【斗医】【7】Web应用开发20天
现在想想一下首页放置哪些内容?由于该WEB应用的聚集点在“斗”上,也就是对医术的探讨方面,个人认为应该是对展示较新的或评价较好的病症药方的展示方面。这里包含两部分:(1)数据的获取,即动态读取较好或评价较好的药方数据;(2)页面的展示,即静态页面布局和数据显示。
对于第一个问题会涉及到数据库的访问和接口封装,会在下次专门处理,本文主要承接《【斗医】【6】Web应用开发50天》介绍页面方面的处理。由于个人做C/S应用系统时间太长的原因,对系统的第一个页面是“登陆”有不同意见,所以该系统的首页决定设计为任何人都可以查看。
五、斗医系统首页
关于系统的目录规划在上文中已说明:module放置功能页面;js放置功能脚本;theme放置样式文件。
1、在D:\medical\war\module\main下创建main.html文件
(1)为便于搜索引擎查询,在main.html中填写如下内容:
在main.html页面加载完之后,使用main.js把全局系统菜单绑定到id为system_navigation_menu的 div 块上,在main.js中填写如下内容:
(6)为main.html定义id为system_navigation_menu的 div ,在其中填写如下内容:
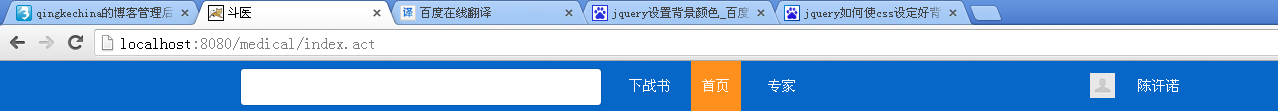
在测试之前修改D:\medical\war\WEB-INF\config\sm\system-action.xml文件,把名称为"index"的business-class配置项移除,同时删除Demo.java文件。启动Tomcat服务,在浏览器中输入http://localhost:8080/medical/index.act地址,正常情况下main.html页面可以正常显示,且出现导航菜单

若没有出现,请仔细阅读前面几章相关联的内容,或者在下面给我留言。
2、设置“首页”菜单被选中
(1)修改common.js的generateSystemMenu()方法,为菜单的 li 标签指定id,其部分内容如下:
var menuArray = new Array("system_home_menu", "system_expert_menu", "system_login_menu");
启动Tomcat服务后在浏览器中输入http://localhost:8080/medical/,查看main.html页面

3、补充navigation.css样式
因为当鼠标放置到用户名或头像上时,它的下拉菜单“主页”、“设置”和“退出”并没有显示出来。当然使用JS也可以控制其显示,这里使用css样式来控制。在navigation.css中增加下面内容:
它的意思是说当鼠标放置在用户名或头像上时,它下层的子菜单项所对应的div就显示出来,效果如下:

4、定义公共页面内容样式
一般的页面框架都都分为左右两部分或者左中右三部分,该系统的页面我想这样安排内容:左侧放置主题,右侧放置用户相关信息和系统动态。
(1)在main.html中追加如下内容:
【备注】:上面的css样式之所以放在navigation.css文件中,是因为想把这些样式全局使用
5、定义主页面左侧内容
(1)左侧内容效果图:

(2)为了快速完成效果图,个人建议先在main.html中直接定义标签
红糖30克、鲜姜、红枣30克。以水三碗煎至过半,顿服,服后出微汗即愈。驱风散寒
/*************************************************************************/ /* 主页记录项样式 */ /*************************************************************************/ .main_item + .main_item{ border-top: 1px solid #CCC; .main_item_icon{ width: 48px;
/*************************************************************************/ /* 标题和日期样式 */ /*************************************************************************/ .main_item_title, .main_item_time{ height: 25px;
/*************************************************************************/ /* 作者、昵称、内容样式 */ /*************************************************************************/ .main_item_author, .main_item_nickname{ font-size: 14px;
/*************************************************************************/ /* 附属内容样式 */ /*************************************************************************/ .main_item_attach, .main_item_attach *{ font-size: 13px;
(4)删除掉main.html示例内容
把第(2)步中的html示例内容删除掉,改为使用JS动态生成
【备注】:由于JS生成内容时,需要从服务端读取数据,由于服务端处理还有写逻辑,所以这里暂时不实现,会在下一文实现
6、定义主页面右侧内容
(1)右侧内容效果

(2)在main.html中定义如下内容:
【备注】:对于一些常见的CSS样式,建议多看一些别人网站,记住其用法,如上面CSS样式的.main_user_wrapper + .main_user_wrapper就意味着两个class之间样式的定义。
这里把主页内容如何显示的样式和内容的大体设置出来了,但数据都是假数据,下文就涉及到数据库连接,及如何把数据从服务端读到客户端并展示。
本文出自 “青客” 博客,请务必保留此出处http://qingkechina.blog.51cto.com/5552198/1330647
目标全平台的Flutter支持Web应用开发了! Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。 原文链接:Flutter Web - 目标全平台开发的Flutter再下一城!- 汇智网 Flutter Web的目标 从去年Beta版发布以来,客户们已经使用Flutter来创建可以运行在iOS和Android上的移动应用了。
基于阿里云打造『云原生』Web应用——『懒猪行』Web应用开发实践 『懒猪行』专注于境外自由行S2B业务,涉及分销、终端用户服务、供应链等多个服务环节,随着业务规模的不端增加,我们一直在探索Web应用开发的最佳实践,以加快Web应用的迭代效率,为B/C端用户创造更多价值。
基于SSM的Java Web应用开发原理初探 SSM开发Web的框架已经很成熟了,成熟得以至于有点落后了。虽然如今是SOA架构大行其道,微服务铺天盖地的时代,不过因为仍有大量的企业开发依赖于SSM,本文简单对基于SSM的Java开发做一快速入门,方便读者尽快把握脉络,理解Java Web开发的主轴,便于做进一步深入学习。
spring boot 2.0之web应用开发 web应用开发 spring boot 非常适合进行web程序开发。可以通过使用spring-boot-starter-web快速创建一个内嵌tomcat或Jetty,或netty的应用。
相关文章
- 大数据的应用实例_net开源开发web框架
- 给你一个美观、安全的Web连接MySQL指南(web连接mysql)
- 利用PHP 6 与MySQL 5 开发优秀Web应用(php6mysql5)
- 形如:Linux一键安装JSP:快速搭建轻量级Web应用(linux一键安装jsp)
- 基于Ruby和MySQL的Web应用开发(rubymysql)
- PHP5.2和MySQL结合开发Web应用(php5.2mysql)
- 基于Koa和Redis的Web应用开发(koaredis)
- Struts与MySQL结合,实现WEB应用开发有效结果(strutsmysql)
- Tomcat与MySQL助力Web应用程序开发(tomcat和mysql)
- 如何在Ubuntu/Fedora/Debian中安装开源Web应用GitLab
- express使用MongoDB、JavaScript、Express构建Web应用(mongodbjs)
- 与web技术基于MySQL Redis与Web技术的一体化应用(mysqlredis)
- 基于ASPX和MySQL的Web应用开发(aspx mysql类)
- ADODC与MySQL在Web开发中的技术应用研究(adodc mysql)
- 的应用Web开发中Redis的助力极大提升项目效率(web项目中redis)
- 使用redis提高Web工程系统性能(web工程配置redis)
- 使用webpy和redis构建高性能Web应用(web.py redis)
- TP5超越Redis 加速Web应用开发(tp5 redis命令)
- 使用Redis加快部署Web应用的速度(redis部署web应用)

