SAP UI5 加载本地并不存在的 PDF 文件的错误处理
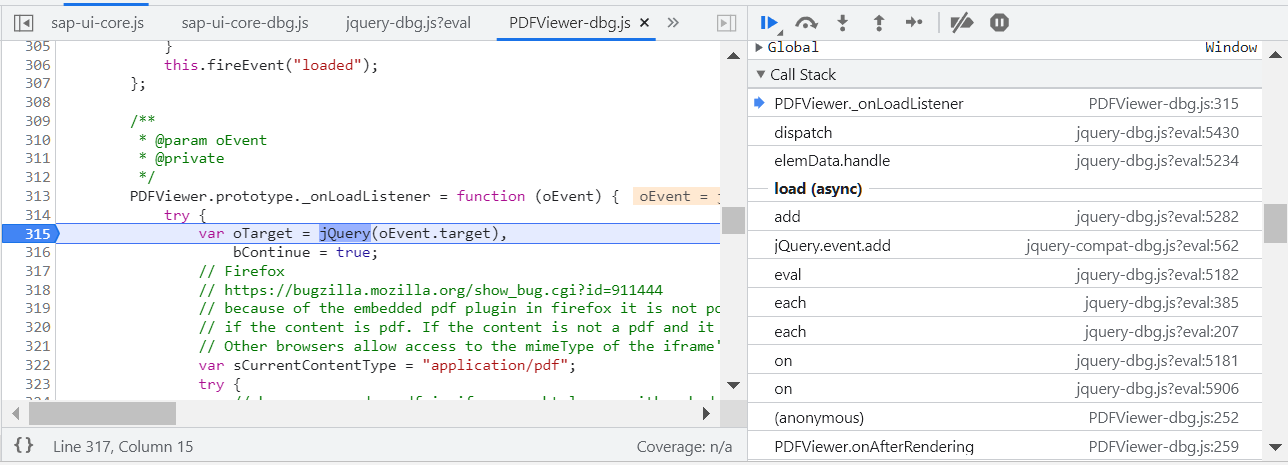
这个 _onLoadListener 函数什么时候注册的呢?

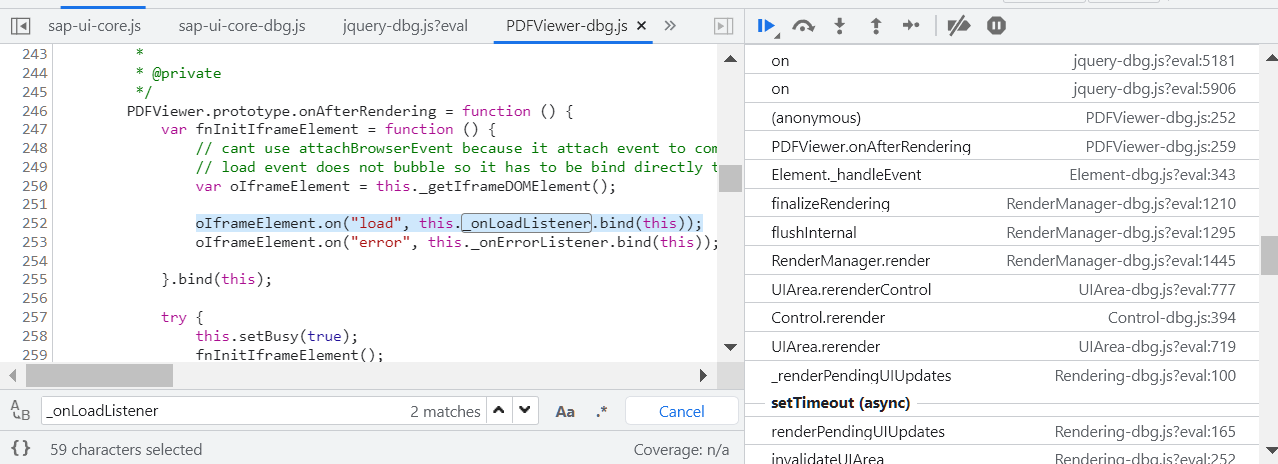
iframe 完成加载之后,就触发这个 load 事件注册的处理函数:

PDFViewer.prototype.onAfterRendering = function () {
