jQuery右键菜单contextMenu实例
2023-09-14 09:00:58 时间
好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
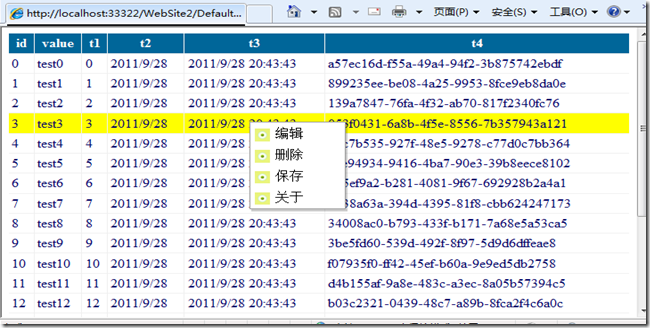
先上效果图,是有些同志说的有图才有真相嘛:

ui代码:

 %@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" % !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
html xmlns="http://www.w3.org/1999/xhtml"
head runat="server"
title /title
%-- --%
script src="Script/jquery.js" type="text/javascript" /script
script src="Script/jquery.contextmenu.r2.js" type="text/javascript" /script
style type="text/css"
.SelectedRow
{
background: yellow;
}
.contextMenu
{
display: none;
}
/style
script type="text/javascript"
$(function() {
$(#GridView1 tr:gt(0)).contextMenu(menu,
{
bindings:
{
add: function(t, target) {
alert(Trigger: + t.id + 增加 + " taget by:" + $("td:eq(0)", target).text());
},
delete: function(t, target) {
alert(Trigger: + t.id + 删除 + " taget by:" + $("td:eq(0)", target).text());
$(target).remove();
},
save: function(t, target) {
alert(Trigger: + t.id + 保存 + " taget by:" + $("td:eq(0)", target).text());
},
About: function(t, target) {
alert(Code by http://www.cnblogs.com/whitewolf/);
}
},
onShowMenu: function(e, menu) {
if (parseInt($("td:eq(0)", e.currentTarget).text()) 10) {
$("#save", menu).remove();
}
$(e.currentTarget).siblings().removeClass("SelectedRow").end().addClass("SelectedRow");
return menu;
}
});
})
/script
/head
body
form id="form1" runat="server"
div
div id="menu"
ul
li id="add"
img src="image/Home_Age_UnSelect.jpg" width="16" height="16" /
编辑 /li
li id="delete"
img src="image/Home_Age_UnSelect.jpg" width="16" height="16" /
删除 /li
li id="save"
img src="image/Home_Age_UnSelect.jpg" width="16" height="16" /
保存 /li
li id="About"
img src="image/Home_Age_UnSelect.jpg" width="16" height="16" /
关于 /li
/ul
/div
asp:GridView ID="GridView1" runat="server" Width="100%" BackColor="White" BorderColor="#CCCCCC"
Border BorderWidth="1px" CellPadding="3"
RowStyle ForeColor="#000066" /
FooterStyle BackColor="White" ForeColor="#000066" /
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" /
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /
/asp:GridView
/div
/form
/body
/html

1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id 10则不允许保存
if (parseInt($("td:eq(0)", e.currentTarget).text()) 10) {$("#save", menu).remove();
}
2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
add: function(t, target) {alert(Trigger: + t.id + 增加 + " taget by:" + $("td:eq(0)", target).text());
},
在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
 if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu); $.each(cur.bindings, function(id, func) {
$(# + id, menu).bind(click, function(e) {
hide();
func(trigger, currentTarget);
});

我修改后:
 if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu);
if (!!cur.onShowMenu) menu = cur.onShowMenu(e, menu); $.each(cur.bindings, function(id, func) {
$(# + id, menu).bind(click, function(ev) {
hide();
func(trigger, e.currentTarget);
});
});

这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录: 我jQuery系列之目录汇总
附件下载:Demo
相关文章
- jquery监听浏览器刷新_jQuery刷新浏览器页面大小
- jquery正则表达式验证邮箱_正则表达式如何判断邮箱
- jquery validation engine ajax验证,jQuery Validation Engine 表单验证「建议收藏」
- 用于创建树形部件的 jQuery 插件:jsTree
- jQuery简单的Ajax调用示例详解编程语言
- JQuery初体验(建议学习jquery)
- jQuery判断元素上是否绑定了事件
- Jquery从头学起第四讲jquery入门教程
- jquery应该如何来设置改变按钮input的onclick事件
- jquery显示和隐藏div特效实例
- jQuery对象和Javascript对象之间转换的实例代码
- 用jQuery实现一些导航条切换,显示隐藏的实例代码
- jQuery.extend()的实现方式详解及实例
- jquery滚动条事件简单实例
- 基于jquery编写的横向自适应幻灯片切换特效的实例代码
- jquery列表双向选择器之改进版
- jQuery焦点图切换特效插件封装实例
- 让网页跳转到指定位置的jquery代码非书签
- UpdatePanel和jQuery不兼容局部刷新jquery失效
- jquery增加时编辑jqGrid(实例代码)
- jquery实现动态菜单的实例代码
- 解决jquery中美元符号命名冲突问题
- jquery操作select详解(取值,设置选中)
- Jquery实现控件的隐藏和显示实例
- jQuery设置与获取HTML,文本和值的简单实例
- jQuery动画效果animate和scrollTop结合使用实例
- JS、jquery实现几分钟前、几小时前、几天前等时间差显示效果的代码实例分享
- 图片放大镜jquery.jqzoom.js使用实例附放大镜图标
- jquery获取radio值实例
- Jquery基于Ajax方法自定义无刷新提交表单Form实例
- jQuery使用之标记元素属性用法实例
- 限制上传文件大小和格式的jQuery插件实例
- 原生js实现复制对象、扩展对象类似jquery中的extend()方法
- js和jquery中循环的退出和继续学习记录

