微信小程序----map组件实现(获取定位城市天气或者指定城市天气数据)
2023-09-14 09:01:37 时间
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
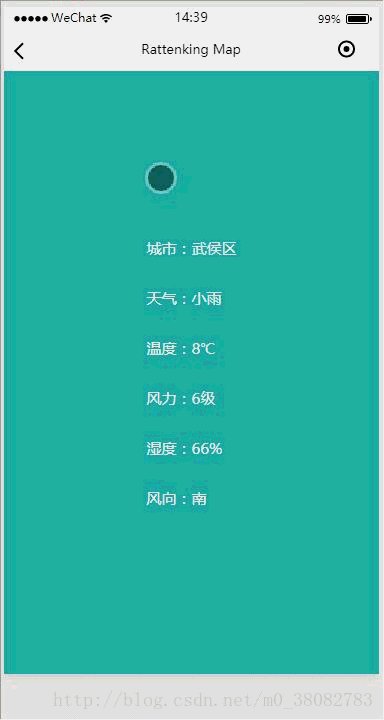
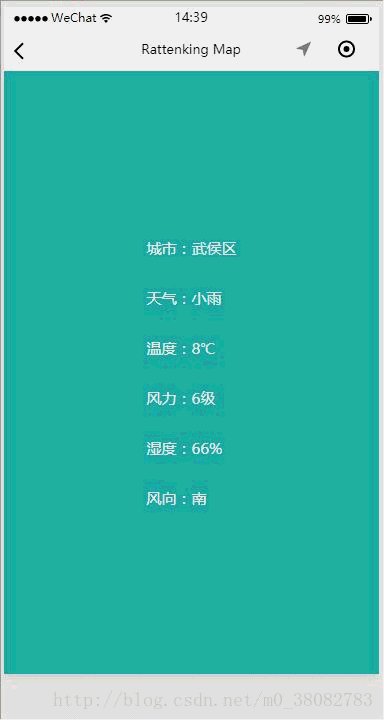
效果图
实现原理
采用高德地图微信小程序开发API(getWeather),如果 city 属性的值为空(或者没有city属性),默认返回定位位置的天气数据;如果 city 不为空,则返回 city 指定位置的天气数据。
WXML
<view class="map-weather">
<view><text>城市:</text>{{address}}</view>
<view><text>天气:</text>{{weather}}</view>
<view><text>温度:</text>{{temperature}}℃</view>
<view><text>风力:</text>{{windpower}}级</view>
<view><text>湿度:</text>{{humidity}}%</view>
<view><text>风向:</text>{{winddirection}}</view>
</view>
JS
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data: {
address:'',
weather:'',
temperature:'',
humidity:'',
windpower:'',
winddirection:''
},
onLoad(){
var _this = this;
var myAmap = new amap.AMapWX({ key: key });
myAmap.getWeather({
type: 'live',
success(data) {
if(data.city){
_this.setData({
address: data.liveData.city,
humidity: data.liveData.humidity,
temperature: data.liveData.temperature,
weather: data.liveData.weather,
winddirection: data.liveData.winddirection,
windpower: data.liveData.windpower
})
}
},
fail() {
wx.showToast({ title: '失败!' })
}
})
}
})
WXSS
page{
width: 100%;
height: 100%;
background-color: lightseagreen;
color:#fff;
}
.map-weather{
position: fixed;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
.map-weather view{
height: 100rpx;
line-height: 100rpx;
font-size: 30rpx;
}
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
相关文章
- java8 stream().map().collect()的Collectors.toList()、Collectors.toMap()、Collectors.groupingBy()的用法[通俗易
- java map 转string_java-将Map <String,Object>转换为Map <String,String>
- MAP遍历_map容器遍历
- 有序的Map集合_map集合特点
- set跟map的区别_oracle set用法
- JS 中的 (Weak)Set 和 (Weak)Map
- Map的有序性_有序的map集合有哪些
- java map 缓存_缓存用于
- 手撕AVL树、红黑树,红黑树封装map、set
- Redis实现快速存储Map(redis存map)
- Java Map.keySet()方法:获取Map集合的所有键名
- 使用Redis存储Map结构数据(redis存储map)
- 使用Redis存储Map结构数据(将map存到redis中)
- 将地图数据存储到Redis中(将map存到redis中)
- 警惕Redis Map的频繁变更(redis频繁修改map)
- Oracle Map映射从实施到实现(oracle map映射)
- 学会调整Redis中Map容量的设置(redis设置map大小)
- 使用Redis进行Map设置(redis设置map)
- Redis解锁Map中蕴藏的绝技(redis获取map的值)
- list,set,map,数组之间的相互转换详细解析
- map实现按value升序排序