微信小程序实例系列
2023-09-14 09:01:37 时间
实战
- 【微信小程序】---- redux 在原生微信小程序的使用实例
- 【微信小程序】---- weapp-redux的使用文档
- 【微信小程序】---- Promise.then(success, fail)执行顺序的问题
- 【微信小程序】---- 监听页面停止滚动
- 【微信小程序】---- CustomBar 公用组件封装
- 微信小程序----开发rui-swiper多样式轮播组件
- 微信小程序----Grid(九宫格)(flex实现九宫格布局)
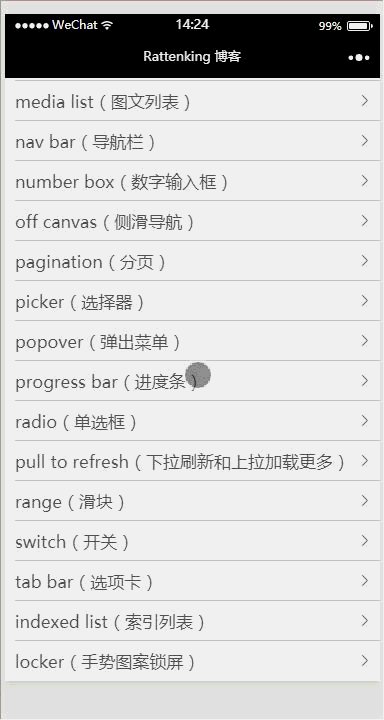
- 微信小程序----Maide List(图文列表)(flex布局实现MUI的图文列表)
- 微信小程序----开发rui-dtpicker多粒度日期组件
- 微信小程序---- setData 列表性能优化
- 微信小程序----简易双向绑定
- 微信小程序----全局状态管理 (便于全局埋点等操作)
- 微信小程序 ---- 从短信、邮件、微信外网页等场景打开小程序
常见错误
- 微信小程序----连等报错(ReferenceError: xxxxx is not defined)
- 微信小程序----修改data中的数据,页面数据不改变
- 微信小程序----Now you can provide attr “wx:key” for a “wx:for” to improve performance.
- 微信小程序----Uncaught ReferenceError: ret is not defined
基础篇
- 微信小程序----App生命周期
- 微信小程序----页面生命周期
- 微信小程序----引入外部字体库iconfont的图标
- 微信小程序----icon组件
- 微信小程序----模板(template)
