SAP UI5 sap.ui.Device.media.RANGESETS 的使用介绍
2023-09-14 09:02:38 时间
这是一个 namespace,来自 sap.ui.core:包含预定义屏幕宽度媒体查询范围集(media query range sets)的名称和设置的枚举。

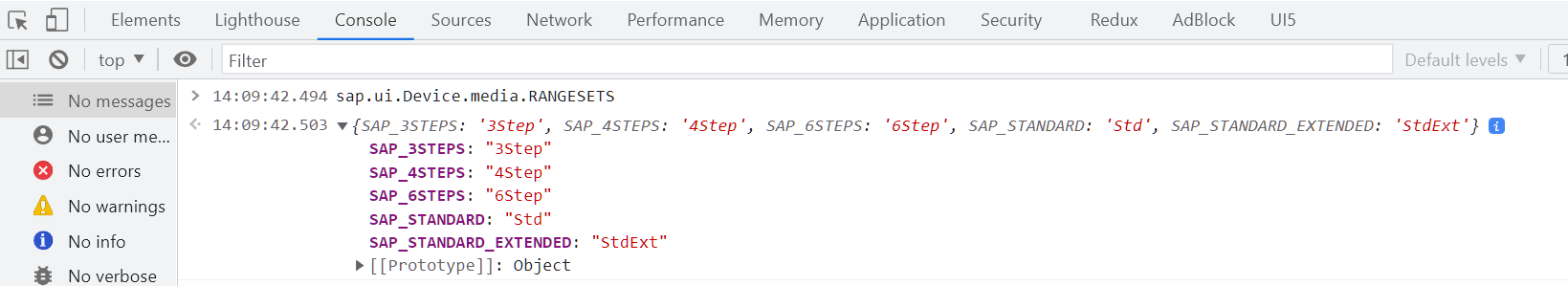
在 Chrome 开发者工具 Console 面板里能够查看到所有可能的值:

sap.ui.Device.media.RANGESETS.SAP_3STEPS
一个 3 步范围集 (S-L)。
这组的范围是:
- S:适用于小于 520 像素的屏幕。
- M:适用于大于或等于 520 像素且小于 960 像素的屏幕。
- L:适用于大于或等于 960 像素的屏幕。
要使用此范围集,必须显式初始化它 (sap.ui.Device.media.initRangeSet)。
如果此范围集已初始化,则会将 CSS 类添加到页面根(html 标记),指示当前屏幕宽度范围:sapUiMedia-3Step-NAME_OF_THE_INTERVAL.
sap.ui.Device.media.RANGESETS.SAP_4STEP
4 步范围设置 (S-XL)。
这组的范围是:
- S:适用于小于 520 像素的屏幕。
- M:适用于大于或等于 520 像素且小于 760 像素的屏幕。
- L:适用于大于或等于 760 像素且小于 960 像素的屏幕。
- XL:适用于大于或等于 960 像素的屏幕。
要使用此范围集,您必须显式初始化它 (sap.ui.Device.media.initRangeSet)。
如果此范围集已初始化,则会将 CSS 类添加到页面根(html 标记),指示当前屏幕宽度范围:sapUiMedia-4Step-NAME_OF_THE_INTERVAL。
sap.ui.Device.media.RANGESETS.SAP_STANDARD
一个 3 步范围集(Phone, Tablet, Desktop)。
这组的范围是:
- phone:适用于小于 600 像素的屏幕。
- Tablet: 适用于大于或等于 600 像素且小于 1024 像素的屏幕。
- Desktop: 适用于大于或等于 1024 像素的屏幕。
默认情况下自动初始化此范围集。不需要通过 sap.ui.Device.media.initRangeSet 进行初始化。
将一个 CSS 类添加到页面根(html 标记),指示当前屏幕宽度范围:sapUiMedia-Std-NAME_OF_THE_INTERVAL。此外,还有 5 个额外的 CSS 类可以根据屏幕宽度隐藏元素:
- sapUiHideOnPhone:如果屏幕有 600px 或更少,将被隐藏
- sapUiHideOnTablet:如果屏幕大于 600px 小于 1023px 将被隐藏
- sapUiHideOnDesktop:如果屏幕大于 1024px 将被隐藏
- sapUiVisibleOnlyOnPhone:仅当屏幕小于 600px 时才可见
- sapUiVisibleOnlyOnTablet:仅当屏幕有 600px 或更大但小于 1024px 时才可见
- sapUiVisibleOnlyOnDesktop:仅当屏幕有 1024px 或更大时才可见
相关文章
- 171. SAP UI5 响应式表格 sap.m.Table 根据不同宽度的屏幕动态决定显示或隐藏 Column 的实现源代码讲解
- SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上试读版
- SAP UI渲染模式:客户端渲染 VS 服务器端渲染
- OPA 10 - sap.ui.test.matchers.PropertyStrictEquals
- when is this.oModel in sap-ui-core.js initialized for navigation working
- SAP CRM WebClient UI 支持的一些 url 参数
- SAP WebClient UI页面标签的决定逻辑介绍
- 将SAP CRM WebClient UI的表格导出成PDF
- 使用SAP C4C的OData服务的deep insert操作创建Lead
- SAP Cloud for Customer Individual Customer的UI建模
- SAP CRM WebClient UI上UI标签文本的显示逻辑
- SAP document builder功能一览
- 为什么SAP GUI里的传统事务码能通过Fiori Launchpad启动
- SAP 电商云 Spartacus UI 设置 delivery mode 在 3G 慢速网络下的排队效果
- 关于 SAP 电商云 Spartacus UI 路由 routes 配置的数据源问题
- SAP 电商云 Spartacus UI 3.4.5 版本引入的对并发 SSR 请求的支持
- SAP CRM WebClient UI Text Type 显示的过滤逻辑
- SAP CRM WebClient UI控制器方法DETACH_STATIC_OVW_VIEWS的作用
- SAP 电商云 Spartacus UI SiteContextUrlParams 的实现明细介绍
- SAP 电商云 Spartacus UI 4.1 版本的延迟加载技术介绍
- 8. SAP ABAP OData 服务如何支持创建(Create)操作