var fnInitIframeElement = function () {
// cant use attachBrowserEvent because it attach event to component root node (this.$())
// load event does not bubble so it has to be bind directly to iframe element
var oIframeElement = this._getIframeDOMElement();
oIframeElement.on("load", this._onLoadListener.bind(this));
oIframeElement.on("error", this._onErrorListener.bind(this));
load 事件:

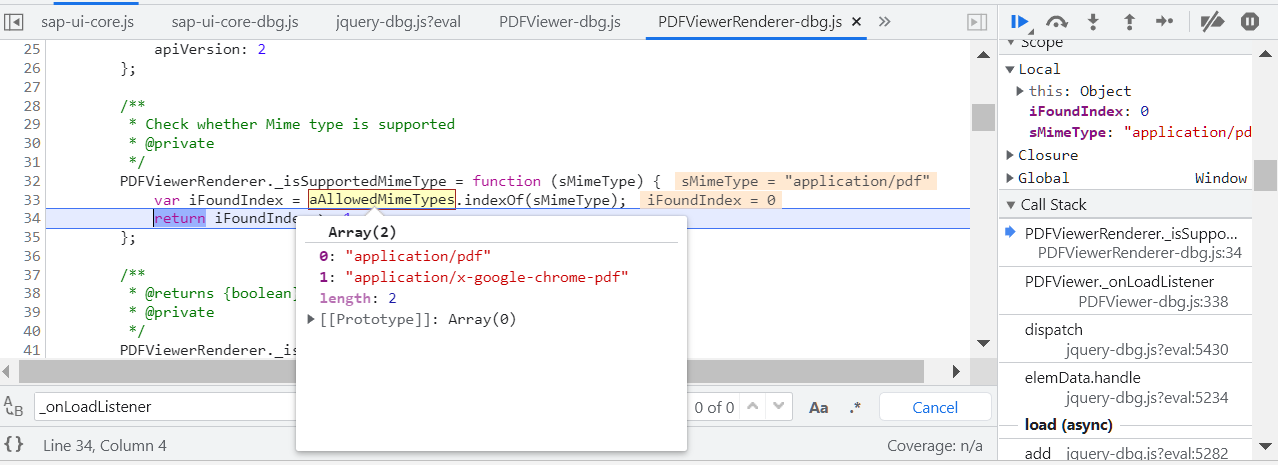