- 微信小程序----button组件
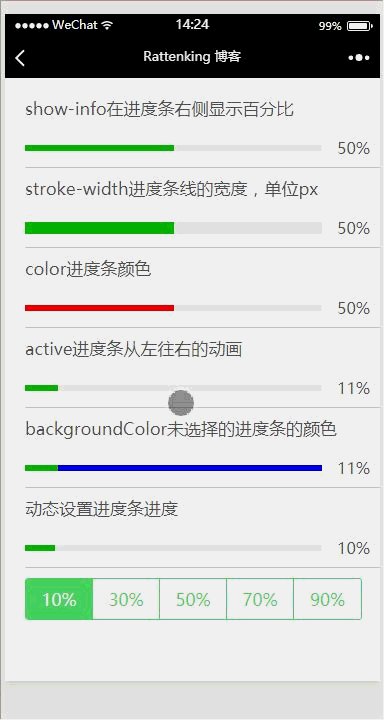
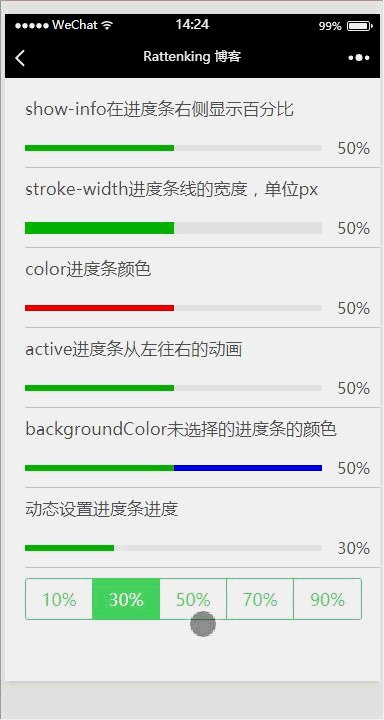
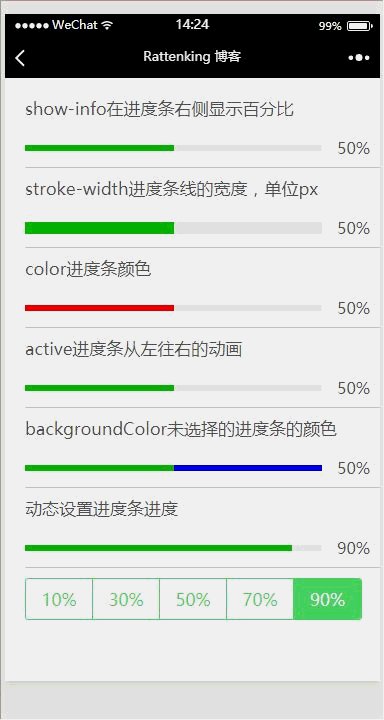
- 微信小程序----progress组件
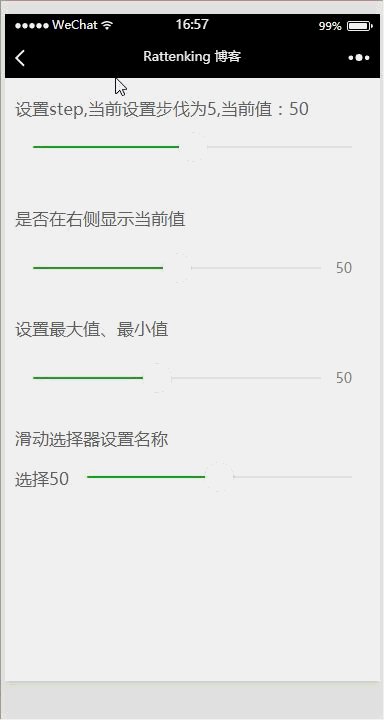
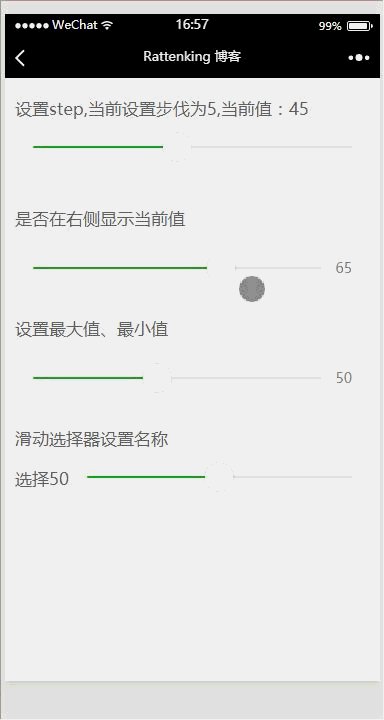
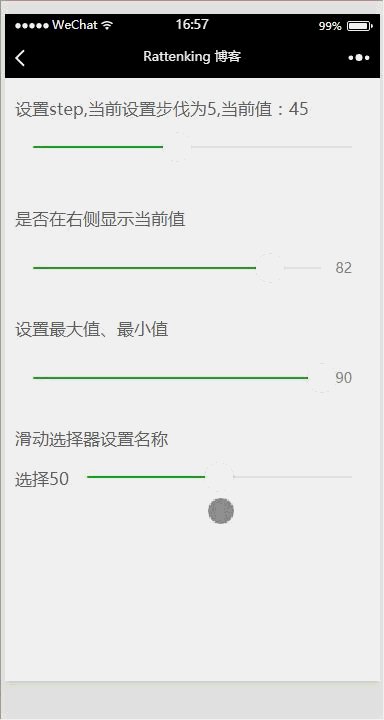
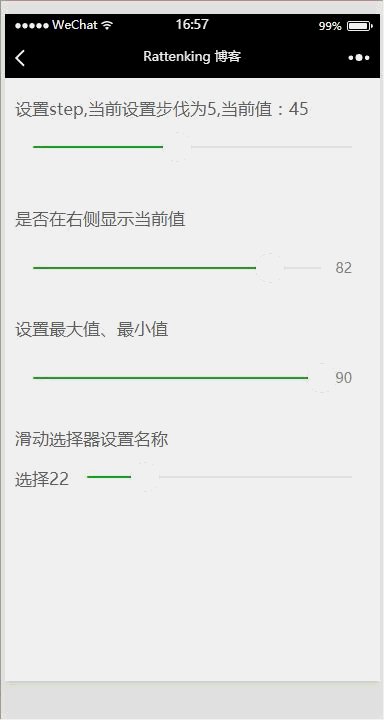
- 微信小程序----slider组件
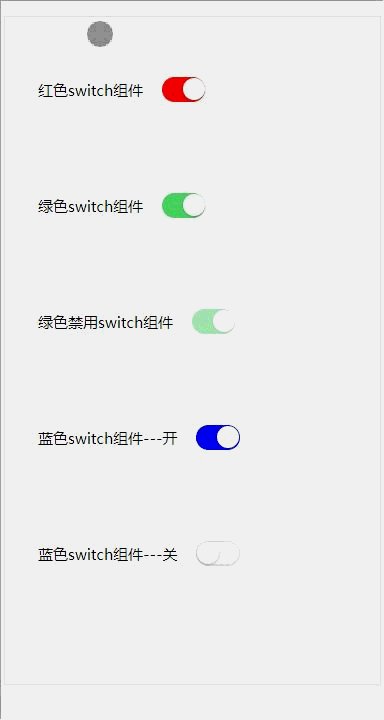
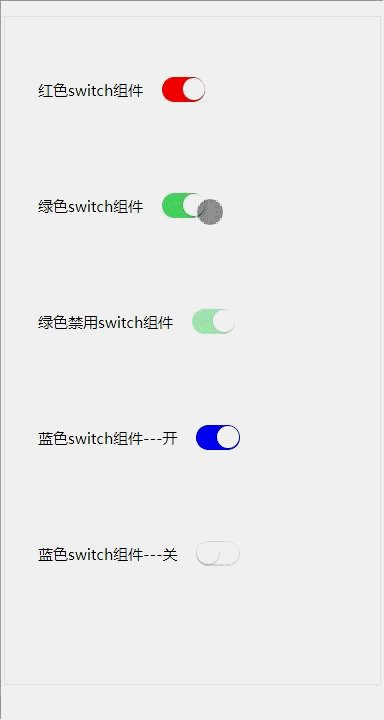
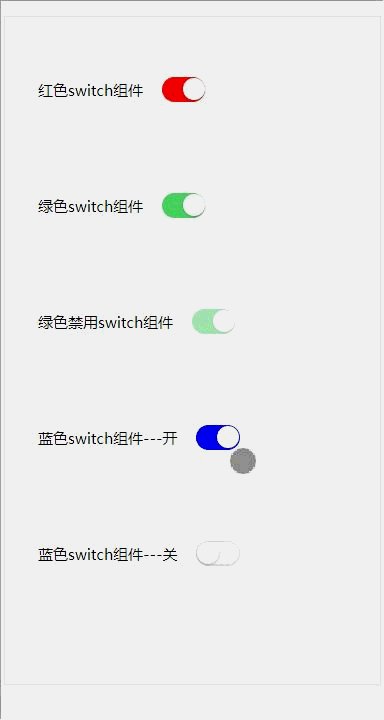
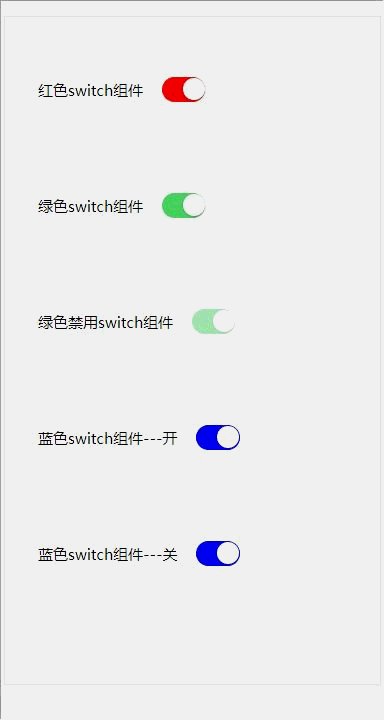
- 微信小程序----switch组件(开关选择器)
- 微信小程序----checkbox组件
- 微信小程序----radio组件
- 微信小程序----scroll-view组件(MUI索引列表)滚动动画
- 微信小程序----switch组件实现
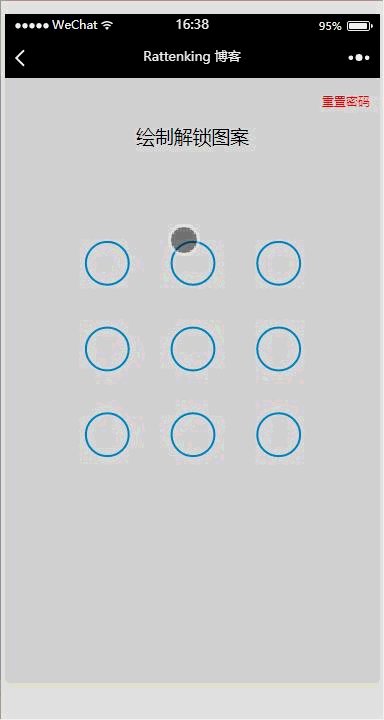
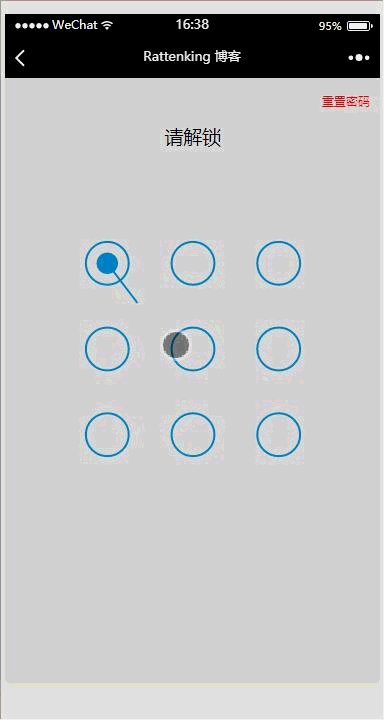
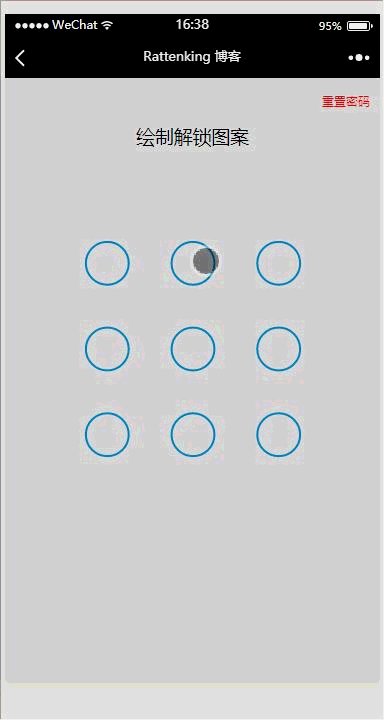
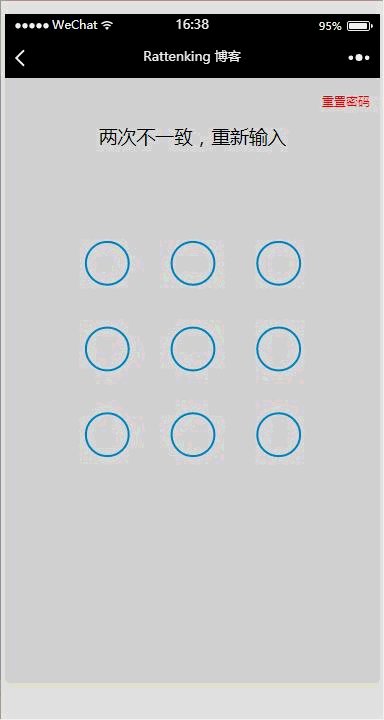
- 微信小程序----手势锁详解
