uni-app:nvue和vue均引入自定义字体文件(hbuilderx 3.6.18)
2023-09-14 09:01:15 时间
一,复制字体文件到static目录下,如图:

说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
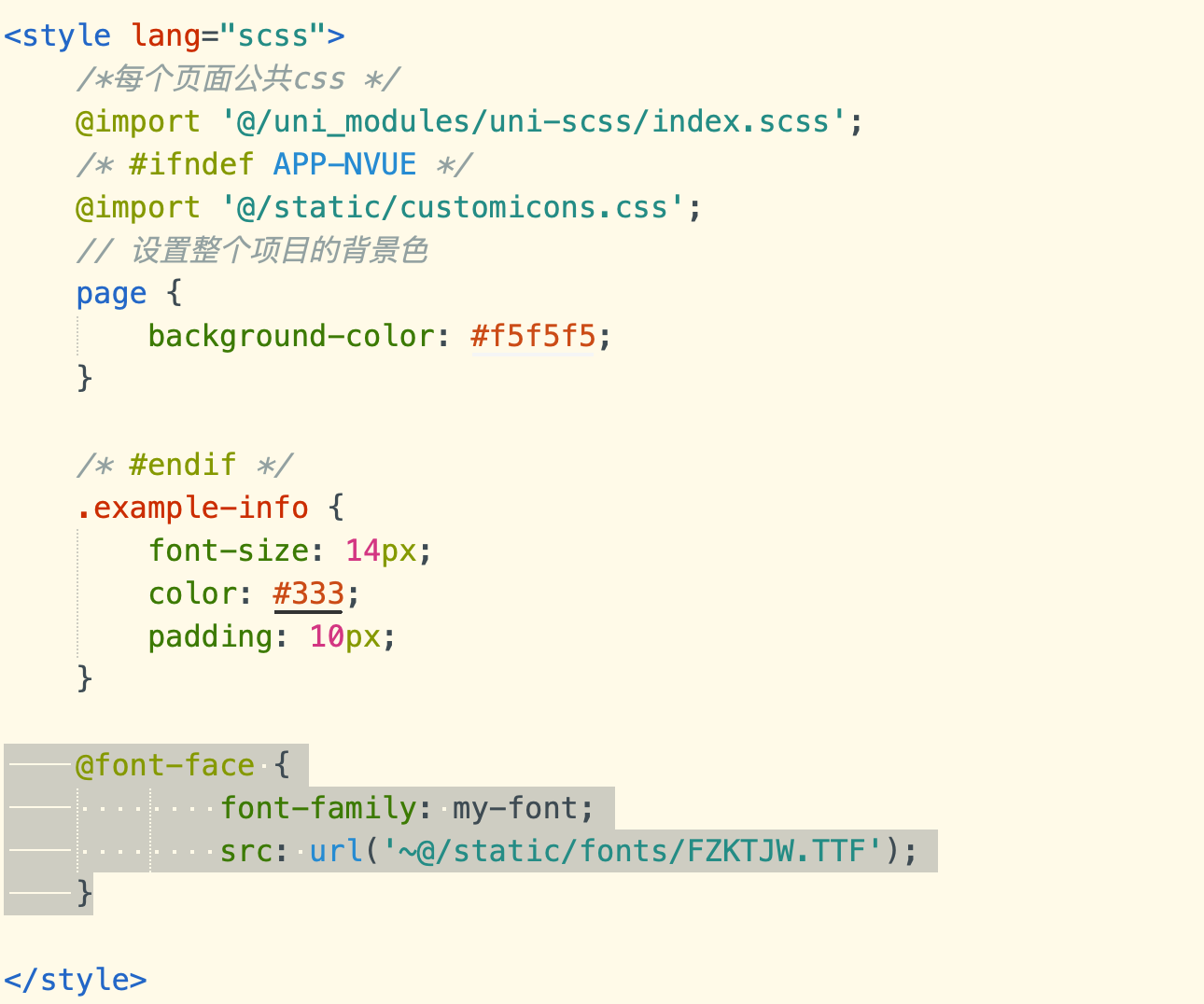
二,在App.vue的css中定义字体文件的信息
说明:此处用来供vue使用

