微信小程序----gallery slider(图片轮播)组件
2023-09-14 09:01:37 时间
效果体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
DEMO下载
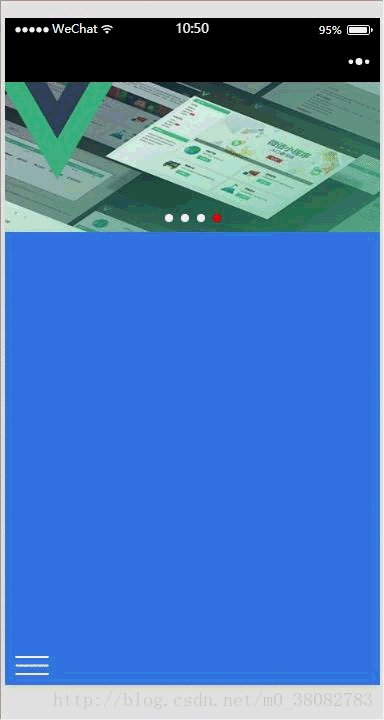
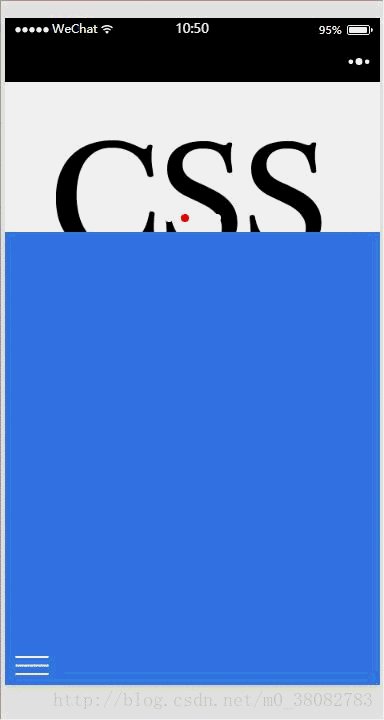
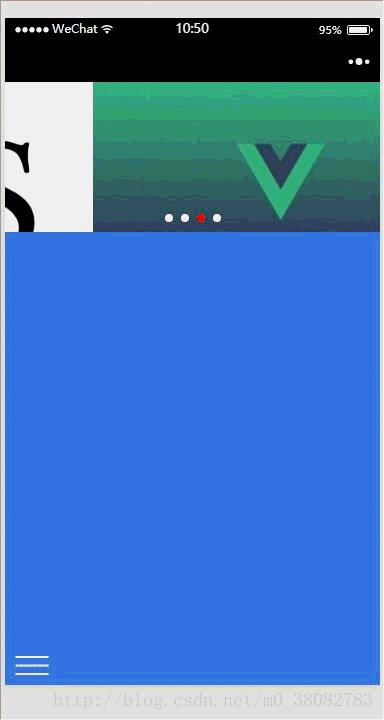
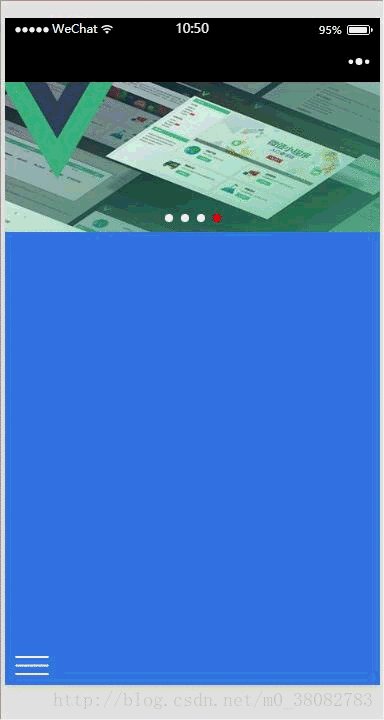
先上效果图:
wxml
<scroll-view scroll-y="true" style="height:200px" class="page-body" bindscrolltolower="loadMore">
<view class="swiper">
<swiper class="swiper-box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"
indicator-color="#fff" indicator-active-color="red">
<block wx:for-items="{{banner_url}}" wx:key="item.id">
<navigator url="../blogList/blogList">
<swiper-item>
<block wx:if="{{item}}">
<image class="imgw" src="{{item.url}}" mode="aspectFill"/>
</block>
<block wx:else>
<image src="../../images/default_pic.png" mode="aspectFill"></image>
</block>
</swiper-item>
</navigator>
</block>
</swiper>
</view>
</scroll-view>
wxss
.imgw{width:100%;}
js
/**
*页面的初始数据
*/
data: {
banner_url: data.bannerList(),
open: false,
indicatorDots: true,//是否显示面板指示点
autoplay: true,//是否开启自动切换
interval: 3000,//自动切换时间间隔
duration: 500//滑动动画时长
}
最终效果:
总结:
- scroll-view组件的作用是可以触发触摸滑动
- swiper组件的作用是制作图片自动切换,形成轮播
- navigator组件的作用是给每个图片添加链接
主要是scroll-view和swiper两个组件制作成可滑动的轮播组件。
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
相关文章
- 微信小程序官方组件展示之表单组件input源码
- 微信小程序官方组件展示之表单组件label源码
- 微信小程序常用的组件
- 微信小程序组件嵌套组件传值问题
- 微信小程序官方组件展示之表单组件picker-view源码
- 微信小程序官方组件展示之媒体组件audio源码
- 小程序父子组件传参_微信小程序修改全局变量
- 微信小程序官方组件展示之媒体组件live-pusher源码
- 微信小程序官方组件展示之开放能力web-view源码
- 【愚公系列】2022年10月 微信小程序-优购电商项目-⾃定义组件传参
- 微信小程序自定义弹窗组件 action-sheet
- 微信小程序日期选择器(起始日期与终止日期)轮子复制粘贴直接用————modal组件
- 微信终端跨平台组件 mars 系列(二) - 信令传输超时设计
- 微信终端跨平台组件 Mars 系列(三)连接超时与IP&Port排序
- 微信终端跨平台组件 mars 系列(一) - 高性能日志模块xlog
- 微信终端跨平台组件 mars 系列(二) - 信令传输超时设计
- 服务器安全设置之组件安全设置篇
- js实现通用的微信分享组件示例