- 微信小程序----返回上一页刷新或当前页刷新
- 微信小程序----自定义加载图标
- 微信小程序----全局变量
- 微信小程序----动态设置导航栏标题
实例篇
- 微信小程序----gallery slider(图片轮播)组件
- 微信小程序----侧滑菜单(Popup----左侧不动,右侧滑动)(MUI侧滑导航)
- 微信小程序----侧滑菜单(Popup—左侧滑动,右侧不动)(MUI侧滑导航)
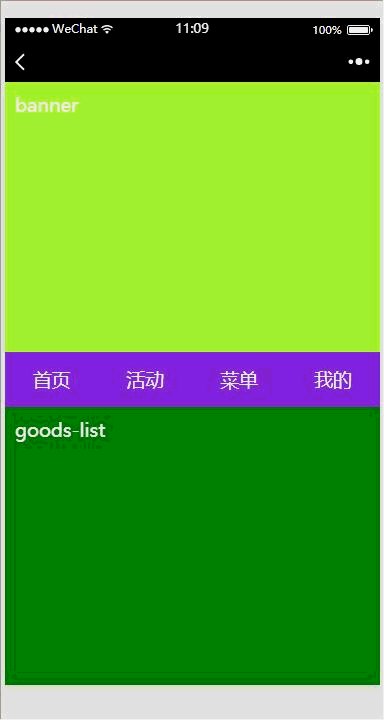
- 微信小程序----导航栏滑动定位(实现CSS3的position:sticky效果)
- 微信小程序----导航栏透明渐变一(MUI导航栏透明渐变)
- 微信小程序----导航栏透明渐变二(MUI导航栏透明渐变)
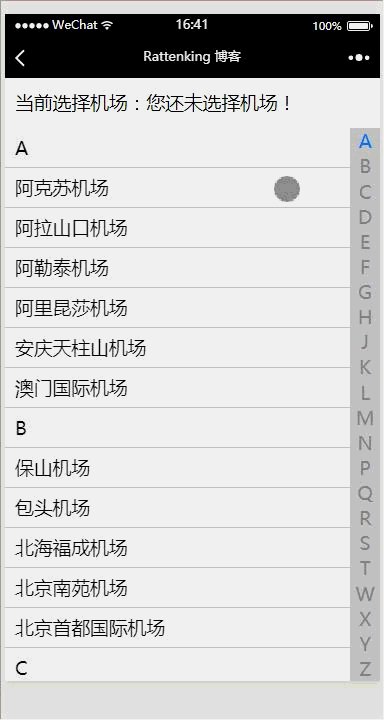
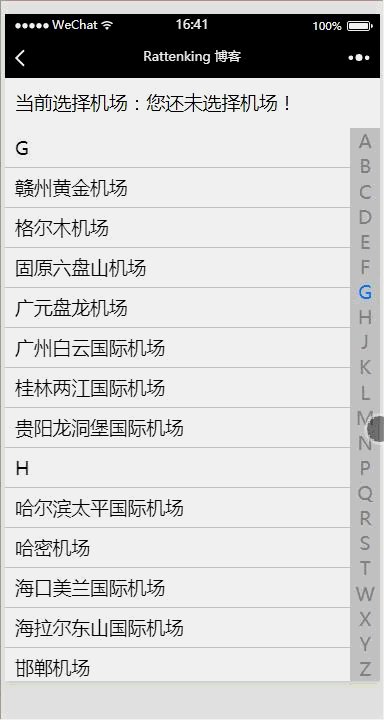
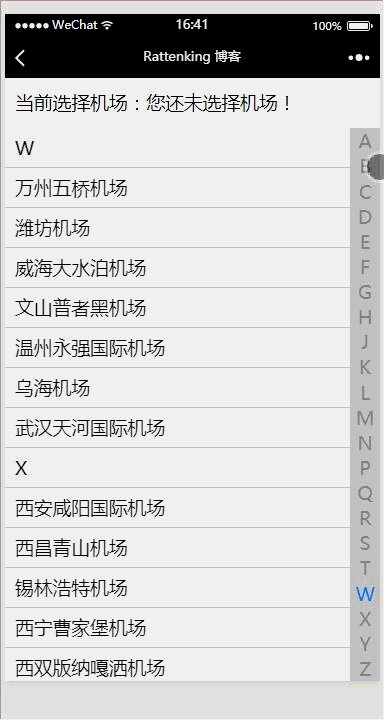
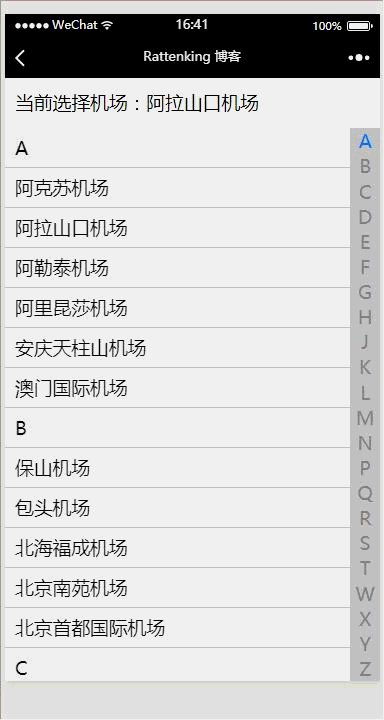
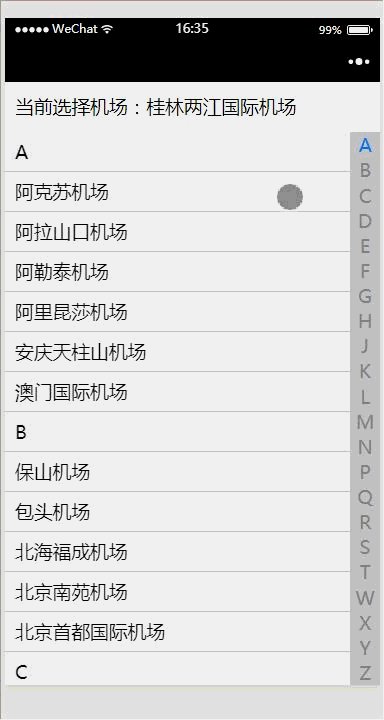
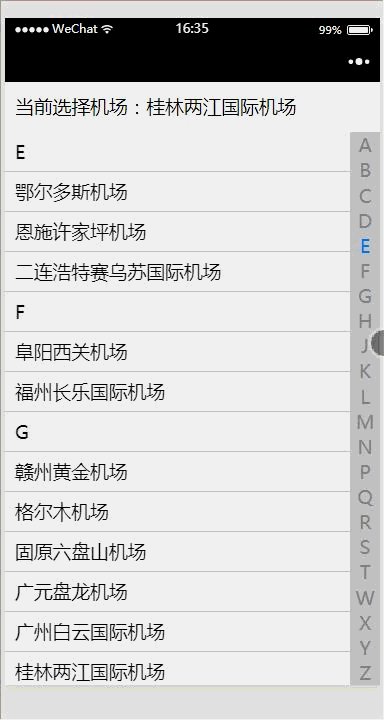
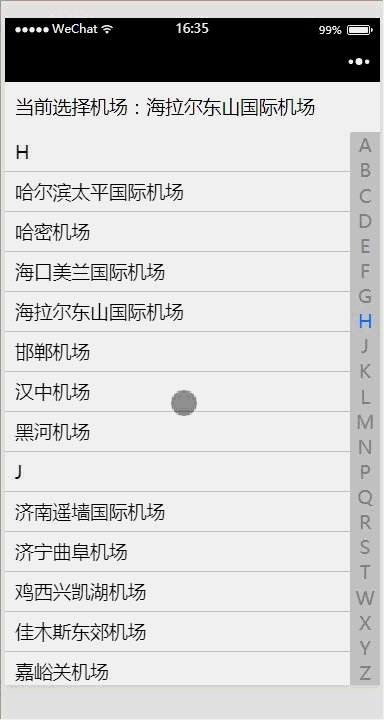
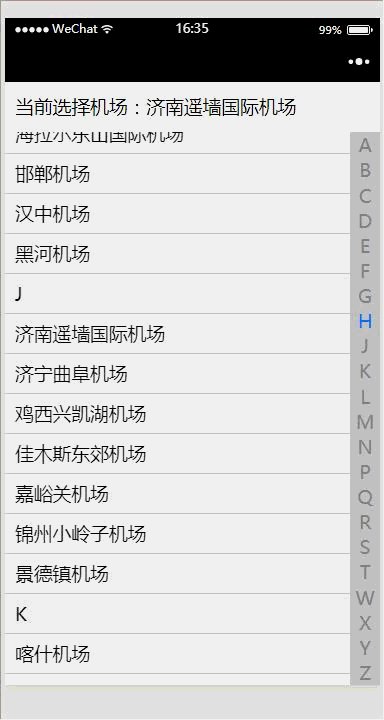
- 微信小程序----全国机场索引列表(MUI索引列表)
- 微信小程序----折叠面板(MUI折叠面板)
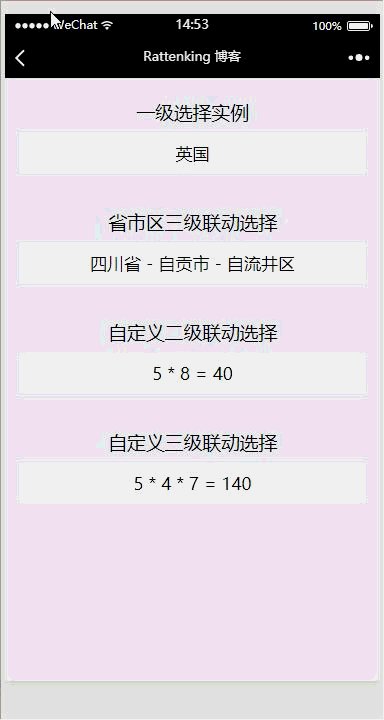
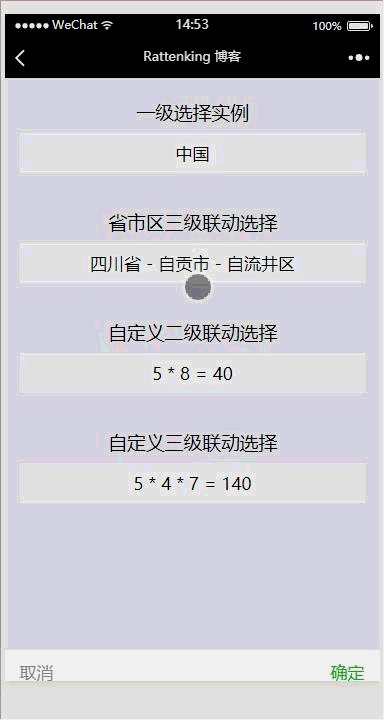
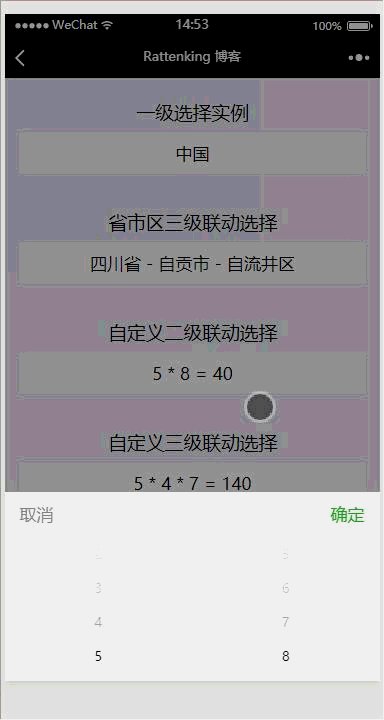