application/pdf 是支持的 mime type:

判断浏览器是否支持直接查看 pdf 文件的方法:


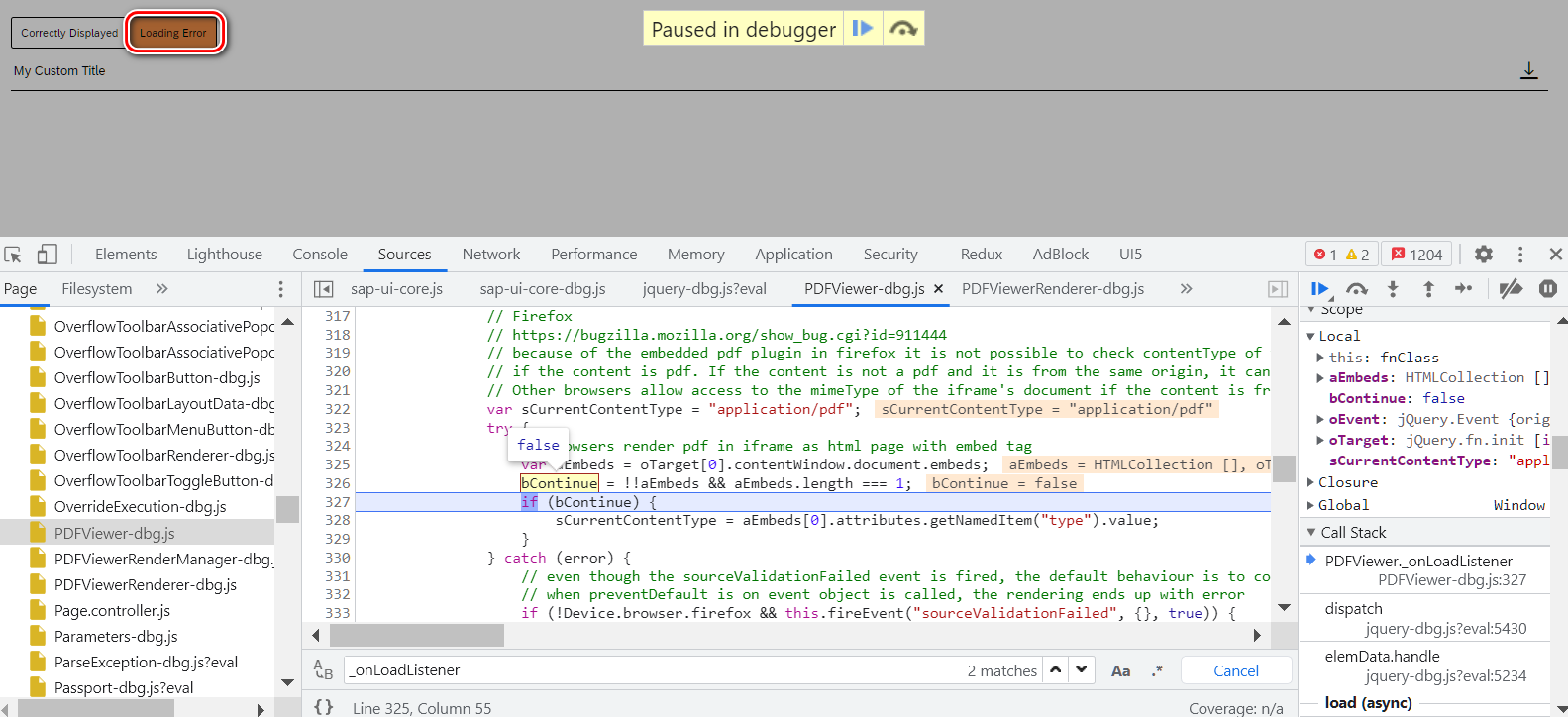
点了 loading errors 之后,bContinue 标志位为 false,因为此时 oTarget[0].contentWindow.document.embeds 为空:

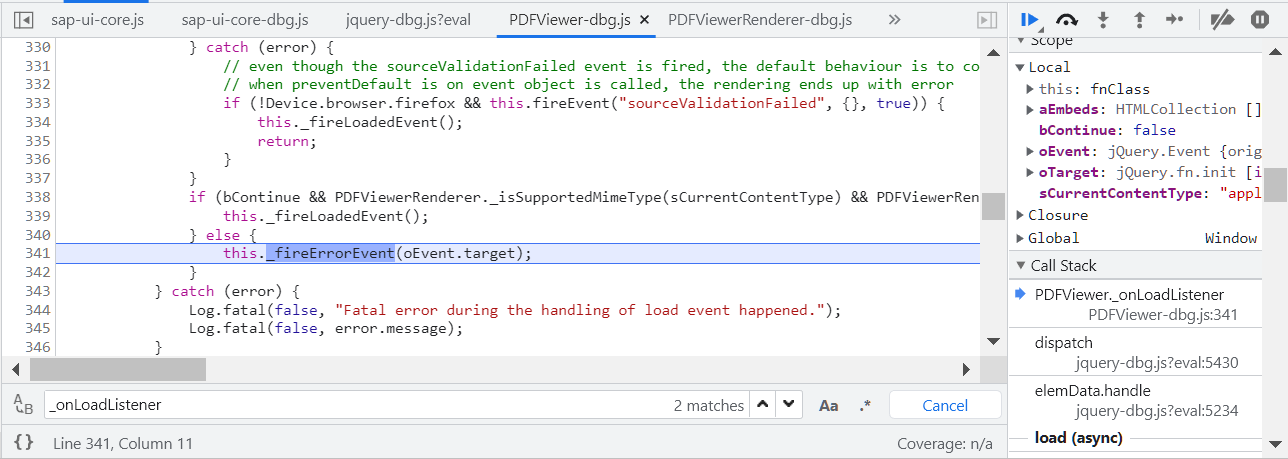
