spring boot整合freemarker及freemarker基础语法超详细讲解
2023-09-14 09:02:01 时间

采用模板+数据=HTML 实现页面的静态化。
也就是服务端的页面静态化技术。

JSP/Freemarker/Thymeleaf是常见的模板引擎。



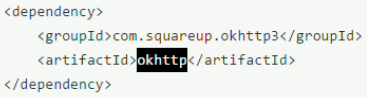
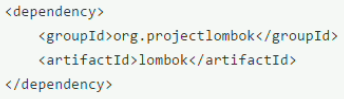
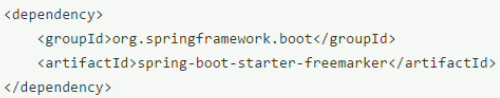
- 引依赖

okhttp与HttpClient一样的作用,实现远程访问:
实体类@Data等注解:



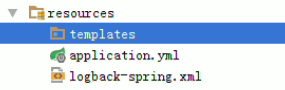
freemarker默认会从templates目录中获取模板,所以不要乱改:
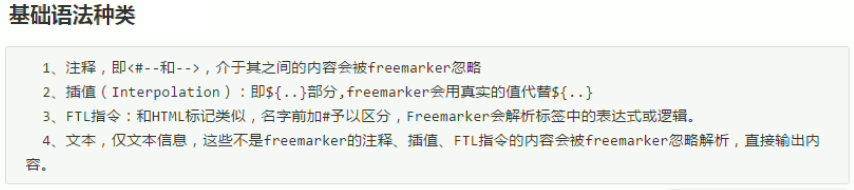
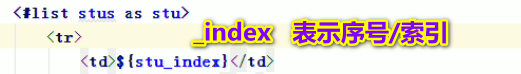
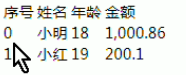
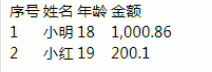
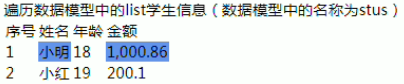
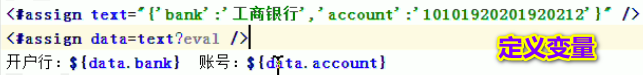
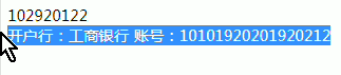
freemarker基础语法:
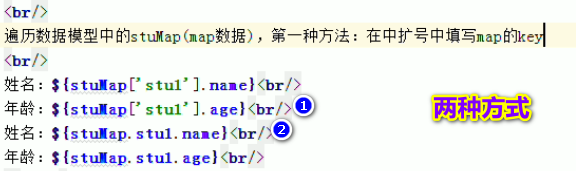
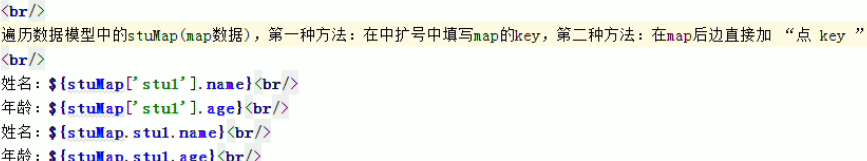
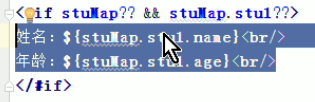
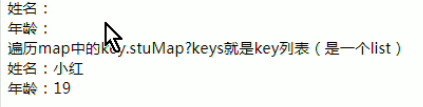
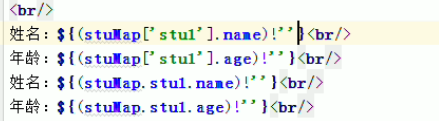
遍历map集合中的数据:
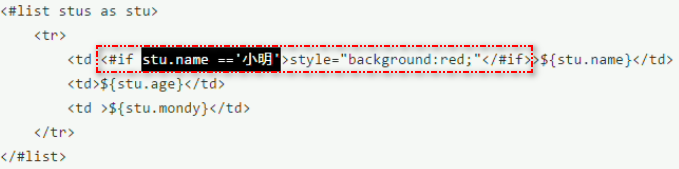
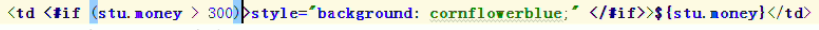
if指令:
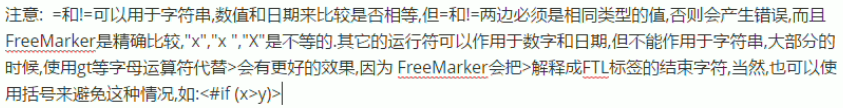
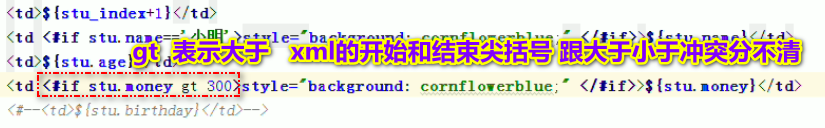
运算符:
- 或者用这种方法()
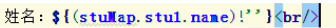
空值处理:
- 不存在显示’'空字符串:
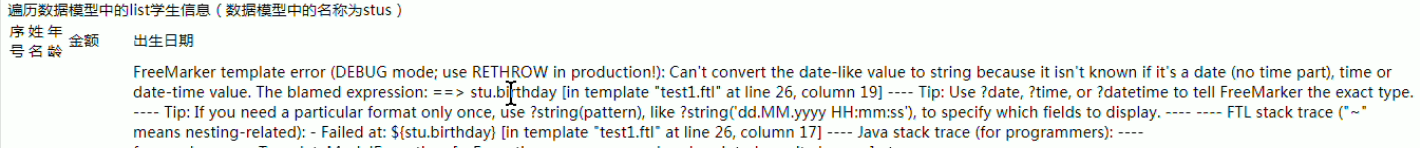