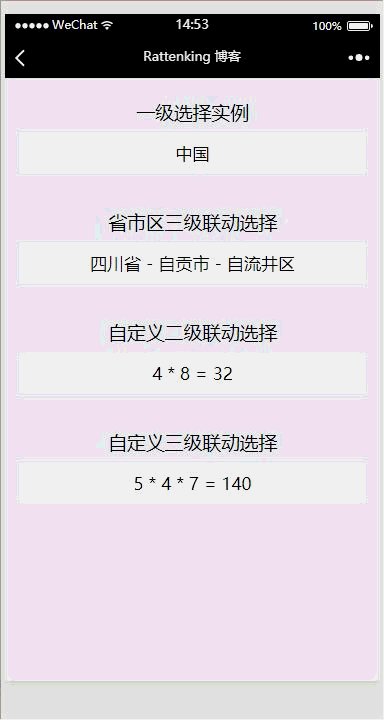
- 微信小程序----三级联动选择器(picker、省市区选择器)(MUI选择器)
- 微信小程序----日期时间选择器(自定义精确到分秒或时段)(MUI日期时间)
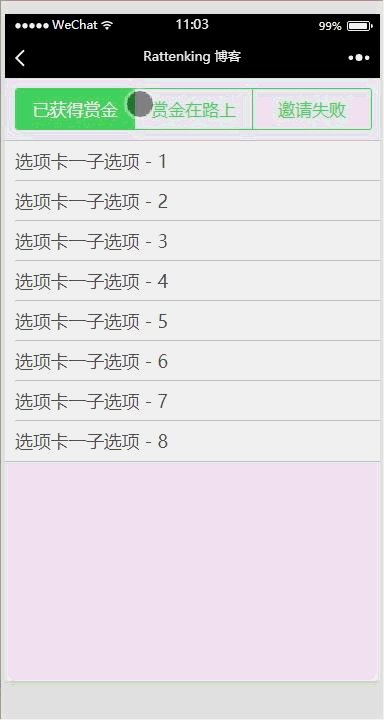
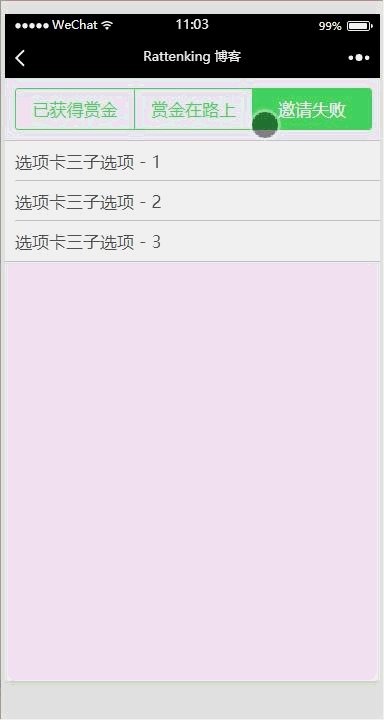
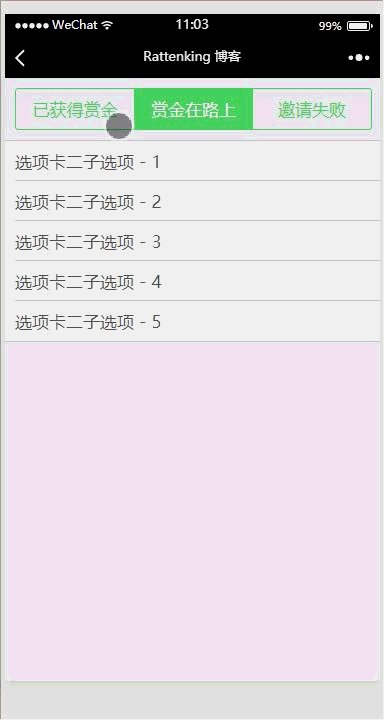
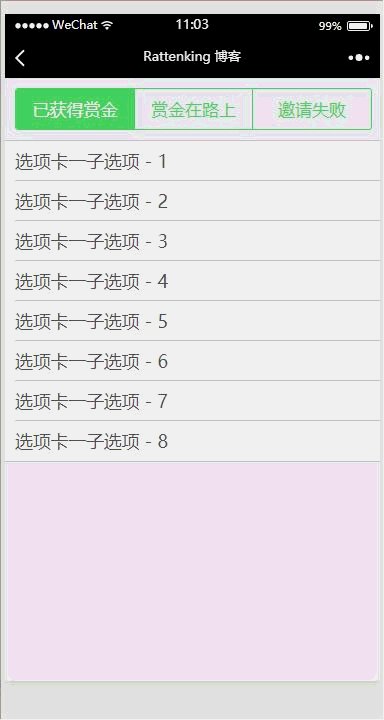
- 微信小程序----导航栏选项卡(MUI顶部选项卡)
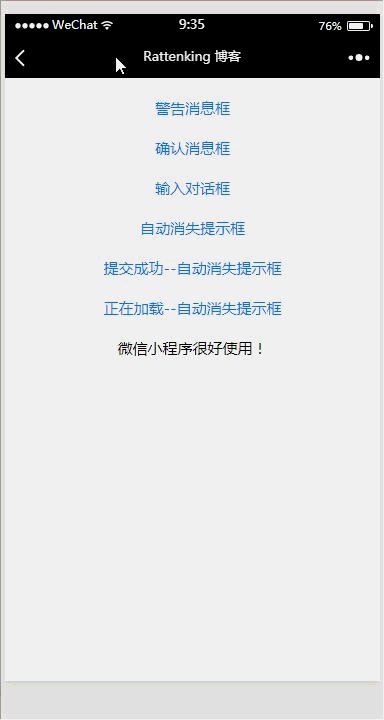
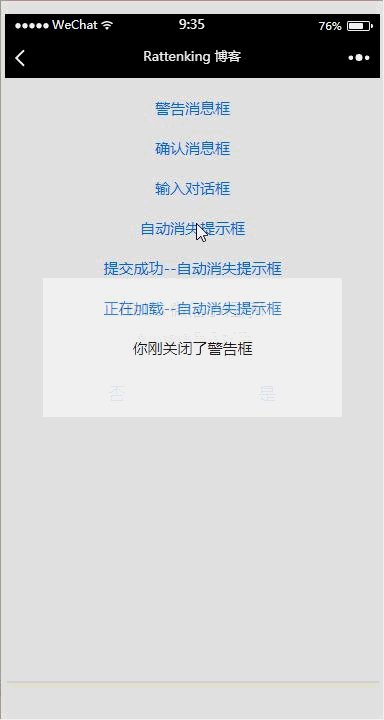
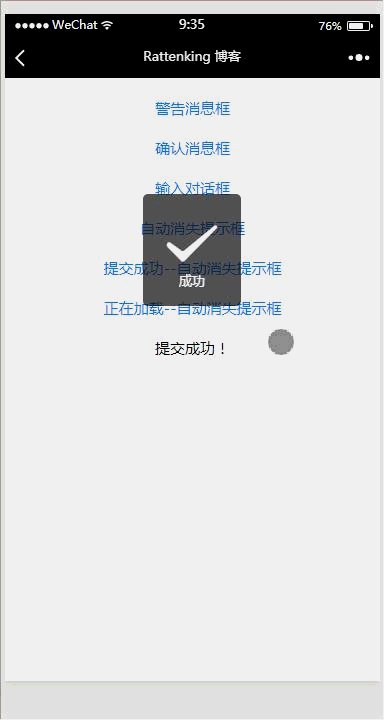
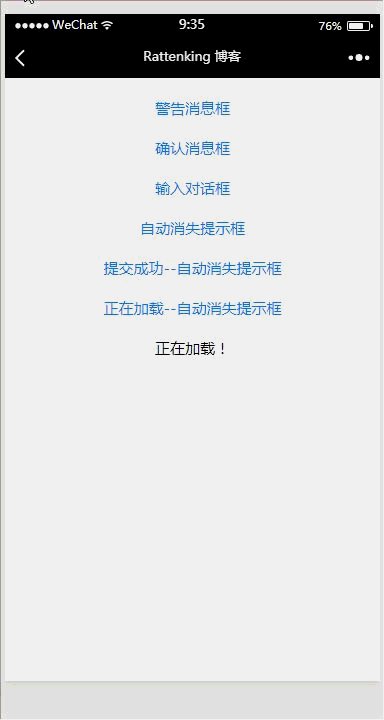
- 微信小程序----界面交互反馈API(wx.showToast(OBJECT)、wx.showModal(OBJECT))(MUI消息框)
- 微信小程序----列表下拉刷新上拉加载(MUI下拉刷新和上拉加载更多)
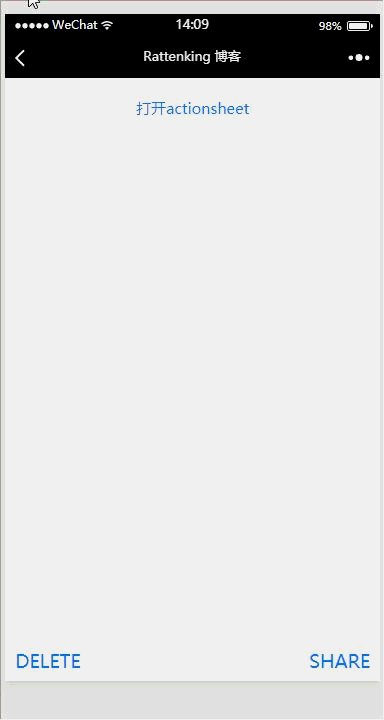
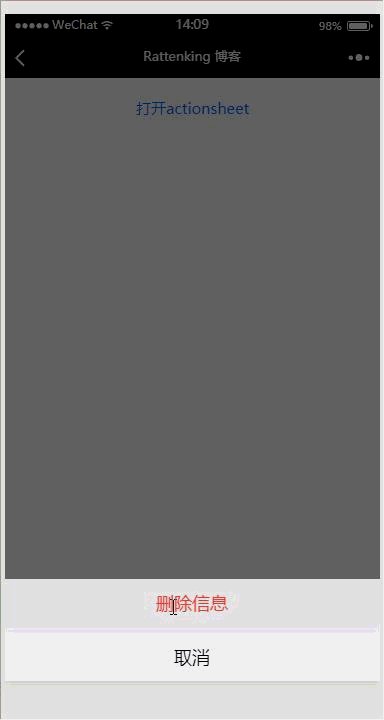
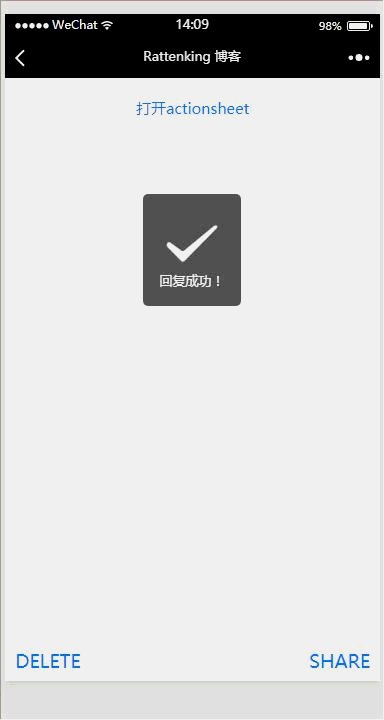
- 微信小程序----wx.showActionSheet(OBJECT)操作菜单(MUI操作表)
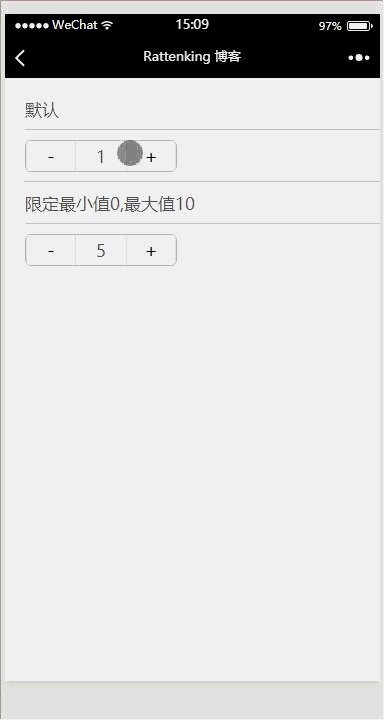