所以进入此处的 else 分支:

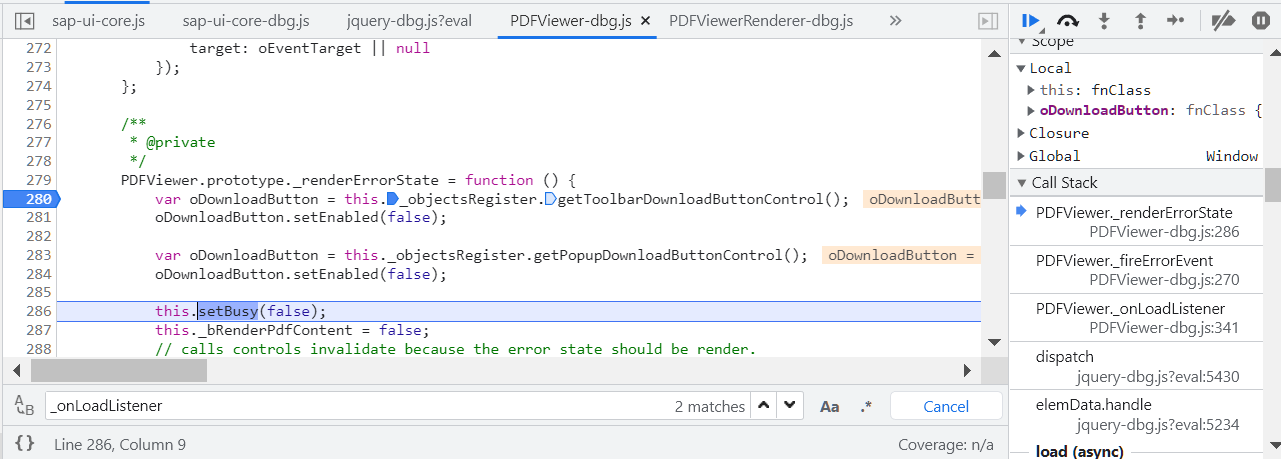
在 PDFViewer.prototype._renderErrorState 里,把下载按钮设置为 disabled:

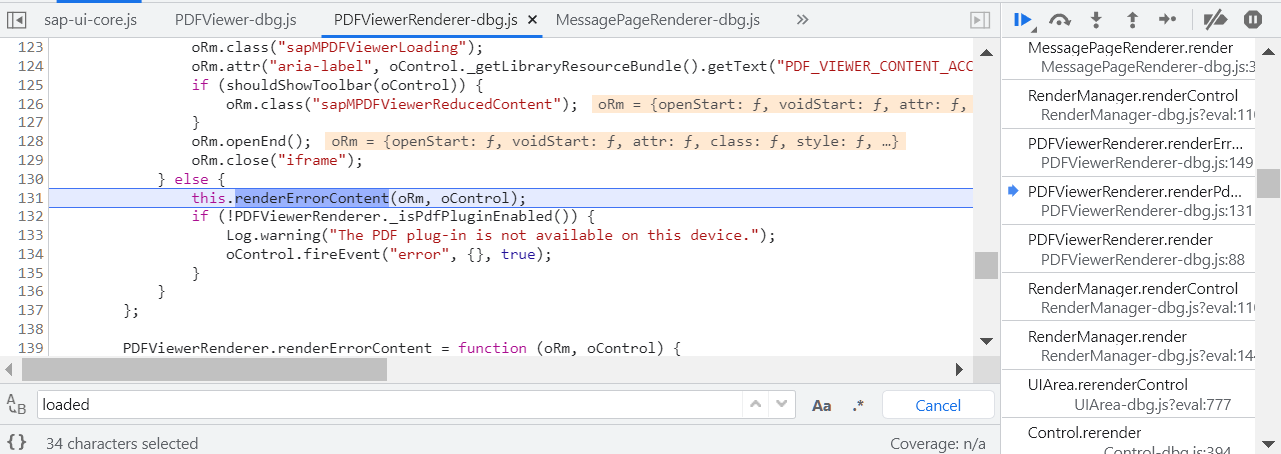
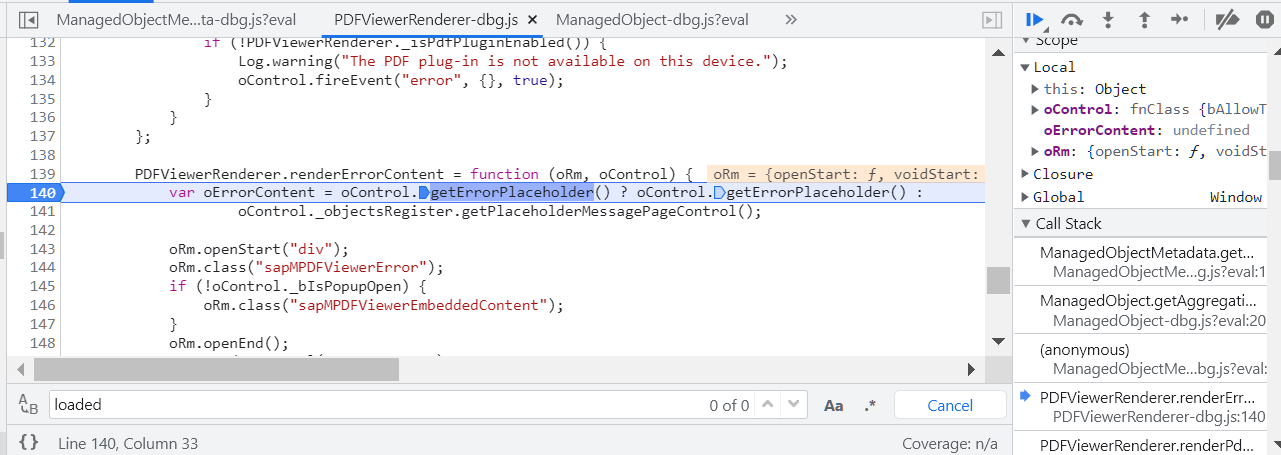
