关于 SAP UI5 设备类型检测的实现原理
2023-09-14 09:02:38 时间
SAP UI5 命名空间 sap.ui.Device.system 下包含了一系列标志位,这些标志位的类型为 boolean:
- sap.ui.Device.system.combi:如果此标志设置为 true,则设备被识别为桌面系统和平板电脑的组合。
此外,一个 CSS 类 sap-combi 被添加到文档根元素中。
注意:仅当同时检测到桌面设备和移动设备时,此属性才设置为 true。
- sap.ui.Device.system.desktop:如果此标志设置为 true,则设备被识别为桌面系统。
此外,一个 CSS 类 sap-desktop 被添加到文档根元素中。
注意:默认情况下,此标志对于运行 iOS 13 或更高版本的 iPad 上的 Safari 也是如此。 最终用户可以通过在 iOS 设置中禁用“请求桌面网站 -> 所有网站”来更改此行为。
- sap.ui.Device.system.phone:如果此标志设置为 true,则设备被识别为电话。
此外,一个 CSS 类 sap-phone 被添加到文档根元素中。
注意:如果手机请求将网页作为“桌面页面”,则可能会将除 Device.system.phone 之外的所有属性设置为 true。 在这种情况下,不可能依靠用户代理来区分平板电脑和手机。
- sap.ui.Device.system.tablet:如果此标志设置为 true,则设备被识别为平板电脑。
此外,在文档根元素中添加了一个 CSS 类 sap-tablet。
注意:此标志也适用于在桌面设备上运行的某些浏览器。 可以使用以下逻辑来确保当前设备是平板设备:
if(sap.ui.Device.system.tablet && !sap.ui.Device.system.desktop){
...tablet related commands...
}
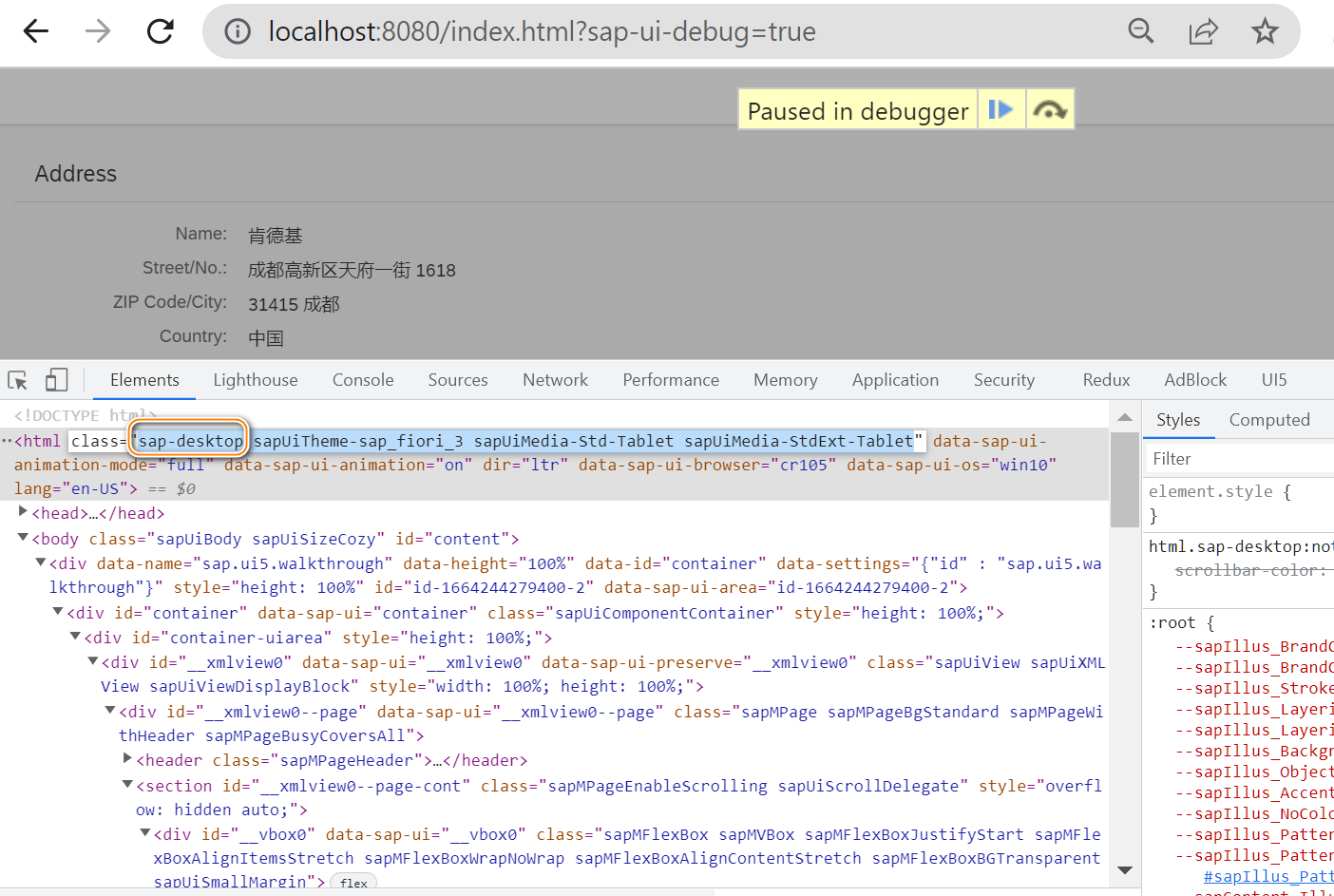
看个具体的例子:

以上 html 根元素,确实具有 sap-desktop 的 CSS 类.
但是这个类又是拿来干什么的?
sapUiMedia-Std-Tablet
设备 API ( sap.ui.Device ) 是一个 API,它提供有关设备细节的信息,例如操作系统及其版本、浏览器和浏览器版本、屏幕尺寸、当前方向以及对特定功能的支持,如触摸事件支持, 方向变化等等。
相关文章
- SAP ABAP ALV 的一些总结:Docking container 和 Dialogbox container
- 共赴“双碳”之约:SAP创建可持续发展新生态
- 创建 SAP Fiori Catalog 时遇到的 duplicate 记录的问题分析
- SAP UI5 sap.ui.Device.media.RANGESETS 的使用介绍
- 关于 SAP Gateway 响应头部 Last Modified 字段的赋值逻辑
- 澄清一些对 SAP UI5 响应式表格 sap.m.Table 的常见理解误区试读版
- SAP常用FM记录详解编程语言
- SAP中给当前指定的活动用户发系统信息的函数详解编程语言
- SAP中删除假脱机请求详解编程语言
- SAP 中的用户类型详解编程语言
- SAP LOGON DATA CHECK详解编程语言
- 调用SAP接口:MSSQL实现自动化(mssql调用sap接口)
- 跨界合作新模式 Oracle与SAP实现合并(oracle与sap合并)
- 探索 Oracle 与 SAP 技术的开发可能性(oracle sap开发)
- Oracle 与 SAP深度对比分析(oracle sap对比)

