[Typescript] ts-expect-error
In some ways // @ts-expect-error can act as a suppression comment, similar to // @ts-ignore. The difference is that // @ts-ignore will do nothing if the following line is error-free.
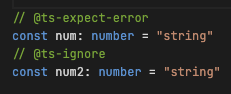
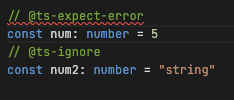
For example:

of course, "string" is not a number.

but, when the compile code is correct. then it will throw error on ts-expect-error.
// in another file
type Bar = number & any
// @ts-expect-error <-- error
const num: Bar = "string"
// @ts-ignore
const num2: Bar = "string"
ts-ignoreorts-expect-error?
In some ways // @ts-expect-error can act as a suppression comment, similar to // @ts-ignore. The difference is that // @ts-ignore will do nothing if the following line is error-free.
You might be tempted to switch existing // @ts-ignore comments over to // @ts-expect-error, and you might be wondering which is appropriate for future code. While it’s entirely up to you and your team, we have some ideas of which to pick in certain situations.
Pick ts-expect-error if:
- you’re writing test code where you actually want the type system to error on an operation
- you expect a fix to be coming in fairly quickly and you just need a quick workaround
- you’re in a reasonably-sized project with a proactive team that wants to remove suppression comments as soon affected code is valid again
Pick ts-ignore if:
- you have a larger project and new errors have appeared in code with no clear owner
- you are in the middle of an upgrade between two different versions of TypeScript, and a line of code errors in one version but not another.
- you honestly don’t have the time to decide which of these options is better.
相关文章
- typescript 接口_typeScript
- React + Typescript: 开启 HMR/Hot Loader
- 【TypeScript】的安装方式
- Flow 与 Typescript:哪个更适合你的项目?
- typescript error TS2322: Type ‘Timeout‘ is not assignable to type ‘number‘.
- TypeScript 中 type 和 interface 有什么区别?
- 类型体操:探究 TypeScript 内置高级类型
- 用TodoList实例告诉你怎么在项目中使用TypeScript
- TypeScript 新语法 satisfies:用声明还是用推导?这是个问题
- Typescript 全栈最值得学习的技术栈 TRPC
- 开发者数量2025年预计破亿,TypeScript受欢迎度飙升:GitHub最新年度报告
- TypeScript 5.0 现已发布:全新的装饰器,速度、内存和包大小优化
- Node.js脚手架开发完全指南「TypeScript版」
- ORA-38908: internal error occurred during DML Error Logging ORACLE 报错 故障修复 远程处理
- MySQL Error number: 3051; Symbol: ER_STD_UNDERFLOW_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- ORA-46261: Error during audit trail cleanup, internal error ORACLE 报错 故障修复 远程处理
- MySQL Error number: 3198; Symbol: ER_KEYRING_AWS_UDF_AWS_KMS_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: 3202; Symbol: ER_KEYRING_ACCESS_DENIED_ERROR; SQLSTATE: 42000 报错 故障修复 远程处理
- MySQL Error number: 3686; Symbol: ER_REGEXP_INDEX_OUTOFBOUNDS_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: 4003; Symbol: ER_DA_ERROR_LOG_MULTIPLE_FILTERS; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-010701; Symbol: ER_NDB_BINLOG_ERROR_HANDLING_SCHEMA_EVENT; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-011378; Symbol: ER_KEYRING_OKV_INIT_FAILED_DUE_TO_INTERNAL_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-011424; Symbol: ER_KEYRING_AWS_FAILED_TO_INIT_DUE_TO_INTERNAL_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-011518; Symbol: ER_GRP_RPL_GTID_EXECUTED_EXTRACT_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-013178; Symbol: ER_DD_INITIALIZE_SQL_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-013256; Symbol: ER_IB_MSG_FAILED_SDI_Z_BUF_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-013595; Symbol: ER_WARN_TLS_CHANNEL_INITIALIZATION_ERROR; SQLSTATE: HY000 报错 故障修复 远程处理