在函数 PDFViewerRenderer.renderPdfContent 里:

进入 else 分支。
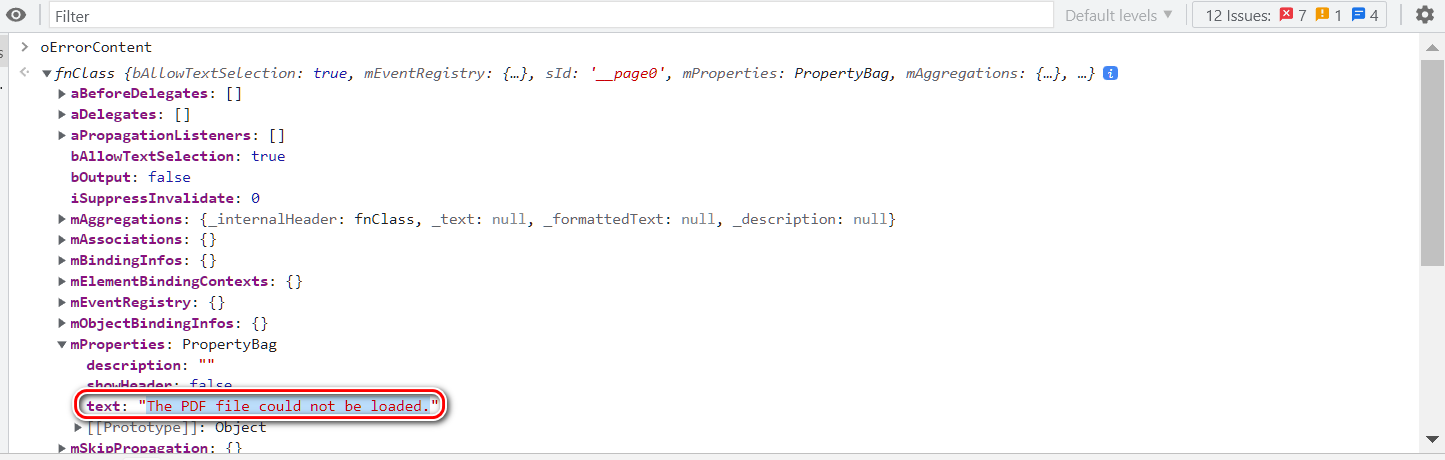
拿到 ErrorPlaceHolder:

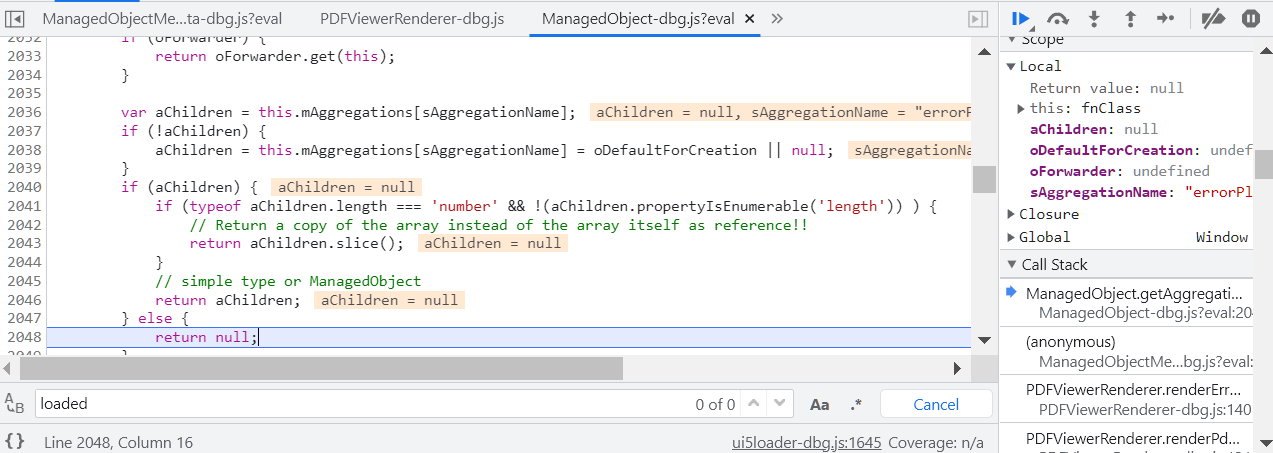
读取的是 null:

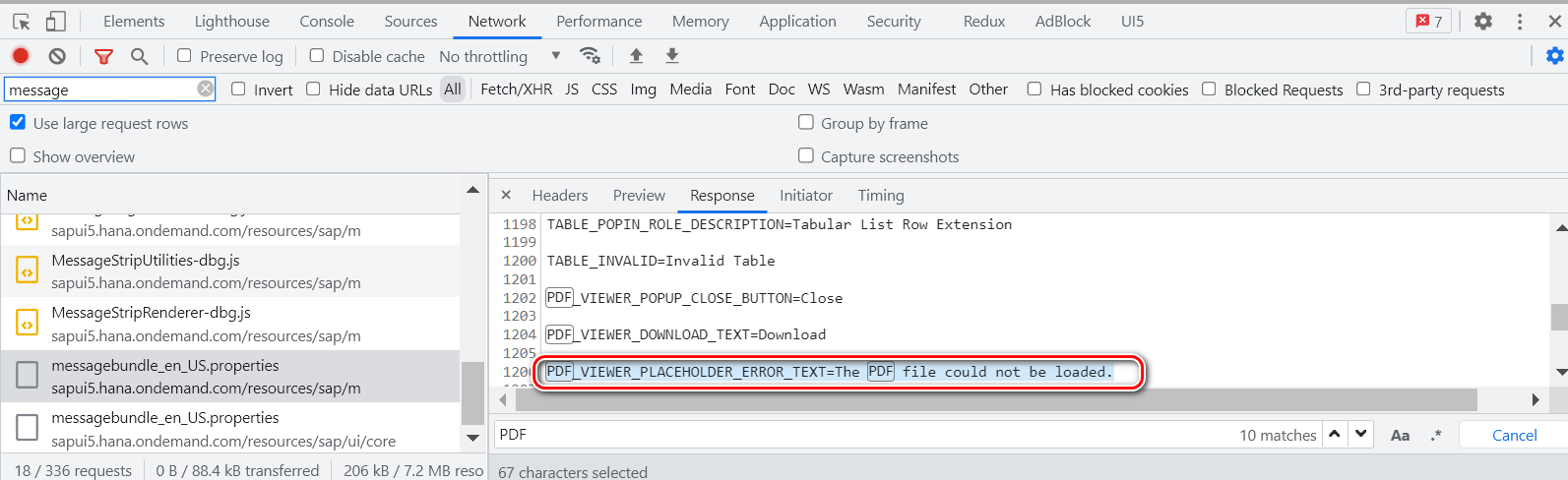
这个属性是从哪里读取的呢?