代码:
@font-face {
font-family: my-font;
src: url('~@/static/fonts/FZKTJW.TTF');
}
三,使用字体的代码:
item.nvue:
1,js加载字体,供 nvue使用:
//加载时访问接口得到数据 onLoad(options) { // 页面创建时执行 console.log("页面加载"); //加载nvue需要使用到的字体 // #ifdef APP-PLUS-NVUE const domModule = weex.requireModule('dom') domModule.addRule('fontFace', { 'fontFamily': "my-font", 'src': "url('../../static/fonts/FZKTJW.TTF')" }); // #endif },
2,在css中应用字体:
<style> .title{ text-align: center; font-size: 60rpx; font-family: my-font; } .author{ text-align: center; font-size: 40rpx; } .content{ text-align: center; font-size: 40rpx; margin-top: 30rpx; line-height: 80rpx; margin-left: 60rpx; letter-spacing: 10rpx; font-family: my-font; } </style>
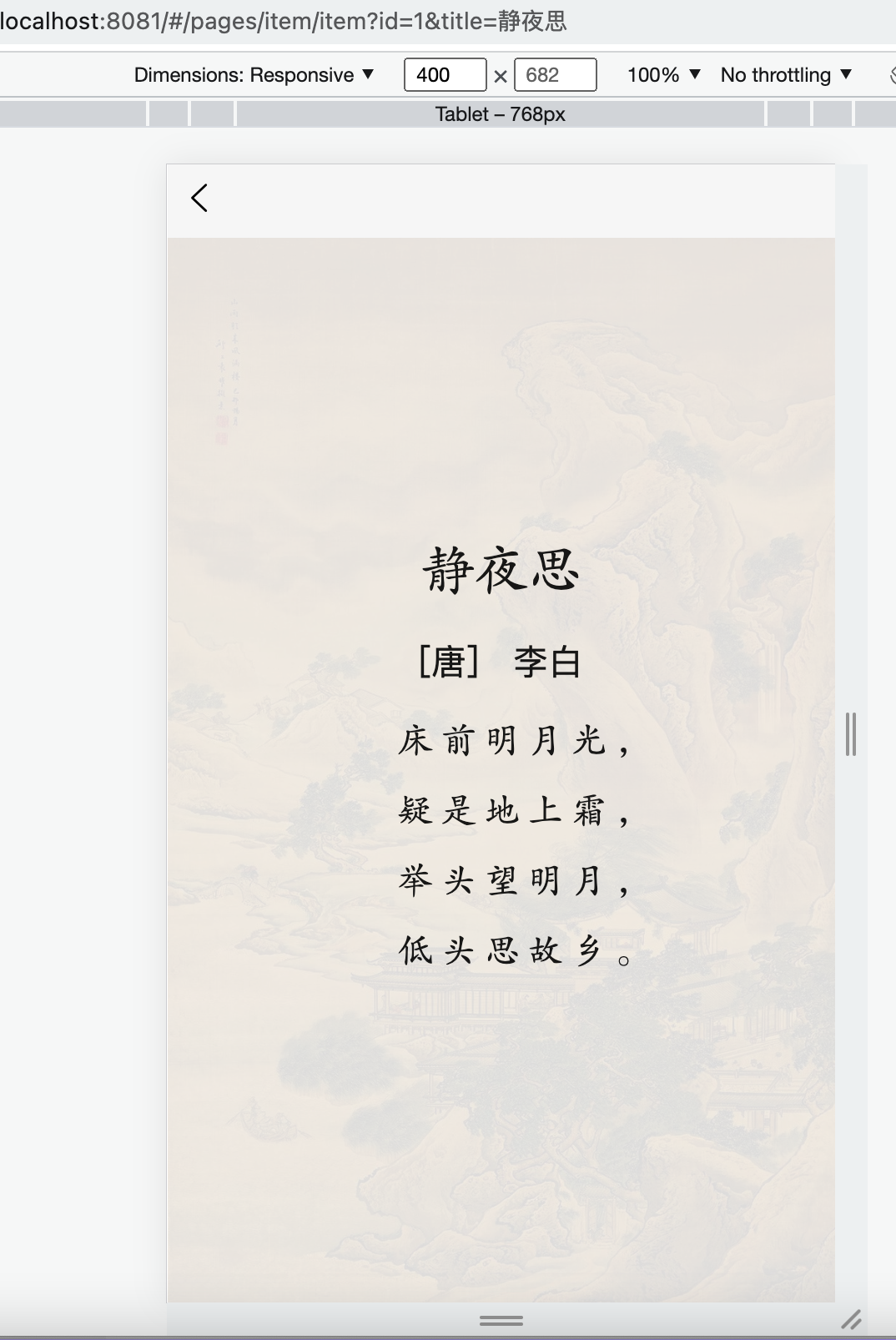
