小程序页面传参之事件传参
场景:
当我们在开发小程序的时候,经常会遇到此类要求:点击一个内容跳转到一个新的页面,并且新页面的内容是由点击的内容决定的。比如用户在美团上浏览商品,通常情况下我们去查看详情页面,会发现它的结构都是相同或者类似的,但是内容是由用户点击的内容决定的。比如点击黄焖鸡,进到详情页就会发现封面是黄焖鸡,这和我们点击的内容是一一对应的。这种效果在小程序开发过程中十分常见。今天我们拿一个音乐类的小程序举例子,看看页面之间的数据是如何进行关联的。
需求:
用户点击图1中的播放按钮时,跳转到图2,然后播放图1中对应列表的歌曲。
在这里插入图片描述


在本例中,如果点击图1“孤勇者”后面的播放按钮,跳转到图2,则播放“孤勇者”,且图2中的歌曲名字显示为“孤勇者”这首音乐。如果点击图1“太阳”后面的播放按钮,跳转到图2,则播放“太阳”,且图2中的歌曲名字显示为“太阳”这首音乐。
思考几个问题:
1.如何点击后跳转到新页面?
2.如何将图1中的信息传递到图2中?
3.图2中的歌曲名字如何做到和图1中一致?
简单分析下过程:
1.如何跳转?
给图1中的播放按钮绑定一个事件,在事件中使用wx.navigateTo({ url: url }) 跳转到新页面。
2.页面中参数如何传递给js?
