vue.js3: 引入外部字体文件(vue@3.2.36)
2023-09-14 09:01:18 时间
一,思源黑体和思源宋体的下载地址:
思源黑体
https://github.com/adobe-fonts/source-han-sans/releases
思源宋体
https://github.com/adobe-fonts/source-han-serif/releases
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,安装字体文件
下载字体后解压,
复制到static/fonts目录下:如图:

三,css代码
1,在App.vue中添加样式
<style> @font-face { font-family: "SourceHanSerifSC-ExtraLight"; src: url(../public/static/fonts/SourceHanSerifSC-ExtraLight.otf); } @font-face { font-family: "SourceHanSerifSC-Heavy"; src: url(../public/static/fonts/SourceHanSerifSC-Heavy.otf); } </style>
2,实际应用:
<template> <div> <div style="position: relative;width:375px;height:500px;overflow: hidden;background: lightgray;" > <img class="imgstyle" id="img" src="static/image/dog.jpg" /> <div contenteditable="true" style="font-family:SourceHanSerifSC-Heavy;width:300px;height:200px;position: absolute;left:50px;
top:50px;width: 300px; height: auto; position: absolute; left: 50px; top: 50px;font-size:50px;
text-align:left;">这是一个可编辑的信息,测试思源的字体文件</div> </div> </div> </template>
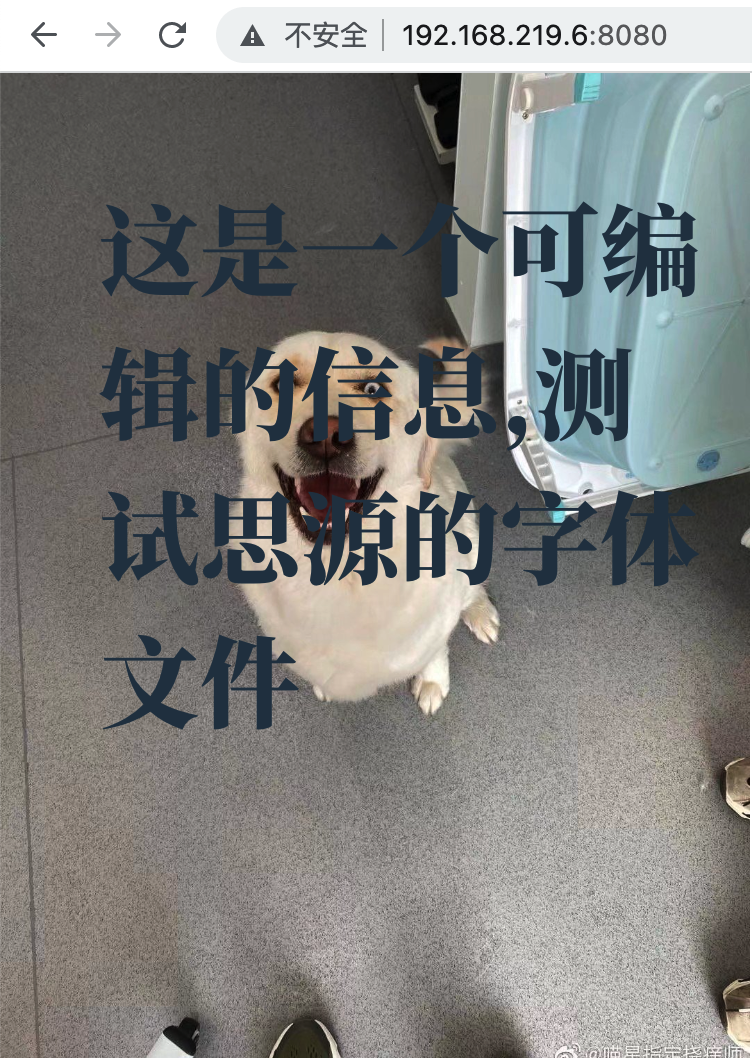
四,测试效果:


五,查看vue框架的版本
liuhongdi@lhdpc:/data/vue/imgtouch$ npm list vue imgtouch@0.1.0 /data/vue/imgtouch ├─┬ @vue/cli-plugin-babel@5.0.4 │ └─┬ @vue/babel-preset-app@5.0.4 │ └── vue@3.2.36 deduped ├─┬ element-plus@2.2.2 │ ├─┬ @element-plus/icons-vue@1.1.4 │ │ └── vue@3.2.36 deduped │ ├─┬ @vueuse/core@8.6.0 │ │ ├─┬ @vueuse/shared@8.6.0 │ │ │ └── vue@3.2.36 deduped │ │ ├─┬ vue-demi@0.13.1 │ │ │ └── vue@3.2.36 deduped │ │ └── vue@3.2.36 deduped │ └── vue@3.2.36 deduped └─┬ vue@3.2.36 └─┬ @vue/server-renderer@3.2.36 └── vue@3.2.36 deduped
相关文章
- [ Vue ] vue 设计原理之响应式系统实现笔记( 二 )
- vue-class-component
- Vue之const的使用及注意点
- Vue的引入与基本使用
- 2022前端经典vue面试题(持续更新中)
- vue笔记(12) vuex
- vue鼠标移入移出显示和隐藏_labview树形控件卡
- 上帝视角看Vue源码整体架构+相关源码问答
- vue消息提示组件封装
- Markdown文件居然也可以直接作为Vue路由组件?
- 记录第三天-Vue组件
- Vue(五)计算属性、过滤器、axios、vue 生命周期
- vue上传文件到Minio
- vue devtools如何使用调试_千牛提示opendevtools
- SpringBoot + Vue 学生选课管理系统源码(包含数据库文件)
- Vue 组件间通信的几种方式
- vue项目使用.env文件配置全局环境变量
- Vue 实现前后端分离,安全连接 MSSQL 数据库(vue 连接mssql)
- 使用Vue框架使用MSSQL数据库实现快速开发(vue mssql)
- @vue/composition-api 解析