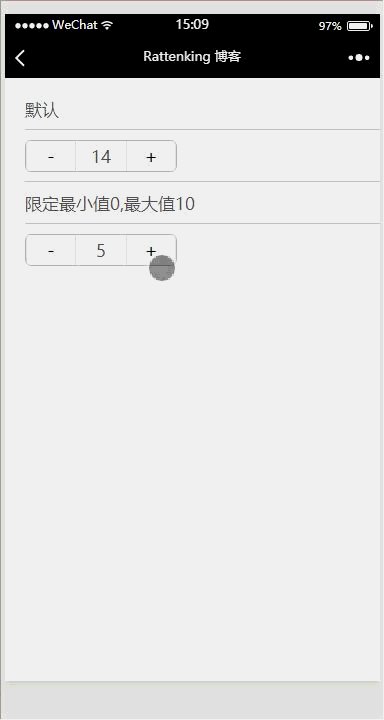
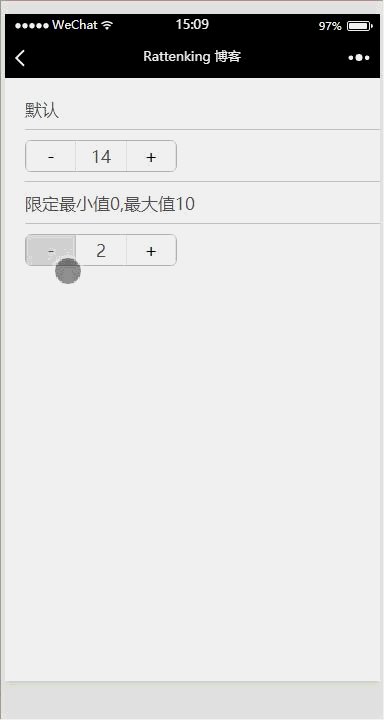
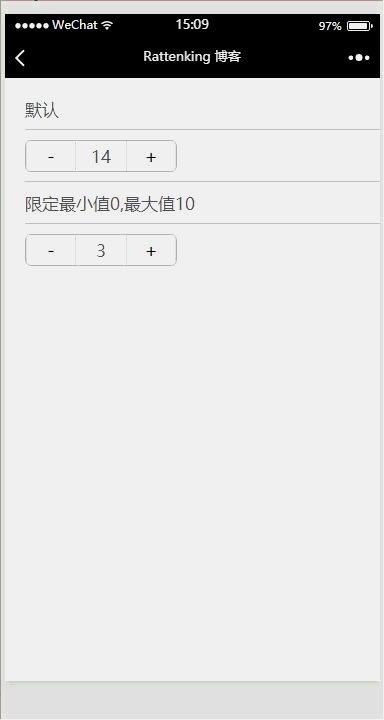
- 微信小程序----MUI数字输入框
- 微信小程序----图片预览
- 微信小程序----手势图案锁屏
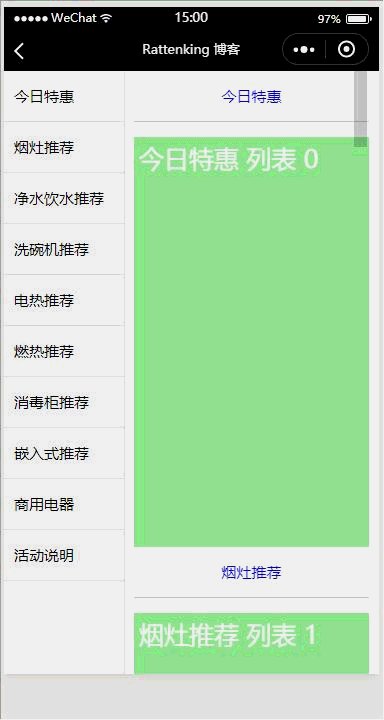
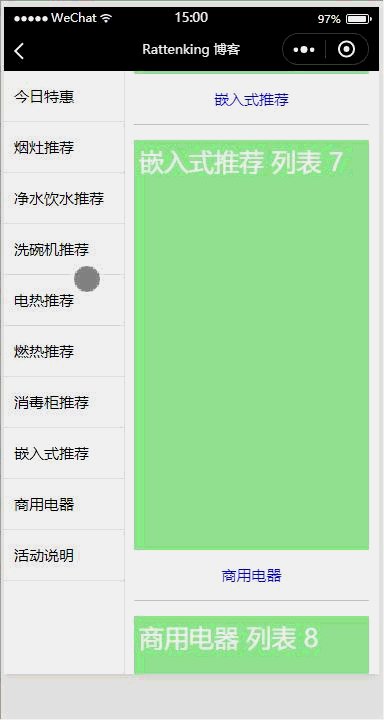
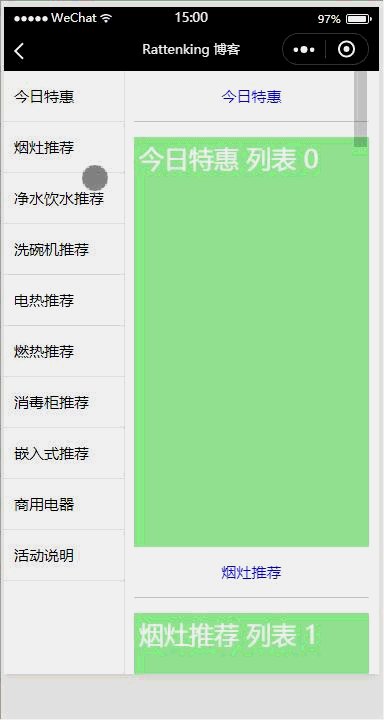
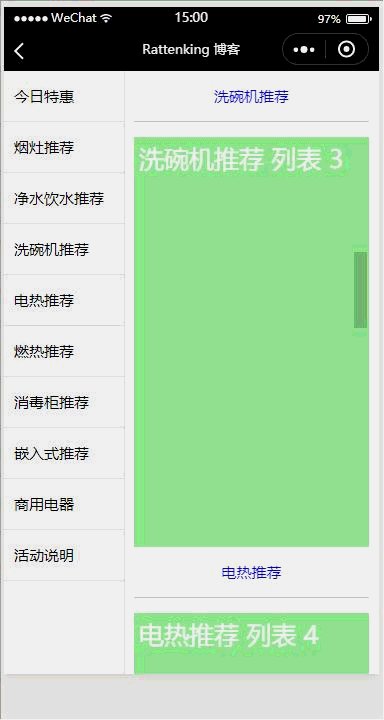
- 微信小程序----实现YDUI的ScrollNav组件(滚动导航)
- 微信小程序----实现YDUI的ScrollTab(滚动选项卡)
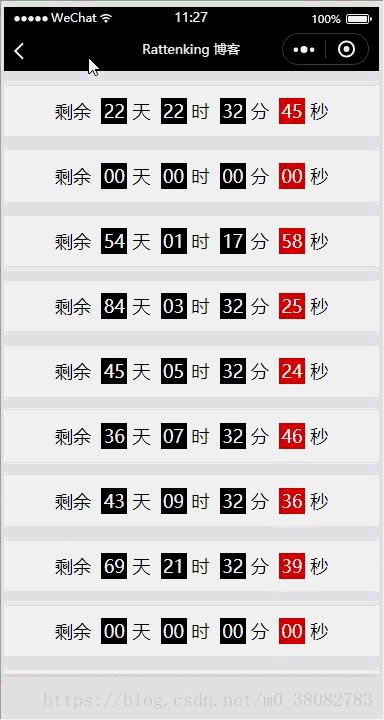
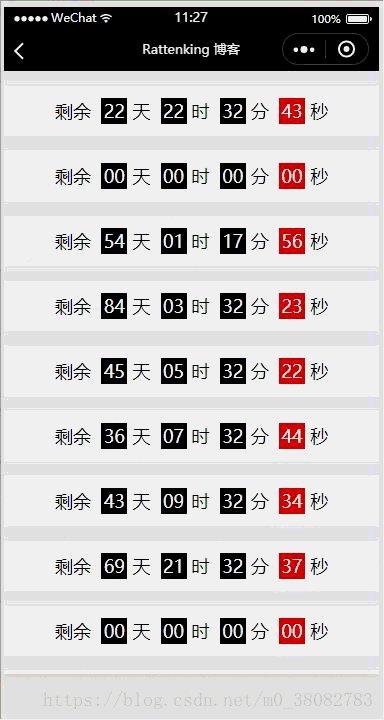
- 微信小程序----团购或秒杀的批量倒计时实现
- 微信小程序----canvas实现刮刮乐效果
高德地图开发
- 微信小程序----高德地图开发应用(获取key)
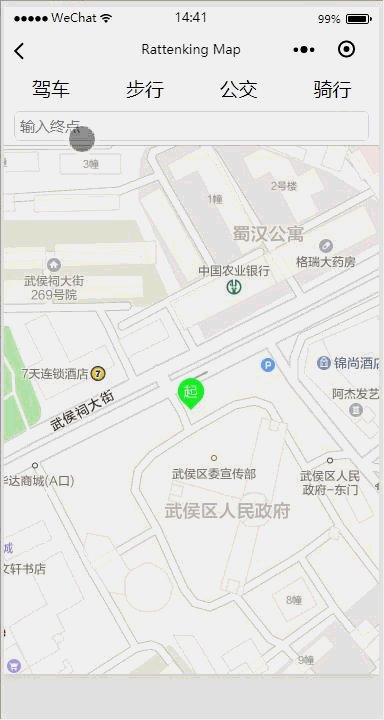
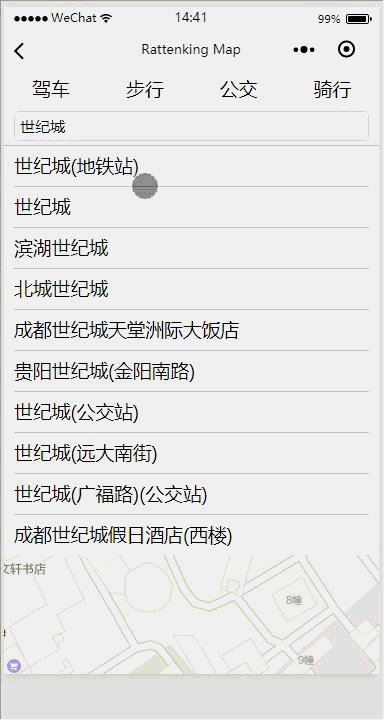
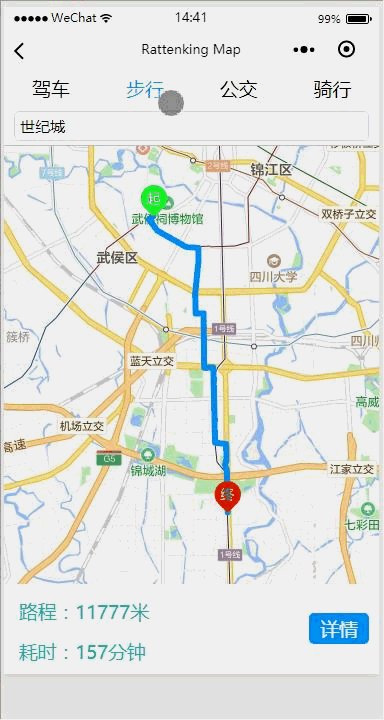
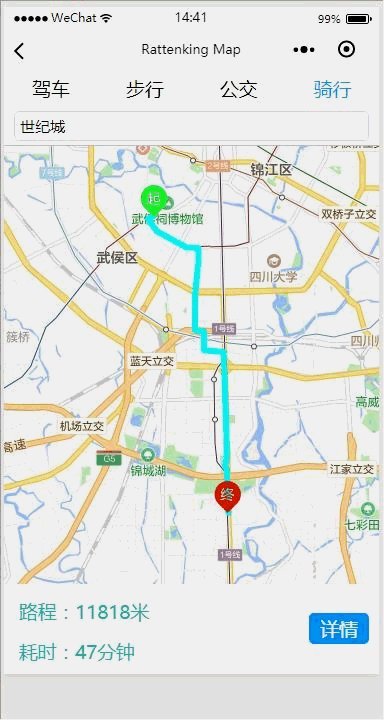
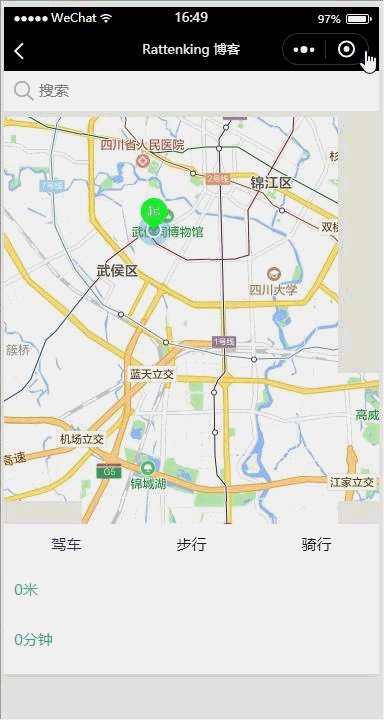
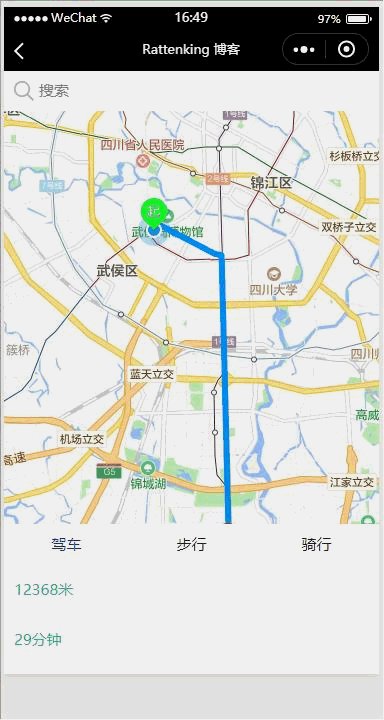
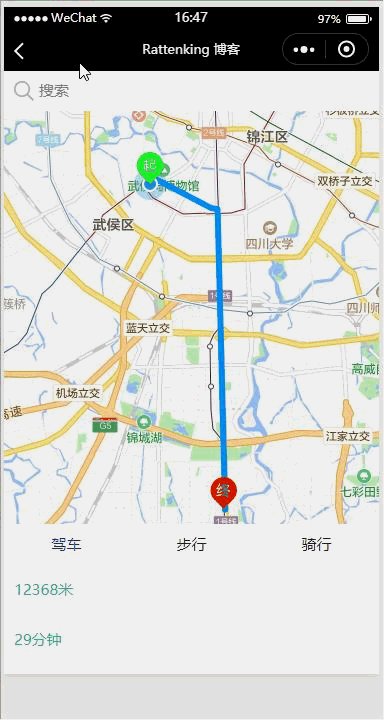