微信小程序提供自定义属性,即data-*,若组件上触发的事件,会发送给事件处理函数。
也就是说data-*自定义的内容可以在事件执行的时候获取出来。然后用一个变量接收,并与需要跳转的地址进行拼接,实现明文传参。
3.当前Js中的参数如何传给另一个页面的js?
当前js使用wx.navigateTo({ url: url?Key=value})明文传参,下个页面在页面一加载时就执行onload:function(options){}函数,此函数中的参数options就是用来接收所有信息的,它里面包含了传递过来的参数。
4.得到前一个页面传递的参数后,如何调用后端接口并渲染到前端页面上?
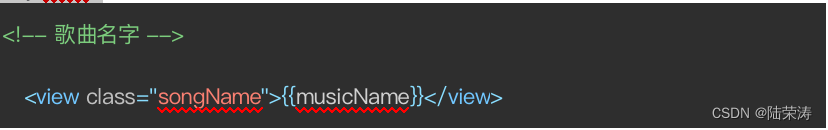
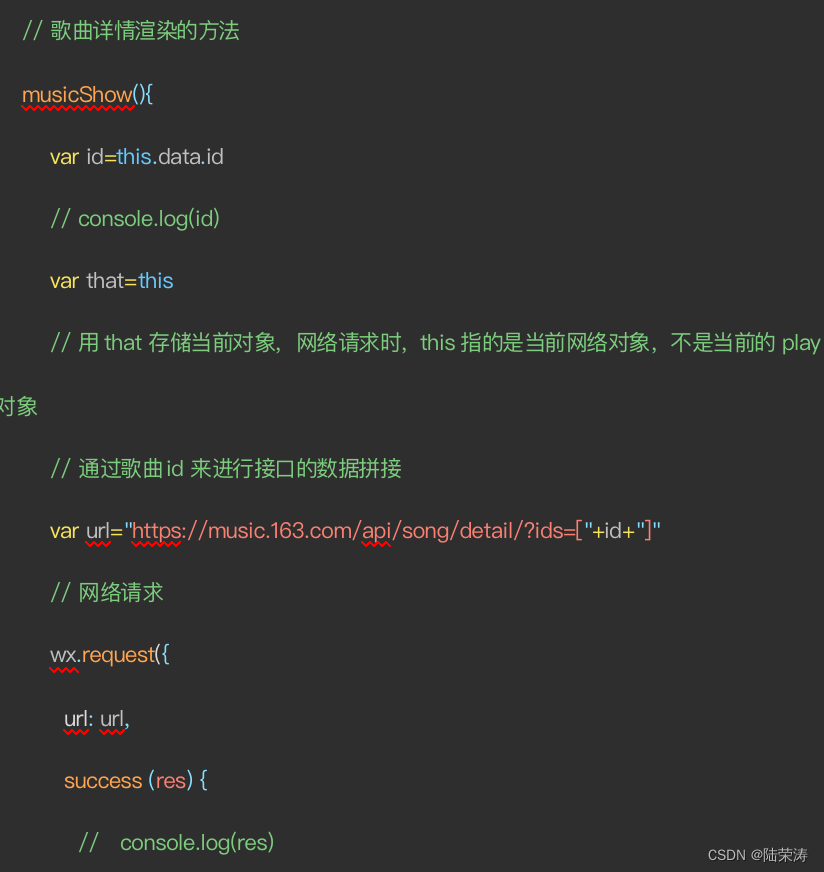
构建一个歌曲详情渲染的方法,方法中包含请求后端数据的过程,请求成功后重置data中的变量。然后在onload中调用此方法。前端页面通过{{}}绑定data中定义的数据内容。
代码过程:
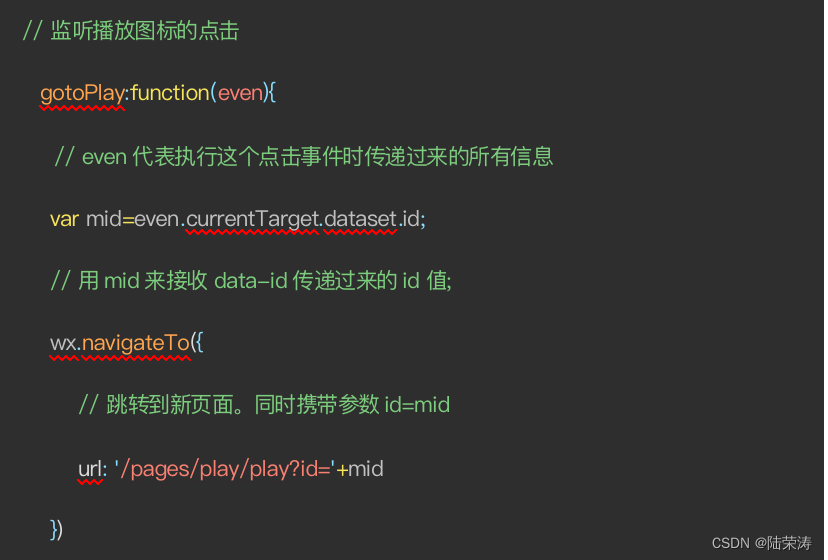
1、歌曲详情页面:给播放按钮绑定一个点击事件,绑定的事件中需要具备两个作用。一是接收事件传递的参数,二是携带接收到的参数跳转到新的页面。