从这个 https://sapui5.hana.ondemand.com/resources/sap/m/messagebundle_en_US.properties 文件里读取。
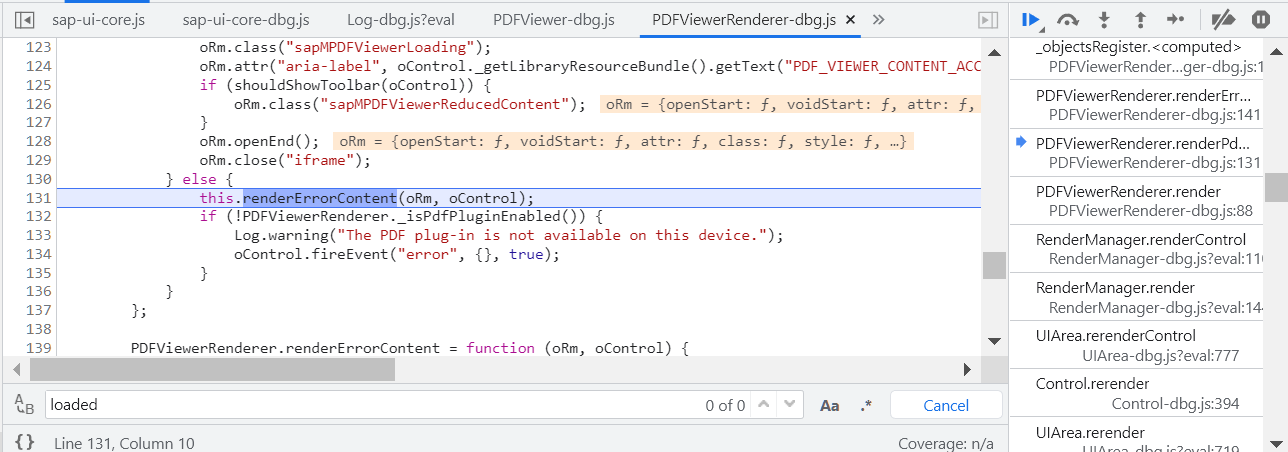
在这个方法里读取:

this.renderErrorContent(oRm, oControl);
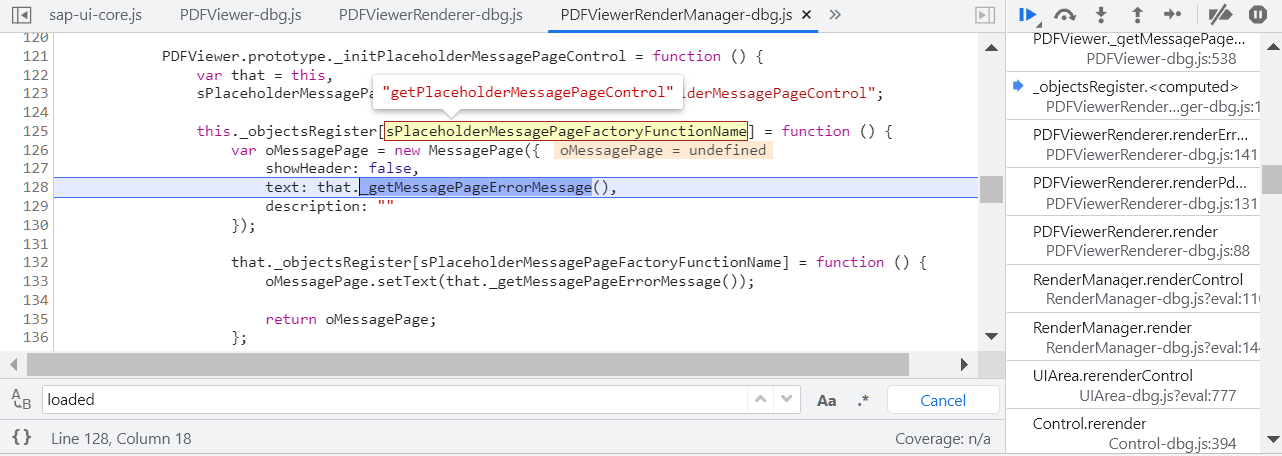
这个方法的名称是动态植入的:getPlaceholderMessagePageControl

当 PDF 查看器嵌入到 sap.m.IconTabBar 控件中时,切换选项卡时可能无法重新加载 PDF 文档。 要解决此问题,可以执行以下任一操作:
-
当用户在选项卡之间切换时,将 PDF 查看器的可见性设置为 false。
-
每次用户导航到不同的选项卡时,从 DOM 中删除 PDF 查看器 iframe 元素。 可以通过调用
sap.m.PDFViewer#invalidate方法删除 PDF 查看器元素。
用户可用的辅助功能可能会有所不同,具体取决于安装的 Adobe Acrobat Reader 版本。
该控件支持的几种 displayType:sap.m.PDFViewerDisplayType
-
如果设置为
link,PDF 查看器将显示为带有下载按钮的工具栏,可用于下载 PDF 文件。 -
当调用
#open方法时,用户可以在新选项卡中打开 PDF 文件或下载它。 -
如果设置为
嵌入式(embedded),PDF 查看器将嵌入父容器中,并显示 PDF 文档或由 errorPlaceholderMessage 属性定义的消息。 -
如果设置为
auto,PDF 查看器的外观取决于所使用的设备:
(1) 在移动设备(手机、平板电脑)上,PDF 查看器显示为带有下载按钮的工具栏。
(2) 在桌面设备上,PDF 查看器嵌入在其父容器中。
相关文章
- SAP UI5 sap.ui.core.Element 的概要介绍
- SAP UI5 sap.ui.layout.Grid 控件概述
- SAP UI5 sap.ui.layout.Grid 控件宽度百分比的设置原理
- 关于 SAP UI5 所有控件的共同祖先 - sap.ui.base.ManagedObject