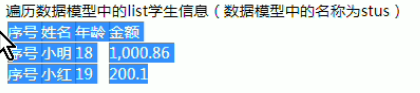
内建函数:
- 将数字类型转换成字符串:
相关文章
- Spring 全家桶之 Spring Boot 2.6.4(六)- Web Develop(Part A)
- Spring Boot自动装配原理
- Spring MVC更多家族成员----Handler与HandlerAdaptor---07
- Spring 全家桶之 Spring Boot 2.6.4(五)- WebMvcAutoConfiguration(Part D)
- 横跨Java后端关键技术,Spring Boot终极体系做到了
- SSO 基于token vue + element ui spring boot前后端分离
- Spring Boot基于JWT的用户实时在线数获取方法
- Spring Boot中使用JUnit5进行单元测试
- 面试题springboot启动流程_Spring boot面试
- 一个用来深度学习并实战 Spring Boot 的项目,共 66 个集成demo
- Spring、Spring MVC和Spring Boot
- Spring 6.0 正式发布,新王登基!!
- ElasticSearch全文搜索引擎 -Spring Boot操作ES(SpringData概述、Spring Data Elasticsearch、基本操作、ElasticSearch操作文档)
- Spring Boot 中文参考指南(二)-Web
- 【Spring源码】- 05 扩展点之BeanPostProcessor
- Spring Boot Actuator集成demo
- 零基础上手丨在Spring Boot中整合热门Java技术
- Spring Cloud Gateway负载均衡(一)
- Spring Security 的核心组件SecurityContextHolder
- Spring Cloud Task取消任务
- Spring Boot 2.x基础教程:使用Flyway管理数据库版本
- spring boot集成redis基础入门实例详解
- mq 使用Spring发送,消费topic和queue消息详解编程语言
- Spring Boot2.0之 整合XXL-Job详解编程语言
- 吐血整理 20 道 Spring Boot 面试题,我经常拿来面试别人!详解编程语言
- Spring Boot(十五):spring boot+jpa+thymeleaf增删改查示例详解编程语言
- Spring Boot(十三):spring boot小技巧详解编程语言
- Spring Boot 请求返回字符串中文乱码详解编程语言