webstorm下debug调试react js程序
2023-09-14 09:01:59 时间
第一步:添加给你的Chrome添加JetBrains IDE Support的插件,需要翻墙,就是下图的这个。

image
第二步:我们把项目create-react-app创建的app跑起来,也就是运行命令
yarn start
它会自动打开一个页面,我们把它的url地址复制下来。
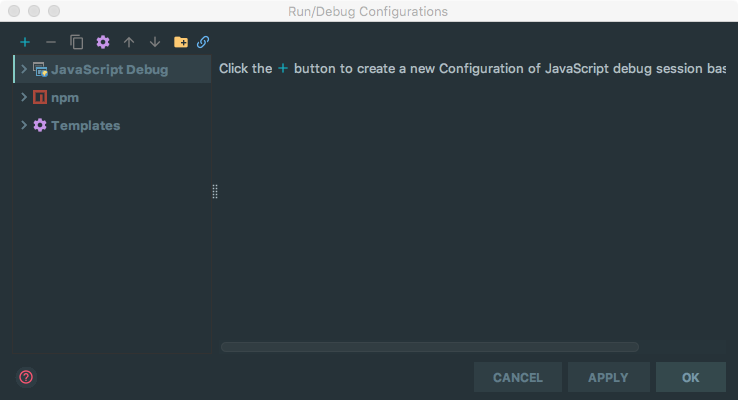
第三步:打开Webstorm的运行窗口,点击Edite Connfigurations。
到下面这个页面。

image
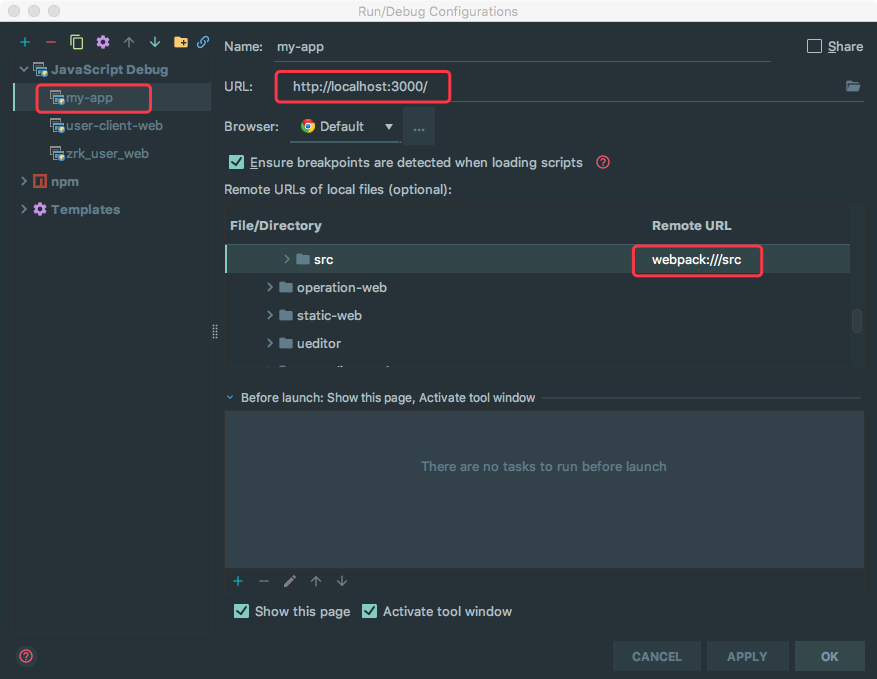
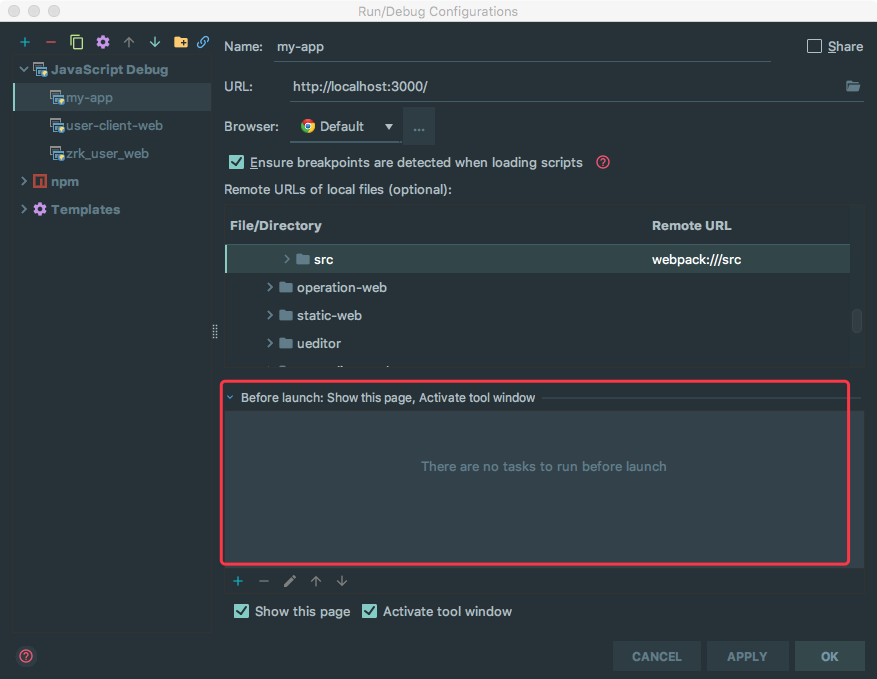
点选左上角的+号,选择JavaScript Debug,出现下面的界面。我们把复制的URL链接复制到下面的方框里。