- 怎么用浏览器在线打开pdf文件_PDF文件怎么编辑
- SAP UI5 sap.ui.export.Spreadsheet API 介绍
- SAP UI5 sap.ui.Device.media 的使用介绍
- SAP UI5 sap.ui.Device.media 公有方法介绍
- SAP UI5 Mock Server 在响应 OData 请求时的单步调试
- SAP OData 服务关于本地文件作为附件上传的一些错误消息
- SAP Fiori 3 的 Quartz Theme 在 WebClient UI 和 SAPGUI 中的应用
- SAP UI5 sap.m.Table Manual Pop-In Mode 概述
- 关于 SAP UI5 接口 sap.ui.core.IAsyncContentCreation 的问题讨论
- pdf增强插件:Enfocus PitStop Pro 2022 for Mac(PDF文件编辑和校验工具) 介绍及特点
- 安装SAP,Linux获台前瞻未来(linux安装sap)
- 文件Linux参考手册:PDF文件版本(linux参考手册pdf)
- SAP 锁机制详解编程语言
- SAP学习日志–RFC REMOTE FUNCTION CALL详解编程语言
- SAP 传输请求报错—-***在本系统中被修理(Object ****** is in repair status. Therefore, it cannot be imported).详解编程语言
- SAP寄售业务流程详解编程语言
- SAP学习笔记(MM的库存管理)详解编程语言
- SAP一句话入门-SD详解编程语言
- SAP在Linux系统的安装与使用(sap安装linux)
- 深度比较:SAP vs Oracle(sap与oracle比较)
- Linux环境下轻松转换PDF文件(linux 转换pdf)
- Linux轻松打开PDF文件(linux下打开pdf)
- 对比:Oracle 与 SAP的优势(oracle 与 sap)
- Oracle从SAP抽取数据的简单方法(oracle从sap抽数)
- 跨界合作新模式 Oracle与SAP实现合并(oracle与sap合并)
- 对比Oracle和SAP价格比较哪个是更值得投入的选择(oracle与sap价格)
- 探索 Oracle 与 SAP 技术的开发可能性(oracle sap开发)