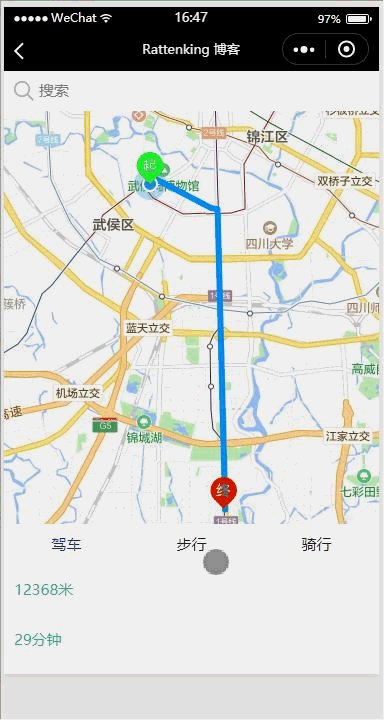
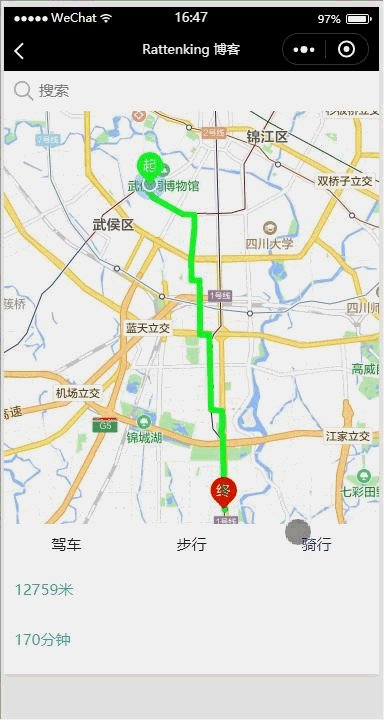
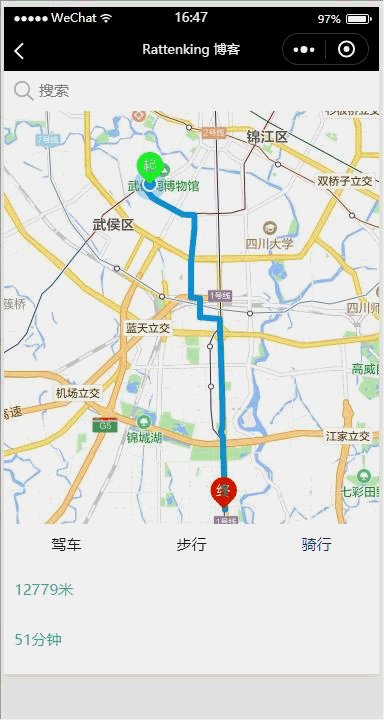
- 微信小程序----map路线规划
- 微信小程序----map组件实现检索【定位位置】周边的POI
- 微信小程序----map组件实现解析经纬度
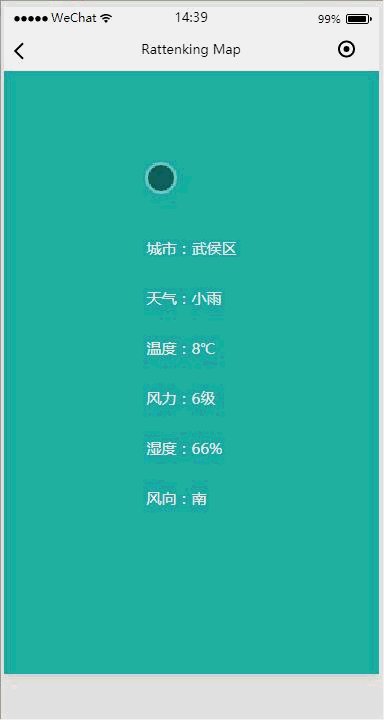
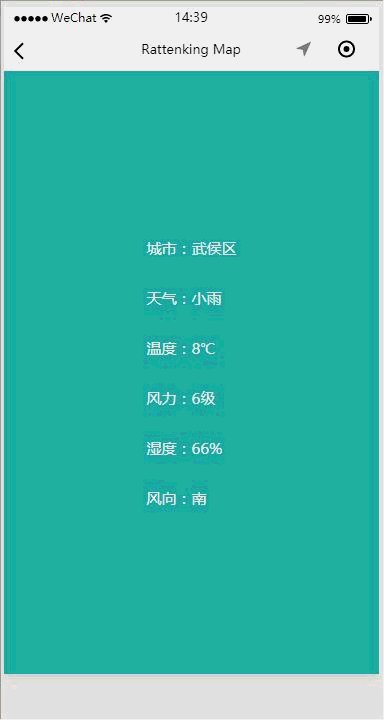
- 微信小程序----map组件实现(获取定位城市天气或者指定城市天气数据)
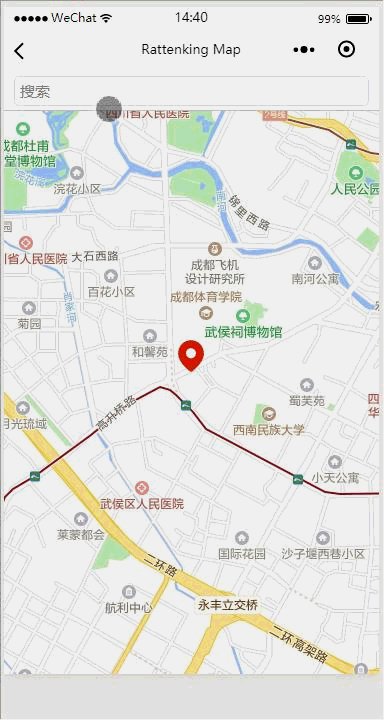
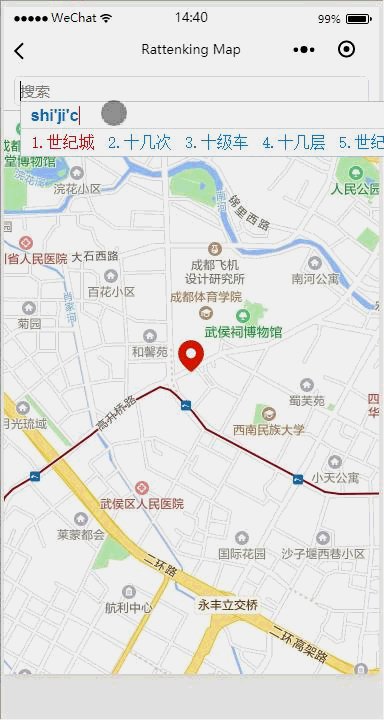
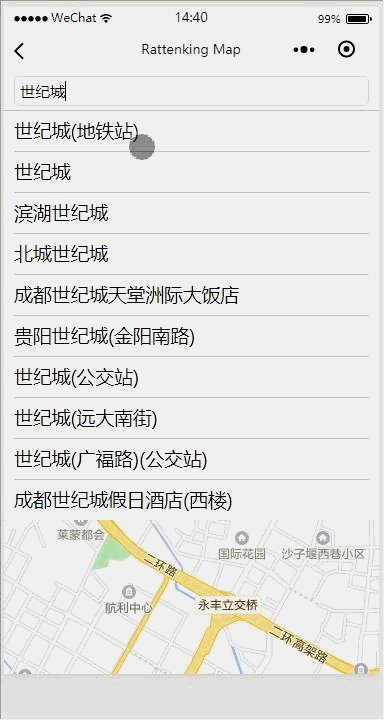
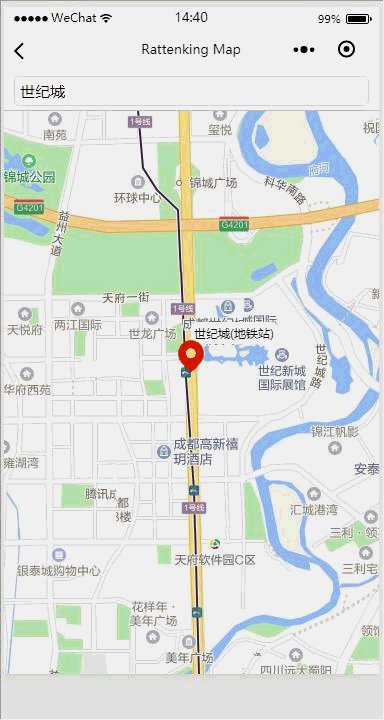
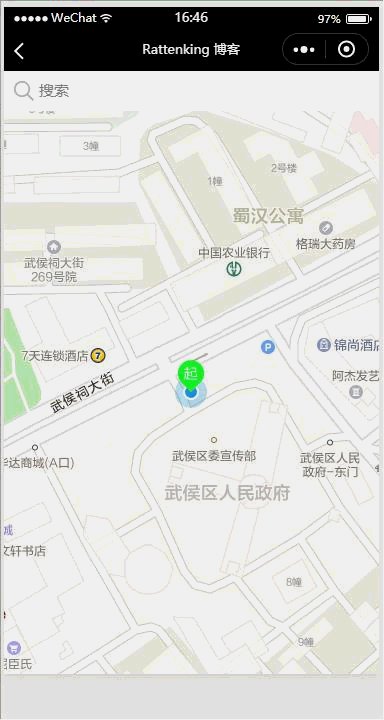
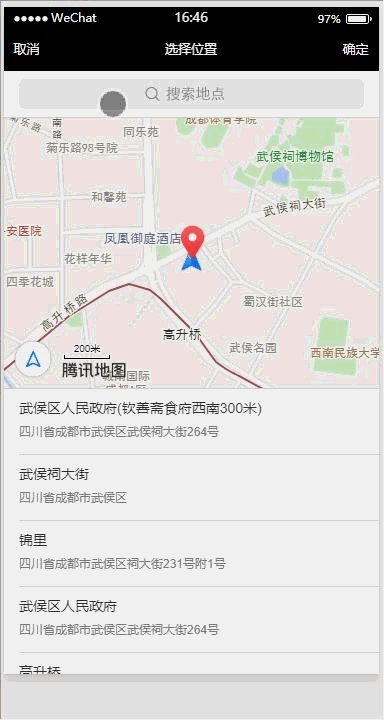
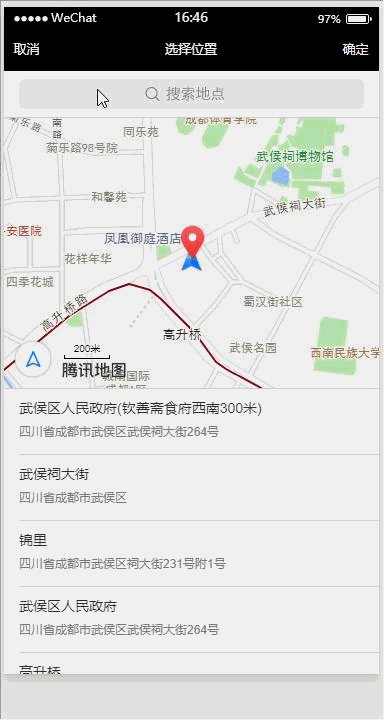
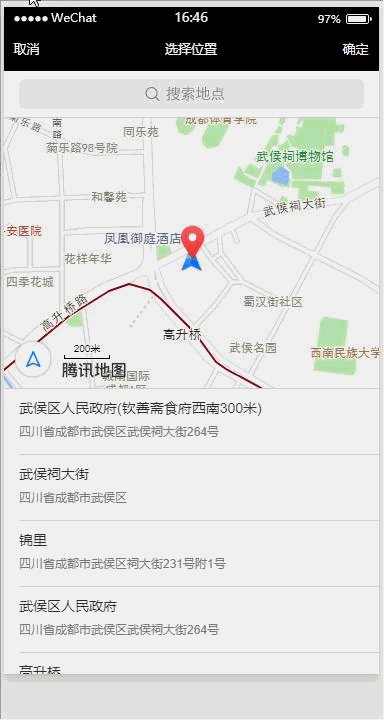
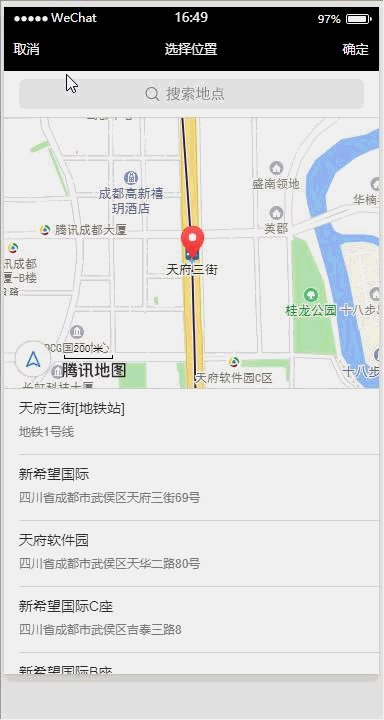
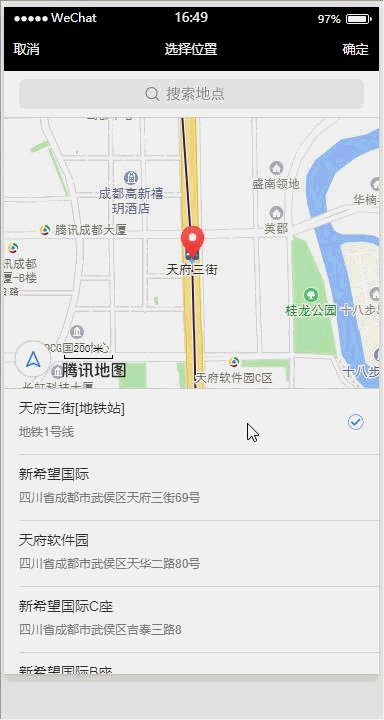
- 微信小程序----map组件实现(高德地图API实现wx.chooseLocation(OBJECT))
- 微信小程序----map组件实现(路线规划)
WXRUI体验二维码