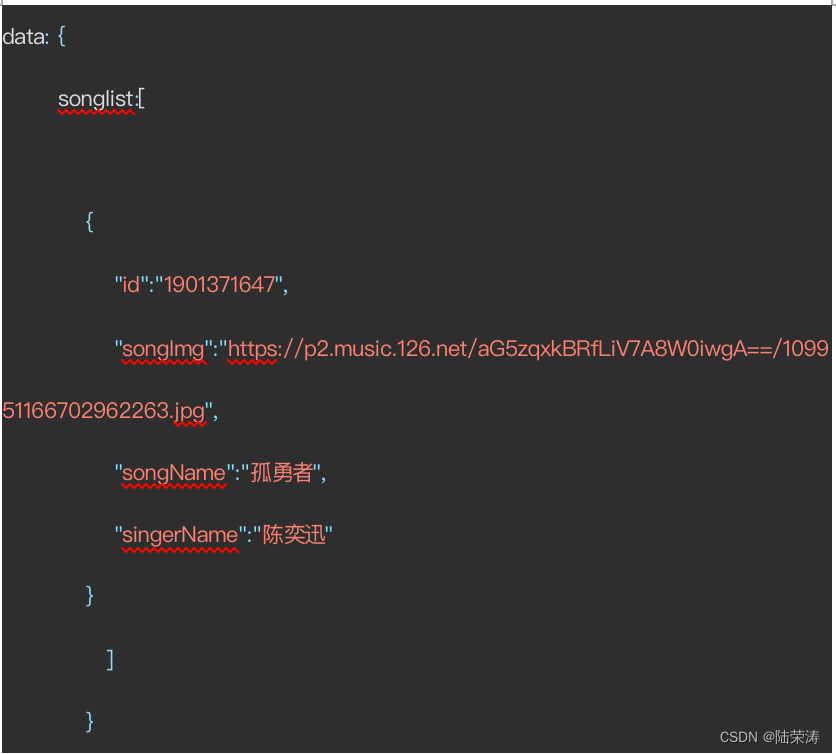
songlist.js中定义gotoPlay方法,用于携带参数跳转


2.2.播放页面:
Play.wxml

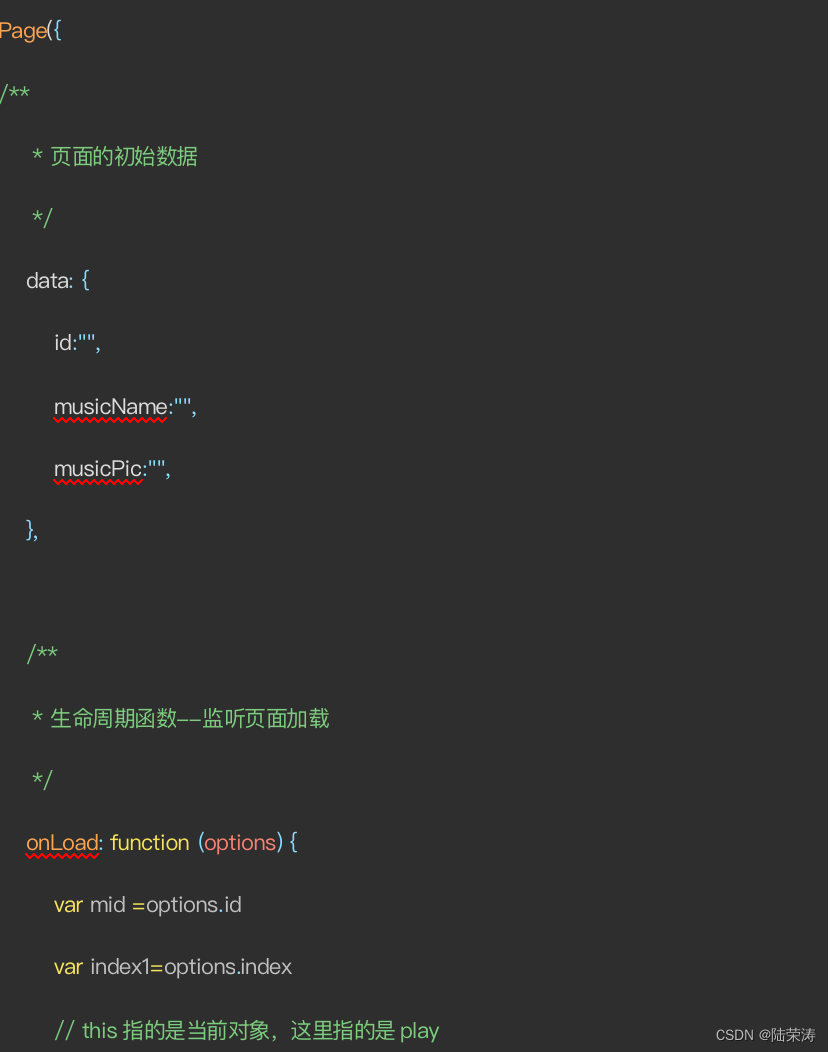
Play.js





最终结果:
点击图1中播放按钮,跳转到图2播放页,且图2中的歌曲名称就是图1中的歌曲名字。


*获取千锋教育学习视频资料+源码笔记 ,进学习交流群
请添加下方微信(备注CSDN推荐)

相关文章
- mpvue小程序轮播图绑定动态点击事件
- vue源码分析-事件机制
- 深入分析 Watcher 机制的实现原理(三)客户端接收服务端处理完成的响应及事件触发
- 8.8VR行业大事件:Meta收紧外包岗位;卡马克:Meta在元宇宙上获得的回报率远低于预期
- Eureka的事件通知机制(一)
- Oracle 等待事件 gc cr block busy 官方解释,作用,如何使用及优化方法
- Oracle 等待事件 Enqueues:SN,SequenceNumber 官方解释,作用,如何使用及优化方法
- JS event对象:记录当前事件的状态
- Win2003的事件跟踪程序关闭与显示的方法(组策略与注册表)
- C#程序窗体间使用回调事件方式通讯示例
- js阻止子元素响应父元素的onmouseout事件具体实现
- jQuery不兼容input的change事件问题解决过程

