37. 使用 Chrome 开发者工具 Console 面板进行元素审查
2023-09-14 09:02:37 时间
SAP UI5 应用开发教程之三十七 - 使用 Chrome 开发者工具 Console 面板进行元素审查
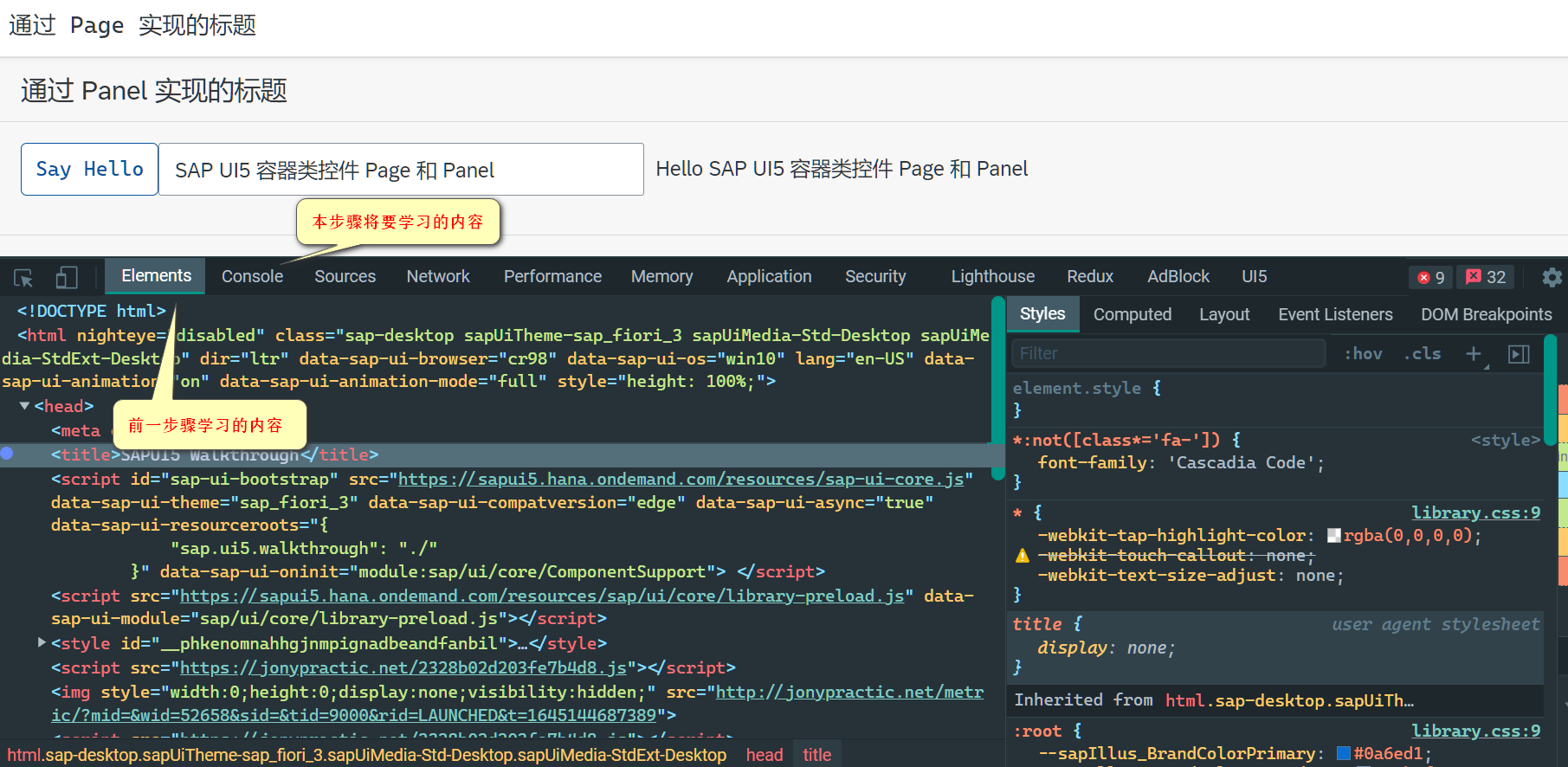
本教程的前一个步骤 SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类 我们学习了 Chrome 开发者工具 Elements 面板的使用。本步骤继续探索另一个 Console 面板的使用。

技巧1:利用 jQuery 选择器,查看控件对应的 DOM 元素明细
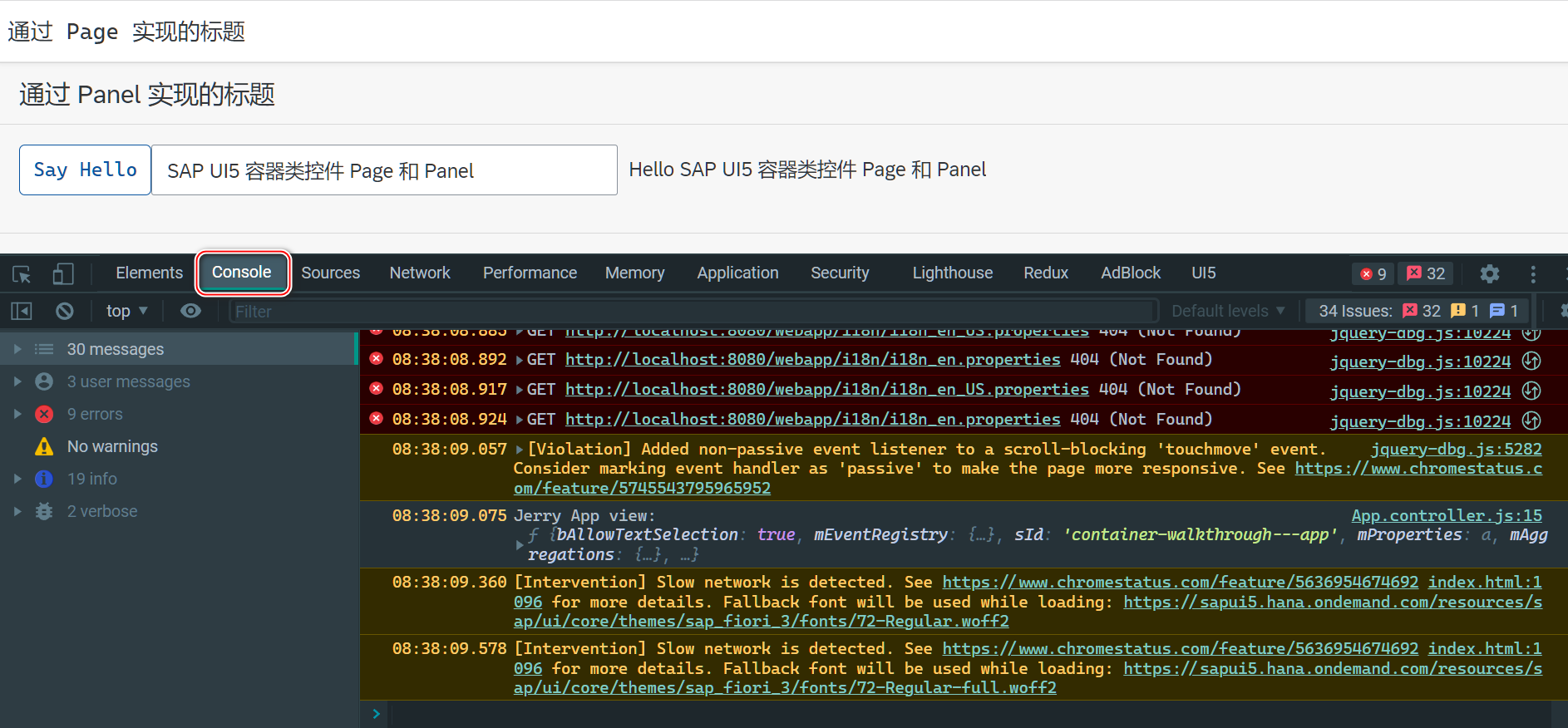
很多 SAP UI5 开发人员,对于 Console 面板的使用,可能仅仅限于浏览应用运行时打印出的 INFO 或者 ERROR 信息。其实我们还可以在 Console 面板里输入一些命令,来审查 SAP UI5 应用页面上的元素明细。

本步骤的源代码,地址如下:
https://github.com/wangzixi-diablo/ui5-tutorial/tree/main/37
进入文件夹 37,执行命令行 npm install 和 ui5 serve,访问 url:
http://localhost:8080/webapp/index.html
打开页面ÿ
相关文章
- GreenChrome 恢复高版本Chrome NPAPI支持
- Chrome 扩展程序推荐
- 【程序员的浪漫】七夕到了,还不快给你女朋友做一个专属chrome插件
- 在Chrome浏览器中最快速实现拾色器(颜色吸管)的方法
- Chrome对网页进行全屏截图
- 自己实现 Chrome DevTools 的 Coverage 功能
- Google图解:输入 URL 按下 “Enter”,Chrome 干了什么?
- 【ES三周年】windows-chrome安装Elasticsearch-head插件
- Google正在为Chrome浏览器增加一个截图工具
- [下载] 谷歌浏览器Google Chrome v80正式版发布 带来诸多新功能和改进
- Ubuntu 13.04 安装google-chrome-stable依赖问题
- Chrome 浏览器爆 Bug,有人用它做了个游戏
- 新闻速读 > Google Chrome:曾经的屠龙者如今也变成了龙
- MySQL在Chrome中的应用(chrome mysql)
- [图]Chrome优化隐身模式新标签页:明确能实现什么不能实现什么