如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
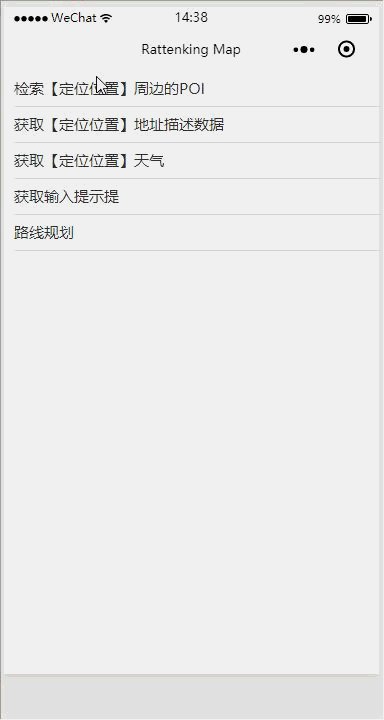
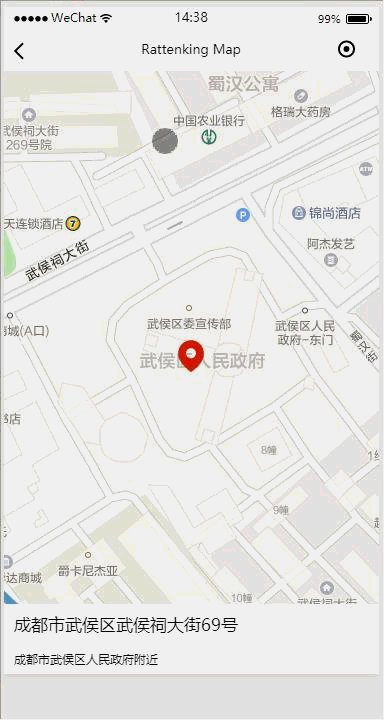
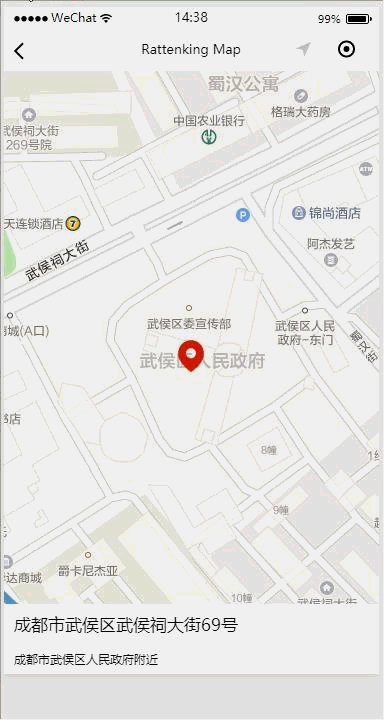
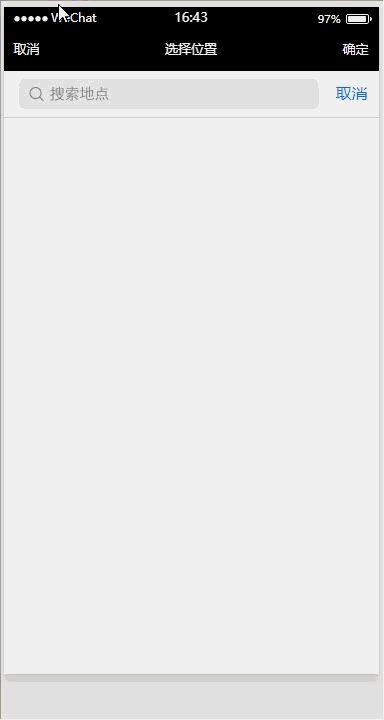
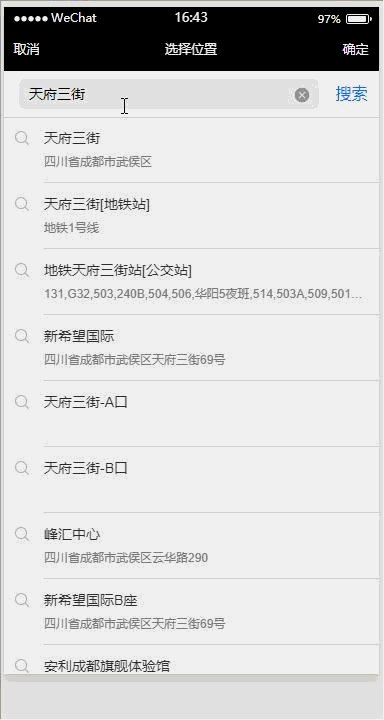
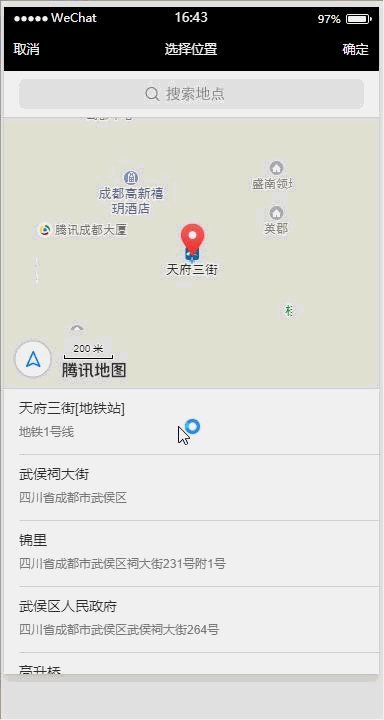
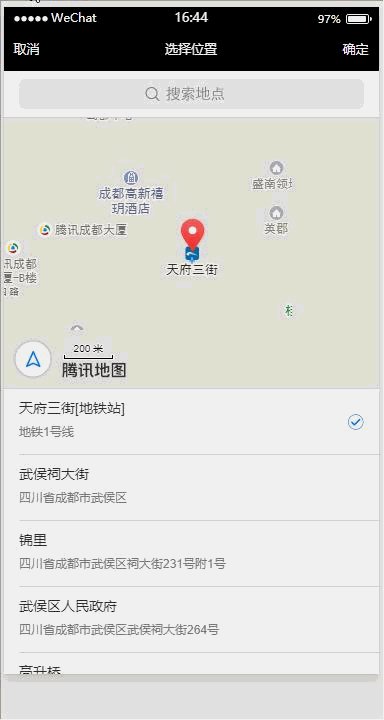
效果图