image
然后在File/Directory中找到你的项目的地址,定位到src位置,在它的右边Remote URL部分设置webpack:///src,以让webstorm可以定位你的项目,建立映射关系。
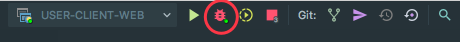
第四步:运行,不过我们这里的运行需要你点运行右边的那个虫子按钮,入下图:

image
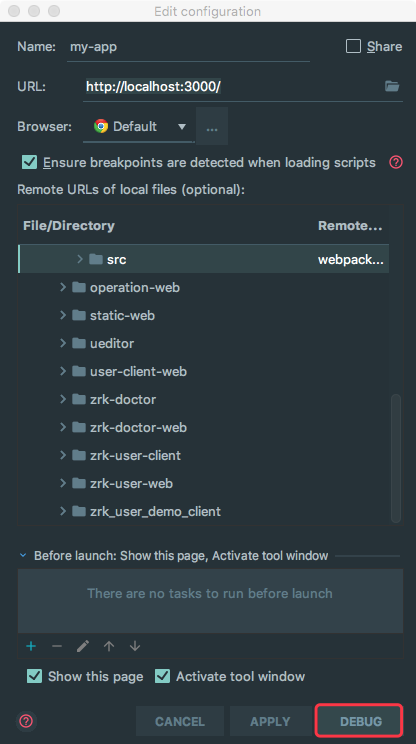
它会谈出下图的框,点击右下角DEBUG按钮。

image
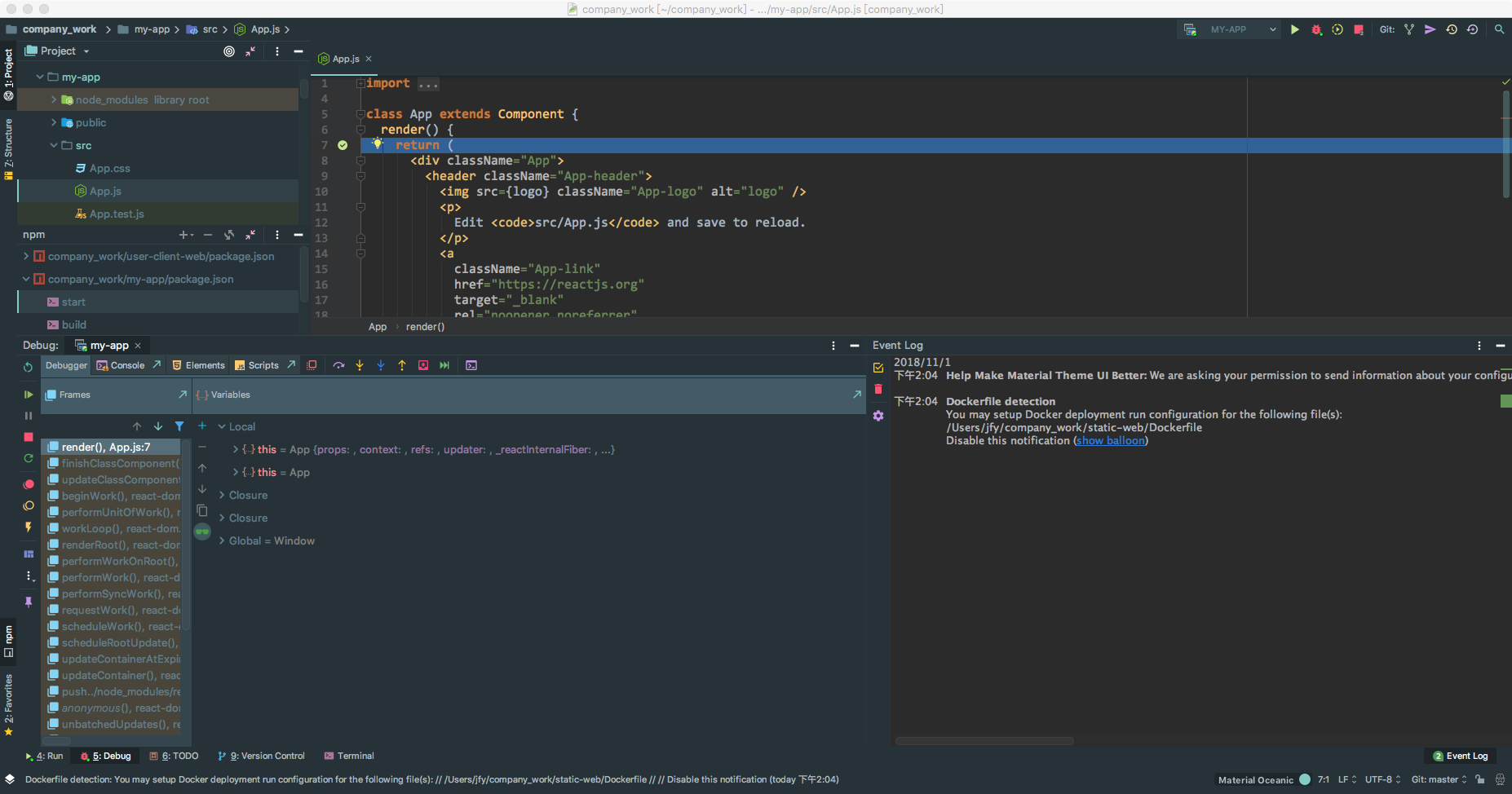
第五步:如果你已经打了断点了,那么相比已经过来了吧。

F4CDA2EC-7553-4D93-9B04-09D5E2C3CA22.png
需要注意的是,我们在第三步设置
URL的时候,不要在下面的Before launch:Show this page,Activate tool window这一栏里添加这个项目npm start或者yarn start的启动脚本,一定要先启动项目,然后在点虫子按钮。

91214BB4-5473-4D5F-A7E6-3425A64D1C24.png
参考链接:https://www.jianshu.com/p/87a5609c5f44
相关文章
- Console命令详解,让调试js代码变得更简单
- vConsole 移动端 js 调试工具的简单使用
- [Web] 日期格式化工具Moment.js
- 一统江湖的大前端(1)——PPT制作库impress.js(含附件)
- Console命令,让js调试更简单
- js逆向7-常见的混淆手段和补环境
- [Node.js] Write or Append to a File in Node.js with fs.writeFile and fs.writeFileSync
- [Cycle.js] Making our toy DOM Driver more flexible
- node js 调试方法
- 华为OD机试 - 服务失效判断(Java & JS & Python)
- js 处理金额各个位数上的值
- 工欲善其事 之 Web 前端调试工具格式化混淆过的 JS 代码
- JS/JavaScript 调试方法

