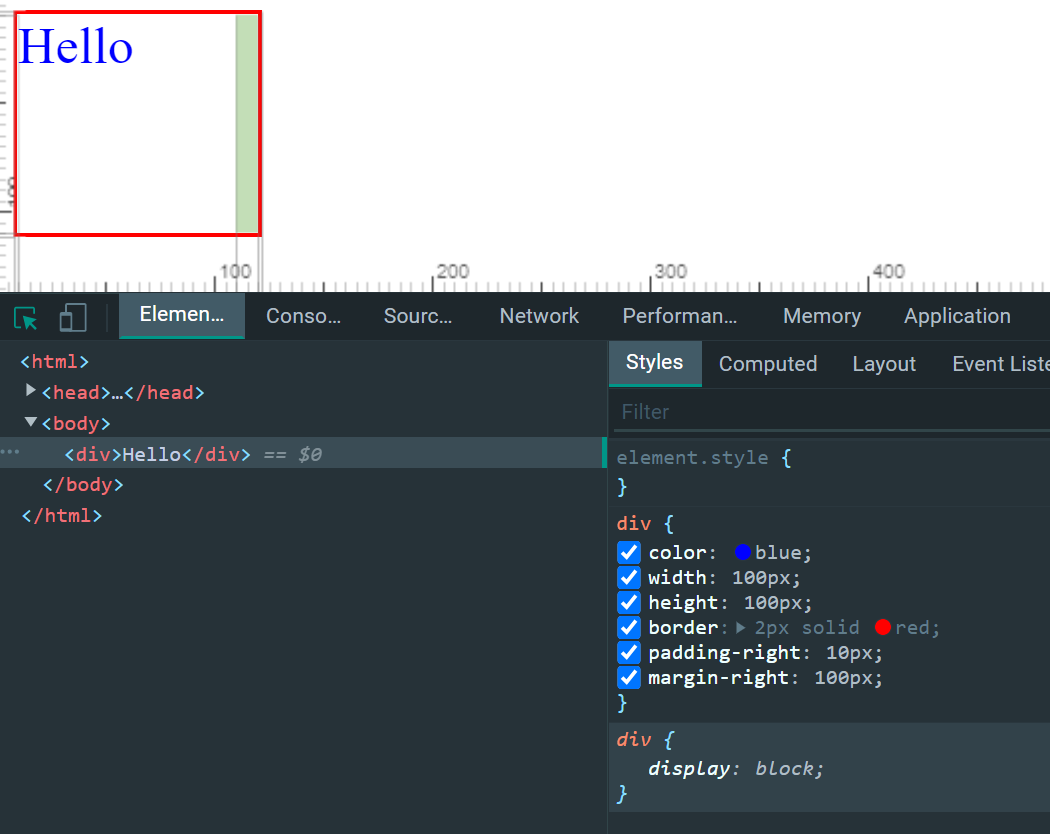
块元素
例子是div
浅绿色的就是margin区域:

设置高度和宽度起作用。
一个典型的span用法:
<!DOCTYPE html>
<html>
<body>
<h1>The span element</h1>
<p>My mother has <span style="color:blue;font-weight:bold">blue</span> eyes and my father has <span style="color:darkolivegreen;font-weight:bold">dark green</span> eyes.</p>
</body>
</html>

The span tag is an inline container used to mark up a part of a text, or a part of a document.
The span tag is much like the div element, but div is a block-level element and span is an inline element.
和div作用类似,但span是inline元素,div是block元素。
何时应该使用span?
It should be used only when no other semantic element is appropriate.
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- RabbitMQ学习笔记(七)——RabbitMQ分布式事务框架
- Spring Framework 源码学习笔记(三)
- RT-Thread进阶笔记之FinSH组件「建议收藏」
- 用html做简单的日记,学习HTML日记[通俗易懂]
- html中超链接使用_HTML超链接代码
- HTML添加背景图片_html背景图片铺满网页
- HTML笔记(3)
- 史上最详细Ajax学习笔记
- html中如何写系统时间,在HTML页面获取当前系统时间
- HTML制作网页_手机制作html网页
- 《SiamFC++:Towards Robust and Accurate Visual Tracking with Target Estimation Guidelines》论文笔记
- HTML学习笔记1
- java---File类笔记(简单介绍)
- GB/T 32919-2016 信息安全技术 工业控制系统安全控制应用指南 学习笔记(一)
- 【黑马程序员pinik名师讲html】HTML很容易忘记?有它我不慌的
- 关于Linux中使用USE(使用率/饱和度/错误)方法分析系统性能的一些笔记
- 一文带你快速搭建框架(最全MyBatis笔记)
- Cypress学习笔记2——Windows环境下安装Cypress
- 【笔记】分布式缓存(1-2)
- 微信小程序编写课程笔记
- JAVA多线程高并发学习笔记(三)——Callable、Future和FutureTask详解编程语言
- HTML&CSS精选笔记_列表与超链接详解编程语言
- 学习Html、css和Javascript中的常用标签英文缩写笔记(可供同学们参考)详解编程语言
- html 之前学习响应式的笔记详解编程语言
- 文件Linux 打开 HTML 文件的方法(linux打开html)
- Oracle笔记:韩顺平的专业技巧分享(韩顺平oracle笔记)
- Linux 开发HTML的简单技巧(linux开发html)
- prototype1.5相关知识及他人笔记
- JavaScript学习笔记(五)
- javascript学习笔记(一)在html中使用javascript