微信小程序----map组件实现(高德地图API实现wx.chooseLocation(OBJECT))

微信小程序----map组件实现(获取定位城市天气或者指定城市天气数据)


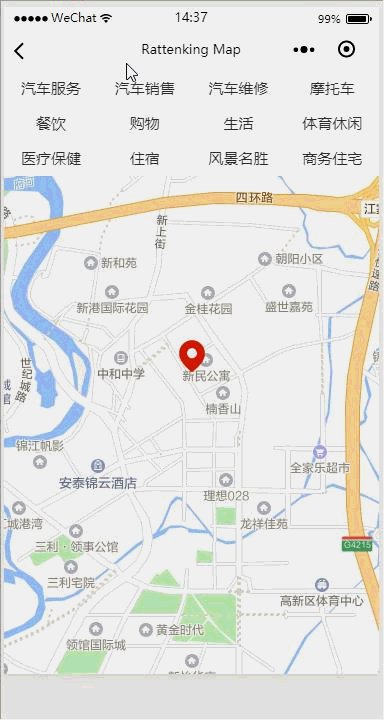
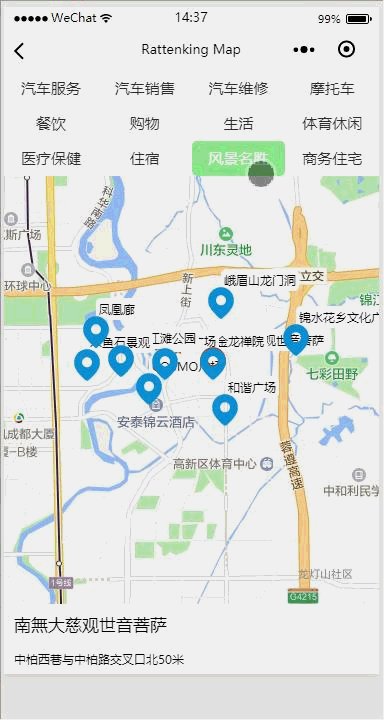
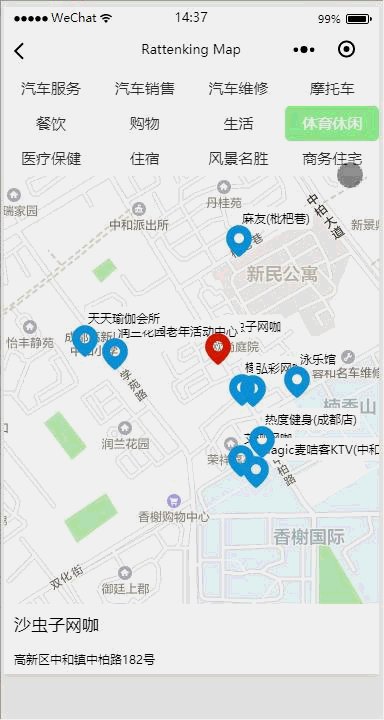
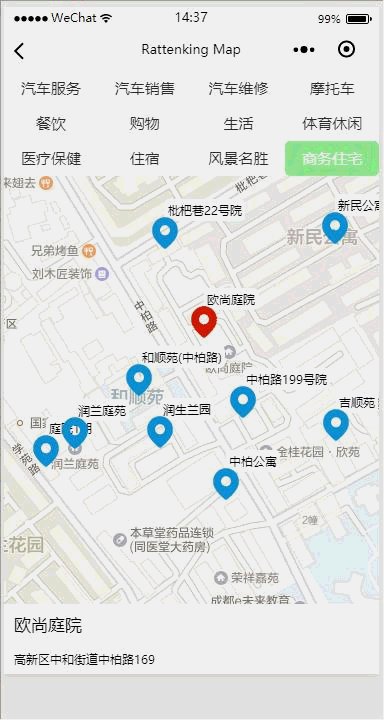
微信小程序----map组件实现检索【定位位置】周边的POI





微信小程序----实现YDUI的ScrollTab(滚动选项卡)

微信小程序----实现YDUI的ScrollNav组件(滚动导航)





微信小程序----wx.showActionSheet(OBJECT)操作菜单(MUI操作表)

微信小程序----列表下拉刷新上拉加载(MUI下拉刷新和上拉加载更多)

微信小程序----scroll-view组件(MUI索引列表)滚动动画

微信小程序----界面交互反馈API(wx.showToast(OBJECT)、wx.showModal(OBJECT))(MUI消息框)







微信小程序----日期时间选择器(自定义精确到分秒或时段)(MUI日期时间)

微信小程序----三级联动选择器(picker、省市区选择器)(MUI选择器)


微信小程序----gallery slider(图片轮播)组件

微信小程序----侧滑菜单(Popup----左侧不动,右侧滑动)(MUI侧滑导航)

微信小程序----侧滑菜单(Popup—左侧滑动,右侧不动)(MUI侧滑导航)

微信小程序----导航栏滑动定位(实现CSS3的position:sticky效果)




持续更新中…