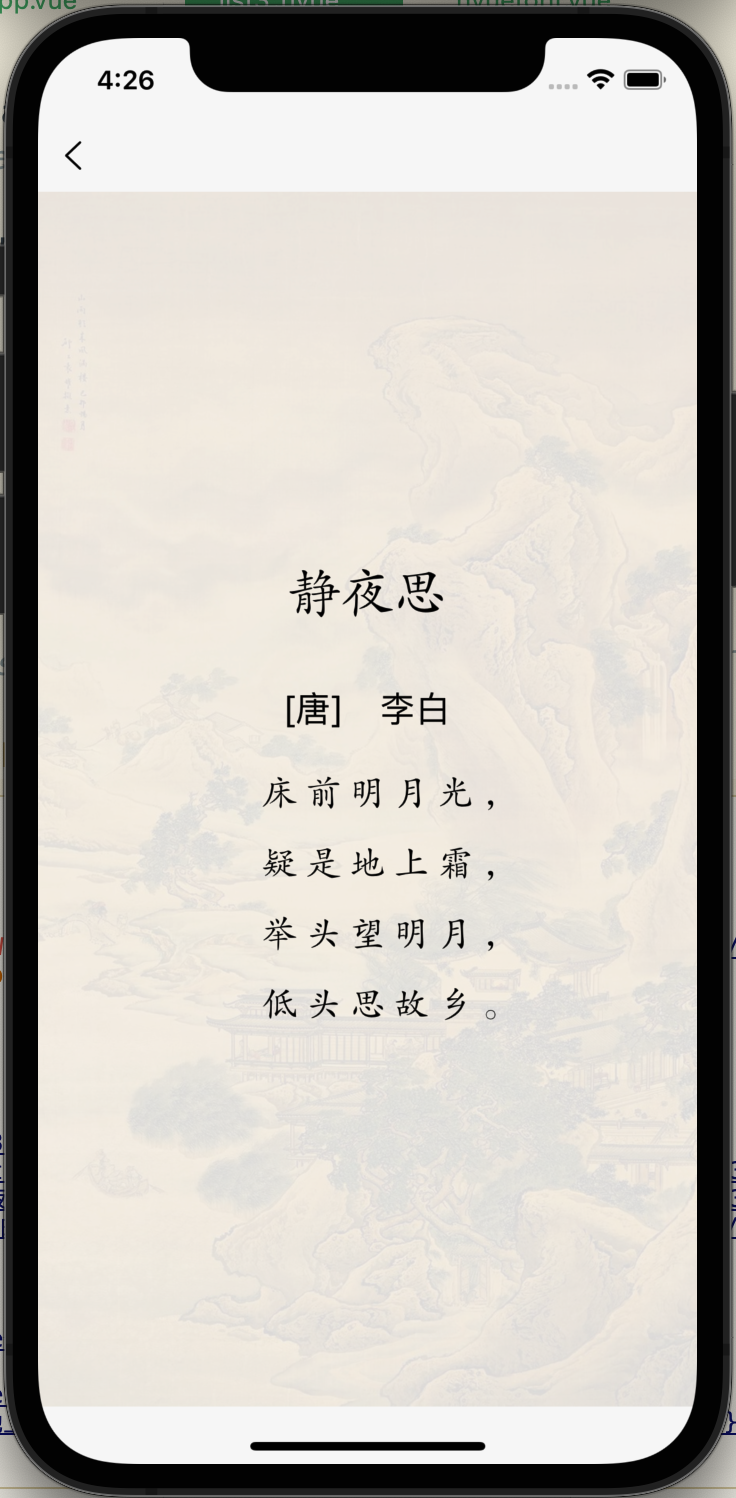
四,测试效果:
vue:

nvue:

五,查看hbuilderx的版本:

相关文章
- 关于个人开源项目(vue app)的一些总结
- 基于phonegap开发app的实践
- 如何获取QQ里的截图app?
- vue开发 - 将方法绑定到window对象,给app端调用
- 在Web.config或App.config中的添加自定义配置
- [React] Use the Fragment Short Syntax in Create React App 2.0
- [Backbone] First App: Modle, View of Backbone.js
- uni-app:ios/android中的nvue和vue页面加载自定义字体(hbuilderx 3.7.3)
- uni-app:nvue和vue均引入自定义字体文件(hbuilderx 3.6.18)
- [AngularJS]1. Fisrt App, ng-app, Exprection{{}}
- Atitit sprbt 多数据源mltds datasource multi 目录 第一节 App cfg1 第二节 Cfg bean1 第三节 Use4 第一节 App cfg
- Android实战之app版本更新升级全文章(二)
- Android 10.0 Launcher3 禁止卸载某个第三方app
- Another app is currently holding the yum lock解决方法
- uni-app的vue与nvue的区别(更新中)
- Android App层通过JNI从驱动获取Input Event

