[RxJS] Throttling vs Debouncing
vs Rxjs
2023-09-14 09:00:50 时间
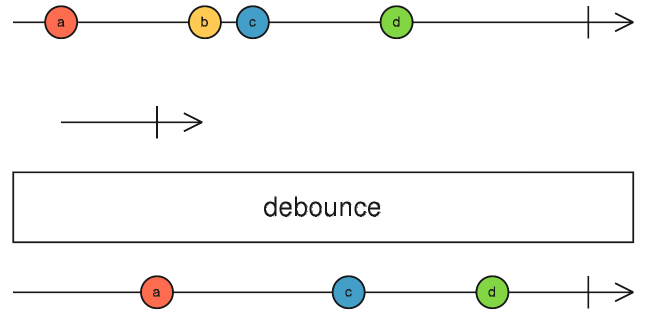
DebounceTime:
It's like delay, but passes only the most recent value from each burst of emissions.
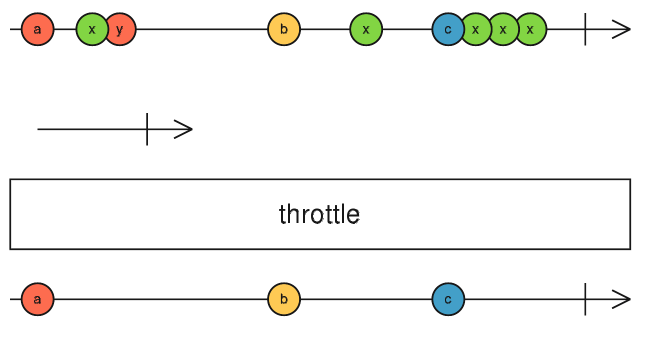
ThrottleTime:
Lets a value pass, then ignores source values for the next duration milliseconds.
That's been said, debounce will get latest value, but throttle will not always get latest value.
Therefore, the use case can be that:
when we trying to sending the request to the backend, we want to use 'debounce'.
When we tryint to get interval requests from the backend, we can use throttle, whichs means we don't always need timely data.


相关文章
- [Android Pro] AsyncTaskLoader vs AsyncTask
- [RxJS] ShareReplay vs share
- [RxJS] exhaustMap vs switchMap vs concatMap
- VS-Visual Studio-IIS Express 支持局域网访问
- xfs vs jfs vs reiserfs
- [RxJS] ShareReplay vs share
- [Algorithm] BFS vs DFS
- [RxJS] exhaustMap vs switchMap vs concatMap
- SAP UI5 get route - local version VS central version
- Atitit 高并发设计实践 艾提拉著 目录 1. 并发的实现俩中模式 并发角度来看 基于事件触发vs线程的1 2. 负载均衡1 2.1. 云服务模型paas caas faas+http
- Atitit snownlp nlp 常见功能 目录 1.1. 主要功能:1 1.2. 官网信息:2 1.3. # 自动摘要 vs 关键词提取2 1.4. Tf idf算法2 1.5. p
- VB.net:VB.net编程语言学习之基于VS软件利用VB.net语言实现对SolidWorks进行二次开发的案例应用(启动SolidWorks代码/直接驱动模型代码/路径下模型驱动代码/创建两个文
- Playwright vs Selenium:最好用的自动化测试框架?
- Android7.1 VS Android8.1之音频流输出(八)
- 设计模式--简单工厂VS工厂VS抽象工厂
- 大公司程序员VS小公司程序员,差别在哪儿?
- 开发人员 vs 测试人员,你属于哪一个?
- 【AIGC】GitHub Copilot 免费注册及在 VS Code 中的安装使用
- 华为数据中心VS技术理论讲解

